Как вставить видео с youtube на свой сайт и настроить дополнительные функции проигрывателя
Содержание:
- HTML5-видеоплееры, о которых вы должны знать
- Как загрузить видео со сторонних ресурсов
- Вопросы и задачи по теме
- 5 ПРОСТЫХ ШАГОВ, КАК ВСТАВИТЬ ВИДЕО С ЮТУБА НА САЙТ
- Атрибуты OBJECT
- Вставка аудио
- Как встроить видео
- Как использовать audio и video в HTML5
- Стили видеоплеера
- Вставка видео на веб-страницу
- Подход на чистом CSS
- Как встроить видео с Youtube на сайт
- Способы создания сайтов
- HTML5
- YourChannel
- 1.VideoJS
- Feed Them Social
- Плагин AllVideos
HTML5-видеоплееры, о которых вы должны знать
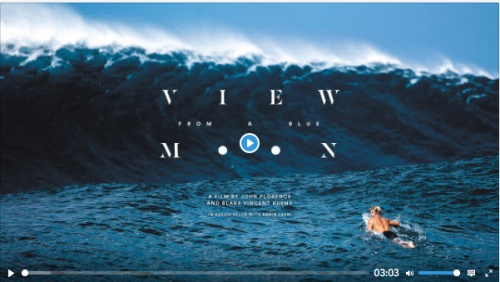
Простой и гибкий плеер для сайта, который поддерживает YouTube-видео . Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
- Полная поддержка экранных дикторов и VTT ;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.

Еще один плеер, который разработан с использованием HTML5 . Video.js поддерживает Flash-видео , HTML5 , Vimeo и YouTube . Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5 :
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.

Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5 . Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube . Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube .
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.

Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3 , он написан с использованием JavaScript . Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.

Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript . JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML ;
- Не нагружает процессор.

Это продвинутый видео и аудио-плеер на HTML5 , который поддерживает Silverlight с Flash . А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight , чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js .
- Видео и аудио-плеер разработан с поддержкой CSS и HTML ;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT .

Плеер поддерживает управление всеми элементами видео.
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.

Как загрузить видео со сторонних ресурсов

Добавляя видео, вы сделаете свой сайт более интересным для посетителей
Ниже вы найдёте краткие памятки, как «вытащить» ссылку на размещение видео с трёх самых популярных площадок – YouTube, Одноклассники и ВКонтакте.
YouTube
YouTube – всемирное хранилище видеороликов самых разных тем и жанров. Трейлеры к кинофильмам, музыкальные клипы, обзоры, уроки, летсплеи – на хостинге найдётся что угодно. Чтобы разместить видео с Ютуба на сайте, достаточно выполнить пару элементарных действий:
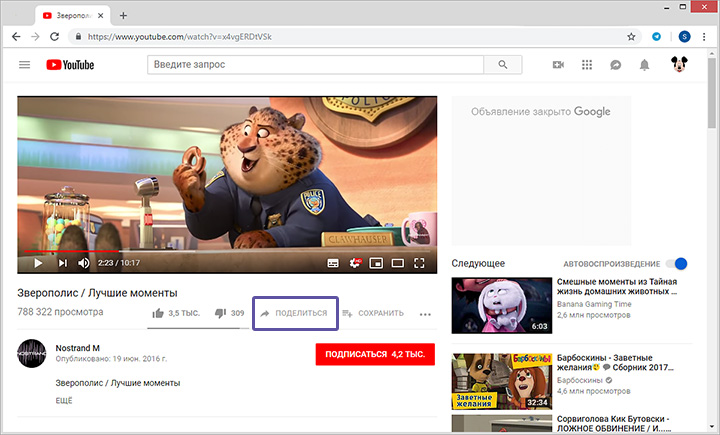
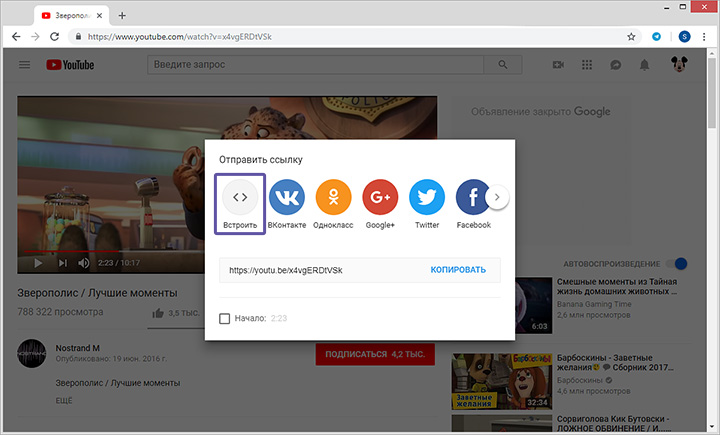
— найдите под плеером кнопку «Поделиться» и нажмите её;

— в появившемся окне выберите вариант «Встроить»;

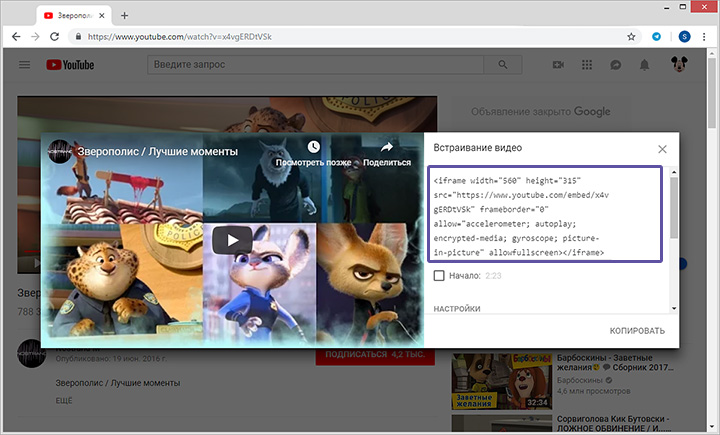
— появится специальный код, который позволит вставить видео в HTML. Скопируйте его и вставьте при вёрстке нужной страницы.

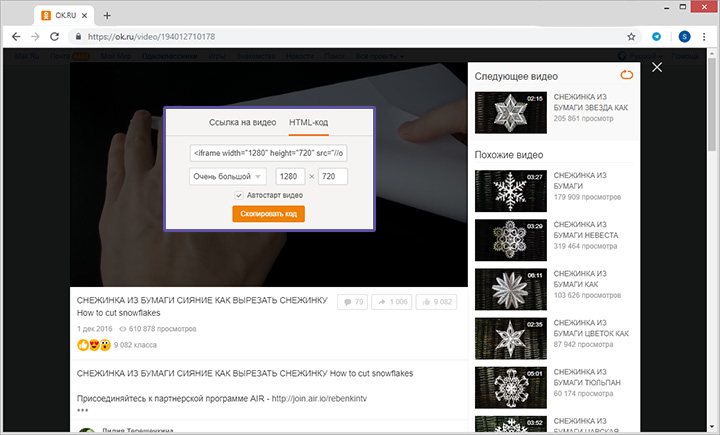
Для известной российской соцсети действует тот же принцип. Чтобы получить код в стандартном плеере на Одноклассниках, необходимо:
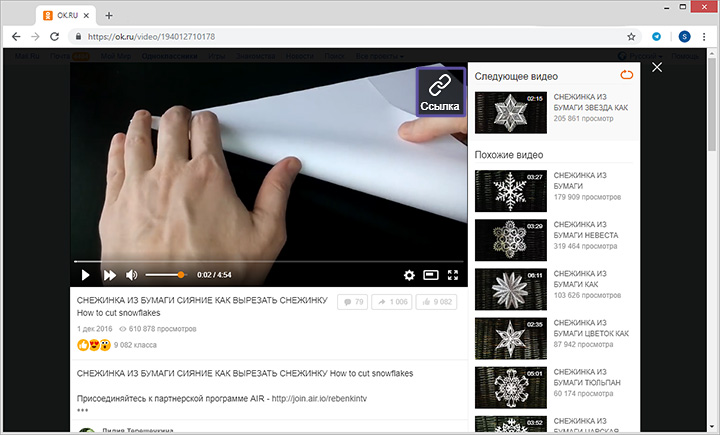
— открыть видео;
— кликнуть по кнопке «Ссылка» в правом верхнем углу;

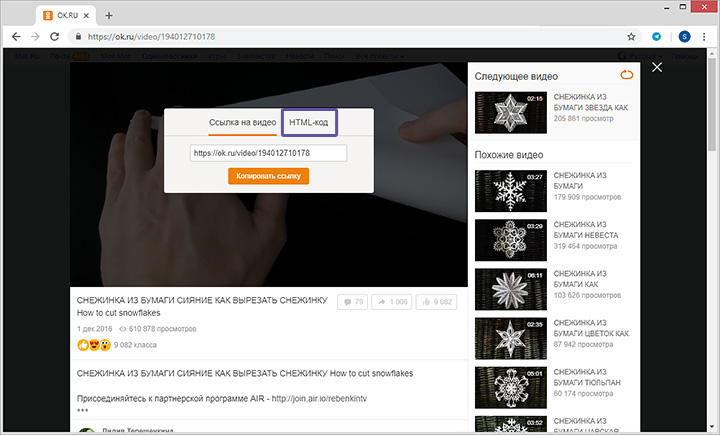
— в появившемся окошке перейти во вкладку «HTML-ссылка»;

— отрегулировать размер контейнера (сайт предложит несколько вариантов готовых пропорций, вы можете ввести значения вручную);
— включить/отключить опцию автопроигрывания ролика на сайте;
— скопировать окончательную ссылку и вставить в код страницы.

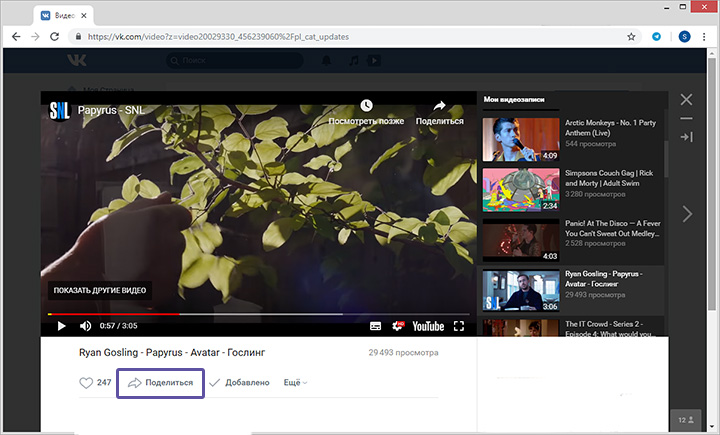
Понравился ролик во ВКонтакте? Эта соцсеть также позволяет разместить видео на сайте, html код будет сгенерирован в два счёта:
— найдите команду «Поделиться» и кликните по ней;

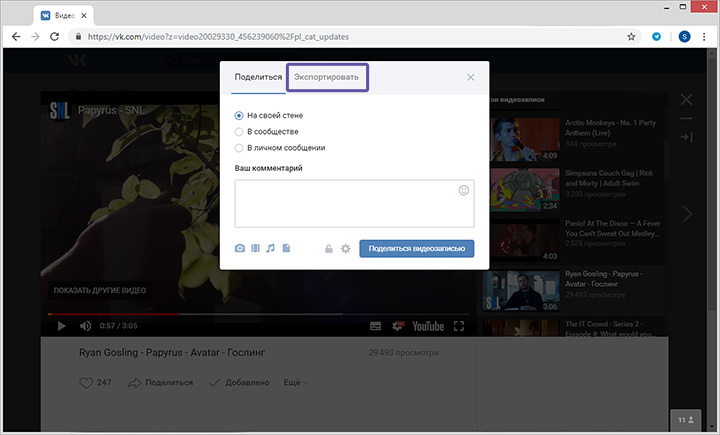
— в открывшемся окне перейдите во вкладку «Экспортировать»;

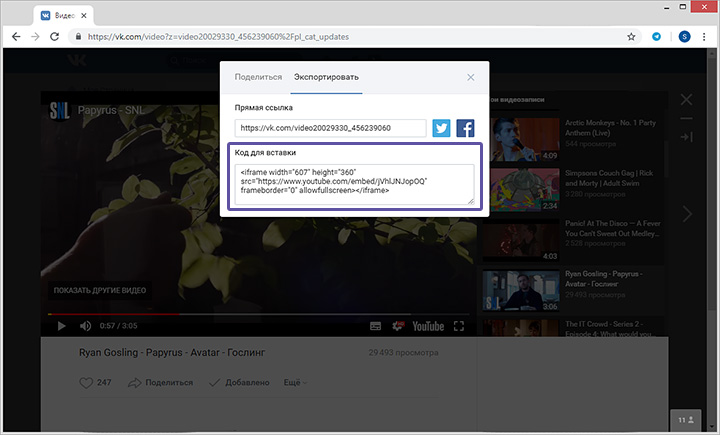
— установите размер контейнера с видео;
— скопируйте код и вставьте в вёрстку.

Несмотря на простоту, у этого способа есть существенный минус. Как только автор удалит исходный ролик из своего аккаунта, видео, которое вы разместили на вашей странице, перестанет отображаться. Решить проблему можно, залив файл с ПК.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Добавьте на страницу произвольный видео файл, который поддерживает ваш браузер, в первом случае укажите путь к файлу, используя элемент <source>, во втором, используя сокращенный синтаксис. Сделайте так, чтобы ваш видео файл автоматически запускался снова после завершения воспроизведения.
Подсказка: не используйте файл, предназначенный для просмотра зрителями возрастной категории 18+, это может затянуть изучение HTML 5.
Добавьте на страницу произвольный аудио файл, который поддерживает ваш браузер, в первом случае укажите путь к файлу, используя элемент <source>, во втором, используя сокращенный синтаксис. Сделайте так, чтобы ваш аудио файл запустился автоматически, как только он будет готов.
Построение изображения-карты
Размещение видео с YouTube
5 ПРОСТЫХ ШАГОВ, КАК ВСТАВИТЬ ВИДЕО С ЮТУБА НА САЙТ
Что касается самого процесса встраивания ролика, то тут всё настолько просто, что даже мне, бабушке с небольшими познаниями в компьютерной грамотности, удаётся проделать это всего за пару минут.

- Прежде всего, нужно зайти на сервис YouTube и открыть нужный видеоролик, который хотите опубликовать в заметке своего ресурса.
- Под плеером нажать «Поделиться»
- Нажмите “Встроить”, а в следующем окне, где отобразится код видео для вставки, кликните «Копировать». Если хотите, чтобы видео на вашем сайте проигрывалось с нужного момента, то отметьте пункт «Начало» и укажите нужную минуту и нужную секунду.
- Перейдите в редактор нужной статьи на своём сайте и вставьте скопированный с Ютуба html код в то место, где должно отображаться видео. Для быстрой вставки кода используйте комбинацию клавиш Ctrl+V. Причём вставлять нужно обязательно в «режиме кода» редактора. Если добавите его в визуальном режиме, то код в итоге так и будет на сайте отображаться как обычный текст.
- После того, как код будет добавлен в статью, можете при необходимости поменять размеры, например, я поправила для своей заметки на 640х390 (стандартные были 560х315), чтобы видео хорошо смотрелось на странице, не было слишком растянутым или наоборот. Для изменения ширины, поменяйте цифру в параметре width, высота меняется в параметре height.

Всё готово, осталось только сохранить в редакторе статью и посмотреть результат, открыв нужную страницу своего блога! Я же говорила, что все очень просто =)
Атрибуты OBJECT
data – указывает путь к файлу объекта;type – тип обекта (не является обязательным). Например:
type=»application/x-shockwave-flash» или type=»image/png» и т.д.;
width – ширина;height–высота
Также можно прописать текст между открывающими тегами <object> </object>. Написанный текст будет отображаться в том случае, если браузер не поддерживает элемент object.
Пример:
<html> <head> <meta http-equiv="Content-Type" Content="text/html; Charset=utf-8"> <title>Тег OBJECT</title> </head> <body> <object width="300" height="200" data="bloggood-ru.swf"> Ваш браузер не поддерживает тег object </object> </body> </html>
Результат данного примера в окне браузера, если он не поддерживает тег OBJECT:

Способ 3.
Вставить аудио на веб-страницу можно и тегом <AUDIO>:
<AUDIO SRC="sound.wav"></AUDIO>
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).

При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:

Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
структура
версии
заголовки
абзацы
списки
изображения
ссылки
таблицы
формы
видео
аудио
Справочник HTML
Справочник CSS
Вёрстка сайта
Поделиться с друзьями:
Как встроить видео
- Откройте YouTube на компьютере и перейдите на страницу нужного видео.
- Нажмите Поделиться под проигрывателем.
- Выберите Встроить.
- Скопируйте код.
- Добавьте код в свой блог или на сайт.
Примечания
- Если вы встраиваете ролики с YouTube на ресурс, предназначенный для детей, вам необходимо указать его целевую аудиторию. На сайтах и в приложениях для детей не демонстрируется персонализированная реклама и недоступны некоторые функции встроенного проигрывателя.
- Ролики с возрастными ограничениями нельзя посмотреть на большинстве сторонних сайтов. Если зритель попробует воспроизвести их, то будет перенаправлен на YouTube.
Обратите внимание, что действие Условий использования YouTube API и Правил для разработчиков распространяется и на встроенный проигрыватель
Как использовать audio и video в HTML5
Чтобы создать плеер, достаточно такого кода для аудио:
<audio controls>
<source src=»music.mp3″ type=»audio/mpeg»>
<source src=»music.ogg» type=»audio/ogg»>
</audio>
И такого — для видео:
<video src=»video.mp4″ poster=»poster.jpg» controls></video>
Атрибут controls используется для того, чтобы отобразить элементы управления. Если его не указать, никакого интерфейса не будет: аудиоплеер не будет отображаться, а в видеоплеере просто будет показан кадр из видео или постер.
Обратите внимание, как указан источник. Для видео достаточно прописать атрибут src, а для аудио нужно прописывать дополнительные элементы source, чтобы указать пути и формат файлов
В коде выше добавлено два одинаковых файла, но в разных расширениях — это нужно для того, чтобы прослушать запись можно было на всех устройствах и во всех браузерах, потому что не все из них поддерживают mp3 или какой-то другой формат.
Также внутри плеера можно прописать какой-нибудь текст — его увидят те, у кого не поддерживается HTML5. Правилом хорошего тона считается указание ссылки на скачивание современного браузера.
Вот список атрибутов, которые можно указать для плеера:
- controls — панель управления;
- autoplay — автовоспроизведение;
- loop — цикличность;
- muted — выключение звука;
- poster — обложка видео. Если не указать, будет выбран случайный кадр;
- preload — предварительная загрузка. Существует 3 значения: auto (полностью), metadata (небольшую часть, чтобы определить основные метаданные) и none (без загрузки);
- src — ссылка на файл.
Также можно указать высоту и ширину.
Существует элемент <track>, который размещается внутри плеера, — в нем указывается путь к текстовым файлам: субтитрам или метаданным. Для них прописываются следующие атрибуты:
- default — указывает на дорожку, которая используется по умолчанию;
- kind — тип файла, можно указать следующие значения:
- subtitles — субтитры (стоит по умолчанию),
- captions — субтитры для глухонемых,
- chapters — название глав и их временные рамки,
- descriptions — звуковое описание происходящего для слепых,
- metadata — метаданные;
- label — название дорожки;
- src — путь к файлу;
- srclang — язык дорожки.
Всего этого достаточно, чтобы вставить простой плеер на сайт, но некоторых функций у него все-таки нет:
- можно убрать звук, но нельзя регулировать громкость;
- нельзя менять скорость воспроизведения;
- нельзя поставить на повтор и так далее.
Поэтому мы подключаем JS и пишем свой интерфейс.
Стили видеоплеера
Сохраните файл html и откройте новый файл с именем «video-player.css». Не забудьте сохранить файл css в той же папке, где html.
Теперь вернитесь в файл html и добавьте в тег <head> атрибуты, которые свяжут файл html с css-файлом: <link rel = «stylesheet» type = «text / CSS» href = «video -player.css»>.
Независимо от структуры, которую вы хотите использовать в файле css, просто указываете элемент с id, который отметили в html-файле, указав в начале #. Так вы сообщите редактору кода, какую часть необходимо стилизовать первой:
cssCSS
Я последовательно настроил все элементы создаваемого плеера в файле css.
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block. Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree, для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Для progress-tree я выбрал только цвет, и больше сосредоточился на ветке «progress», определяющей индикатор просмотра. Вам нужно выбрать для прогресс-бара цвет отличный от progress-tree, чтобы пользователи могли видеть, сколько осталось видео.
Для button-tree я создал две разные записи. Первая запись фокусируется только на ширине кнопок. Вторая запись управляет кнопками при горизонтальной перестройке с помощью команды «display: inline-block» и центрируется атрибутом «vertical-align: middle».
Этот CSS позволяет настроить плеер для сайта на ваше усмотрение.
Вставка видео на веб-страницу
HTML5
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
Подход на чистом CSS
Создайте HTML5-видео:
<video playsinline autoplay muted loop poster="polina.jpg" id="bgvid">
<source src="polina.webm" type="video/webm">
<source src="polina.mp4" type="video/mp4">
</video>
Важно: порядок видеофайлов имеет значение. В браузере Google Chrome есть ошибка, из-за которой он не может автоматически воспроизводить видео в формате .webm, если оно идет после чего-либо еще
Изображение постера будет заменено первым кадром видео после загрузки. Поэтому имеет смысл извлечь его из ролика.
Приведенный ниже код позволяет сделать видео полноэкранным:
video#bgvid {
position: fixed;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background: url(polina.jpg) no-repeat;
background-size: cover;
}
Устаревшие версии браузеров не распознают видео форматы, но узнают тег <video>. Специально для этих браузеров мы создаем элемент background-image, используя ту же картинку-заполнитель.
На данном этапе только браузер Safari (мобильный и настольный) требует webkit-префикса поставщика для преобразований, поэтому он был включен в код.
Как встроить видео с Youtube на сайт
После того, как рассмотрены способы вставки и их преимущества и недостатки, самое время показать, как добавить видео на сайт с Ютуба.
Регистрироваться на Youtube вовсе не обязательно, если вы не планируете вести свой канал. Получить код видео на Ютубе для любого понравившегося видеоролика можно без регистрации.
Как получить html код видео с Youtube
На странице с роликом сразу под видеоплеером найдите кнопку «Поделиться»:

Откроется окно с выбором способа отправить ссылку. Для размещения на сайте нас интересует ссылка на видео Youtube в html, и чтобы ее получить нажимаем на кнопку с подписью «Встроить»:

После клика по этой кнопке будет показан код для вставки видео с Youtube, выглядит он вот так:

Дальше у вас два варианта. Первый — взять и разместить видео на сайте с Ютуба, как есть, ничего не меняя в стандартных настройках кода. Второй – внести правки в код и настроить под себя.
Сначала рассмотрим, какие стандартные настройки нам предлагаются видеохостингом:
- Выбрать начало воспроизведения. Ставим птичку в чекбоксе возле надписи «Начало» и вводим время, с которого начинать показ видео. Изменять начало времени воспроизведения стоит, если ролик длинный. Чтобы пользователи не скучали, просматривая ненужный контент, вы им экономите время и сразу предоставляете нужный материал.
- Можно отключить показ похожих видео по окончании просмотра.
- Не показывать панель управления проигрывателем. Это означает, что пользователь не увидит таких кнопок, как пауза/воспроизведение, полосу прокрутки.
- Также можно отключить показ названия ролика и панель действий.
- Последняя опция – повышенная конфиденциальность. Это влияет на сбор информации о пользователях, просматривающих ролик.
Раньше можно было указать желаемые размеры проигрывателя, указав, например, ширину, а высота подбиралась автоматически, сохраняя пропорции. Сейчас это опции нет в новых версиях браузера. Теперь это можно сделать, внеся правки в код.
Проделав приведенные выше настройки, вы можете скопировать html-код видео с Youtube, и разместить его в статье на своем сайте.
Если у вас старая версия браузера, чтобы получить html-код, под проигрывателем нажмите «Поделиться», выберите вкладку «HTML-код»:

Изменение настроек
Дополнительно стоит рассмотреть, какие правки можно внести руками в код для вставки видео на сайт.
Автоматическое воспроизведение видео с Youtube на сайте. Если у атрибута autoplay=1 значение 1, то будет происходить автоматический запуск видеоплейера после загрузки страницы. Для отключения установите 0. Для изменения размеров окна проигрывателя укажите нужные размеры у элементов width, height. Первый отвечает за ширину, а второй за высоту
Важно соблюдать пропорции
Как вставить код видео с Ютуба в html на платформе WordPress
Для того, чтобы вставить ссылку на видео в Ютубе, в редакторе Вордпресс переключаетесь на вкладку «Текст». Далее, выбираете после какого абзаца будет отображаться проигрыватель с роликом и добавляете туда полученный код:

По умолчанию проигрыватель будет выровнен по левому краю. Если хотите задать выравнивание по центру, заключите его код в тег <center></center>.
Чтобы посмотреть, как встроилось видео с Youtube на сайте, нажмите на кнопку «Посмотреть изменения» и откроется страница с предварительным просмотром оформленной записи.
Как вставить видео с Ютуба в ВК
Разместить видео с Ютуба в ВК намного проще, чем на сайте. Весь процесс публикации заключается в нескольких кликах. Нажмите на ссылку «Поделиться» под роликом, откроется следующее окно, где нужно выбрать социальную сеть ВКонтакте:

Если вы уже авторизованы в своему аккаунте в ВК,откроется страничка, где можно указать, как будет размещено видео (на стене или личным сообщением). Вы можете добавить свой комментарий. Если не хотите, чтобы было опубликовано изображение от видеоролика, снимите птичку возле чекбокса «добавить изображение». Также есть возможность добавить ролик в «Мои видеозаписи».

Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
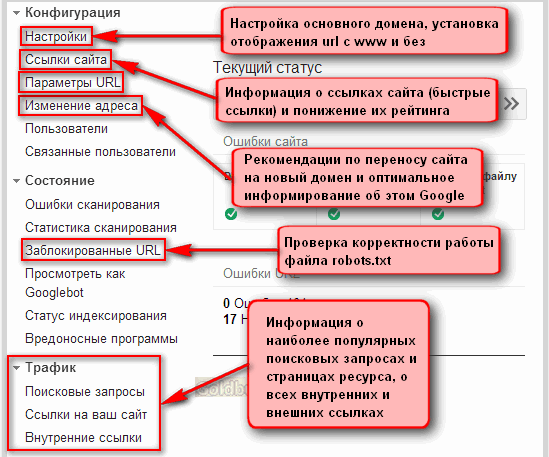
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.
- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
HTML5
Новая версия языка разметки сильно упростила процесс работы с мультимедиа, и в частности, с видео, принеся с собой замечательный тег для его вставки на страницы сайтов.
Самый простой код вставки видео будет таким:
<video src="film.webm"></video>
Где film.webm — ссылка на воспроизводимый ролик.
Но чтобы видео отображалось корректно и с заданными параметрами, код нужно поменять приблизительно на такой:
<video controls> <source src="videos/play.mp4" type="video/mp4"> <source src="videos/play.ogv" type="video/ogg"> <source src="videos/play.webm" type="video/webm"> </video>
video — контейнер, отображающий ролик.
source — тег, содержащий информацию о видео
Обратите внимание, что в примере код содержит ссылки аж на три ролика разных форматов. Дело в том, что пока разные браузеры поддерживают не все кодеки, и возможные проблемы с воспроизведением решаются кодированием одного и того же ролика с помощью разных кодеков и одновременным добавлением файлов в тег.
controls — включает панель воспроизведения.
src — задаёт путь к проигрываемому ролику.
type — указывает тип контента, на который ссылается атрибут src.
Есть и дополнительные, не попавшие в код, атрибуты, позволяющие настроить проигрывание.
width — определяет ширину области отображения.
height — задаёт высоту.
autoplay — воспроизводит ролик автоматически после загрузки страницы.
loop — зацикливает воспроизведение.
preload — загружает видео вместе со страницей.
poster — содержит адрес изображения, которое будет показываться вместо ролика, если он вдруг по каким-либо причинам не воспроизведётся.
YourChannel
С точки зрения функциональности и уникальности набора функций плагин YourChannel может определенно находиться в верхней части этого списка. Основная причина, по которой вы могли бы рассмотреть плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь ваш канал и разместить его на своем сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы увидите при просмотре канала на YouTube. Он также имеет инструменты для показа отдельных видео и включения функции автозапуска.

YourChannel Плагин WordPress
Визуальный конструктор полезен для построения того, как вы хотели бы, чтобы ваш канал YouTube отображался. Есть также семь стилей миниатюр видео, чтобы немного поразмышлять о том, как вы представляете свои любимые видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать Pro-версию , она стоит всего $ 15 за личную лицензию. Это включает в себя поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначить количество видео для показа. Стоит взглянуть на список функций для версии Pro, так как их существует десятки – например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
- Бесплатная версия позволяет отображать полный канал YouTube, подобно тому, как это показано на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, плейлисты и отдельные видео, и все это без необходимости связываться с кодированием или сложными инструментами для встраивания.
- Все видео адаптированы и организованы таким образом, что вы можете их отсортировать.
- Премиум-версия чрезвычайно мощная и доступная.
- Например, некоторые из более уникальных премиальных функций включают темы, видео комментарии , время запуска видео и навигацию плеера.
- Кэширование в бесплатной версии обязательно улучшит время загрузки страницы на вашем сайте.
- Бесплатная версия также имеет красивый лайтбокс, так что пользователи появляются в ваших видео.
1.VideoJS
VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
Feed Them Social
Feed Them Social принимает совершенно иной подход к вложению игре YouTube. После установки плагина вы можете выбрать понравившиеся вам социальные видеофайлы и отображать их на постах, страницах или в любом месте на своем веб-сайте. Это отличное решение для компании, которая хотела бы выделить определенные страницы знаменитостей или конкретные учебные пособия, связанные с блогом или продуктом.
Бесплатный плагин имеет функции для просмотра и отображения каналов со страницы Facebook, а также обложек альбомов и фотографий. Вы можете включить столько фидов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого фида, вам придется перейти на премиум-версию.
Это начинается с 50 долларов за один сайт, но у разработчиков также есть другие расширения, которые могут обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, объединенных потоков и каруселей.

Feed Them Social плагин для WordPress
Плагин, кажется, сосредоточен в основном на видео и медиа-каналах Facebook, но также поддерживает YouTube, Twitter, Instagram и Pinterest. Технически вы можете использовать это для показа своего собственного канала YouTube на веб-сайте или путем объединения коллекции YouTube в одну галерею.
Плагин AllVideos
AllVideos — плагин для Joomla, призванный упростить вставку видео в контент страниц.
Данное расширение пользуется огромной популярностью в первую очередь благодаря тому, что является полностью бесплатным: на момент написания данного материала общая оценка AllVideos на JED составляет 4.5 из 5 на основании 278 (!) голосов. Но не спешите устанавливать расширение: сперва давайте разберёмся, так ли всё гладко.
Принцип работы AllVideos прост: устанавливаем и активируем плагин, после чего можем вставлять видеоролики в Joomla из YouTube и прочих сервисов с помощью шорткодов. И тут у неосведомленного пользователя может возникнуть вопрос: а каких шорткодов? Действительно, этот момент не столь очевиден, и расширение не предусматривает никаких кнопок в редакторе для упрощения добавления видео. На самом деле это совсем не проблема, и стоит лишь понять синтаксис (короткая инструкция ) и вставлять с помощью AllVideos больше не составит труда.
Пример шорткода вставки видео с YouTube:
{youtube}tj_V7BDHTxk{/youtube}
На выходе данный шорткод преобразуется в:
<div class="avPlayerWrapper avVideo"> <div class="avPlayerContainer"> <div id="AVPlayerID_0_0390e5e3928d306d1e22a07f2431470c" class="avPlayerBlock"> <iframe src="https://www.youtube.com/embed/tj_V7BDHTxk?rel=0&fs=1&wmode=transparent" width="400" height="300" allowfullscreen="true" frameborder="0" scrolling="no" title="JoomlaWorks AllVideos Player"></iframe> </div> </div> </div>
Этот HTML-код и выводит на экран нужное нам видео.
Казалось бы: что может быть проще? Вставил часть URL-адреса в небольшой шорткод, а дальше — дело техники. Но не спешите радоваться! Если взглянуть за «занавес» веб-страницы, то можно увидеть целых 5 ресурсных файлов, которые добавляет к странице AllVideos:

Откровенно говоря, подгрузка 5 файлов для отображения ролика с YouTube — это перебор, ведь каждый лишний ресурс замедляет загрузку страницы.
Но это еще не самое страшное!
Внимание:
Опытным путём было установлено, что AllVideos конфликтует с плагином JCH Optimize (незаменим для оптимизации скорости загрузки сайтов на Joomla), мешая последнему правильно объединять JS-файлы, тем самым делая его вредным для сайта: файлы дублируются и размер страницы увеличивается вместе с временем её загрузки.