Как вырезать объект в фотошопе?
Содержание:
- Вырезаем объект из фотографии онлайн
- Выделение контура в Фотошопе
- Как удалить надпись в Фотошопе?
- Текст внутри круга в «Фотошоп»
- Как вырезать простой объект в Фотошопе и вставить на другое изображение
- Как создать контур изображения Фотошопе?
- Заливка выделенной области / заливка с учетом содержимого
- Как выделить контур в Фотошопе?
- Разновидности заливок
- Панель параметров
- Как в Фотошопе удалить цвет?
Вырезаем объект из фотографии онлайн
Сегодня мы поговорим о двух сайтах, позволяющих справиться с поставленной задачей. Их функциональность сосредоточена конкретно на вырезании отдельных объектов из картинок, и работают они примерно по одному и тому же алгоритму. Давайте приступим к их детальному обзору.
Что касается вырезания объектов в специальном программном обеспечении, то Adobe Photoshop отлично подойдет для выполнения этой задачи. В отдельных наших статьях по ссылкам ниже вы найдете детальные инструкции по этой теме, они помогут справиться с обрезкой без особых трудностей.
Подробнее:Как вырезать объект в ФотошопеКак сгладить края после вырезания объекта в Фотошопе
Способ 1: PhotoScrissors
Первым на очереди выступает бесплатный сайт PhotoScrissors. Его разработчики предоставляют ограниченную онлайн-версию своего софта для тех, кому необходимо быстро обработать рисунок. В вашем случае этот интернет-ресурс идеально подойдет. Вырезание в нем делается буквально за несколько шагов:
- Находясь на главной странице PhotoScrissors, приступайте к загрузке необходимого изображения.
В открывшемся обозревателе выделите фото и кликните на кнопку «Открыть».
Дождитесь загрузки картинки на сервер.
Вы будете автоматически перемещены в редактор, где вам предложат ознакомиться с инструкцией по его использованию.
Щелкните левой кнопкой мыши на значок в виде зеленого плюса и выделите этим маркером область, которую нужно оставить.
Красным же маркером отмечаются те объекты и фон, которые будут вырезаны.
Изменения изображения показываются в реальном времени, поэтому вы можете сразу же дорисовывать или отменять любые линии.
На панели сверху есть инструменты, позволяющие вернуться назад, вперед или стереть нарисованную часть.
Обратите внимание на панель справа. На ней настраивается отображение объекта, например, сглаживание.
Переместитесь во вторую вкладку, чтобы выбрать цвет фона. Его можно сделать белым, оставить прозрачным или наложить любой другой оттенок.
По окончании всех настроек переходите к сохранению готовой картинки.
Она будет скачана на компьютер в формате PNG.
Теперь вы ознакомлены с принципом вырезания объектов с рисунков при помощи встроенного редактора на сайте PhotoScrissors. Как видите, делать это совсем несложно, а с управлением разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками. Единственное — он не всегда хорошо справляется со сложными объектами на примере медузы со скриншотов выше.
Способ 2: ClippingMagic
Как видите, два рассмотренных сегодня онлайн-сервиса практически не отличаются друг от друга и работают примерно по одному и тому же принципу. Однако стоит отметить, что более точная обрезка объектов происходит на ClippingMagic, что и оправдывает его платность.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Выделение контура в Фотошопе
Далее предлагаем вам самостоятельно заняться экспериментами. Поверьте, вы без всякой помощи сможете совершать разные уникальные операции с имеющимся под рукой материалом. Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Выделение контура в Фотошопе — это одна из самых простых операций. Лишь сперва она кажется очень сложной. Если вы научитесь всему этому, то в дальнейшем сможете создавать очень интересные коллажи. Например, давайте напоследок попробуем создать уникальную картинку. Пусть наш мужчина будет выделен по контуру. Обводка будет окрашена в градиентные цвета. За мужчиной будет располагаться надпись «Котельнич». При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой
Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета
Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Заливка выделенной области / заливка с учетом содержимого
Заливка цветом выделенной области — отличный способ создания фигур и добавления к изображению цветных красочных фоторамок. После того, как вы создадите выделение, вы сможете заполнить ее цветом несколькими способами.
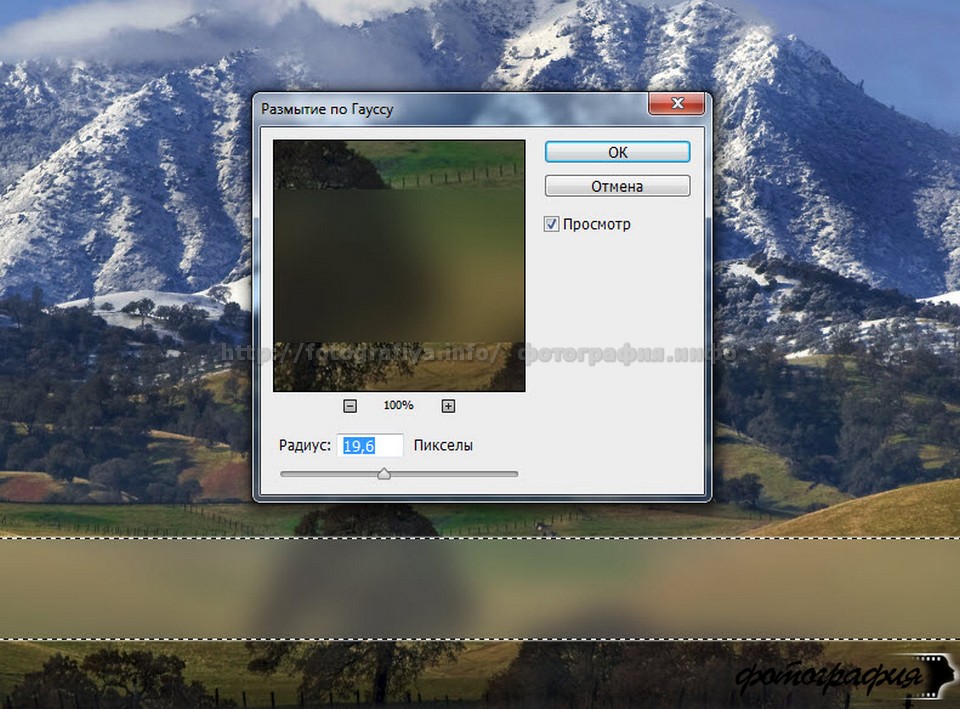
Один из вариантов — выбрать команду меню Редактирование => Выполнить заливку (Edit => Fill) и подобрать цвет из раскрывающегося списка Использовать (Use) в появившемся диалоговом окне. Выберите цвет из открывшегося диалогового окна Палитра цветов (Color Picker), а затем дважды нажмите кнопку ОК, чтобы закрыть диалоговые окна. Фотошоп заполнит выделенную область указанным цветом.
Другой вариант более гибкий способ — это создать корректирующий слой с цветной заливкой (этот слой векторный, по сути, так что он не увеличит размер файла). Создав выделение с помощью инструмента Прямоугольная область, нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer), которая находится в нижней части палитры слоев (значок с изображением наполовину черного, наполовину белого круга) и выберите вариант Цвет (Solid Color). Затем подберите цвет из появившейся палитры и нажмите кнопку ОК. В примере ниже я инвертировал котанов в середине, чтобы заливка была с краев изображения. Для дополнительного шика можно добавить разные стили слоя, такие как тень, свечение и другие.
Использование заливки Content-Aware (С учетом содержимого)
В программе Photoshop CS5 существует еще один вариант заливки, который называется С учетом содержимого. Он работает с командой Выполнить заливку и инструментом Точечная восстанавливающая кисть. Сравнивая мазки кисти с соседними пикселами, программа затем выполняет заливку соседней области так, чтобы она плавно сочеталась с фоном.
Когда использовать каждый из вариантов, спросите вы? Если у вас много хороших пикселов с обеих сторон от пикселов, которые вы хотите удалить, попробуйте применить инструмент Точечная восстанавливающая кисть. Если вы хотите более точно убрать пикселы, скажем, если объект, который требуется удалить, находится совсем рядом с чем-то, что вы хотите сохранить, — создайте выделенную область, а затем примените заливку С учетом содержимого (если это возможно, лучше добавить немного фона).
Создав выделенную область, вы можете использовать новый параметр заливки — С учетом содержимого — для заливки выделенных пикселов соседними.
Несколько быстрых мазков кистью и выделенная слева лисица становится почти незаметна.
Магия, используемая фотошопом для заполнения выделенной области, случайная и меняется при каждом использовании команды. Другими словами, если не получилось с первого раза, попробуйте выбрать команду меню Редактирование => Выполнить заливку повторно. Скорее всего, вы получите разные результаты.
Теперь то же самое, но подробно:
1. Откройте изображение и продублируйте фоновый слой, нажав сочетание клавиш Ctrl+J.
2. Выделите лисицу слева. Великолепно справится инструмент Магнитное лассо, так как между лисицей и фоном существует значительный контраст. Выберите его на панели инструментов или несколько раз нажав сочетание клавиш Shift+L. Установите указатель мыши на изображение и щелкните мышью один раз, чтобы установить отправную точку, а затем обведите вокруг лисы, щелкая кнопкой мыши для добавления опорных точек.
3. Выберите команду меню Редактирование => Выполнить заливку и укажите вариант С учетом содержимого в раскрывающемся списке Использовать, ЛИБО выберите инструмент Точечная восстанавливающая кисть, установите в параметрах соответствующий флажок, выберите размер кисти и закрасьте все что было выделено. Фотошоп заполнит все место соседними пикселами.
Для устранения оставшегося контура, переключитесь на инструмент Точечная восстанавливающая кисть (убедитесь, что на панели параметров переключатель установлен все в том же положении). Быстрыми мазками вы можете достаточно хорошо очистить конечное изображение, и на это не уйдет несколько часов, как было в предыдущих версиях программы. Новый инструмент замечательно подойдет, пока не потребуется полностью удалить объект с фотографии.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выделить контур в Фотошопе?
Создание силуэтов простеньких объектов не вызывает никаких затруднений. Другой дело — создание контура человека. Некоторые начинающие пользователи даже задаются более простым вопросом: как выделить контур в Фотошопе, если это человек? Инструмент «Быстрое выделение» с этой задачей уже не справится. Либо вы будете мучиться с ним очень долго.
Откройте фотографию, на которой изображен человек. Желательно, чтобы он был сфотографирован почти в полный рост, так в силуэте точно можно будет узнать мужчину или женщину. Ещё нужно помнить, что для правильного выделения нужна четкая фотография. Если она получена при помощи зеркальной камеры, то это идеальный вариант. Снимки, сделанные «мыльницей» или смартфоном тоже подойдут. Но на выделение человека в этом случае вы потратите очень много времени.
Но хватит слов, пора приступать к решению нашей задачи. Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
На человеке могут присутствовать такие места, которые выделять не нужно. Например, в нашем случае это пространство между левой рукой и грудью, также участок между пальцами на правой руке. Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как залить выделенную область в Фотошопе
Более интересным, выглядит заливка выделенной области. В этом случае, любым инструментом выделения, нужно задать границы области, на которую будем воздействовать.
К примеру, возьмем инструмент «Лассо». Активируем слой из предыдущего примера и нарисуем какую-нибудь фигуру.
Бегущие муравьи, указывают область выделения и именно ее будем заливать.
- Выбираем инструмент «Заливка» или нажимаем клавишу «G».
- Задайте основной цвет в палитре.
- Кликните левой кнопкой мыши на выделенной области. Произойдет заливка выбранным цветом.
Как вы понимаете, выделение может быть абсолютно любой формы.
Как залить фигуру в фотошопе
Переходим к заливке фигур
Абсолютно не важно с какой фигурой будем работать, будь то круг, овал, прямоугольник, квадрат, треугольник или любая другая фигура. Инструмент «Заливка» способен заполнять цветом любую область ограниченную цветом
Кроме того, если поиграться с параметром допуск… Но, об этом чуть позже.
Проведем эксперимент и зальем цветом геометрические фигуры. Для этого, на слое из предыдущего примера, нарисую их.
Теперь посмотрим как в фотошопе сделать заливку цветом. А оказывается все очень просто. Выбираем инструмент «Заливка», задаем нужный цвет в палитре и активируем слой с нужной фигурой. После этого, просто кликаем по фигуре.
Уверен, кто пользовался штатной программой Windows Paint, тот знал эти банальные вещи. Графический редактор определяет границу смены тонов и заливает объект в пределе одного тона.
Я же нашел более интересный пример. Вот такая расписная штуковина.
Моя задача, поменять цвет заливки с желтого на голубой.
Как думаете, не уж то мне придется кликать на каждом желтом цвете? Нет, это делается гораздо проще.
- Выбираем инструмент «Заливка».
- В верхней части окна, в настройках, снимите галочку «Смежные пиксели». Тем самым мы даем понять Фотошопу, что хотим воздействовать на все цвет одного тона.
- Поиграйте с параметром «Допуск» в диапазоне от 0 до 255. Чем меньше значение, тем меньшее количество оттенков выбранного цвета будет участвовать в закраске. Соответственно большее значение, будет закрашивать больше оттенков.
В моем случае, идеально подошло значение для допуска равное 114. В результате получилось вот так.
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная область
Инструмент автоматически установлен
на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Добавить к выделенной области
В этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z
, чтобы .
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной области
Фотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить
нажмите и удерживайте клавишу Shift
.
Для перехода в режим Вычитание области
нажмите и удерживайте клавишу Alt
.
Параметры кисти
Используйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоев
Изначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматически
Поскольку инструмент Быстрое выделение
создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Уточнить край
Об этой команде я уже не однократно писал. Поэтому сразу приглашаю на .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу
Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т.д
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение»
. А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение»
.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.