Сравнение новых и проверенных форматов изображений
Содержание:
- Способы улучшения оптимизации и доставки изображений
- Файлы изображений
- Вес
- Конвертация форматов
- Где используется TIFF
- Как типы изображений влияют на сайт?
- PSD
- Алгоритмы сжатия данных с потерями / без потерь
- DNG (Digital Negative)
- Как открыть WebP-файл
- Формат TIFF
- Фото на документы
- Оптимизация изображений в слайдере
- Какие существуют форматы изображений
- Особенности, преимущества и недостатки
- Как узнать размер картинки и зачем это нужно?
- GIF
- Использование форматов будущего сегодня
- Векторные форматы
- Соотношение сторон
- Тесты сжатия изображения
- Какие форматы известны в настоящее время?
- Новые форматы
- PNG-24
- В каком формате снимать?
Способы улучшения оптимизации и доставки изображений
Оптимизация изображения считается незаменимой для повышения производительности сайта. В Google Dev Guide есть исчерпывающая статья на эту тему, поэтому далее будет приведен лишь краткий список советов по ускорению загрузки изображений.
Реализация поддержки новых форматов изображений
Новые графические форматы еще не поддерживаются повсеместно. Поэтому сайт должен определять, какие форматы поддерживает клиент, и предоставить ему лучший вариант.
Использование CDN
Сеть доставки контента (CDN) ускоряет загрузку изображений, кэшируя их в своей сети распределенных серверов. Это может повысить скорость работы сайта. Особенно если ваши пользователи находятся далеко от исходного сервера.
Использование CSS вместо изображений
Устаревшие браузеры не поддерживают тени изображений и закругленные углы. Поэтому веб-разработчики привыкли отображать определенные элементы, такие как кнопки, в виде изображений. Вместо них необходимо использовать CSS, когда это возможно.
Проверьте настройки кэша изображений
Для изображений, которые меняются не часто, можно использовать кэширования HTTP, чтобы сократить время загрузки для постоянных посетителей.
Когда пользователь посещает ваш сайт в первый раз, его браузер кэширует изображение, чтобы его не нужно было загружать снова при последующих сеансах. Эта также снизит затраты на пропускную способность сервера.
Изменение размера изображений для разных устройств
Используйте атрибут srcset, чтобы браузер определял, какой размер изображения он должен предоставлять, исходя из размеров и разрешения клиентского устройства.
Файлы изображений
Помимо характеристик lossy или lossless, большинство типов файлов имеют свои уникальные способы сжатия изображений или данных. Вот некоторые основные типы файлов изображений и то, как они работают.
JPEG: распространённый формат изображения lossy («с потерями»), который ценится за его способность создавать небольшие размеры файлов. Делает он это путём удаления информации изображения, которую он считает ненужной (примером этого может быть потеря прозрачности из файла изображения, преобразованного в JPEG). Чаще всего этот формат используются для хранения фотографий и изображений, где эта информация менее необходима, или если вы готовы пожертвовать некоторой информацией из файла ради получения меньшего размера.
PNG: распространённый формат изображения lossless («без потерь»), который сжимает шаблоны изображений. Таким образом, PNG могут воссоздавать исходное изображение (то, что не всегда может выполнить формат lossy, такой как JPEG). PNG нужны в случае, когда требуется сохранить графические функции, такие как прозрачность и глубина цвета. Однако, поскольку они сохраняют большую часть исходного изображения, они, как правило, имеют больший размер, чем некоторые другие распространённые форматы изображений.
GIF: Обычно это анимированная группа изображений lossless. Они имеют очень ограниченную цветовую палитру – всего 256 цветов (по сравнению с другими файлами, где количество цветов может составлять более миллиона), что делает их более подходящими для простых изображений, где не требуется большое количество цветов. GIF-файлы полезны, например, для логотипов с ограниченным количеством цветов, которые требуют меньше места, чем файл PNG, при этом они имеют резкие границы линий, что может быть удалено при использовании JPEG. Они также используются для коротких анимаций.
Необработанные файлы изображений (RAW-изображения) – это файлы камеры, которые ещё не были преобразованы в другой тип. Таким образом, они, по существу, являются полным исходным изображением без сжатия.
Вес
Чем легче картинка, тем быстрее она загружается. Вес зависит от трех параметров:
1. Размер изображения в пикселях (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей)
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем больше она весит.
3. Степень ее сжатия (качество фото). Вы удивитесь, но сохранять изображение в наилучшем качестве — не всегда хорошая идея. Фоновые изображения и картинки, которым не обязательно иметь большое разрешение, можно сохранять в качестве чуть выше среднего, чтобы уменьшить размер файла и увеличить скорость загрузки сайта.
Максимальный размер фото для добавления на сайт — до 10 Мб.
Конвертация форматов
Подведем итоги сравнения форматов изображений. Сначала небольшая таблица:
Таким образом, для маленьких картинок специального назначения можно
использовать ico, если вам нужна анимация, то ваш выбор — gif, для фотографий
хорошо использовать jpg, а для диаграмм и изображений с малым количеством цветов
— png. Формат bmp я использовать вообще не рекомендую, а tiff оставим для
профессионалов.
Конвертировать же форматы изображений очень просто. Кликните правой кнопкой мыши по
картинке, выберите «открыть с помощью — Paint». Открывается рисунок, и в меню
«файл» есть опция «сохранить как», где вы можете выбрать формат изображения.
Если же вы хотите работать с рисунками на более продвинутом уровне, то вам
понадобится хорошая программа для работы с изображениями. Лично я рекомендую
gimp — бесплатный аналог фотошопа. Но об этом — в другой раз. Следите за
обновлениями!
Где используется TIFF
В первую очередь TIFF нужен для хранения нескольких изображений с метаданными в одном файле. Он может содержать в себе одну или несколько JPEG-картинок (сжатых с потерями) или картинок в формате PackBits (сжатых без потерь).
Формат используется для создания графической печатной продукции – плакатов, баннеров, этикеток, упаковок и т.п.
TIFF любят за высокое разрешение и глубину цвета, поэтому в этом формате часто снимают цифровые камеры. Это же свойство TIFF ценят те, кто часто сканирует документы, ведь благодаря .TIF удается сохранить максимальную детализацию итогового скана
При печати цифровых изображений на бумаге тоже важно использовать картинку с высоким разрешением. И тут расширение .TIF тоже отлично подходит
Приложения, поддерживающие TIFF
ПО для работы с .TIF выбирают в зависимости от поставленных задач.
Чтобы посмотреть содержимое файла, можно использовать программы, встроенные в систему – Apple Preview в macOS или Microsoft Photos в Windows 10. В Linux и в мобильных ОС есть аналогичные утилиты. Также предпросмотр файлов доступен в некоторых онлайн-сервисах – к примеру, облачных хранилищах Google Drive и Dropbox.
Для редактирования файлов используются продукты компании Adobe, зачастую это Photoshop или Illustrator. Но есть и другие утилиты попроще, к примеру, Microsoft Paint.
В тот же список попадают:
- CorelDraw Graphics Suite.
- Roxio Toast 18.
- ACD Systems ACDSee Photo Studio.
- MacPhun Color Strokes.
- Sketch.
- Pixelmator Pro.
- GIMP.
Как типы изображений влияют на сайт?
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки сайта.
- Внешний вид. Как вы можете себе представить, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если растянуть или сжать изображение слишком сильно, пострадает его качество. Насколько у вас есть свобода действий, зависит от используемого формата. Это влияет на способность сайта хорошо выглядеть как на больших, так и на маленьких экранах.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Форматы, которые вы выбираете, должны в идеале обеспечить хороший баланс между качеством и производительностью.
PSD
Этот тип файла Adobe Photoshop использует по умолчанию для сохранения данных. Большим преимуществом файлов PSD есть то, что они позволяют проводить манипуляции на определенных отдельных слоях, а не на самом изображении
Это очень важно для таких видов обширного воздействия на изображение, как ретушь. Это дает гораздо большую гибкость и возможность тонкой настройки изображения, так как слои можно добавлять, удалять, редактировать в любое время, при этом не воздействуя на оригинальное изображение (до тех пор, пока они совершаются на слоях) или другие слои
Но помните, что как только слои PSD-файла будут объединены (этот процесс по сути сливает все слои), то это нельзя будет отменить, так что убедитесь, что сохранили ваш файл как PSD перед тем, как объединить слои.
Преимущества
- Возможность широкого управления в изображении на отдельных слоях
- Когда изображение будет готово, его можно пересохранить в любом другом формате
Недостатки
Файл, состоящий из множества слоев, может быть очень большим по размеру из-за хранящейся дополнительной информации.
Есть ряд наиболее используемых и распространенных типов файлов. Профессиональные фотографы обычно снимают в сыром формате (даже если конечный файл нужен в JPEG), конвертируют в DNG, затем редактируют фото в таких программах, как Photoshop или Lightroom
Но, как видите, очень важно правильно выбрать формат для создания оригинального фото и его последующего сохранения
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.

При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
DNG (Digital Negative)
В наши дни чуть ли не каждая камера использует собственный формат для получения сырых файлов. Даже камеры того же производителя часто используют разные форматы, а это означает, что программное обеспечение должно быть в состоянии прочитать файлы с различных камер и форматов. В результате проблема, с которой сталкиваются разработчики программного обеспечения, состоит в том, как управлять и постоянно предоставлять обновления на их программные продукты так, чтобы они могли читать все форматы камер.
Итак, DNG. Этот формат файла, созданный Adobe, является попыткой создать стандартный формат файлов для всех производителей и камер. Он предложен в качестве главного формата сырых файлов или как альтернативу родному формату производителя. Одной из проблем хранения файлов в их оригинальном формате является то, что в ближайшие годы вы возможно не будете иметь к ним доступа, так как они специфичны для определенной камеры и производителя. Но использование Adobe DNG Convertor означает, что вы можете сохранять ваши файлы в формате DNG для максимальной безопасности. Это на самом деле добавляет еще один шаг в процессе постобработки, на что потребуется дополнительное время. Однако, если вы используете такую программу, как Lightroom, то она поможет конвертировать большие партии файлов так, что вам не придется делать это вручную.
Преимущества
- Возможность использования таких редакторов, как Lightroom и Photoshop
- Вероятно, более безопасный вариант в долгосрочной перспективе, чтобы защититься от невозможности открыть или иметь доступ к файлам
Недостатки
Необходимо дополнительное время для конвертации исходных файлов камеры в DNG (если в вашей камере нет возможности создавать файлы сразу в этом формате)
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
- Можно скопировать ссылку на сайт с изображением в новом формате и вставить ее в Internet Explorer. Он не поддерживает новинку и поэтому загрузит картинку в другом расширении.
- Или скопировать изображение прямо с веб-страницы и вставить его в редактор изображений Microsoft Paint. А уже находясь в нем, одновременно нажать клавиши Ctrl + Shift + S, чтобы сохранить картинку на жестком диске и указать расширение (JPEG, TIFF и т.д.).
- Либо использовать команду в формате C:\Путь до файла dwebp.exe название файла.WebP — o название файла.png. По умолчанию декодер лежит в папке «Изображения», соответственно, в команде надо указать путь до нее.
Формат TIFF
TIFF (Tagged Image File Format) также является распространенным форматом изображений. Он использует алгоритмы сжатия без потерь, а также может сохранять данные и без сжатия. Файлы формата TIFF по объему значительно больше, чем файлы JPEG. Так как сжатие происходит без потерь либо не происходит вовсе, данный формат обеспечивает более высокое качество изображения и часто применяется для качественной подготовки изображений к печати, особенно большим форматом.
Достоинства формата: высокое качество изображения, использование сжатия данных без потерь
Недостатки формата: очень большой объем файлов, в 8-10 раз больше, чем изображений в формате JPEG. Если используется глубина цвета 16 бит, объем файла увеличивается еще вдвое.
Фото на документы
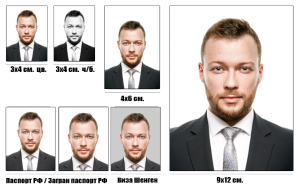
 Нередко люди предпочитают делать фото на документы самостоятельно, нежели фотографироваться в салоне. Такие изображения часто оказываются непривлекательными для обладателя, ведь фотограф снимает так, как того требуют правила, не задумываясь о том, что этот снимок человек может использовать многие годы. Но сфотографировать себя можно самостоятельно, не нарушая определенных требований, при этом подчеркнув лучшие очертания своего лица. После того, как фотография готова, остается только отдать ее на печать или сделать это самостоятельно, но тут возникает вопрос, какое соотношение сторон выбрать. Для различных документов могут понадобиться разные формфакторы, вот самые популярные из них:
Нередко люди предпочитают делать фото на документы самостоятельно, нежели фотографироваться в салоне. Такие изображения часто оказываются непривлекательными для обладателя, ведь фотограф снимает так, как того требуют правила, не задумываясь о том, что этот снимок человек может использовать многие годы. Но сфотографировать себя можно самостоятельно, не нарушая определенных требований, при этом подчеркнув лучшие очертания своего лица. После того, как фотография готова, остается только отдать ее на печать или сделать это самостоятельно, но тут возникает вопрос, какое соотношение сторон выбрать. Для различных документов могут понадобиться разные формфакторы, вот самые популярные из них:
- Для российского или заграничного паспорта соотношение сторон фотографии должно быть 35 на 45 мм;
- Фото на пенсионное и водительское удостоверения, медицинскую книжку, студенческий билет, разрешение на работу и т. п. имеет размеры 30 на 40 мм.;
- Параметры снимка для личного дела составляют 40 на 60 мм.
Оптимизация изображений в слайдере
В результате автоматического преобразования изображений для слайдера, дополнительно создается копия фотографии шириной 2560 пикселей.
Выводы. Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие. Выбирайте правильный размер изображений. Размещая на сайте фотографии большего размера, вы вынуждаете пользователей скачивать лишние данные. Используйте подходящие форматы: png — для изображений с прозрачностью, с небольшим количеством цветов или для маленьких изображений, jpeg — для всего остального. Оптимизируйте изображения в графических редакторах или в специальных сервисах.
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
JPEG
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
PNG
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
SVG
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
GIF
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций
Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи
Особенности, преимущества и недостатки
В настоящее время TIFF активно используется в полиграфии, при отправке факсов, оцифровке печатных документов, а также в качестве промежуточного формата сохранения проектов в графических редакторах. Примером тому может служить многостраничный TIFF, который после окончательного редактирования часто сохраняется в документ PDF. Свою нишу занимает TIFF и в фотографии, будучи позиционируем как альтернатива «сырому» формату RAW.
В TIFF, как и в JPEG, используется сжатие (оно необязательное), но в отличие от популярного формата сжатие в TIFF практически не приводит к потере качества, впрочем, многое здесь зависит от алгоритма. Так, если файл TIFF предполагается выводить на печать, необходимо отдавать предпочтение изображениям без сжатия или сжатым с использованием алгоритмов LZW или ZIP. Другим немаловажным преимуществом формата является поддержка широкого диапазона цветовых пространств, среди которых доступны бинарное, полутоновое, с индексированной палитрой, RGB, CMYK, YCbCr и CIE Lab. Следует отметить также и способность TIFF хранить как растровые, так и векторные данные, что делает его универсальным форматом подобно PDF.
Но за универсальность приходится платить. Формат не лишен своих недостатков, среди которых самым главным является значительный размер файлов TIF, по весу как минимум в 10 раз превосходящих файлы JPEG. Большой размер ограничивает использование файлов этого типа в вебе, более того, их просмотр не поддерживается даже самыми популярными браузерами. Проблемы с показом TIFF-изображений могут также возникнуть на телефонах, DVD-плеерах и других мобильных гаджетах. Среди прочих минусов формата стоит упомянуть низкую скорость серийной съемки в фотографии, более высокое потребление ресурсов компьютера при обработке и нерациональность использования в повседневных нуждах.
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Использование форматов будущего сегодня
Несмотря на то, что новые форматы поддерживаются еще не всеми браузерами, вы можете использовать их на своем сайте уже сейчас.
Новая версия языка разметки позволяет веб-разработчикам размещать одно и то же изображение в нескольких форматах для того, чтобы браузеры самостоятельно решали, какой из них загружать. Код будет выглядеть следующим образом:
<picture>
<source type="image/webp"
srcset="sun.wepb" />
<source type="image/vnd.ms-photo"
srcset="sun.jxr" />
<img src="sun.jpg"
alt="A beautiful sun" />
</picture>
Другой способ выводить разные изображения для разных посетителей – сделать так, чтобы за вывод информации отвечала не клиентская, а серверная часть. В этом случае разным пользователям будут показываться разные картинки по одному и тому же адресу.
Векторные форматы
GIF, JPEG, PNG, и WebP — растровые форматы, основанные на дискретном (пиксельном, точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур). Подробнее о векторной графике можно прочитать в статье «Растровая и векторная графика».
SVG (Scalable Vector Graphics)
SVG переводится как — масштабируемая векторная графика. Формат существует с 1999 года.
Размер объектов SVG намного меньше размера растровых изображений, а сами изображения не теряют в качестве при масштабировании. В отличие от растровых форматов мы можем взаимодействовать с изображениями в формате SVG — при помощи CSS можно изменять параметры графики: цвет, прозрачность или границы, а при помощи JavaScript — анимировать изображение.
SVG поддерживается почти всеми браузерами за исключением Internet Explorer 8 и ниже, но и это можно решить подключением JavaScript-библиотек, например, SVGeezy.
Формат SVG отлично подходит для малоцветных схем, логотипов и иконок.
Примеры SVG (источники изображений: Roundicons Freebies www.flaticon.com/authors/roundicons-freebies
и HTML Academy)
Таким образом, формат SVG подходит если:
- нужно анимировать части изображения;
- изменять цвет элементов изображения;
- необходимо масштабировать изображение без потерь.
Соотношение сторон
При подготовке фото к печатанию, важно учитывать его линейные размеры, поскольку специальная фотобумага производится в основном стандартного формата. Если соотношение сторон фото не совпадет с пропорциями бумаги, то фото может получиться растянутым в горизонтальном или вертикальном направлении
Также если ширина и высота фотобумаги будет больше, чем параметры изображения, готовая фотокарточка выйдет некачественной, могут быть видны границы квадратов. Поэтому, не стоит забывать соотнести величины сторон цифрового изображения в зависимости от количества пикселей и сопоставить их со стандартными величинами фотобумаги. При необходимости, всегда можно подкорректировать пропорции в любом фоторедакторе, где предусмотрено кадрирование со стандартными соотношениями сторон.
Общепринятым стандартом для распечатки фотографий является 100 на 150 мм. Правда, лучше брать цифровое изображение чуть больших величин, желательно, 102 на 105 мм, так уменьшается вероятность получения снимка плохого качества. При этом пиксельное разрешение данного формата должно быть не менее 1205 на 1795. Также есть и другие стандартные форматы:
| миллиметров | пикселей |
|---|---|
| 130 на 108 | 1500 на 2102 |
| 100 на 300 | 1205 на 3602 |
| 150 на 220 | 1795 на 2646 |
| 200 на 300 | 2398 на 3602 |
| 210 на 300 | 2480 на 3602 |
| 240 на 300 | 2835 на 3602 |
| 300 на 300 | 3602 на 3602 |
| 300 на 450 | 3602 на 5398 |
| 300 на 600 | 3602 на 7087 |
| 300 на 900 | 3602 на 10630 |
Также есть определенные стандарты и для широкоформатной печати
Чтобы напечатать такой снимок, важно хорошо отследить разрешение цифрового изображения в пикселях. Для широкоформатного печатания существуют такие параметры:
| миллиметров | пикселей |
|---|---|
| 400 на 600 | 4000 на 6000 |
| 500 на 750 | 5000 на 7500 |
| 600 на 900 | 6000 на 9000 |
| 900 на 1200 | 9000 на 12000 |
| 600 на 1800 | 6000 на 18000 |
| 1000 на 1000 | 10000 на 10000 |
| 1000 на 1500 | 10000 на 15000 |
| 1000 на 3000 | 10000 на 30000 |
Тесты сжатия изображения
Результаты сжатия изображений с помощью первых трех форматов, рассмотренных в статье.
- Изображение 1
- Изображение 2
- Изображение 3
Приведенные ниже результаты значительно различаются из-за форматов изображений без потерь / с потерями.
Изображения в формате HEIF оказались меньше, чем в любом другом формате. Но из-за отсутствия поддержки в настоящее время невозможно интегрировать формат HEIF в веб-приложения.
Формат WebP показал близкие результаты и при этом обеспечивает поддержку браузерами. Для пользователей Chrome или Opera изображения в формате WebP, несомненно, помогут ускорить загрузку.
PNG значительно больше, чем его аналог JPG с потерями. При оптимизации с использованием FLIF экономия составила около 50%. Это делает FLIF отличной альтернативой для тех, кому нужны высококачественные изображения с меньшим размером файла. Но формат еще не поддерживается браузерами.
Какие форматы известны в настоящее время?
.3GP — формат мультимедийного контейнера, который может содержать собственные форматы AMR, AMR-WB или AMR-WB+, а также некоторые открытые разновидности.
.AAC (Advanced Audio Coding) — основан на стандартах MPEG-2 и MPEG-4. Файлы AAC обычно представляют собой контейнеры ADTS или ADIF.
.AAX (Audible.com) — формат аудиокниги, который представляет собой файл M4B с изменяемым битрейтом (обеспечивающий высокое качество), зашифрованный с помощью DRM. MPB содержит AAC- или ALAC-кодированный звук в контейнере MPEG-4.
.AIFF — стандартный формат аудиофайла, используемый Apple. Его можно считать эквивалентом WAV.
.AMR (AMR-NB) – тип аудио, используемый в основном для записи речи.
.APE (Ashland Monkey’s) – формат аудио со сжатием без потери качества.
.M4A — аудио в MPEG-4, используемый Apple для незащищенной музыки, загруженной из iTunes Music Store. Аудио в файле M4A обычно кодируется AAC, хотя ALAC также может использоваться без потерь качества.
.M4P — Apple-версия AAC с патентованным управлением цифровыми правами, разработанная Apple для использования в музыке, загруженной из iTunes Music Store.
.MMF– вид аудио от Samsung, используемый в мелодии звонка. Он был разработан Yamaha и представляет собой формат мультимедийных данных.
.MP3 -формат MPEG Layer III Audio. Это самый распространенный вид звукового файла, используемый сегодня. Также он известен как MPEG-1 или MPEG-2 и представляет собой своеобразный формат аудиокодирования для цифрового звука. Он использует форму сжатия данных с потерями для кодирования информации с применением неточных приближений и отбрасывания частичных данных. Все это выполняется с целью уменьшения размеров файлов, как правило, в 10 раз, по сравнению с компакт-диском. При этом сохраняется качество звука, сравнимое с несжатым. По сравнению с цифровым аудиокачеством CD, качество сжатия MP3 обычно достигает 75-95 % по уменьшению размера. Таким образом, файлы этот типа составляют от 1/4 до 1/20 размера исходного цифрового аудиопотока
Это важно для обеспечения передачи и хранения файлов, особенно в наши дни, когда обмен информацией распространен очень широко. Основой для такого сравнения является формат цифрового аудио CD, который требует 1411200 бит/с
Обычно используемой настройкой кодирования MP3 является CBR 128 кбит/с, в результате получается файл размером 1/11 (= 9 %) от размера исходного файла качества CD, то есть с 91 % сжатием.
Сжатие MP3 с потерей работает, уменьшая (или приближая) точность некоторых частей непрерывного звука, которые считаются недоступными для слухового разрешения большинства людей. Этот метод обычно называют перцепционным кодированием или «психоакустикой». Он использует психоакустические модели для отбрасывания или уменьшения точности компонентов, менее слышимых для человеческого слуха, а затем записывает оставшуюся информацию эффективным образом.
.MPC (ранее известный как MPEGplus, MPEG+ или MP+) — представляет собой аудиокодек с открытым исходным кодом, специально оптимизированный для прозрачного сжатия стерео/аудио с битрейтом 160-180 Кбит/с.
Формат .OGG, .OGA, MOGG — свободный открытый контейнерный тип, поддерживающий множество других видов, самым популярным из которых является аудиоформат Vorbis. Он предлагает сжатие, подобное MP3, но менее популярное. VJGG (Multi-Track-Single-Logical-StreamOgg-Vorbis) является многоканальным или многодорожечным файловым форматом OGG.
.WAV — стандартный формат файла звукового файла, используемый в основном на ПК с ОС Windows. Обычно используется для хранения несжатых (PCM) звуковых файлов качества CD, что означает, что они могут быть большими по размеру — около 10 МБ в минуту. Эти файлы могут также содержать данные, закодированные с помощью различных кодеков, для уменьшения размера (например, перевода в формат GSM или MP3). WAV-файлы используют структуру RIFF. Этот формат наиболее хорошо сохраняет качество файлов.
.WMA — формат Microsoft Windows Media Audio. Разработан с возможностями управления цифровыми правами (DRM) для защиты от копирования. Ранее был распространен так же широко, как формат OGG или MP3.
.WV — формат, созданный для видео в формате HTML5.
Новые форматы
Вот несколько кандидатов, которыми можно заменять существующие форматы.
WebP
WebP был разработан Google как альтернатива JPG. Файл в этом формате может быть на 80 % меньше, чем JPEG.
Opera и Google Chrome в настоящее время уже поддерживают его. Firefox объявил о планах по реализации поддержки этого графического формата.
Google и Facebook в настоящее время экспериментируют с этим графическим форматом. WebP уже используют около 95 % изображений на главной странице eBay. YouTube применяет формат для отображения больших миниатюр.
Для CMS существуют расширения, которые помогут добавить поддержку WebP на сайт. Например, Optimus и Cache Enabler для WordPress. Это не нарушит отображение сайта в браузерах, которые не поддерживают WebP, если предоставить резервные варианты в формате PNG или JPG.
Эти данные по поддержке браузерами взяты с Caniuse.
Десктопные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| 32 | 19 | 65 | Нет | 18 | Нет |
Мобильные / Планшеты
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | 11.1 | Все | 4.2-4.3 | 73 | Нет |
HEIF
High efficiency image files имеет расширение HEIC (.heic). Ранее корпорация Apple объявила о том, что ее линейка продуктов будет поддерживать формат HEIF по умолчанию.
Помимо файлов меньшего размера HEIF обеспечивает большую гибкость, чем другие форматы. Он поддерживает неподвижные изображения и последовательности картинок. Следовательно, в одном файле можно хранить серийные снимки, кадры из видео и другие коллекции изображений. HEIF также поддерживает прозрачность, 3D и 4K.
Также файлы HEIF могут содержать свойства изображения, миниатюры, метаданные и вспомогательные данные. Измененные изображения могут быть восстановлены благодаря неразрушающим операциям редактирования. Это означает, что обрезка, повороты и другие изменения могут быть отменены в любое время.
На момент написания этой статьи формат HEIF не поддерживался браузерами.
Настольные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| Нет | Нет | Нет | Нет | Нет | Нет |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | Нет | Нет | Нет | Нет | Нет |
FLIF
Free Lossless Image Format (или FLIF) использует алгоритм, который на 14-74 % эффективнее по сравнению с устаревшими форматами. Поэтому FLIF отлично подходит для любого типа изображений или анимации. Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
При тестировании FLIF часто оказывался наиболее эффективным форматом.
FLIF использует один из алгоритмов на основе арифметического кодирования. Он также поддерживает прогрессивное чередование. Поэтому изображения отображаются целиком, как только они начинают загружаться.
Современные браузеры не поддерживают FLIF. Но веб-разработчики могут получить доступ к исходному коду FLIF и использовать решение полифилла.
PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета. Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет мелкие детали изображения.
Особенности
- Использует примерно 16,7 миллионов цветов, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пиксели в изображении неизменными, по сравнению с другими форматами у PNG-24 конечный объём файла с фотографией получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные участки, рисунки с большим количеством цветов и чёткими краями изображений.
В каком формате снимать?
Выбор формата изображения для съемки зависит от многих факторов. Многие начинающие фотографы совершают большую ошибку, снимая только в формате RAW, игнорируя формат JPEG как ущербный. Действительно, в тех случаях, когда позволяет ситуация, лучше всего использовать формат RAW. Но в репортажной или спортивной съемке, к примеру, пренебрежение форматом JPEG может стоить вам пропущенных удивительных кадров. Все дело в том, что формат RAW требует большого буферного объема памяти в камере, а также быстрого процессора. При съемке длинной серии в формате RAW вас не спасут даже быстрые карты памяти – буфер камеры все равно заполнится и камера не сможет снимать до тех пор, пока он не освободится. Это время занимает порядка нескольких секунд, вполне достаточно, чтобы пропустить хороший кадр. Формат JPEG в этом случае позволит не ограничивать себя и снимать сколь угодно длинные серии кадров. В условиях студии или при постановочной фотосъемке, а также при любых условиях, когда не требуется быстрая серийная съемка, лучше использовать формат RAW.