Forager: optimization in gamemaker
Содержание:
- Workspaces
- Tilemaps and Tiles
- Возможности
- SUMMARY
- About this skin
- Anatomy of a GMS2 skin
- DEADZONES AND THRESHOLDS
- RPG Maker
- USER INTERFACE
- Для начинающих
- Для кого предназначен движок GameMaker: Studio?
- Установка русификатора
- SHOOTING
- Как пользоваться
- Где я могу получить GameMaker: Studio?
- General Functions
- TURNING
- Light functions
- View Ports
- SUMMARY
- Заключение
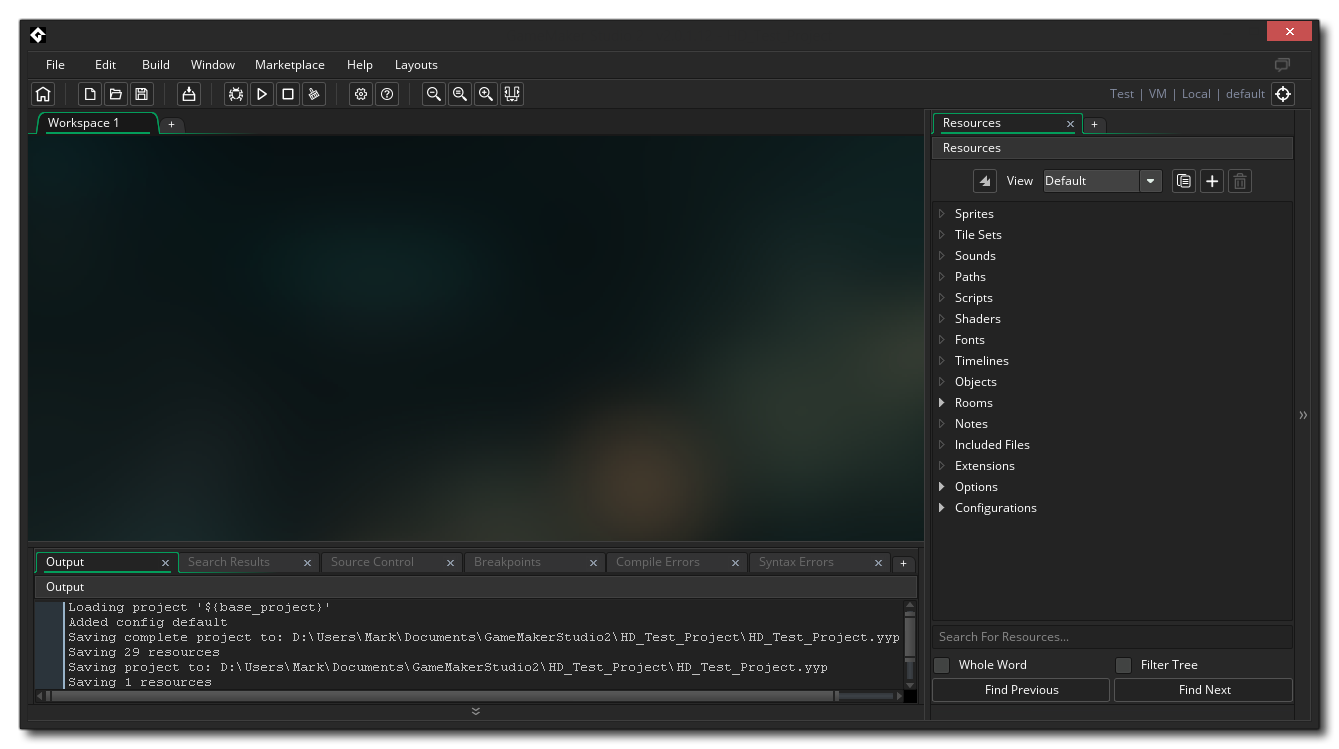
Workspaces
The first major change you’ll see on starting a new project with GameMaker Studio 2 is that you are now presented with a workspace. This is an area that will hold the windows associated with the resources that you are working on and it can be zoomed and panned as if it was an actual desktop area. To move around the workspace you can click the middle mouse button and move — or hold down Space and left click — to pan around, with holding down Control and the mouse wheel being used to zoom in and out.

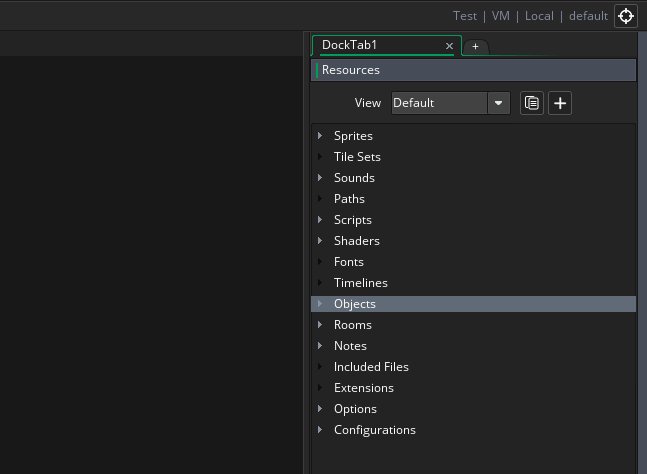
One of the main features of the workspace is that you aren’t limited to just one of them, nor are you limited to having everything in the same window. If you click on the workspace tab at the top, you can drag it off of the main GameMaker Studio 2 window and it will create another sub-window for the project that can then be positioned elsewhere (like in another monitor, for example). You can also merge any secondary workspaces with the main window by clicking the tab and dragging it back onto the main IDE. Each workspace can also be named to easily identify it by double clicking on the tab name and typing the name you prefer to have.
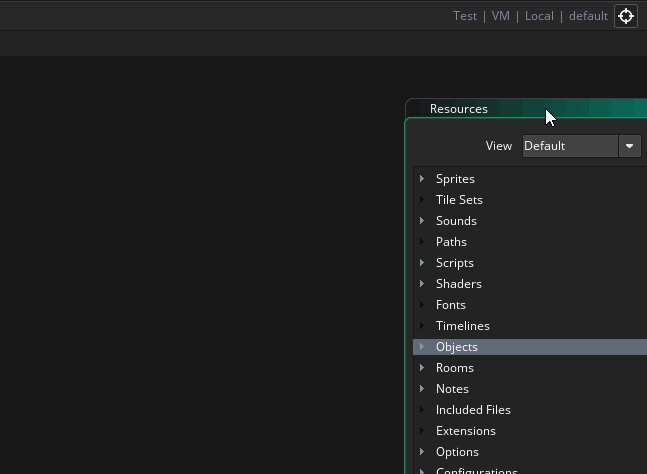
Apart from having multiple workspaces, you can also dock windows to the sides and the bottom of any active workspace.

A docked window will remain fixed to the chosen workspace, and you can open and close the dock by clicking the small arrowed button on the side. In this way you can quickly get more space to see what’s happening by closing a dock and then expand it again as required. Note that there is a button at the top of the IDE to quickly expand/collapse all docks at once.
Tilemaps and Tiles
- tilemap_tileset(tilemap_element_id,tileset) — set the tileset to use for the tilemap element
- tilemap_x(tilemap_element_id,x) — set the x position of the tilemap element
- tilemap_y(tilemap_element_id,y) — set the y position of the tilemap element
- tilemap_set(tilemap_element_id,tiledata,cell_x,cell_y) — set the tiledata at the cell (x,y) position on the tilemap element
- tilemap_set_at_pixel(tilemap_element_id,tiledata,x,y) — set the tiledata at the pixel (x,y) position on the tilemap element
- tilemap_get_tileset(tilemap_element_id) — get the tileset used for the tilemap element
- tilemap_get_tile_width(tilemap_element_id) — get the tile width of the tilemap element
- tilemap_get_tile_height(tilemap_element_id) — get the tile height of the tilemap element
- tilemap_get_width(tilemap_element_id) — get the width (in tiles) of the tilemap element
- tilemap_get_height(tilemap_element_id) — get the height (in tiles) of the tilemap element
- tilemap_get_x(tilemap_element_id) — get the x position of the tilemap element
- tilemap_get_y(tilemap_element_id) — get the y position of the tilemap element
- tilemap_get(tilemap_element_id,cell_x,cell_y) — get the tiledata for the cell at (cell_x, cell_y) on this tilemap element
- tilemap_get_at_pixel(tilemap_element_id,x,y) — get the tiledata for the pixel at (x, y) on this tilemap element
- tilemap_get_cell_x_at_pixel(tilemap_element_id,x,y) — get the cell x for the pixel at (x, y) on this tilemap element
- tilemap_get_cell_y_at_pixel(tilemap_element_id,x,y) — get the cell y for the pixel at (x, y) on this tilemap element
- tilemap_clear(tilemap_element_id,tiledata) — clear all the cells in the tilemap element with the given tiledata
- draw_tilemap(tilemap_element_id,x,y) — draw the tilemap at position x, y in the current view
- draw_tile(tileset,tiledata,frame,x,y) — draw the given tiledata from the tileset using given frame at position x, y in the current view
- tilemap_set_global_mask(mask) — set the current rendering global mask for ALL tilemap elements (allows user to reserve bits in the tiledata as renderer can be set to ignore them using this function) NOTE:this does not affect get/set tiledata functions above
- tilemap_get_global_mask() — get the current global mask
- tilemap_set_mask(tilemap_element_id, mask) — set the current rendering mask for this tilemap element (allows user to reserve bits in the tiledata as renderer can be set to ignore them using this function) NOTE:this does not affect get/set tiledata functions above
- tilemap_get_mask(tilemap_element_id) — get the current rendering mask
- tilemap_get_frame(tilemap_element_id) — get the current frame number for the tilemap element
- tile_set_empty(tiledata) — set the tiledata to be an empty cell, returns modified tiledata
- tile_set_index(tiledata,tileindex) — set the tileindex to use on a given tiledata, returns modified tiledata
- tile_set_flip(tiledata,flip) — enable or disable the flip flag on tiledata, returns modified tiledata
- tile_set_mirror(tiledata,mirror) — enable or disable the mirror flag on the tiledata, returns modified tiledata
- tile_set_rotate(tiledata,rotate) — enable or disable the rotate flag on the tiledata, returns modified tiledata
- tile_get_empty(tiledata) — returns true if tiledata is empty
- tile_get_index(tiledata) — returns the index of the tile from tiledata
- tile_get_flip(tiledata) — returns the flip flag of the tiledata
- tile_get_mirror(tiledata) — returns the mirror flag of the tiledata
- tile_get_rotate(tiledata) — returns the rotate flag of the tiledata
Возможности
Структура игры, созданной в программе Game Maker, состоит из набора разнообразных объектов. Их дизайн редактируется с помощью спрайтов, а поведение описание реакции на те или иные действия игрока. Процесс создания напоминает работу с блок-схемами и использует режим drag-n-drop (перетаскивание специальных иконок с действиями в ячейки событий). Для совсем опытных юзеров создан свой собственный язык GML (напоминающий JavaScript). Он поддерживает синтаксис популярных языков (PHP, JS, Pascal), поэтому для написания кода можно использовать один из них. Это значительно расширяет возможности пользователя.
Программа имеет встроенный редактор позволяющий настроить поведение и внешний вид объектов, создать различные цели, которые надо выполнить игрокам, задать время для этого.

Обновление добавило поддержку HTML5. Это позволило разрабатывать приложения не только для компьютеров и мобильных телефонов, но и интернет браузеров.
Основные возможности:
- создание двухмерных игр без знания основ программирования;
- возможность использования режима drag-n-drop (дословный перевод – перетаскивай и бросай);
- использование собственного скриптового языка GML (Game Maker Language), похожего на JavaScript;
- создание собственных библиотек действий с помощью Library Maker.
Быстро и без особых усилий можно создать простую игру со своими правилами и целями. Благодаря этой программе пользователь может получить новые навыки и проявить творческие способности, даже без глубоких знаний языков программирования. Специалисты используют дополнительные скрипты, чтобы расширить возможности GM. Начинающие программисты используют ее для расширения своих знаний и получения опыта в сфере создания игр.
Встроенная система звуков поддерживает различные форматы аудиофайлов, но дополнительно созданы специальные DLL библиотеки. Можно добавлять фоновую музыку или эффекты.

Системные требования очень простые и позволяют запустить GM на системах с операционной системой Windows XP и выше. Качественный русификатор позволит без проблем использовать все возможности и функции, а простой и дружественный интерфейс – быстрее разобраться даже неопытным пользователям.
SUMMARY
As you may imagine, this is a rather important update to GameMaker Studio 2 with a lot of new features and a lot of changes «under the hood» to make life easier and to make the product easier to use and more compatible with things like source control. We’ve said it already during in this blog post, but it’s worth repeating… read the manual! This is especially important when starting to use the new Sequences asset, as the editor has a lot to it and — especially if you are not an artist or have never used any kind of animation or video editing software — it can be a bit overwhelming to start with. However, we think this is an incredibly powerful tool and opens up GameMaker Studio 2 in a big way to people who are less experienced with code and who prefer a more visual approach to making games.
One final thing should be said about importing pre-2.3 projects. On importing a project made with a version of GameMaker Studio 2 prior to this update, you will be prompted to save the project again using a new name before continuing. This is absolutely essential as the changes made to the project file format are not backwards compatible and once you update a project to 2.3 it can’t be loaded into previous versions, so it’s a good idea to keep separate folders for pre and post 2.3 versions of any game you are working on.
Thanks for reading and we can’t wait to see what you all do with the new features!
Happy GameMaking!
About this skin
It may come off as a surprise, but I like me a good yellow color!
If bright enough and with a hint of gold, you can have a pleasant sunny tone.
Unfortunately, with my mostly being centered around light-themes-compatible calm blue and white, I don’t get to fit much yellow in there.
But, if we are talking dark themes, there are no such restrictions — can go as bright as you need to, and especially if it’s things to pay attention to.
So, here you get just that — all that was green is now a nice yellow, and it really helps the details stand out compared to the default green.
The implementation is as compact as it can be, overriding only fields and files that it needs to. This also makes it easier to edit for yourself, as there’s nothing else in it.
Anatomy of a GMS2 skin
A GameMaker Studio 2 skin consists of several sets of files:
- /Layouts: Series of XML files defining what controls everything has, and in what order.
Skins will inherit these from the base skin by default, and you should generally avoid making these for lower risk of skin completely breaking whenever new IDE features are introduced. - /Styles: Series of JSON (well, slight superset of) files, equivalent of CSS.
This is where you set colors, font sizes, background images, and so on.
There’s smart inheritance so your skin only needs to define properties which were changed from the base skin, letting you keep your JSON files pretty small.
Unfortunately, as of writing this post GMS2 does not support more than one layer of skin inheritance yet, so making light skins is kind of rough. - /Images: 9-slices, thumbnails, and everything else. Referenced by styles or layouts.
For the most part, these are inherited from the base skin, except for few random things which aren’t. Good news, however: if you have a missing image reference, you’ll just see a classic error image in IDE. - /Cursors: Custom cursors in PNG format for image editor and other occasions when GMS2 needs a purpose-specific cursor.
For the most part, skins only need to override parts of Styles and Images (and, occasionally, Cursors), leaving anything unrelated more or less untouched.
DEADZONES AND THRESHOLDS
In the above code we have these two lines for when we detect a gamepad:
These functions do essentially the same thing, with the first working on the «stick» analogue controllers, and the second working on the «trigger» analogue buttons (beneath the shoulder bumpers).
The «deadzone» for the sticks is a value from 0 to 1 which will define at which point the game detects the stick as having moved. So, if the distance from the center to the full radius of the stick movement is 1, setting a deadzone of 0.5 will mean that your game won’t detect any movement until the stick has been pushed halfway at least in any direction. This is an important setting as the default deadzone of 0 can give issues, since all gamepads are calibrated slightly differently and you may find that an instance moves even if the stick is not being touched due to the pad returning a distance axis value of 0.001 or something. In general, anything over 0.1 should be fine, but for our example we’ll set it to 0.5. In your own games, you could have a «Calibrate» option where the user can set this manually.
The «threshold» for the triggers is the same. It is a value between 0 and 1 and setting a threshold value will mean that the press won’t start being detected until it is over that value. In this case, we set the trigger threshold to 0.1 to ensure that when it’s not being pressed nothing will happen.
RPG Maker
История одного из самых знаменитых конструкторов ролевых игр началась ещё в конце 1980-х. Более поздние версии для Windows, созданные японскими разработчиками, получили широкое распространение на Западе. Сегодня популярность движка достигла таких масштабов, что тег RPG Maker в Steam представляет уже не столько игры на самом движке, сколько собирательный образ тематического направления в геймдеве. Этот феномен легко объяснить.
RPG Maker используют преимущественно для создания JRPG в стиле ранних частей Final Fantasy. Сам жанр требует огромного количества ресурсов: локаций, персонажей, мобов и так далее. Большинство тех, кто работает в RPG Maker, используют дефолтные шаблоны движка, дополняя их собственными персонажами и иллюстрациями. Иногда даже NPC в этих играх созданы только с помощью генератора. Поэтому игры на RPG Maker, как правило, выглядят очень однотипно. Лень тут ни при чём: у большинства инди-разработчиков просто нет времени, навыков и ресурсов, чтобы сделать всё с нуля. А готовые системы сохранения, боя и интерфейс тяжело изменить. Даже если потратить на кастомизацию достаточное количество времени, мелкие детали в интерфейсе всё равно выдадут RPG Maker.
Сейчас существует несколько версий редактора. Последняя — RPG Maker MZ — вышла в 2020 году. Базовая версия обойдётся в 1 389 рублей. Также не стоит забывать о DLC с наборами тематических ассетов, которые наверняка потребуются начинающему разработчику.

Скриншот из To the Moon — игры, созданной на RPG Maker. Скриншот: игра To the Moon / Steam
Преимущества:
- не требует навыков программирования, более опытные разработчики могут оценить гибкость движка с помощью JavaScript;
- кросс-платформенность (Windows, Mac OS X, HTML5; iOS и Android — в RPG Maker MV);
- огромное количество плагинов: игру можно сделать фактически с нуля без помощи художников и композиторов;
- на тематических форумах есть бесплатные ассеты.
Недостатки:
- большое количество ассетов и DLC, которые следует докупать отдельно;
- неоправданно большой «вес» проектов: согласно порталу gamedesigning.org, игра занимает от 400 МБ независимо от количества контента, к тому же конструктор нередко создает резервные копии, засоряя жёсткий диск;
- если перемудрить с ассетами, игра начнет тормозить — выявить причину будет непросто;
- портирование на мобильные платформы может сопровождаться неприятными багами.
Игры на движке: To the Moon, Hello Charlotte, Grimm’s Hollow, Lawmage Academy.

Скриншот из Lawmage Academy — игры, созданной на RPG Maker. Скриншот: игра Lawmage Academy / Steam
«Мне хотелось сделать добротную двумерную RPG с приятным геймплеем, хорошей боёвкой и презентабельным визуалом. Я понял, что мне не хватит опыта и бюджета для работы с Unity 3D или UE4 (если не считать работой сборку игры сомнительного качества из готовых ассетов), поэтому я остановился на RPGMaker, тем более что мне уже доводилось с ним работать. Это замечательный инструмент, но, к сожалению, за годы у него сложилась репутация конструктора плохих игр, которые порой бывают даже хуже, чем поделки на Unity. Отчасти это связано с простотой его использования. Практически любой желающий может сразу создать игру на RPG Maker, достаточно посмотреть пару обучающих видео. Однако реальные возможности движка сильно ограничены: на нём можно сделать только JRPG в стиле Final Fantasy, для иных жанров потребуется масса плагинов, а ещё предстоит потратить время на работу с кодом».
Manly Mouse Studios, инди-разработчик (The Singularity Wish). Дневник разработчика, октябрь 2019 года

Скриншот из The Singularity Wish — игры, созданной на RPG Maker. Скриншот: игра The Singularity Wish / Steam
«RPG Maker действительно очень простой движок. Его простота и доступность привели к тому, что на нём появилось огромное количество „мусора“, в том числе порнографического содержания. Из-за этого многие геймеры терпеть не могут RPG Maker. И эта дурная слава будет преследовать даже качественные проекты. Игры на этом движке очень узнаваемы. Ещё могу отметить тот факт, что движок подходит для создания пошаговых RPG и даже квестов. Игры других жанров в теории тоже можно сделать (я даже видел симпатичный beat ’em up), но это равносильно забиванию гвоздей отвёрткой вместо молотка».
Кирилл Пестряков, инди-разработчик (Heroines of Swords & Spells)

Скриншот из Heroines of Swords & Spells — игры, созданной на RPG Maker. Скриншот: игра Heroines of Swords & Spells / Steam
USER INTERFACE
The GameMaker: Studio user interface has also had a number of tweaks and improvements. The most obvious of these is the new resource tree search and filter options that are at the bottom left corner of the main IDE. With these you can quickly find a single resource in a large project, or filter out the resources that don’t contain the input string. Filtering will present you with a reduced resource tree showing only those elements that contain the search string.
The image editor has also had a major update, with a number of extra functions being added to it, like onion-skinning, RMB erase and custom colour palletes. For a full list of the image editor features please see the YoYo Games Tech Blog.
Another change to the UI can be found in the code editor for scripts, which now permits you to create tabbed Script Groups. Basically, you create a new «parent» script (which is what will be shown in the resource tree), and in the code editor for that script you can add further «child» scripts to it, by simply clicking the new tab at the top of the window. You can then name your new tab and use the same name to call the script it contains in code, meaning that you can have self-contained script groups all in one window. You can find out more about this feature from the GameMaker Manual.
The Asynchronous Event category has a new event added to it now too, which is the Save/Load Event. This will only be triggered by certain buffer or audio group functions at the moment, but will be used by other functions later.
There have also been a number of minor tweaks and improvements made to the room editor, the way the IDE deals with pop out windows, and various other things (like how the serach results and errors are displayed) making everything more stable and easier to use. You can find further information about these things from the release notes.
it is worth noting that the Constants window has been renamed Macros. This does not change the functionality in any way, and is simply a name change to reflect better the true nature of how they work.
Для начинающих
Game maker studio подойдет для амбициозных людей с интересными идеями по созданию прототипа игры. Сейчас большая проблема хорошей идеи для создания игры является в её реализации, так как для этого необходимо знания языков программирования. Этот движок даёт возможность создания игры без прибегания к программированию, написанию скриптов.
Очень хорошо подойдет для первого тестового создания механики задуманной игры, так как главное для начала понять интересен ли будет сам gameplay, и только после тестирования можно будет приступать к подробному созданию и улучшению графической части игры. Вот для таких целей и подойдет Game maker studio, она даёт возможность быстро и легко реализовать такого рода задачу.
Drag and Drop (DnD ) это графическая среда разработки, которая идеально подходит для начинающих или тех, кто более визуально или художественно ориентированы. С помощью DnD возможно создать игры без написания скриптов, используя только интерфейс программы.
Так же для начинающих в работе Game maker studio поможет русифицированный интерфейс, который можно найти на форумах этого движка. На официальном так же присутствует большое количество документации и инструкций по работе с движком.
Для кого предназначен движок GameMaker: Studio?
В Master коллекции движка GM:S реализована кроссплатформенная совместимость для настольных компьютеров, HTML5 и мобильных устройств (как для Android, так и для iOS). Кроме того, имеется возможность интеграции системы управления версиями и монетизации (например, реклама и покупки в приложении). Общая стоимость master коллекции составляет около $800 долларов на момент написания этой статьи. Поэтому этот движок идеален для:
- Любого желающего кто интересуется кроссплатформенной разработкой
- Инди-команд разработчиков с небольшим бюджетом
Низкий порог вхождения в GM:S возможен благодаря интеграции drag-and-drop интерфейса. Таким образом, это фантастический инструмент для людей с небольшими знаниями программирования в качестве первого опыта; этот интерфейс является отличным способом изучить процесс выполнения программы и некоторую базовую логику.
Благодаря своим возможностям управления, GM:S позволяет разработчикам быстро создавать и запускать очень простые игры, что отлично подходит для игровых джемов и создания игровых прототипов.
Установка русификатора
Для начинающих лучше будет установит русскоязычный интерфейс, чтобы проще ориентироваться. Для этого необходимо скачать файл русификатор, ссылка на который есть выше.
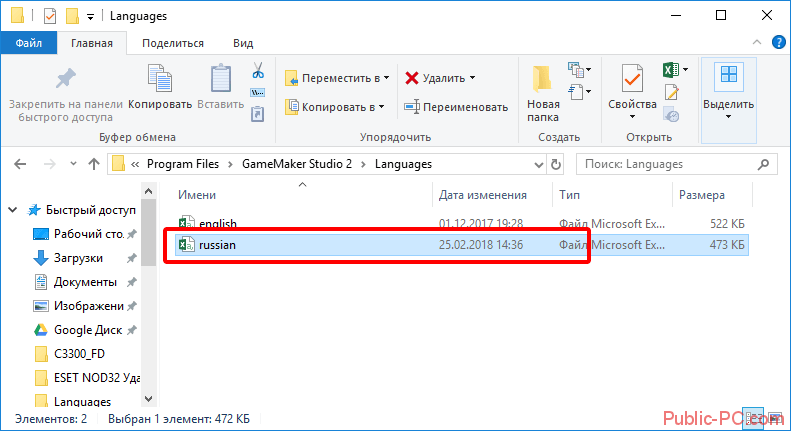
После того как скачали файл русского языка, копируем его и вставляем в директорию с Платформой в папку «Languages» которая лежит по следующему пути C:\Program Files\GameMaker Studio 2\Languages
Открываем вставленный файл в блокноте, для этого нажимаем на него правой кнопкой и выбираем пункт «Изменить».
Откроется блокнот с конфигурацией этого файла. Нам необходимо 7-й строкой вставить следующую конфигурацию.
_LanguageCode,ru,ru,,standard windows os language code this pack represents (can be primary code only ie. en or primary-secondary ie. ru-RU)
Сохраняем файл и делаем бэкап стандартного файла «english», для этого просто скопируйте его в другую папку. Это необходимо для того, если что-то пойдет не так, просто скопировать его обратно и вернуть исходный язык движка. После сохранения русскоязычного файла удаляем старый англоязычный (предварительно сохраненный в другую папку) и запускаем Game maker studio.
SHOOTING
We have the «twin-stick» part of our prototype, but we are missing the «shooter» part! For shooting, we are going to use the right trigger and we are also going to make it so that the more the trigger is pressed, the more we shoot. This can be done because, as we explained earlier, the trigger buttons are analogue and will return a value from 0 to 1, which can then be used to determine the rate of fire.
Once again in the step event add the following after all the rest of the code:
Here we get the value of the right trigger and then reverse it (so that if the trigger is 0.2, the rate is 0.8, and a rate of 1 means it’s not being pressed), then we create the bullet instance and set an alarm using the rate value. We clamp this to a minimum value of 5 to make sure that the bullets don’t shoot too fast.
Finally, we are also going to use one of the face buttons (A, B, X, Y on an X-Box controller) to fire a grenade object with the following code:
As you can see, getting the appropriate button is a case of checking the pad index and then the button constant that we want to use (you can find a list of all button constants here), just like you would a keyboard check or a mouse button check.
Как пользоваться
Не будем терять слишком много времени на теорию, так как наши читатели, скорее всего, пришли сюда ни за этим. Предлагаем перейти непосредственно к практике.
Загрузка и установка
Для получения среды разработки на свой ПК или ноутбук нам необходимо выполнить несколько простых шагов. Будем работать по следующему сценарию:
- Внизу странички расположена ссылка, кликнув по которой вы получите архив с установочным дистрибутивом программы. После распаковки архива запускаем инсталляцию, воспользовавшись исполняемым файлом, обозначенным на скриншоте ниже.

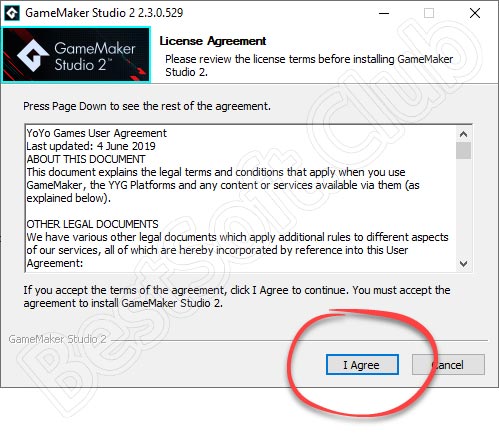
- В следующем окне необходимо принять условия пользовательского соглашения. Для этого кликаем по «I Agree».

- Дальше можем выполнить предварительную настройку ярлыков. После этого жмем по «Next».

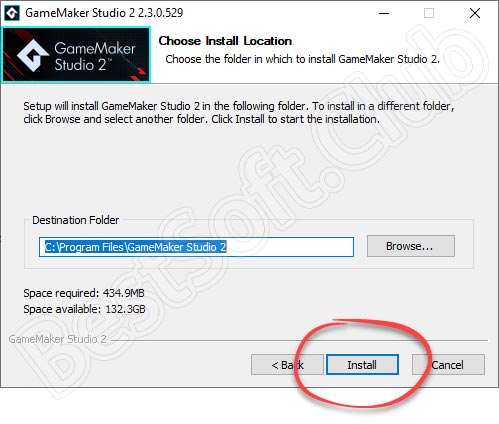
- В открывшемся окне можем сменить путь установки программы. Если все устраивает, кликаем по «Install».

- Ждем несколько минут, пока процедура инсталляции подойдет к концу. В это время лучше не работать с ПК.

- Активацию утилиты производим согласно с инструкцией, описанной в текстовом документе, идущем в комплекте с архивом.

К сожалению, версии на русском языке пока нет. Для перевода пользовательского интерфейса требуется русификатор.
Инструкция по работе
Как только утилита Game maker studio будет установлена на компьютер или ноутбук, можно смело переходить работе с приложением. Запускаем программу и вводим данные, зарегистрированные на официальном сайте ПО. Для создания нового проекта кликаем по «Создать», после этого откроется окошко «Drag and Drop», где можем задать имя будущей игры. После открытия проекта в правом углу будут расположены вкладки с частями игры. Если самостоятельно разобраться с функциями утилиты не получается, всегда можно просмотреть обучающее видео в сети.

Где я могу получить GameMaker: Studio?
Основной сайт движка GM:S — это http://www.yoyogames.com/. Вы можете загрузить бесплатную версию или приобрести одну из лицензионных версий.
Ниже приведено сравнение различных версий GameMaker, взятых с веб-сайта YoYo Games:
Как вы видите, бесплатная версия (Studio) довольно ограничена, но это отличный способ увидеть рабочий процесс и расположение инструментов, а также потратить некоторое время на изучение языка.
Обновление: Бесплатная версия GameMaker: Studio теперь та же, что и стандартная версия! Для получения дополнительной информации см. GameMaker: Studio будет бесплатной.
Стандартная версия отлично подходит для разработчиков одиночек, которые только планируют разработку компьютерных игр; Профессиональная версия идеально подходит для небольшой команды разработчиков планирующих переходить в конечном итоге на кроссплатформенную разработку, поскольку они могут добавлять различные модули с течением времени после получения некоторого дохода; и Master Collection отлично подойдет для небольших команд, которые являются частью созданных студий, и хотели бы использовать кроссплатформенную разработку с самого начала.
GM:S также
доступен в Steam, но я бы рекомендовал не покупать его там, так как
YoYo Games не знает, что вы его приобрели, и,
следовательно обладателям их продукта будет больше хлопот в отделе обслуживания клиентов. Кроме
того, они иногда предлагают дешевые апгрейды для тех, у кого уже есть определенная версия GM:S, и они не могут дать то же обновление пользователям купившим в Steam. Кроме того, если вы покупаете у Steam, то необходимо войти в Steam, чтобы запустить GM:S, а это может раздражать.
General Functions
- array_equals(var1,var2) — returns true if var1 and var2 are arrays and they are either the same array or an equivalent array
- array_create( size, , … ) — create an array of the given size (can be 0), if val argument is passed in then every entry will be set to that value (NOTE: This makes the function slower); if not given then all entries are set to 0.
- array_copy(dest,dest_index,src,src_index,length) — copy length entries from source to destination array from the source index to destination index
- variable_global_exists(name) — returns true if global variable exists
- variable_global_get(name) — returns the value of a global variable, returns undefined if not present
- variable_global_set(name,val) — sets the value of a global variable
- variable_instance_exists(id, name) — returns true if instance variable exists
- variable_instance_get(id,name) — returns the value of a instance variable, returns undefined if not present
- variable_instance_set(id,name,val) — sets the value of a instance variable
- string_hash_to_newline(str) — replaces occurences of «#» in a string with «\n»
- game_set_speed(value,type) — set the game speed to value as either gamespeed_fps or gamespeed_microseconds
- game_get_speed(type) — get the current game speed in terms of gamespeed_fps or gamespeed_microseconds
- load_csv(filename) — load a CSV file from filename
TURNING
With the movement done, we now need to make the player instances turn to face the direction that the right stick is pointing in. This will be done in a similar way to the movement, only the returned axis values will be used to set a direction which will in turn be used to change the image_angle of the instance.
To turn the player, add the following code to the Step Event after the code for movement:
Again, we poll the axis values for the right stick, then if they are not equal to 0, we use them to get a direction vector using the function. We could simply set the to this value, but to make things nicer and «feel» better to the player, we use the function to rotate the player instance towards the given point rather than turn directly.
Light functions
- draw_light_define_ambient(col) — set the ambient light colour for lighting, replacement for d3d_light_define_ambient
- draw_light_define_direction(ind,dx,dy,dz,col) — set the light ind as a directional light for a given directional vector with colour, replacement for d3d_light_define_direction
- draw_light_define_point(ind,x,y,z,range,col) — set the light ind as a point light for a given position and range with colour, replacement for d3d_light_define_point
- draw_light_enable(ind,enable) — enable or disable a specific light
- draw_set_lighting(enable) — enable or disable lighting
- draw_light_get_ambient() — get the ambient light colour
- draw_light_get(ind) — get the settings for a given light (returns array with — enabled/disabled, — light type (point or direction), — x, — y, — z, — w, — colour)
- draw_get_lighting() — current status of lighting (enabled or disabled)
View Ports
- room_set_viewport(room_ind,vind,vis,xport,yport,wport,hport) — set the viewport for a specific view in a specific room
- room_get_viewport(room_ind,vind) — get the viewport for a specific view in a specific room (returns array — xport, — yport, — wport, — hport)
- room_get_camera(room_ind,vind) — get the camera for a specific view in a specific room
- room_set_camera(room_ind,vind,camera) — set the camera for a specific view in a specific room
- view_get_camera(view) — get the camera for a view in the current room
- view_get_visible(view) — get the visible status for a the view in the current room
- view_get_xport(view) — get the xport for the view in the current room
- view_get_yport(view) — get the yport for the view in the current room
- view_get_wport(view) — get the wport for the view in the current room
- view_get_hport(view) — get the hport for the view in the current room
- view_get_surface_id(view) — get the surface_id for the requested view in the current room
- view_set_camera(view,camera) — set the camera for a view in the current room
- view_set_visible(view,visible) — enable or disable the visibility of a view in the current room
- view_set_xport(view,xport) — set the xport of the view in the current room
- view_set_yport(view,yport) — set the yport of the view in the current room
- view_set_wport(view,wport) — set the wport of the view in the current room
- view_set_hport(view,hport) — set the hport of the view in the current room
- view_set_surface_id(view,surface_id) — set the surface_id for the view in the current room
SUMMARY
Well, we’ve come to the end of this rather long blog post, and as you can see we’ve been working hard to improve the GameMaker Language and bring it up to par with other more common programming languages, We hope that these new features are of use to you, and that they help your workflow and enable you to make bigger and better games! Note that all the features discussed here are available from GameMaker Studio 2.3 onwards, and we recommend that you read the manual fully before using any of them, as there are details and nuances related to their use that we just haven’t got the space to talk about here. Also note that the 2.3 update includes a number of changes and improvements to the GameMaker Studio IDE which we’ll discuss a separate blog post.
Happy GameMaking!
Заключение
Пришло время подвести итог для всех трёх материалов цикла. Чек-лист из шести пунктов, представленных ниже, поможет вам определиться с выбором движка для будущей игры.
Временные рамки
Обозначьте для себя сроки разработки. Если это игра вашей мечты, возможно, на её разработку уйдут годы. В этом случае стоит задуматься о движках, поддерживающих масштабные проекты (Unity, UE4, CryEngine). Но если в вашем распоряжении несколько месяцев, можно присмотреться к GameMaker или Construct 3 и сделать головоломку или платформер.
Бюджет
Некоторые игры предполагают финансовые затраты уже на старте, когда нужно приобрести движок (RPG Maker, GameMaker, Construct). В других случаях предстоит вложиться в покупку ассетов (Unity, UE4) и быть готовым выплачивать роялти. Что касается бесплатного контента, то здесь нужно быть особенно внимательным: иногда для использования требуется разрешение автора.
Личные навыки
Многие мечтают сделать собственную игру, но их останавливает отсутствие навыков программирования
В этом случае стоит обратить внимание на движки с визуальными скриптами и упрощённым подходом к коду (Clickteam Fusion, Ren’Py, Construct 3, UE4, GameMaker Studio)
Команда
Здесь всё зависит от масштаба. С какими-то технологиями проще работать в одиночку (GameMaker Studio, Construct 3, RPG Maker), в то время как для работы в других движках может потребоваться несколько человек (Unity, UE4, CryEngine).
Жанр
Существуют движки, которые специализируются на конкретных жанрах. Чтобы определиться с выбором, необходимо проанализировать, какие хиты сделаны с помощью той или иной технологии. Например, RPG Maker славится удобством в построении JRPG с пиксель-артом, на Construct сделано много платформеров, а на Unity и Unreal немало проектов с впечатляющей 3D-графикой.
Выбор платформы
Как правило, начинающих разработчиков волнует только процесс создания будущей игры, но мало кто задумывается о дальнейшей оптимизации, балансе и исправлении багов. Большую роль в этом играет масштаб проекта. Такие движки, как UE4, Unity и CryEngine, подходят для крупных проектов, но оптимизировать игру на них будет сложнее.
Выбор платформы не менее важен. Если для релиза на PC можно использовать практически любой движок, то поддержкой сторонних платформ могут похвастаться не все технологии. Для браузерных проектов подойдут Phaser 3 и Construct 3. Для мобильных приложений AppGameKit, Solar 2D и Cocos. Стоит учесть, что многие движки мультиплатформенные.
Не бойтесь экспериментировать. Даже если о каком-то движке, упомянутом в этом материале, вы слышите в первый раз, не стоит его игнорировать. При правильном подходе, достаточном опыте и целеустремлённости любой из них может стать мощным инструментом для достижения вашей цели.