Обзор протокола http
Содержание:
- Коды состояния
- URL — уникальное положение ресурса
- Формат ответа
- Функциональность
- 3.1 Версия HTTP.
- Методы
- В чем различия между http и https?
- Идентификация и аутентификация
- Переходим на HTTPS
- Обратный прокси сервер (reverse proxy)
- HTTP-заголовки
- HTTP-сессия
- 3.8 Лексемы программ (Product Tokens).
- HTTP-аутентификация
- Различие между HTTP и HTTPS
- Как работает HTTPS протокол сайта
Коды состояния
В ответ на запрос от клиента, сервер отправляет ответ, который содержит, в том числе, и код состояния. Данный код несёт в себе особый смысл для того, чтобы клиент мог отчётливей понять, как интерпретировать ответ:
1xx: Информационные сообщения
Набор этих кодов был введён в HTTP/1.1. Сервер может отправить запрос вида: Expect: 100-continue, что означает, что клиент ещё отправляет оставшуюся часть запроса. Клиенты, работающие с HTTP/1.0 игнорируют данные заголовки.
2xx: Сообщения об успехе
Если клиент получил код из серии 2xx, то запрос ушёл успешно. Самый распространённый вариант — это 200 OK. При GET запросе, сервер отправляет ответ в теле сообщения. Также существуют и другие возможные ответы:
- 202 Accepted: запрос принят, но может не содержать ресурс в ответе. Это полезно для асинхронных запросов на стороне сервера. Сервер определяет, отправить ресурс или нет.
- 204 No Content: в теле ответа нет сообщения.
- 205 Reset Content: указание серверу о сбросе представления документа.
- 206 Partial Content: ответ содержит только часть контента. В дополнительных заголовках определяется общая длина контента и другая инфа.
3xx: Перенаправление
Своеобразное сообщение клиенту о необходимости совершить ещё одно действие. Самый распространённый вариант применения: перенаправить клиент на другой адрес.
- 301 Moved Permanently: ресурс теперь можно найти по другому URL адресу.
- 303 See Other: ресурс временно можно найти по другому URL адресу. Заголовок Location содержит временный URL.
- 304 Not Modified: сервер определяет, что ресурс не был изменён и клиенту нужно задействовать закэшированную версию ответа. Для проверки идентичности информации используется ETag (хэш Сущности — Enttity Tag);
4xx: Клиентские ошибки
Данный класс сообщений используется сервером, если он решил, что запрос был отправлен с ошибкой. Наиболее распространённый код: 404 Not Found. Это означает, что ресурс не найден на сервере. Другие возможные коды:
- 400 Bad Request: вопрос был сформирован неверно.
- 401 Unauthorized: для совершения запроса нужна аутентификация. Информация передаётся через заголовок Authorization.
- 403 Forbidden: сервер не открыл доступ к ресурсу.
- 405 Method Not Allowed: неверный HTTP метод был задействован для того, чтобы получить доступ к ресурсу.
- 409 Conflict: сервер не может до конца обработать запрос, т.к. пытается изменить более новую версию ресурса. Это часто происходит при PUT запросах.
5xx: Ошибки сервера
Ряд кодов, которые используются для определения ошибки сервера при обработке запроса. Самый распространённый: 500 Internal Server Error. Другие варианты:
- 501 Not Implemented: сервер не поддерживает запрашиваемую функциональность.
- 503 Service Unavailable: это может случиться, если на сервере произошла ошибка или он перегружен. Обычно в этом случае, сервер не отвечает, а время, данное на ответ, истекает.
URL — уникальное положение ресурса
Большую роль в работе web и http играет URL (Uniform Resource Locator) — уникальное положение ресурса, по-русски его часто называют ссылка. Это уникальный адрес веб-страницы в интернете.
Рассмотрим, как устроены ссылки. Например, https://www.zvondozvon.ru/tehnologii/protokoli. Сначала идет название протокола, в нашем случае https. Затем :// и доменное имя сервера www.zvondozvon.ru на котором размещена страница, либо здесь может находиться IP-адрес сервера. После этого через слеш указывается имя конкретной страницы, которую мы хотим загрузить /tehnologii/protokoli.
URL рассчитаны не только на работу с http и html, но и например с другими протоколами, можно указать защищенный протокол https или протокол ftp. Также не обязательно использовать гипертекст, на веб-серверах могут размещаться обычные текстовые страницы.
Формат ответа
Формат ответа отличается только статусом и рядом заголовков. Статус выглядит так:
Status-Line = HTTP-Version SP Status-Code SP Reason-Phrase CRLF
- HTTP версия
- Код статуса
- Сообщение статуса, понятное для человека
Обычный статус выглядит примерно так:
HTTP/1.1 200 OK
Заголовки ответа могут быть следующими:
response-header = Accept-Ranges
| Age
| ETag
| Location
| Proxy-Authenticate
| Retry-After
| Server
| Vary
| WWW-Authenticate
- Age время в секундах, когда сообщение было создано на сервере.
- ETag MD5 сущности для проверки изменений и модификаций ответа.
- Location используется для перенаправления и содержит новый URL адрес.
- Server определяет сервер, где было сформирован ответ.
Думаю, на сегодня теории достаточно. Теперь давайте взглянем на инструменты, которыми мы можем пользоваться для мониторинга HTTP сообщений.
Функциональность
Механизм и концепция HTTP включает в себя то, что файлы связаны с другими файлами через ряд ссылок. Этот выбор вызовет дополнительные запросы на передачу. Любое устройство веб-сервера на самом деле содержит программу, которая называется HTTP-демоном, которая предназначена для прогнозирования HTTP-запросов и обработки их по их получении. Типичный веб-браузер — это HTTP-клиент, который постоянно посылает запросы на серверные устройства. Пользователь вводит запросы в файл, проходя через веб-файл, который в данном случае обычно является URL-адресом, или нажимает на ссылку; браузер формирует HTTP-запрос, а затем отправляет его на IP-адрес, указанный через URL.
HTTP следует заданному циклу всякий раз, когда посылает запрос:
- Браузер запросит HTML-страницу. Затем сервер возвращает HTML-файл с хоста.1
- Браузер запросит таблицу стилей. Затем сервер возвращает файл CSS.
- Браузер запрашивает изображение в формате JPG. Сервер возвращает файл JPG.
- Браузер запросит код JavaScript (язык программирования). После этого сервер возвращает JS-файл.
- Браузер запрашивает различные формы данных. Сервер возвращает данные в виде XML или JSON файлов.
3.1 Версия HTTP.
HTTP использует схему нумерации типа «<major>.<minor>», для указания
версии протокола. Стратегия версификации протокола предназначена
для того, чтобы позволить отправителю указать формат сообщения и
свои способности понимания для дальнейшей HTTP связи, прежде чем
он получит что-либо посредством этой связи. При добавлении
компонентов сообщения, которые не воздействуют на поведение
связи, или компонентов, которые добавляются только к расширяемым
значениям поля, номер версии не меняется. Когда внесенные в протокол
изменения добавляют возможности, которые не изменяют общий алгоритм
анализа сообщений, но которые расширяют семантику сообщения и
подразумевают дополнительные возможности отправителя, увеличивается
<Minor> номер. Когда формат сообщения протокола изменяется
увеличивается <Major> номер.
Версия HTTP сообщения обозначается полем HTTP-version в первой
строке сообщения.
HTTP-Version = "HTTP" "/" 1*DIGIT "." 1*DIGIT
Обратите внимание, что major и minor числа ДОЛЖНЫ обрабатываться
как отдельные целые числа и что каждое может состоять более чем из
одной цифры. Таким образом, HTTP/2.4 — более низкая версия, чем
HTTP/2.13, которая в свою очередь ниже чем HTTP/12.3
Нули ДОЛЖНЫ
игнорироваться получателями и НЕ ДОЛЖНЫ посылаться.
Приложения, посылающие сообщения запросов или ответов, которые
описывает эта спецификация, ДОЛЖНЫ включить HTTP версию
(HTTP-version) «HTTP/1.1». Использование этого номера версии
указывает, что посылающее приложение по крайней мере условно
совместимо с этой спецификацией.
HTTP версия приложения — это самая высокая HTTP версия, для которой
приложение является по крайней мере условно совместимым.
Приложения, реализующие прокси-сервера и шлюзы, должны быть
внимательны, когда пересылают сообщения протокола различных версий.
Начиная с момента, когда версия протокола указывает возможности
отправителя, прокси-сервер/шлюз никогда НЕ ДОЛЖЕН посылать
сообщения, версия которых больше, чем HTTP версия отправителя; если
получена более высокая версия запроса, то прокси-сервер/шлюз ДОЛЖЕН
или понизить версию запроса, отдав сообщение об ошибке, или
переключиться на туннельное поведение. У запросов, версия которых
ниже, чем HTTP версия прокси-сервера/шлюза МОЖНО перед пересылкой
увеличить версию; ответ прокси-сервера/шлюза на этот запрос ДОЛЖЕН
иметь ту же самую major версию, что и запрос.
Обратите внимание: Преобразование версий HTTP может включать
модификацию полей заголовка, требуемых или запрещенных в этих
версиях.
Методы
С помощью URL, мы определяем точное название хоста, с которым хотим общаться, однако какое действие нам нужно совершить, можно сообщить только с помощью HTTP метода. Конечно же существует несколько видов действий, которые мы можем совершить. В HTTP реализованы самые нужные, подходящие под нужды большинства приложений.
Существующие методы:
GET: получить доступ к существующему ресурсу. В URL перечислена вся необходимая информация, чтобы сервер смог найти и вернуть в качестве ответа искомый ресурс.
POST: используется для создания нового ресурса. POST запрос обычно содержит в себе всю нужную информацию для создания нового ресурса.
PUT: обновить текущий ресурс. PUT запрос содержит обновляемые данные.
DELETE: служит для удаления существующего ресурса.
Данные методы самые популярные и чаще всего используются различными инструментами и фрэймворками. В некоторых случаях, PUT и DELETE запросы отправляются посредством отправки POST, в содержании которого указано действие, которое нужно совершить с ресурсом: создать, обновить или удалить.
Также HTTP поддерживает и другие методы:
HEAD: аналогичен GET. Разница в том, что при данном виде запроса не передаётся сообщение. Сервер получает только заголовки. Используется, к примеру, для того чтобы определить, был ли изменён ресурс.
TRACE: во время передачи запрос проходит через множество точек доступа и прокси серверов, каждый из которых вносит свою информацию: IP, DNS. С помощью данного метода, можно увидеть всю промежуточную информацию.
OPTIONS: используется для определения возможностей сервера, его параметров и конфигурации для конкретного ресурса.
В чем различия между http и https?
Теперь перейдем к основному вопросу: в чем заключается главная разница между http и https? По ранее описанным особенностям протоколов можно понять, какие между ними отличия. Но если посмотреть более пристально, то можно понять, что есть и другие отличительные черты.
- Каждый из протоколов функционирует при помощи специальных портов. Но для работы http используется порт 80, а для https – 443.
- С учетом того, как работает https, мы ранее сделали вывод, что применяемое шифрование данных надежно защищает их от злоумышленников. Для их расшифровки используются специальные ключи, хранящиеся на сервере. Для http это не характерно.
- Защищенное соединение гарантирует полную сохранность данных. Даже если в них будут внесены незначительные коррективы, система моментально их зафиксирует.
- Протокол безопасности предоставляет аутентификацию. То есть, пользователь может быть уверен в том, что попадет именно на тот ресурс, который ищет. Такой подход помогает предотвратить любые посторонние вмешательства.

Есть еще несколько важных моментов, о которых нужно знать. Понимая, что означает https в адресе сайта, вы можете быть полностью уверенными в безопасном подключении к серверу. Но такой протокол «тянет» определенную часть ресурсов с этого самого сервера, поэтому загрузка сайта может несколько замедлиться.
На заметку. Если сайт использует http, то при перенаправлении на него поисковая система выдает уведомление о небезопасном подключении. Продолжать соединение или прервать его – это уже на ваше усмотрение.
Нужно ли переходить на HTTPS?

Если ваш сайт содержит информацию, которая быть надежно защищена, то переходить на безопасный протокол нужно обязательно. В противном случае в любой момент важные данные могут быть украдены и использованы в мошеннических целях. Но будьте готовы к тому, что за переход на https вам придется вносить дополнительную плату, если выберете платный SSL-сертификат. А также оплачивать услуги программиста фрилансера от 1000 до 3000 рублей.
При создании новых ресурсов лучше сразу подключать защищенный протокол, поскольку, как утверждают эксперты, в будущем преимущество будет отдаваться именно им. Например, в браузерах такие сайты будут помечены значками, что повысит их посещаемость.
Таким образом, http и https – это понятия во многом схожие, но между ними есть принципиальная разница. Зная, в чем она заключается, каждый сайтовладелец сможет выбрать для себя оптимальный вариант.
Идентификация и аутентификация
Для отслеживания работы приложений и веб-сайтов, а также для взаимодействия пользователей необходимо знать, кто подключается к серверу. Суть идентификации — помощь в обеспечении персонализации (естественно, для обеспечения функциональности сервер должен знать, кто его пользователи).
Существует несколько мер, при помощи которых сервер извлекает эту информацию, и большинство веб-сайтов используют гибридные методы:
- Заголовки запросов: From, Referer, User-Agent – их мы уже рассмотрели в части 1
- Client-IP — IP адрес клиента,
- Fat Urls — Сохранение состояния текущего пользователя, изменив URL и перенаправив на другой URL после каждого клика; каждый клик, по сути, накапливает состояние,
- Cookies — самый популярный и ненавязчивый подход.
Cookies позволяют серверу передавать обязательную информацию для исходящих сообщений с помощью заголовка ответа Set-Cookie. Cookie устанавливается с одной или более парой имя=значение, разделенных точкой с запятой (;), например: Set-Cookie: session-id=12345ABC; username=nettuts.
Сервер также может ограничить Cookie для конкретного домена или его части (domain и path),что делает их стойкими (неизменными) к истекающим значениям (expires). Cookies автоматически отсылаются браузером при каждом запросе к серверу, и браузер гарантирует, что в запросе отправлены только специальные domain- и path- cookies-сы. Заголовок запроса Cookie: name=value используется для отправки этих cookies на сервер.
“Лучший способ определить пользователя — попросить зарегистрироваться на сайте, но чтобы это реализовать потребуются усилия как со стороны разработчика, так и со стороны пользователя.”
Такая технология, как OAuth упрощает эту задачу, но она также требует вмешательства пользователя. Здесь большую роль играет аутентификация, и это, пожалуй, единственный способ идентификации и проверки пользователя.
Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
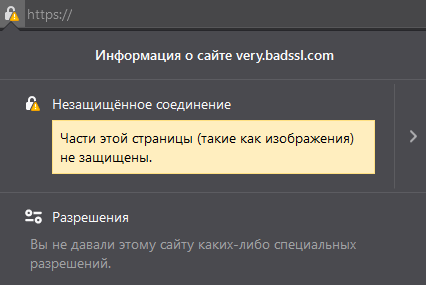
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.

Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
Устанавливаем SSL:
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap. Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».

После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
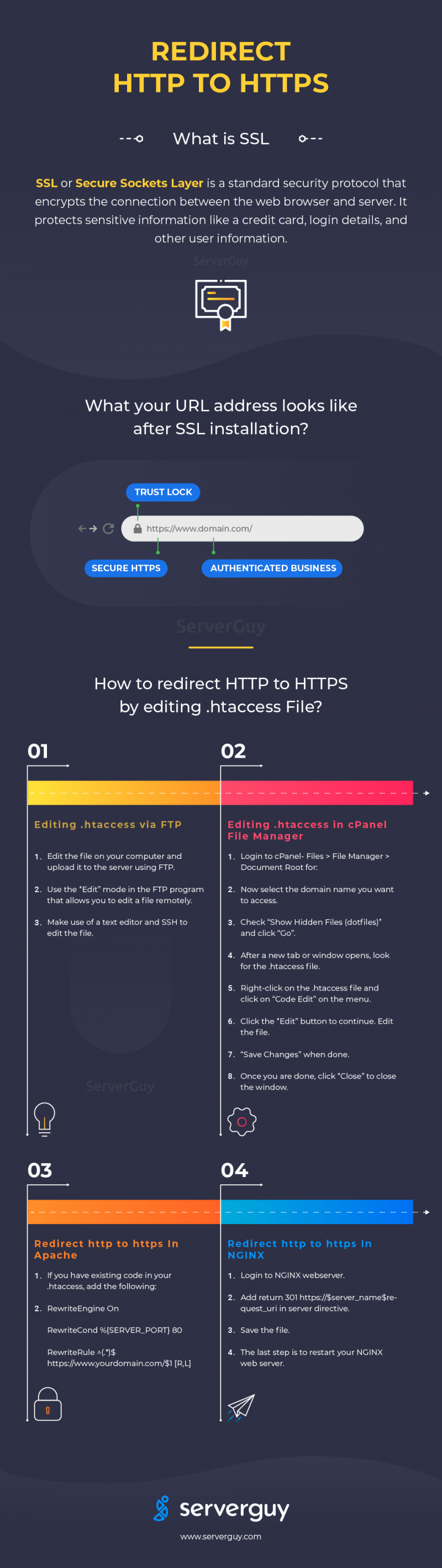
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Первый вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI}
Второй вариант:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
define('HTTPS_SERVER', 'https://yourdomain.com/');
В WordPress изменить wp-config.php:
define('FORCE_SSL_ADMIN', true);
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
Шаг 4: Настройка для поисковых систем
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей
Спасибо за внимание!
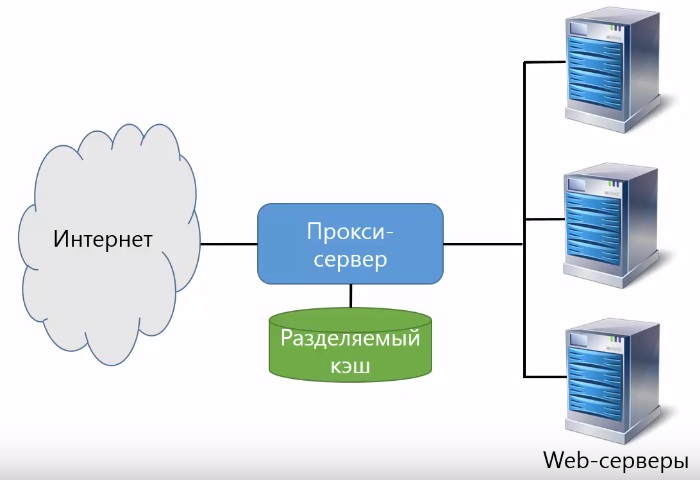
Обратный прокси сервер (reverse proxy)
Есть другой вариант прокси-сервера, который называется обратный прокси или reverse proxy. В отличии от обычного прокси, он устанавливается не со стороны клиентов, а со стороны web-серверов.

Обратный прокси-сервер принимает запросы от клиентов web-браузеров из интернета и передает их на web-сервера. При этом прокси-сервер, также кэширует ответы web-серверов, он кэширует не только статическую информацию, но и динамические страницы, которые получаются в результате работы программ на web-серверах. Эти программы часто обращаются к базам данных или к другим ресурсам, и работают достаточно медленно. Поэтому кэширование результатов работы этих программ в виде готовой страницы на обратном прокси-сервере существенно повышают скорость загрузки web-страниц.
HTTP-заголовки
HTTP-сообщение состоит из начальной строки, за которой следуют набор заголовков, пустая строка и некоторые данные. Начальная строка задает действие, требуемое от сервера, тип возвращаемых данных или код состояния.
HTTP-заголовки можно подразделить на три крупные категории: заголовки, посылаемые в запросе, заголовки, посылаемые в ответе, и те, которые можно включать как в запросы, так и в ответы. Заголовки запросов указывают возможности клиента, например, типы документов, которые может обработать клиент, в то время как заголовки ответов предоставляют информацию о возвращенном документе.
Заголовки запросов
К числу наиболее важных HTTP-заголовков, которые можно включать в запросы, но нельзя включать в ответы, относятся:
- Заголовок Accept
-
Это список MIME-типов, принимаемых клиентом, в формате тип/подтип. Элементы списка должны разделяться запятыми:
Accept: text/html, image/gif, */*
Элемент */* указывает, что все типы будут приняты и обработаны клиентом. Если тип запрошенного файла не может быть обработан клиентом, возвращается ошибка HTTP 406 «Not acceptable» (недопустимо).
- Заголовок From
-
Указывает адрес электронной почты в Интернете учетной записи пользователя, под которой работает клиент, направивший запрос:
From: alexerohinzzz@gmail.com
- Заголовок Referer
-
Позволяет клиенту указать адрес (URI) ресурса, из которого получен запрашиваемый URI. Этот заголовок дает возможность серверу сгенерировать список обратных ссылок на ресурсы для будущего анализа, регистрации, оптимизированного кэширования и т.д. Он также позволяет прослеживать с целью последующего исправления устаревшие или введенные с ошибками ссылки:
Referer: http://www.professorweb.ru
- Заголовок User-Agent
-
Представляет собой строку, идентифицирующую приложение-клиент (обычно браузер) и платформу, на которой оно выполняется. Общий формат имеет вид: программа/версия библиотека/версий, но это не неизменный формат:
User-Agent: Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.17 (KHTML, like Gecko) Chrome/24.0.1312.56 Safari/537.17
Эта информация может использоваться в статистических целях, для отслеживания нарушений протокола и для автоматического распознавания клиента. Она позволяет приспособить ответ так, чтобы не нарушить ограниченные возможности конкретного клиента, например неспособность поддерживать HTML-таблицы.
Заголовки ответов
В ответы могут включаться следующие заголовки:
- Заголовок Content-Type
-
Используется для указания типа данных, отправляемых получателю или, в случае метода HEAD, тип данных, который был бы отправлен в ответ на запрос GET:
Content-Type: text/html
- Заголовок Expires
-
Представляет собой момент времени, после которого информация в документе становится недостоверной. Клиенты, использующие кэширование, в частности прокси-серверы, не должны хранить в кэше эту копию ресурса после заданного времени, если только состояние копии не было обновлено более поздним обращением к исходному серверу:
Expires: Fri, 19 Aug 2012 16:00:00 GMT
- Заголовок Location
-
Определяет точное расположение другого ресурса, к которому может быть перенаправлен клиент. Если это значение представляет собой полный URL, сервер возвращает клиенту «redirect» для непосредственного извлечения указанного объекта:
Location: http://www.samplesite.com
Если ссылка на другой файл относится к серверу, должен указываться частичный URL.
- Заголовок Server
-
Содержит информацию о программном обеспечении, используемом исходным сервером для обработки запроса:
Server: Microsoft-IIS/7.0
Общие заголовки
Несколько заголовков могут включаться как в запрос, так и в ответ, например:
- Заголовок Date
-
Используется для установки даты и времени создания сообщения:
Date: Tue, 16 Aug 2012 18:12:31 GMT
- Заголовок Connection
-
В НТТР/1.0 мы могли использовать в запросе заголовок Connection, указывая, что хотим сохранить соединение после отправки ответа. Теперь такое поведение принято по умолчанию, и в HTTP/1.1 можно использовать заголовок Connection, чтобы указать, что постоянное соединение не нужно:
Connection: close
HTTP-сессия
HTTP-сеанс — это последовательность сетевых транзакций запрос – ответ. Клиент HTTP инициирует запрос, устанавливая соединение протокола управления передачей (TCP) с определенным портом на сервере (обычно порт 80, иногда порт 8080; см. Список номеров портов TCP и UDP ). HTTP-сервер, прослушивающий этот порт, ожидает сообщения запроса от клиента. После получения запроса сервер отправляет обратно строку состояния, например « HTTP / 1.1 200 OK », и собственное сообщение. Тело этого сообщения обычно является запрошенным ресурсом, хотя также может быть возвращено сообщение об ошибке или другая информация.
Постоянные соединения
В HTTP / 0.9 и 1.0 соединение закрывается после одной пары запрос / ответ. В HTTP / 1.1 был введен механизм keep-alive, при котором соединение можно было повторно использовать для более чем одного запроса. Такие постоянные соединения заметно сокращают задержку запроса, поскольку клиенту не нужно повторно согласовывать соединение TCP 3-Way-Handshake после отправки первого запроса. Еще один положительный побочный эффект заключается в том, что в целом соединение со временем становится быстрее из-за механизма TCP.
Версия 1.1 протокола также улучшила оптимизацию полосы пропускания для HTTP / 1.0. Например, в HTTP / 1.1 введено кодирование передачи по частям, позволяющее передавать контент в постоянных соединениях в потоковом режиме, а не в буфере. Конвейерная обработка HTTP дополнительно сокращает время задержки, позволяя клиентам отправлять несколько запросов, прежде чем ждать каждого ответа. Еще одним дополнением к протоколу было побайтовое обслуживание , когда сервер передает только часть ресурса, явно запрошенную клиентом.
Состояние сеанса HTTP
HTTP — это протокол без сохранения состояния . Протокол без сохранения состояния не требует, чтобы HTTP-сервер сохранял информацию или статус о каждом пользователе в течение нескольких запросов. Однако некоторые веб-приложения реализуют состояния или сеансы на стороне сервера, используя, например, файлы cookie HTTP или скрытые переменные в веб-формах .
3.8 Лексемы программ (Product Tokens).
Лексемы программ используются, чтобы обеспечить коммуникационным
приложениям возможность идентифицировать себя названием и версией
программного обеспечения. Большинство полей, использующих лексемы
программ также допускает перечисление подпрограмм, которые формируют
значительную часть приложения, и которые перечисляются через пробел.
В соответствии с соглашением, подпрограммы перечисляются в порядке
их значения для идентификации приложения.
product = token ["/" product-version]
product-version = token
Примеры:
User-Agent: CERN-LineMode/2.15 libwww/2.17b3
Server: Apache/0.8.4
Лексемы программ должны быть короткими и по сути — использование их
для рекламы или другой несущественной информации однозначно
запрещено. Хотя в лексеме product-version может встречаться любой
символ, все же ее следует использовать только для идентификатора
версии (то есть, последовательным версиям одной и той же программы
СЛЕДУЕТ иметь отличия только в части product-version лексемы
product.
HTTP-аутентификация
HTTP предоставляет несколько схем аутентификации, таких как базовая аутентификация доступа и дайджест-аутентификация доступа, которые работают через механизм запрос-ответ, посредством которого сервер идентифицирует и выдает запрос перед обслуживанием запрошенного контента.
HTTP обеспечивает общую структуру для управления доступом и аутентификации с помощью расширяемого набора схем аутентификации запрос – ответ, которые могут использоваться сервером для оспаривания запроса клиента и клиентом для предоставления информации аутентификации.
Области аутентификации
Спецификация HTTP-аутентификации также предоставляет произвольную, зависящую от реализации конструкцию для дальнейшего разделения ресурсов, общих для данного корневого URI . Строка значения области, если она присутствует, комбинируется с каноническим корневым URI для формирования компонента защитного пространства запроса. Фактически это позволяет серверу определять отдельные области аутентификации под одним корневым URI.
Различие между HTTP и HTTPS
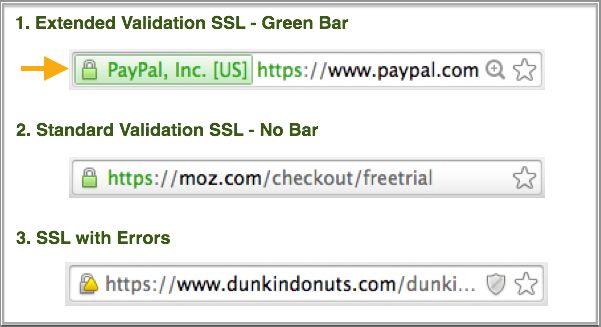
Большинство людей не знают о различиях между http:// и https://, поскольку оба они почти визуально схожи. Знание различий между ними имеет первостепенное значение для поддержания безопасного и эффективного сайта, способного защитить информацию и данные. Браузеры были разработаны таким образом, что строка URL-адреса будет выделять буквы S в HTTPS другим цветом, чтобы пользователи могли их заметить.
Вот некоторые очевидные различия между ними:
HTTP — В настоящее время шифрование данных не осуществляется.
Каждая URL-ссылка использует HTTP в качестве основного типа протокола передачи гипертекста. Учитывая это, HTTP уподобляется системе, которая не принадлежит ни одному государству. Это позволяет включить любое соединение по требованию.
По сути, этот протокол является протоколом прикладного уровня. Это означает, что он больше фокусируется на информации, которая предоставляется пользователю, но не на том, как эти данные передаются от узла-источника к получателю
Это может нанести ущерб, так как это средство доставки может быть легко перехвачено и отслежено злоумышленниками сторонних пользователей (обычно известными как хакеры).
HTTPS — Данные зашифрованы.
По сравнению с HTTP, информация о пользователе, такая как номера кредитных карт и другие формы важной личной информации, зашифрована. Это предотвращает доступ вредоносных пользователей третьих сторон к этим формам конфиденциальных данных в любой форме.
При более безопасной сети пользователи будут иметь более высокий уровень доверия при использовании сайта, поскольку их данные зашифрованы, а пользователям со злым умыслом будет трудно взломать свои данные.
Статистика показывает, что 84% покупателей покидают веб-сайты после того, как узнают, что веб-сайт передает данные по незащищенному каналу.
29% пользователей осознают разницу между HTTP и HTTPS и активно ищут эту разницу в адресной строке.
Являясь новой формой технологии, HTTPS все еще имеет несколько особенностей, которые до сих пор считаются экспериментальными
В связи с этим более старые типы браузеров будут испытывать трудности с адаптацией к этим веб-сайтам.
По сравнению с простой настройкой сайта с HTTP, переход на HTTPS требует от пользователя прохождения нескольких юридических процедур для получения SSL-сертификата. Это означает, что владельцы страниц и сайтов вынуждены тратить деньги. Получение SSL-сертификатов является платной услугой от центра сертификации.
Благодаря процессу кодирования сервер направляет энергию и время обработки на кодирование информации до того, как она будет передана.
Резюме технических различий между HTTP и HTTPS:
- HTTP небезопасен, в то время как HTTPS является безопасным протоколом.
- HTTP использует TCP порт 80, в то время как HTTPS использует TCP порт 4433.
- HTTP работает на прикладном уровне, в то время как HTTPS работает на транспортном уровне безопасности (TLS).
- Для HTTP не требуется сертификат SSL, но HTTPS требует, чтобы сертификат SSL был подписан и внедрен центром сертификации (ЦС).
- HTTP не обязательно требует подтверждения домена, в то время как HTTPS в обязательном порядке требует подтверждения домена и определенных сертификатов, которые требуют юридического оформления.
- Во время зашифровки данных непосредственно перед их передачей для протокола HTTPS шифрование данных в HTTP не выполняется.
- HTTPS является расширением протокола HTTP. В этом случае он работает совместно с другим протоколом, а именно Secure Sockets Layer (SSL) для безопасной передачи данных.
- Как HTTP, так и HTTPS не обращаются к данным, которые будут передаваться по назначению. И наоборот, SSL не имеет никакого отношения к тому, как будут выглядеть данные.
Пользователи часто ошибочно полагают, что HTTPS и SSL являются одними и теми же протоколами. HTTPS безопасен, так как использует SSL для передачи данных. В настоящее время TSL медленно сворачивает использование SSL, поскольку это еще более безопасный способ шифрования данных, который будет отправляться.
Как работает HTTPS протокол сайта
HTTPS является расширенной версией HTTP. Главное отличие в том, что теперь запросы от клиента отправляются не в голом виде, а в зашифрованном благодаря криптографическим механизмам SSL и TLS. Использование этого протокола позволяет добиться такого результата, при котором запрос от клиента может быть действительно прочтен только на стороне сервера, и никак не может быть перехвачен третьей стороной где-то по середине. Этой третьей стороной могут выступать хакеры, вирусы-трояны, недобросовестные провайдеры, спецслужбы любых стран и так далее. Перехватив ваш незащищенный, отправленный по HTTP протоколу запрос, похититель может его видоизменить, может просто узнать ценную информацию и воспользоваться ей в корыстных целях. На данный момент HTTPS протокол является полностью нескомпрометированным методом взаимодействия устройств в интернете, и может выстоять против любой хакерской атаки, тем самым обеспечив максимально безопасное взаимодействие устройств в сети.