Css layout — display: inline-block
Содержание:
- CSS значення
- Значение inline-block
- Definition and Usage
- Программы чтения с экрана и видимость элементов
- Что такое Google display network?
- Значения¶
- До запуска медийной кампании
- CSS Advanced
- Проблемы с программами чтения с экрана
- Поддержка (и можно ли ее улучшить)
- Значения table-*
- Позиционирование
- Пример использования
- JavaScript
- Описание
- CSS Tutorial
- А теперь всем, кто дочитал до этого места ― огромный сюрприз от W3C!
- Значение inline
- Таблицы
- display : inline
CSS значення
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sideclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumnscolumn-spancolumn-widthcontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfontfont-facefont-familyfont-feature-settingsfont-feature-valuesfont-kerningfont-language-overridefont-sizefont-size-adjustfont-stretchfont-stylefont-synthesisfont-variantfont-variant-alternatesfont-variant-capsfont-variant-east-asianfont-variant-ligaturesfont-variant-numericfont-variant-positionfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphensime-modejustify-contentkeyframesleftletter-spacingline-breakline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmarksmax-heightmax-widthmin-heightmin-widthnav-downnav-indexnav-leftnav-rightnav-upopacityorderorphansoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpositionquotesresizerighttable-layouttab-sizetext-aligntext-align-lasttext-combine-uprighttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-orientationtext-overflowtext-shadowtext-transformtext-underline-positiontoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidowswidthword-breakword-spacingword-wrapwriting-mode
Значение inline-block
Это значение – означает элемент, который продолжает находиться в строке (), но при этом может иметь важные свойства блока.
Как и инлайн-элемент:
- Располагается в строке.
- Размер устанавливается по содержимому.
Во всём остальном – это блок, то есть:
- Элемент всегда прямоугольный.
- Работают свойства .
Это значение используют, чтобы отобразить в одну строку блочные элементы, в том числе разных размеров.
Например:
Свойство позволяет выровнять такие элементы внутри внешнего блока:
Как и в случае с инлайн-элементами, пробелы между блоками появляются из-за пробелов в HTML. Если элементы списка идут вплотную, например, генерируются в JavaScript – их не будет.
Definition and Usage
The display property sets or returns the element’s display type.
Elements in HTML are mostly «inline» or «block» elements: An inline element
has floating content on its left and right side. A block element fills the
entire line, and nothing can be displayed on its left or right side.
The display property also allows the author to show or hide an element. It is
similar to the visibility property. However, if you set , it hides
the entire element, while means that the contents of the
element will be invisible, but the element stays in its original position and
size.
Tip: If an element is a block element, its display type can also be
changed with the float property.
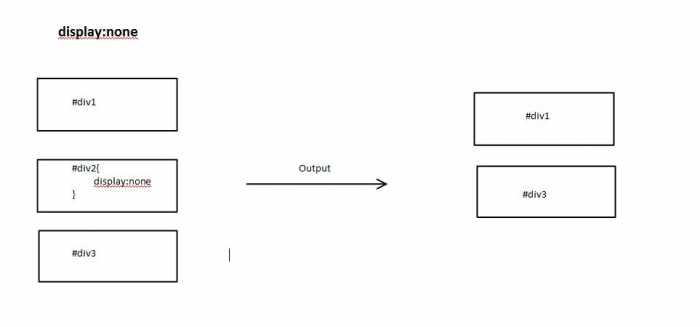
Программы чтения с экрана и видимость элементов
Программы для чтения с экрана, так называемые «читалки», меняют свое поведение, когда находят в содержимом элемент, скрытый при помощи display: none. Скрытое содержание, как правило, не сообщает о себе читателям, если в нем не прописаны атрибуты label. Есть ситуации, когда разработчики могут захотеть, чтобы контент был скрыт визуально, но раскрыт пользователям программы чтения с экрана. Например, дизайн может потребовать двусмысленных фраз, таких как «больше», где контекст визуально очевиден, но может быть потерян для пользователей программы чтения с экрана. Чтобы обойти это, разработчик может сделать следующее: написать правило CSS c display block или none и добавить разметку с описанием этого элемента.

Что такое Google display network?
Google display network — контекстно-медийная сеть (КМС) компании , используемая для показа баннеров с оплатой за клики по принципу релевантности контенту страницы, на которой будет производиться показ.

Для множества рекламодателей Google display network будет вспомогательным каналом, который используют вместе с поиском. Например, для проведения ретаргетинга — то есть, повторного показа рекламы на тех пользователей, которые посетили сайт в прошлом. Дело в том, что баннерная сеть — это аудиторная реклама, где пользователи не имеют выраженной склонности к покупке.
Для ряда бизнесов КМС Google — это чуть ли не единственный канал рекламирования. Например, в game-индустрии: здесь нет определенных ключевых слов, по которым могли бы искать игровое приложение. Нет точного портрета пользователя. Скорее всего, в этом случае стоит широко запускать Google display network и продолжать оптимизировать.
Показы осуществляются по выбору рекламодателя по трем основным направлениям:
- В контекстном формате по выбранным ключевым словам.
- На конкретных сайтах или даже страницах по выбору провайдера.
- В формате ретаргетинга — пользователям, ранее посещавшим сайт рекламодателя.
Значения¶
Значение по-умолчанию:
Наследуется: нет
Применяется ко всем элементам
Анимируется: нет
- Элемент показывается как блочный. Применение этого значения для строчных элементов, например , заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого.
- Элемент отображается как строчный. Использование блочных элементов, таких, как и , автоматически создаёт перенос и показывает их содержимое с новой строки. Значение отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.
- Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде ). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как строчный.
- Определяет, что элемент является таблицей, как при использовании , но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом.
- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.
- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.
- Элемент ведет себя как блочный и выкладывает содержимое согласно грид-модели
- Элемент выводится как блочный и добавляется маркер списка.
- Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента.
- Определяет, что элемент является блочной таблицей, подобно использованию .
- Задаёт заголовок таблицы, подобно применению .
- Указывает, что элемент представляет собой ячейку таблицы ( или ).
- Назначает элемент колонкой таблицы, словно был добавлен .
- Определяет, что элемент является группой одной или более колонок таблицы, как при использовании .
- Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой .
- Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой .
- Элемент отображается как строка таблицы ().
- Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию .
До запуска медийной кампании
Обдумайте 5 основных моментов.
Структура кампании
Рекламный аккаунт в Дисплее включает:
1 домен = 1 клиент = 1 рекламная кампания = несколько размещений.
Размещение – это наподобие группы объявлений, но с индивидуальной настройкой таргетинга и оплатой. Минимальная цена – 21 000 рублей с НДС. То есть первая попытка выйдет недешево.
1 размещение = несколько баннеров.
Сколько размещений создавать? Допустим вы хотите рекламировать два продукта по городам и маркам. Если организовывать все по отдельности, получится как минимум 6 размещений и 126 000 рублей.
Однако не спешите разочаровываться, это неверный расчет. Оптимальнее выбрать для всех размещений один вид таргетинга – по интересам, нет смысла делить по маркам. Также по регионам, если в каждом охват невысокий. Достаточно одного размещения с настройкой разных баннеров.
Отдельные размещения необходимы, если вы:
- Пробуете несколько разных типов таргетинга;
- Рекламируете множество товаров или групп для разной аудитории;
- Выходите в регионы с большой разницей в трафике и его стоимости, например, Санкт-Петербург и Пермь.
Критерии эффективности
Не забывайте про них, если рассчитываете на конкретные результаты
Важно заинтересовать с помощью баннера, но основная задача – повысить узнаваемость товара. Бесполезно оценивать эффективность с помощью показателей доли рекламных расходов и ROI.
Выбирайте более подходящую цель
Например, прирост посетителей сайта, глубина просмотра страницы нового продукта и т.д.
Креативы
Вы можете создать, настроить и оплатить размещение, не дожидаясь ответа модератора. Чтобы отправить баннер на модерацию, его нужно привязать к размещению, но включать после этого не обязательно.
И опытные подрядчики, и фрилансеры делают ошибки в креативах. В идеале баннеры готовы и допущены к показу за пару дней до плановой даты запуска. Оставляйте дополнительное время на проверку и возможные корректировки.
У Яндекса есть подробная инструкция по подготовке баннеров.
Аналитика
Создавайте UTM-метки и добавляйте Пиксель Яндекс.Аудиторий на баннеры.
Для этого зайдите на сервис Яндекс.Аудитории и нажмите кнопку «Создать пиксель»:

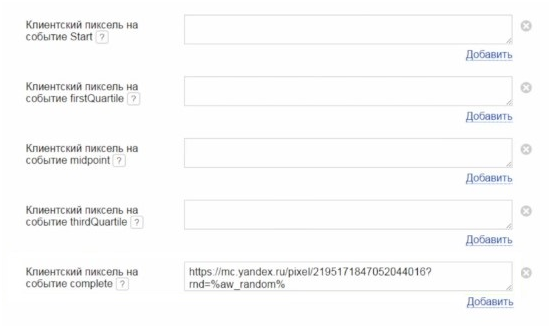
После того, как вы зададите ему название, автоматически генерируется код. Его вы копируете в настройки интерфейса Яндекс Дисплей для нужного события:

Аудитория
Неважно, достигли вы целей или нет. Вы привлекли ценную аудиторию
Теперь можно показывать баннеры со скидками заинтересованным пользователям или «догонять» ретаргетингом посетителей сайта, которые ушли без покупки.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Проблемы с программами чтения с экрана
Проблема в том, что сокрытие контента с display: none также скрывает содержимое от пользователей, которые читают с экрана. Чтобы обойти это, разработчики стали позиционировать содержимое с помощью нескольких методов, например, абсолютное позиционирование с заданными шириной и высотой элемента и свойством overflow: hidden. При использовании разметки с описанием в этом случае, контекстная информация не отображается на экране, но объявляется пользователям программы чтения с экрана. Но если провести проверку сайтов на доступность, чаще всего находятся элементы, которые неправильно скрыты при помощи свойства display: none. Наиболее распространенным примером являются ссылки, предназначенные для помощи пользователям клавиатуры и программ чтения с экрана. Ирония заключается в том, что эти благие намерения сходят на нет и делают ссылки бесполезными из-за использования display: none.
Поддержка (и можно ли ее улучшить)
Надеюсь, сомнений в полезности новинки у вас не осталось, но поддержка браузерами пока всё портит. Единственное место, где для просматривается какая-никакая замена — это инлайновый контекст форматирования, в котором контейнеру можно поставить , что поместит его содержимое (напр. инлайн-блоки) в одну строку с содержимым его родителя. Это может подойти для редких и простых частных случаев вроде такого, но для самых «вкусных» применений — вроде примеров из статьи — к сожалению, такой замены не видно.
Остается лишь «теребить» разработчиков браузеров, чтобы они поскорее внедрили поддержку такого полезного значения (к тому же вряд ли сверхсложного в реализации). Проще всего, наверное, будет добиться этого от MS Edge. Пожалуйста, проголосуйте за поддержку этого свойства там!
Значения table-*
Современные браузеры (IE8+) позволяют описывать таблицу любыми элементами, если поставить им соответствующие значения .
Для таблицы целиком , для строки – , для ячейки – и т.д.
Пример использования:
Важно то, что это действительно полноценная таблица. Используются табличные алгоритмы вычисления ширины и высоты элемента,
Это хорошо для семантической вёрстки и позволяет избавиться от лишних тегов.
С точки зрения современного CSS, обычные , , и т.д. – это просто элементы с предопределёнными значениями :
Очень подробно об алгоритмах вычисления размеров и отображении таблиц рассказывает стандарт CSS 2.1 – Tables.
Внутри ячеек свойство выравнивает содержимое по вертикали.
Это можно использовать для центрирования:
CSS не требует, чтобы вокруг была структура таблицы: и т.п. Может быть просто такой одинокий , это допустимо.
При этом он ведёт себя как ячейка , то есть подстраивается под размер содержимого и умеет вертикально центрировать его при помощи .
Позиционирование
Вот где начинается настоящее веселье.
Элемент называется «позиционированным», если у него свойство position равно любому значению, кроме static.
Когда элемент позиционирован, он выкладывается в соответствии со значениями, заданных свойствами top, bottom, left и right.
Это означает что данные свойства не только устанавливают положение (или движение) элемента, они также могут изменить размеры элементов. Например, при position равным absolute или fixed вы можете установить top и bottom и по существу навязать фиксированную высоту элементу. Приоритет здесь может оказаться довольно сложным, но, как правило, если вы укажите top, bottom и height для позиционированного элемента, то значение height игнорируется.
Свойство position может принимать следующие значения:
- static. По умолчанию. Любые свойства top, right, bottom или left игнорируются.
- absolute. Элемент будет удалён из своей исходной позиции в макете и позиционирован относительно ближайшего позиционированного родителя.
- fixed. Элемент будет удалён из своей исходной позиции в макете и позиционирован относительно окна. На мобильных устройствах с зумом может быть неопределённое поведение.
- relative. В отличие от абсолютного или фиксированного положения, элемент остаётся в исходном месте макета и свойства top, right, bottom или left только выталкивают его из этого положения.
Этот материал может запутать, так что мы выделим некоторые важные вещи из этих описаний.
- Элементы absolute и fixed не являются частью обычной схемы документа. Когда меняются их размеры, это затрагивает только их дочерние элементы (небольшим исключением является то, что абсолютно позиционируемые элементы могут вызвать прокрутку и это повлияет на расположение других элементов на странице).
- Элементы static и relative являются частью макета. Когда они меняются, это влияет на их соседей.
- Относительные элементы, которые сдвигаются через top, right, bottom или left, не влияют на соседей. Вместо этого, эти соседи действуют так, словно их никто не сдвигал с исходного положения (исключение с прокруткой также действует и здесь).
- Так называемый относительный элемент не должен сбивать с толку, потому что дочерние элементы позиционируются «относительно» него. Скорее всего, такое название описывает, что вы можете сдвинуть элемент «относительно» его исходного положения.
А теперь снова немного магии.
100% top, bottom, left или right
Позиционирование дочернего элемента за пределами его родителя немного сложнее.
Наивный подход заключается в использовании отрицательного свойства позиционирования, которое соответствует его размеру.
Например:

Обратите внимание на следующие две строки CSS:
Эта часть не идеальна, потому что не DRY и потому что мы должны указать высоту. При возможности лучше не задавать фиксированные значения в CSS. Чем большим вещам вы зададите размеры по их содержимому, тем лучше, потому что это означает, что ваш дизайн является более гибким, поддерживает больше сценариев использования и меньше вероятность появления будущих ошибок.
Так что мы можем сделать? Использовать в качестве значения 100%.
Заметьте, что в этой версии мы упростили padding и line-height, потому что дочерний блок определяет размер по своему содержимому, а не наоборот.
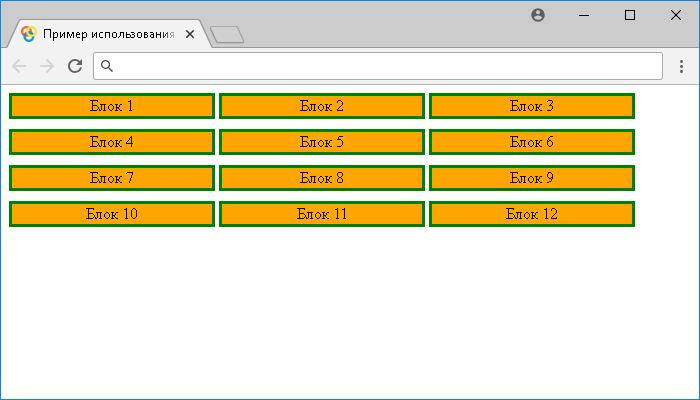
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование блочно-строчных элементы</title>
<style>
div {
display : inline-block; /* элементы будут отображаться как "блочно-строчные" */
width : 200px; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
text-align : center; /* выравниваем текст по центру внутри элементов */
background-color : 3px solid green; /* задаём для элементов сплошную границу зелёного цвета размером 3px */
margin-bottom : 10px; /* устанавливаем внешний отступ снизу от элементов */
}
</style>
</head>
<body>
<divБлок 1</div>
<divБлок 2</div>
<divБлок 3</div>
<divБлок 4</div>
<divБлок 5</div>
<divБлок 6</div>
<divБлок 7</div>
<divБлок 8</div>
<divБлок 9</div>
<divБлок 10</div>
<divБлок 11</div>
<divБлок 12</div>
</body>
</html>
В этом примере мы разместили 12 элементов, для которых указали ширину равную 200 пикселям, с помощью свойства display указали, что эти элементы отображаються как блочно-строчные (inline-block)
Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться
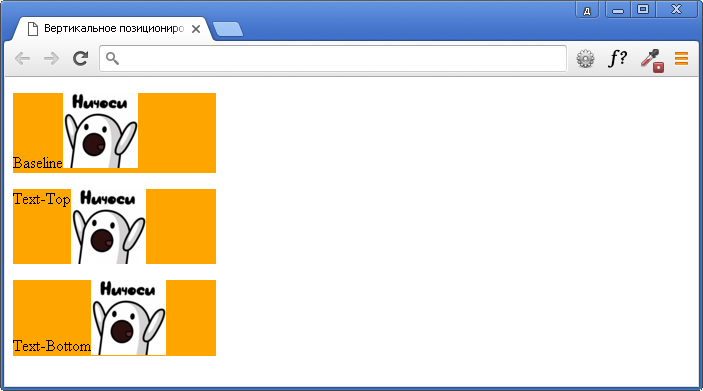
Результат нашего примера:

Пример использования блочно-строчных элементов.CSS свойства
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Описание
CSS свойство display указывает тип элемента. От типа элемента зависит то, как он будет отображаться на веб-странице.
Обратите внимание, что по умолчанию в CSS все элементы являются строчными (display:inline). Для переопределения варианта отображения элемента со строчного на блочный, браузеры используют встроенную таблицу стилей, задающую для каждого элемента стили, применяемые к нему по умолчанию
В старых версиях браузеров используется устаревшая встроенная таблица стилей, в которой нет правил для переопределения новых элементов, добавленных в HTML5, в блочные. Поэтому, для таких элементов как , , , , и , способ отображения должен быть задан вручную в таблице стилей:
<style>
section, header, nav, article, aside, footer { display: block; }
</style>
Такой код не повредит корректному отображению элементов в новых браузерах, а заодно послужит страховкой правильного отображения в их старых версиях.
Все типы элементов, которые имеют разрыв строки до и после элемента относятся к элементам блочного уровня. Все остальные элементы относятся к элементам строчного уровня.
| Значение по умолчанию: | inline |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.display=»inline» |
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
А теперь всем, кто дочитал до этого места ― огромный сюрприз от W3C!
Сюрприз вышел всего неделю назад, и называется эта спецификация CSS Display Module. 3-го уровня, т.к. расширяет определение свойства из CSS2.1. Это еще первый черновик, но черновик интересный.
Во-первых, отдельных значений в нем стало больше, чуть ли не три десятка. И среди них нашей «периодической таблицей» . Более того, маркер списка стал полноценным псевдоэлементом ― и значит, мы сможем (если верить ) управлять им с помощью всего CSS-арсенала, который у нас есть. Фактически, мы наконец получим второй !
Но эта новость меркнет перед следующей. По новой спецификации, мы сможем управлять поведением элементов снаружи (относительно соседей) и внутри (относительно потомков) независимо ― с помощью отдельных свойств и соответственно. А наш «обычный » превратился в сокращенную запись для этих свойств (и еще одного, , как раз отвечающего за дополнительные маркеры для элементов списка).
(Добавлено 30.12.2015: предыдущий абзац описывает, как было дело в первом черновике, на момент публикации статьи. В текущей версии спецификации от отдельных свойств display-inside и display-outside отказались, но значение обычного display сделали составным, и смысл его половинок тот же, что у бывших отдельных свойств — поведение бокса снаружи и внутри. Так что общий принцип по-прежнему верен.)
А ведь это значит, что мы теперь сможем сами создавать любые «кирпичики» для наших страниц, не только соответствующие любой клетке «периодической таблицы», но и ранее вообще невиданные! Например, ячейки таблицы с флексбоксами внутри, минуя (анонимную) блочную обертку. Или тот же блочный ruby-контейнер (как говорится, «не для науки, а просто поглазеть»). Или упростить структуру вложенной таблицы, придав «наружной стороне» внутренней таблицы свойства ячейки внешней (по идее, она автоматом подхватит ее высоту, и у нас, фактически, наконец появится rowspan/colspan для CSS-таблиц похоже, с таблицами по актуальной спецификации всё-таки не получится, но вот в контексте гридов это будет можно). Конечно, не все комбинации имеют смысл (например, делать бокс с наружными свойствами «table-row» и не помещать его в табличный контекст толку мало ― он всё равно обернется в анонимные обертки и управлять им будет трудно), но решение множества задач верстки станет намного проще. А главное ― многие «странности» поведения элементов, у которых «вершки» в одном контексте форматирования, а «корешки» ― в другом, станут наконец понятны интуитивно.
Ну а каким внутреннему и наружному отображениям соответствует каждое из наших привычных однословных значений , я думаю, вы теперь легко догадаетесь с помощью «периодической таблицы», не заглядывая в новую спецификацию:). Но лучше загляните ― наверняка вы найдете в ней еще немало сюрпризов.
Ведь спецификации CSS порой увлекательнее детективов!
Значение inline
- Элементы располагаются на той же строке, последовательно.
- Ширина и высота элемента определяются по содержимому. Поменять их нельзя.
Например, инлайновые элементы по умолчанию: , .
Если вы присмотритесь внимательно к примеру выше, то увидите, что между внутренними и есть пробел. Это потому, что он есть в HTML.
Если расположить элементы вплотную – его не будет:
Содержимое инлайн-элемента может переноситься на другую строку.
При этом каждая строка в смысле отображения является отдельным прямоугольником («line box»). Так что инлайн-элемент состоит из объединения прямоугольников, но в целом, в отличие от блока, прямоугольником не является.
Это проявляется, например, при назначении фона.
Например, три прямоугольника подряд:
Если инлайн-элемент граничит с блоком, то между ними обязательно будет перенос строки:
Таблицы
Таблицы безумны и в соответствующей главе мы их рассмотрим подробнее. Но относительно вёрстки думайте о таблицах как об элементах inline-block, но с одним особым свойством: дочерний table-cell может центрировать свой контент по вертикали.
Помимо относительно нового и экспериментального значения flex у свойства display (на котором мы остановимся в следующей главе), ни один другой элемент не может сделать подобного.
Так что относительно вёрстки думайте о таблицах в качестве инструмента, который может использоваться для центрирования произвольного содержимого вертикально.
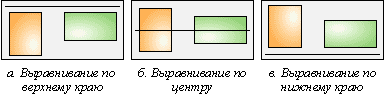
Центрирование по вертикали при неизвестной высоте
Центрирование по вертикали с помощью таблицы проще не бывает.
Но если вы для этой цели используете таблицу (и не отображаете табличные данные), вместо таблицы вы должны использовать другой элемент (<div>, например) и установить для него свойство display как table, чтобы имитировать поведение таблицы.
Вот и всё!
В качестве отступления, центрировать что-то по вертикали тривиально, когда вам известна высота. Вначале позиционируем элемент, затем задаём top и bottom с одинаковым значением (0 работает), ставим желаемый height, а затем устанавливаем margin-top и margin-bottom как auto.
display : inline
The value displays an HTML element as part of the normal text flow.
Look at this HTML example:
<div>This text is written </div> <div>Inside two div elements.</div>
HTML elements are normally rendered as by default. Thus,
each of the two elements will be rendered as separate blocks. Here is how
that looks:
This text is written
Inside two div elements.
Now, notice what happens when we set the CSS property to
for the two elements. Here is the HTML code:
<div style="display:inline">This text is written </div> <div style="display:inline">Inside two div elements.</div>
And here is how the two elements are now rendered in the browser:
This text is written
Inside two div elements.
Notice how the two elements are now rendered as if they were both part of a normal
text flow. No line breaks or anything.