Как рисовать кривые пером в фотошопе?
Содержание:
- 7. What Are the Other Shortcuts and Tips?
- Что такое контуры и зачем они нужны
- Настройки
- 5. How to Use the Keyboard Controls
- Применение Pen Tool (P) на практике
- Основные термины и понятия
- 1. How to Use the Pen Tool Functions
- Что ещё можно делать с Pen Tool
- 6. How to Set Up Different Preferences
- Как в фотошопе выделить объект по контуру с помощью пера
- Как работать пером в фотошопе — создаем выделение из контура
- 3. What Are the Different Cursors?
- Удобная работа с Pen Tool (P)
- Creating Curve Paths
- Рисуем облако пером
- Уроки Фотошопа
- Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
- PSD-файл с упражнением
- Панель настройки параметров инструмента Перо
- Что можно делать с контуром?
- Инструмент «Перо» или как пользоваться пером в фотошопе
- How to Set Up Different Preferences
- Инструменты группы Перо
7. What Are the Other Shortcuts and Tips?
Select the Direct Selection Tool (A) before selecting the Pen Tool (P). Hold-Command (Control) to give you access to the last tool selected (in this case the Direct Selection Tool) for editing of paths and handles without deselecting the path.
With the path selected, use the Spacebar to give you access to the Hand Tool (H). Move your screen without deselecting the path or changing tools.
While creating or editing an anchor point, click and Click-Hold-Spacebar to alter the position of the anchor point you’re working on. Since the release of Adobe Illustrator CC 2014, this manipulation is also possible on the closing anchor of a path.
With the Direct Selection Tool (A), select the end point and starting point of a path. Command (Control)-J to Join.
With the Direct Selection Tool (A), select the end point and starting point of a path. Command (Control)-Option (Alt)-Shift-J to join and average simultaneously.
Bear in mind that the colour of your highlighted paths and their Bezier handles is dependent on the colour of the layer they’re placed on.
To smoothen a path by reducing the number of anchor points, open the Simplify dialogue (Object > Path > Simplify) and adjust according to your needs.
Conversely, should you want more anchor points to improve manipulation, go to Object > Path > Add Anchor Points. A new anchor point will appear after every existing anchor point on the selected path.
To prevent the Pen Tool (P) from changing its function when interacting with other anchor points or paths, open the general preferences dialogue (Illustrator > Preferences > General) and check the Disable Auto Add/Delete option. The Pen Tool will now only draw paths.
Disable Auto AddDelete
Since the release of Adobe Illustrator CC 2014, control over Bezier handles has improved. Now, whilst dragging the handles of an anchor point, press and hold Command/Control to independently stretch and shrink the leading handle, whilst keeping its movement paired to the trailing handle.
Что такое контуры и зачем они нужны
Контуры — это векторные объекты-линии, служебные обьекты, которые позволяют легко и быстро создавать интересные изображения. В общем случае контур состоит из одного или более прямых или криволинейных сегментов. Узловые точки отмечают положение конечных точек сегментов контура. Форма сегментов контура определяется направляющими, выходящими из узловых точек.

Контуры сами по себе в Photoshop не имеют ни толщины, ни цвета. Они являются вспомогательным инструментом для выполнения различных действий: выделений сложной формы, построения изображений, для криволинейного расположения текста (вдоль какой-то кривой) и т.д.
Контур может быть замкнутым, не имеющим ни начала, ни конца (к таким контурам относятся эллипсы и произвольные многоугольники),

или открытым, имеющим отдельные конечные точки (например, зигзаг или волнообразная линия).

Контуры сохраняются в текущем документе совместно с растровыми объектами. Все имеющиеся в документе контуры доступны на палитре Paths (Контуры).
Настройки
Панель настроек (включается через Window — Options / Окно — Настройки) обычно расположена в верхней части экрана, она обеспечивает доступ к наиболее важным параметры какого-либо инструмента. Это относится и к семейству Pen tool. Просмотрите следующие параметры:
1. Presets — Выбор заготовок/пресетов
Позволяет сохранять настройки инструмента. Выставьте нужные вам параметры и сохраните в качестве пресета, чтобы быстрее вернуться к этим настройкам впоследствии.2. Shape Layers — Формы
При выборе данной иконки, пути создаются в виде форм, видимых как в палитре Paths (Пути), так и в палитре Layers (Слои) в качестве векторных маскок.3. Paths — Пути
при выборе данной иконки, создаваемые пути отображаются в палитре Paths (Пути).4. Заполнение контура
третья иконка становится активной, если выбран один из инструментов формы. При этом параметре создаваемый путь становится заполненной областью. Этот параметр — отдельная история, его мы впоследствии рассмотрим подробнее.5. Pen Tool -Выбор пера6. Freehand Pen Tool — Свободное перо7. Rubber Band — Резиновая нить
Этот параметр появляется в выпадающем меню настроек пера, если активирован именно Pen tool. Этот чертовски удобный параметр позволяет вам видеть кривизну создаваемого сегмента еще до того, как вы поставили очередную точку.8. Curve fit — Настройка кривой
Появляется в выпадающем меню настроек пера, если активирован Freehand Pen Tool. Введите здесь значение, определяеющее погрешность, с которой на ваш путь будут добавляться точки. Допустимое значение — от 0,5 до 10 пикселей. Чем больше значение, тем меньше точек получится.9. Magnetic — Магнитное перо
Появляется в виде галочки на панели настроек пера, если активирован Freehand Pen Tool. Если включить, ваш путь будет «прилипать» к пикселям. В выпадающем меню можно установить уровень прилипания: Width — расстояние, на которое может отклониться путь, Contrast — уровень контрастности, который может повлиять на путь, Frequency — частота опорных точек на создаваемом пути (чем выше значение, тем быстрее контур привязывается к месту).
Pen Pressure — учитывать или нет силу нажима при использовании планшета. Влияет на частоту расстановки точек.10. Auto Add/Delete — Автоматически добавлять/удалять
Появляется на панели настроек пера, если активирован Pen Tool. Позволяет добавлять и удалять точки на пути обычным пером (смотрите выше, Действия второго уровня).11. Pathfinder Tools
Позволяют, соответственно, добавлять, вычитать, вычленять и исключать пересекающиеся области создаваемых вами путей.12. Layer Style — Стили
Появляется, когда выбран Shape Layer (Форма). Выбранный стиль применится к выбранной форме, если включена цепочка-связь, и к последующей созданной форме, если связь отключена.
5. How to Use the Keyboard Controls
- Hold Shift to constrain movements to 45°, 90°, 135° or 180° whilst creating or editing anchor points and Adobe Illustrator handles.
- Select an anchor point with the Direct Selection Tool (A) and click Delete. The anchor and adjoining path segments will be deleted, leaving two paths.
- Pen Tool-Option (Alt): changes to Convert Anchor Point Tool.
- Pen Tool hover over bezier handle + Command (Control): allows editing of a bezier curve.
- Pen Tool-Option (Alt) whilst creating a bezier curve: splits the curve (unhinges handles).
- Pen Tool hover over bezier handle + Option (Alt): splits the curve (unhinges handles).
- Scissors Tool (C)-Option (Alt): changes to Add Anchor Point Tool.
- Add Anchor Point Tool-Option (Alt): changes to Delete Anchor Point Tool.
- Delete Anchor Point Tool-Option (Alt): changes to Add Anchor Point Tool.
Применение Pen Tool (P) на практике
Знание всего сказанного выше, к сожалению, не гарантирует вам успешной работы с Pen Tool (P). Дело в том, что новички часто создают слишком много точек при создании формы объектов. Это усложняет редактирование пути и делает невозможным создания абсолютно гладкого контура.
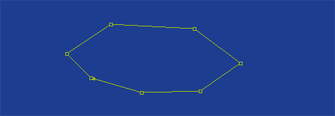
На самом деле существует толь два вида кривых, которые можно создать, используя две точки. Это «C — образная» и «S – образная» кривая.
Следовательно, вам следует мысленно разделить контур на такие сегменты и просто воссоздать их при помощи Pen Tool.
Существуют другие методы «правильного» создания гладких путей. Например, «The Clockwork Method», разработанный Von Glitschka. Согласно этому методу точки расставляются в соответствии цифрами 3, 6, 9, 12 на циферблате часов. Но лично я думаю, что можно обойтись меньшим количеством точек, как вы видели на рисунке выше.
Основные термины и понятия
При помощи Pen Tool (P) вы можете создавать прямолинейные и криволинейные сегменты, а также три вида точек (anchor points): гладкие (smooth point), угловые (corner point) и точки без ручек (points with retracted handles). Давайте посмотрим, как это делать. Для создания прямолинейного сегмента возьмем Pen Tool (P) и просто кликните в начале и конце создаваемого сегмента.
Для создания криволинейного сегмента кликните в месте первой точки и, не отпуская клавишу мыши, потяните курсор в сторону, создавая ручку точки.
Теперь кликнем в новом месте и опять потянем курсор в сторону.
Вы можете комбинировать прямолинейный сегмент с криволинейным, используя технику описанную выше.
Точка, которая имеет две связанные ручки, называется гладкой. То есть при изменении угла наклона одной из ручек вторая также изменит наклон на соответствующий угол.
Для изменения положения точки, длины и угла наклона ее ручки предназначен Direct Selection Tool (A).
Для того чтобы разорвать связь между ручками точки нам потребуется Convert Anchor Point Tool (Shift + C). Он находится в одной группу с Pen Tool (P) на панеле инструментов.
Изменим угол наклона одной из ручек при помощи этого инструмента. Как вы можете видеть, ручки больше не связаны и такая точка называется угловой.
Для того чтобы получить точку без ручек нам просто нужно сделать одиночный клик при помощи Pen Tool (P).
С основными терминами и понятиями мы познакомились, теперь давайте посмотрим, как мы можем максимально упростить работу с этим инструментом.
1. How to Use the Pen Tool Functions
Pen Tool (P)
Click on the artboard to create paths with straight segments. Click and drag to create paths with Bezier curves.
Note the tooltip which gives you precise pixel coordinates wherever your cursor points
Add Anchor Point Illustrator Tool (+)
Click on a path segment to add anchor points.
Click on an anchor point to remove it from the path.
Convert Anchor Point (Shift-C)
Click on an anchor point and drag to create bezier handles where there were none. Click on an anchor point with handles to remove them.
Alternatively, click and drag midway along a path to manipulate it as a curve.
Not part of the Pen Tool group, but definitely associated with it. Click on a path segment to divide it into two paths.
Move Anchor Point Illustrator Tool (Direct Selection Tool)
Another useful tool to use is the Direct Selection Tool (A). This will allow you to select an anchor point and move it to adjust your path to the way you want it.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru
6. How to Set Up Different Preferences
You can access the preferences which influence the Pen Tool (P) and other related tools by going to Illustrator > Preferences > Selection & Anchor Display.
Selection & Anchor Display
Tolerance
Radius of the selection area around anchor points. Must be between 1 and 8 pixels: 1px if you’re deadly accurate with your mouse or have a lot of anchors in close range of one another, 8px if you prefer less precision. 3px is the default value.
Object Selection by Path Only
When checked, this option allows selection of objects only by clicking their paths. Clicking on their filled areas is ineffective, comparable to working in Outline mode (View > Outline).
Snap to Point
Also checkable via View > Snap to Point, though via the Selection & Anchor Display dialogue the tolerance can also be determined from 1 to 8 pixels. This value again represents the radius around anchor points. When lining up two objects, anchor points from one will snap to points of the other should they be positioned within the specified range.
It’s worth noting that since the release of Adobe Illustrator CC 2014 Bezier handles are immune to grid-snapping. You can therefore make sure your anchors all stick to the grid (great for web use) whilst maintaining precision with free curves.
Determines the way in which your path anchor points and handles are displayed.
When checked, highlights anchor points when hovered over with cursor.
Show Handles When Multiple Anchors Are Selected
When checked, this option displays the Adobe Illustrator handles of points when multiple points are selected. Otherwise, the handles of multiple selected points are not displayed.
Hide Corner Widget
Corner widgets allow you to drag corners in order to make them rounded. You may find it helpful to specify the corner angle at which you no longer want to have the widget displayed. Choose from 105°, 120°, 135°, 150°, or 165°.
Enable Rubber Band
When I want to lay down an anchor point, I always find it helpful to know what the path will look like. Checking the Rubber Band option gives you a preview of the path before you commit.
Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.
Как работать пером в фотошопе — создаем выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели «Контуры». Кликните правой кнопкой мыши по созданному контуру и выберите пункт «Выделить область». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе. Как обрезать объект, края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку «Добавить слой-маску» внизу панели «Слои». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку «Контуры», чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Данная публикация является переводом статьи «How To Use The Pen Tool To Make Detailed Selections» , подготовленная редакцией проекта.
3. What Are the Different Cursors?
The Pen Tool takes on different forms depending on what you’re doing when you’re using it. Each cursor intuitively makes you aware of the action you are about to perform.
(Caps Lock to toggle between pointer and cross hair)
Prepared to begin pathWhilst midway through creating or editing a path (with grid coordinates)When mouse button is pressedWhen ready to add an anchor point to pathWhen ready to remove an anchor point from pathWhen hovered over begin point of path to close pathWhen hovered over endpoint of existing path to continue pathWhen ready to convert path or anchor pointWhen ready to or in the action of manipulating a curved pathWhen ready to join new path to existing path
Удобная работа с Pen Tool (P)
Из сказанного выше видно, что для создания и редактирования пути нам требуется три инструмента. Это Pen Tool (P), Direct Selection Tool (A) и Convert Anchor Point Tool (Shift + C). Буквы в скобках после названия инструмента соответствуют горячим клавишам, которые активизируют его. Однако в процессе работы удобнее пользоваться другими клавишами для переключения инструментов. Выберем Direct Selection Tool (A) перед тем, как начнем создавать путь, затем возьмем Pen Tool (P) и создадим произвольный сегмент.
Теперь если нажать и удерживать Command / Ctrl, то активизируется Direct Selection Tool (A) и вы сможете редактировать созданный путь.
Клавиша Command / Ctrl активизирует последний выбранный инструмент выделения, поэтому перед созданием пути мы выбирали Direct Selection Tool (A). Для активизации Convert Anchor Point Tool удерживайте клавишу Option / Alt.
Иногда необходимо переместить последнюю созданную точку пути в процессе его создания. Если вы еще не отпустили клавишу мыши после последнего клика, то нажмите и удерживайте пробел, затем переместите точку в нужное место.
Если в процессе создания прямолинейных сегментов удерживать клавишу Shift, то они будут располагаться под фиксированными углами (0, 45, 90 and 135 градусов).
Эта функция работает и при создании ручек точек.
У Pen Tool (P) существует еще два режима, которые включаются автоматически. Так, если приблизить указатель инструмента к сегменту пути, то возле него появится символ + (плюс). Этот режим позволяет добавить новую точку.
Если навести указатель на точку, то возле него появится символ – (минус). Этот режим позволяет нам удалить выбранную точку.
Для закрытия пути просто подведите указатель к начальной точке пути и кликнете на ней. Если вы точно совместили указатель с точкой, то возле него появится символ «о».
Creating Curve Paths
Tap and drag your finger (or Pencil) on the canvas to add a corner point. This creates asymmetrical direction handles (3), as seen highlighted at the top of the Style Tab where the CAO appears, and you will obtain curved edges.
In Vectornator, there are 3 useful gestures combo to help you define the Node type, and so, change the curves. Try the following:
- Holding the canvas with a second finger, while dragging the Pencil, will change the Node into “disconnected” type. In this way, you will be able to move handles independently and change the direction of the next curve.
- Holding the canvas with 2 fingers (or the Shift key on your keyboard) will enable 45º snapping on both handles. If you use a Mac, shift-click to constrain the angle of the segment to a multiple of 45°.
- Additionally, holding the canvas with 3 fingers (or the Option key) will enable 45º snapping on one handle.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
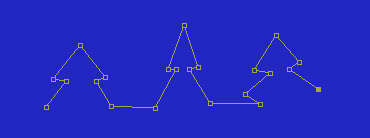
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Уроки Фотошопа
Глава №16. Контуры и фигуры
Построение в Фотошопе контура объекта с помощью инструмента ‘Свободное перо’
Так же как
и инструмент Фотошопа Magnetic Lasso (Магнитное лассо), инструмент Freeform
Pen (Свободное перо) при включении опции Magnetic (Магнитный) автоматически
создает контур, когда вы ведете мышь вдоль области с контрастным изображением.
Контур будет выровнен по ближайшей границе тени или цвета изображения.
- Спрячьте слои, которые
не должны участвовать в данной операции. - Выберите инструмент
Freeform Pen Tool (клавиша Р или комбинация клавиш Shift+P).
- Отмените выделение
всех контуров на палитре Paths. На панели опций инструмента Freeform
Pen щелкните по кнопке Paths () и установите флажок Magnetic
(Магнитный). -
Далее щелкните по кнопке
Geometry options (Геометрические опции) на той же панели и задайте
во всплывающем окне Freeform Pen Options необходимые параметры (рис.
16.14).Рис.
16.14. Окно Freeform Pen Options -
Щелкните мышью в том
месте, где необходимо начать построение контура. Затем медленно двигайте курсор
— при этом не обязательно удерживать нажатой кнопку мыши — вдоль края фигуры,
где должен быть контур (рис. 16.15).Рис.
16.15. Начало построения контура вдоль заданного объектаКогда вы будете вести
мышь, контур будет выравниваться по краю фигуры. Если вы станете перемещать
мышь слишком быстро, то, возможно, инструмент не будет успевать фиксировать
ее перемещения.
-
Если программа выровняла
контур по каким-либо соседним фигурам, которые вы не хотите выделять, щелкните
кнопкой мыши по краю нужного объекта, чтобы вручную создать узловую точку.
Затем продолжайте перемещать мышь и завершите построение контура (рис. 16.16).Рис.
16.16. Готовый контур, созданный в режиме Magnetic - Замкнуть контур можно
тремя способами.Во-первых, дважды щелкнуть вне изображения, чтобы замкнуть
контур с помощью «магнитных» сегментов, или сделать то же самое
при нажатой клавише Alt, чтобы сегменты были прямолинейными. Во-вторых,
щелкнуть по первой узловой точке (при этом рядом с указателем появится маленький
кружочек). Наконец, можно нажать клавишу Ctrl и щелкнуть мышью где-либо
вне изображения.Чтобы закончить работу
с контуром, но оставить его незамкнутым, нажмите клавишу Enter. Затем
можно начать построение другого контура в этом же рабочем поле с помощью
инструмента Реn.
Чтобы
при работе с Freeform Pen Tool на время активизировать инструмент Реn
Tool и создать прямолинейные сегменты, нажмите клавишу Alt и можете рисовать.
Для возврата к инструменту Freeform Pen Tool отпустите нажатую ранее
клавишу Alt.
Нажмите
клавишу Esc, если хотите удалить незаконченный контур.
PSD-файл с упражнением
Прежде, чем начать, сохраните себе следующий PSD-файл, он нам пригодится для отработки изученных в процессе урока навыков. Если вы считаете, что все о Pen tool знаете и ничего нового здесь не прочтете, сразу открывайте этот файл и переходите к весьма полезной практике. Если же в процессе выполнения заданий вам встретится незнакомое сочетание клавиш или просто непонятный момент — возвращайтесь сюда и прочтите статью до конца.
Так, а мы с более прилежными учениками вкратце просмотрим немножко теории рисования пером в Photoshop. Вы узнаете, как влияет нажим пера графического планшета на создаваемый путь, как создавать сегменты пути под определенным углом и какие еще скрытые настройки прячет панель Pen tool.
Панель настройки параметров инструмента Перо
На панели настройки параметров инструмента Перо необходимо отметить следующие элементы:
- Кнопка Shape Layers (Слой-фигура) — предназначена для включения и отключения режима создания слоя фигур. Если эта кнопка нажата, программа Photoshop будет создавать фигуры.
- Кнопка Paths (Контур) предназначена для включения и отключения режима создания контура. Если эта кнопка нажата, программа Photoshop будет создавать контуры.
- Кнопка Fill Pixels (заливка пикселей)- предназначена для включения и отключения режима заливки области внутри фигуры цветом переднего плана. Если эта кнопка нажата, программа Photoshop будет заполнять внутреннее пространство фигуры основным цветом документа.
Далее с помощью соответствующих кнопок можно прямо с панели параметров перейти к инструменту Pen Tool (Перо), Freeform Pen Tool ( Свободное перо), Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Прямоугольник со скругленными углами), Ellipce Tool (Эллипс), Polygon Tool (Многоугольник), Line
Кнопки отвечают за установку того или иного режима комбинирования контуров (новый контур, добавление к существующему контуру, вычитание, пересечение контуров и т.д.) и аналогичны таким же настройкам инструментов выделения.
Для режима Shape Layers ( Слой-фигура) есть кнопки
- Стиль — предназначен для выбора стиля, который будет использоваться при оформлении заливки контура. Щелкнув по кнопке раскрытия списка, можно просмотреть доступные образцы стилей Photoshop CS4
- Поле Цвет — предназначено для отображения и изменения цвета заливки контура. При щелчке мышью по полю на экране появляется диалоговое окно выбора цвета, в котором пользователь может задать желаемый цвет заливки контура.
Вам показалось, что все очень сложно? Ничего подобного! Простой пример Рисуем облако пером в фотошопе. Попробуйте, все получится!
Что можно делать с контуром?
1.Построить какой-либо контур, обвести его (команда Stroke Pass, нажимаете на контуре правой кнопкой — выбираете из меню), чтобы образовалась линия (указать инструмент для обводки, выбрав предварительно цвет, толщину и другие параметры);
2.Если контур замкнутый можно окрасить внутреннюю область в какой-либо цвет (команда Fill Pass, нажимаете на контуре правой кнопкой — выбираете из меню)или преобразовать контур в выделение (команда Make Selection, нажимаете на контуре правой кнопкой — выбираете из меню).
Подробнее Как рисовать облака
Рисование фигур (прямоугольников, эллипсов и т.д.) по своей сути представляет собой рисование встроенных контуров определенной формы, внутренняя область которых окрашивается в выбранный цвет.
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент «Перо» создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры» (это вкладка на панели слоев) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
How to Set Up Different Preferences
You can access the preferences that affect the use of the Pen Tool, and other related tools, by going to the Document Settings inside the Navigation Bar (top left).
- Snap to Grid: Activating the Snap to Grid can be an easy way to create beautiful geometric composition or simply help you create a horizontal/ vertical straight path.
- Snap to Point: Activating the Snap to Point will help you to snap your next (or existing) point to another point. This can be really helpful when creating complex illustrations or beautiful lettering design.
You can also watch this video tutorial from Will Paterson to create your next lettering using the Pen Tool in Vectornator.
Pen Tool Game — a fun way to practice your Pen Tool skills
If you want to practice the Pen Tool more, you should definitely check out The Bézier Game, which is a free online game. In different stages, you will learn how to master the pen tool. Especially for beginners, this is a great practice and a much easier way to learn than just using the tool inside a graphic design software.
Create Your Own Typography! — Pen Tool Exercise
Another awesome way to improve your Pen Tool skills is to create your own typography. While lettering, you will really dig deep into the different node types and how to curve paths carefully.
Be sure to check out Scott Smokers IGTV videos where he shows his lettering process in Vectornator.
Инструменты группы Перо
Инструмент панели инструментов фотошоп Pen Tool (Перо) включает несколько инструментов:
инструмент Pen Tool (Перо) — предназначен для вычерчивания векторного контура (контур задается набором его узловых точек);
инструмент Freeform Pen Tool (Свободное перо) — предназначен для вычерчивания векторного контура (контур задается набором нарисованных от руки линий);
инструмент Add Anchop Point Tool (Добавить опорную точку) — предназначен для добавления новых узловых точек к имеющемуся векторному контуру, с его помощью можно изменить форму контура, переместить узлы или направляющие;
инструмент Delete Anchop Point Tool (Удалить опорную точку) — предназначен для удаления существующих узловых точек из векторного контура, с его помощью также можно изменить форму контура, переместить узлы или направляющие;
инструмент Convert Point Tool(Угол) — предназначен для изменения типа узловых точек и формы существующих векторных контуров.
По умолчанию в группе «Перо активен инструмент Pen Tool (Перо), для выбора другого инструмента этой группы нужно нажать правую клавишу мыши на кнопке группы (не отпускать ее несколько секунд), а затем щелкнуть название требуемого инструмента в появившемся на экране меню.
Для вызова инструментов группы «Перо» служит также «горячая» клавиша «Р». При нажатии этой клавиши активизируется последний использованный инструмент группы . Для переключения между инструментами группы нужно одновременно нажать клавишу «Р» и клавишу «Shift» (в результате каждого нажатия активизируется следующий по списку инструмент).