Список цветов
Содержание:
- Как использовать главный цвет на вашем сайте
- Полярная гармония
- Таблицы сочетания цветов в интерьере
- Цвета для спальни
- Выбор цвета
- Цветовая схема CMYK
- Сочетание серого цвета в интерьере
- Остальные оттенки красного цвета
- Сколько существует оттенков красного
- Список цветов с названиями
- Теория Цвета
- Словарь теории цвета
- Цветовая гамма классического стиля одежды
- Цветовая гамма делового стиля одежды
- Способы использования RGB
Как использовать главный цвет на вашем сайте
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие. Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
Полярная гармония
Эту гармонию составляют два цвета, противоположных друг другу на цветовом круге. Эти цвета еще называют контрастными. Считается, что сочетание контрастных цветов воспринимается нашими глазами наилучшим образом, мы находим его очень гармоничным
Однако применять эту гармонию важно по определенным правилам. Из двух цветов один должен доминировать, его можно применять в большом спектре оттенков — от самого светлого до практически черного, включая самый яркий и чистый цвет
Второй цвет будет дополнительным: возьмите ограниченный спектр (светлые или темные оттенки) и применяйте их дозированно.

какие цвета сочетаются друг с другом в интерьере
Здесь есть важное правило: обязательно используйте оттенки смеси цветов, чтобы выстроить между ними связь. Например, в полярной гармонии синего и оранжевого, смешивайте эти цвета в разной пропорции
При смешении, например, в пропорции 1 к 1, получится темный коричневый цвет, которого вы не добились бы простым затемнением оранжевого.
 Смешивание полярных цветов
Смешивание полярных цветов
На всех фото ниже полярная гармония синего и оранжевого цвета.





Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.
 Таблица сочетания цветов в интерьере — несколько вариантов
Таблица сочетания цветов в интерьере — несколько вариантов
В цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.
 Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком виде
Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком виде
Есть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Цвета для спальни
К выбору цветов для спальни следует подойти особенно ответственно, ведь это одна из самых важных комнат в каждом доме. Наиболее подходящим вариантом для комнаты, предназначенной для сна и отдыха, является бежевый цвет и все его оттенки.
Успешными будут такие цветовые сочетания в интерьере спальни, когда основным цветом выступает бежевый цвет:
- бежевый и белый;
- бежевый и черный;
- бежевый и коричневый;
- бежевый и зеленый.




Иногда при оформлении этой комнаты применяется фиолетовый цвет – достаточно самостоятельный и смелый для спальни, преимущественно его выбирают женщины.

Применяя фиолетовый цвет для оформления этой комнаты, есть риск, что она будет казаться унылой и темной. Чтобы избежать такого впечатления, фиолетовый лучше всего разбавить белым и светло-коричневым.


Сиреневый – очень близкий к фиолетовому, но мягче и нежнее. Кроме того, дизайнеры говорят о том, что к сиреневому гораздо проще подобрать цветов-партнеров. Удачнее всего в спальне сиреневый смотрится с белым и бежевым.


Зеленый цвет для спальни – выбор активных и жизнерадостных людей. По словам психологов, он идеально подходит людям, которые привыкли рано вставать, так как с самого утра он заряжает их положительной жизненной энергией. Сочетаний цветовой гаммы в интерьере спальни с зеленым много, однако, выбор палитры зависит в первую очередь от оттенка этого цвета. Если это яркий свежий зеленый, его можно смело комбинировать с белым, желтым, светло-коричневым и бежевым. Глубокий зеленый лучше будет смотреться с темно-коричневым, синим и насыщенным бежевым.




Почитатели классики отдают предпочтение коричневым спальням. В качестве дополнительных оттенков можно выбрать красный, белый, бежевый, черный, зеленый и оранжевый.


Черный – тоже представитель классики, однако не все решаются оформить свою спальню в настолько темном цвете. Если вы не боитесь, что такой интерьер будет давить на психику и угнетать, смело выбирайте его для комнаты отдыха.
Белый, коричневый, бежевый – лучшие варианты для создания оригинальных композиций с черным. Любители нестандартных решений не смогут устоять против комбинации черного с розовым, ярко-сиреневым или лиловым.
Такие и некоторые другие цветовые сочетания в интерьере на фото ниже, где представлены спальни в различных вариантах:




Выбор цвета
Выбирая цветовую гамму, необходимо учитывать следующие советы:

Узнайте, как правельно подобрать цвет для стен.
Каталог цвета нельзя заменить картинкой на мониторе компьютера. Оттенки красящего состава, представленные в буклете, будут отличаться от тех, что человек видит на экране, из-за разной цветопередачи. Подходящий вариант рекомендуется выбирать в специальном каталоге, где есть образцы материала, который соответствует оригиналу. Буклет может быть изготовлен в форме карточек, стенда, веера или атласа.
Выбранный оттенок должен нравиться человеку, который живет в этом доме. Мнение дизайнера может отличаться от ощущений хозяина квартиры, поэтому учитывают не только модные тенденции.
При подборе краски важна на фактура стен. Фактурная штукатурка выглядит немного темнее. Фактура придает стенам сероватый оттенок, а гладкая стена выглядит светлее.
С насыщенными оттенками рекомендуется быть осторожнее. Для этого необходимо представить, как они выглядят на большой стене, а не на маленьком образце. Покраску стен осуществляют светлыми красками, которые украшают яркими аксессуарами.
Если есть возможность, то рекомендуется взять в магазине каталог цветов, чтобы посмотреть на выбранный оттенок в квартире и сопоставить его с цветом мебели и других предметов при дневном и ночном освещении. После этого человек может изменить мнение и выбрать другой оттенок.
Чем больше вариантов, тем сложнее выбрать, поэтому можно воспользоваться кратким атласом оттенков.
Чтобы человек определился, делают пробную покраску участка площадью 1 м² для каждого выбранного оттенка.
При покраске нужно избегать ошибок
До нанесения красящего состава изучают инструкцию к продукции
Важно обратить внимание на подготовку стен, температурный режим, влажность и технику нанесения. Это позволит контролировать действия рабочих.
Оттенок и насыщенность многих красок можно увидеть после их полного высыхания (не меньше 5 часов)
Для окончательного результата потребуется подождать несколько дней.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Сочетание серого цвета в интерьере
Считается нейтральным цветом и означает рассудительность. Какие чувства он у вас вызывает? – Мрачный и тоскливый – скажете вы. Вовсе нет. Грозовая туча, речной перламутр, утренняя гавань или мокрый камень – это лишь несколько оттенков, пришедших на ум. Многие дизайнеры и декораторы считают серый более изящным братом белого. Он вписывается в любой стиль и его несомненное достоинство во множестве оттенков. Подбирать оттенок серого непросто, но зато он подойдет как гостиной, так и кухне или спальне, и комбинируется с большим количеством цветов и отделочных материалов.
С чем сочетать?
Серый и желтый. На первый взгляд разные и противоречивые цвета, но они отлично уживаются. Если серый сделать основным фоном в комнате, добавив желтых акцентов. Желтый подсветит серый, а серый уравновесит желтый, не дав ему перегрузить интерьер.
Остальные оттенки красного цвета
Перечисленными названиями палитра красного не исчерпывается. Все оттенки различаются несколькими качествами:
- насыщенностью или интенсивностью;
- яркостью;
- легкостью.
Кроме этих параметров, красные определяются теплотой, будь то холодные, нейтральные и теплые тона. По этим принципам для подтонов выделяют несколько групп.
Чистый цвет
В палитре Panton классический чистый красный называется Red Royal. Он получается смешением желтого с маджентой. Роял принято относить к теплым тонам.
Теплым, стремящимся к оранжевому чистый красный делает желтый. Увести его в холодную тональность помогают синие и голубые оттенки.

Red Royal – чистый красный.
Светло-красные
К светло-красной палитре относят оттенки, близкие к розовому. Самый удаленный цвет светлее красного в 2 раза. Светло-красные оттенки чаще встречаются в природных условиях, чем чистый красный. Они менее броские и кричащие. Мягкие светлые различимы в оперении птиц, окраске бабочек и отблесках заката.
Темно-красные
Сдержанные и благородные оттенки кричащего красного отличаются насыщенностью и глубиной, не теряя энергичности и харизмы. Темно-красный – базовый тон для классического английского стиля.
В таком интерьере шоколадный усиливает благородность красного, а топаз играет на контрасте теплого с холодным. Сильные композиции можно облегчить солнечно-желтым, латунным и коричневым тонами.
Сложные оттенки
Большинство оттенков красной палитры относится к сложным. Чтобы понять это, достаточно вспомнить законы колористики.
Выделяют 3 ранга цветов:
- основные – желтый, красный и синий;
- составные – зеленый, фиолетовый и оранжевый, полученные смешиванием основных;
- сложные – результат смешивания одного из составных с соседним основным.
К сложным можно отнести красно-оранжевый, красно-фиолетовый тона и, соответственно, все их оттенки.
Web-палитры
Таблица из 216 оттенков, не искажающихся при передаче через интернет, называется web-палитрой. Они одинаково отображаются на разных устройствах и в графических редакторах.
Среди них 10 представителей красного:
- Коричнево-малиновый.
- Темно-красный.
- Кирпич.
- Индийский каштановый.
- Малиновый.
- Темно-лососевый.
- Светлый коралл.
- Лососевый.
- Красный.
- Светло-лососевый.
Эти цвета были выведены математически, а таблица не связана с модными тенденциями и предпочтениями экспертов.
Сколько существует оттенков красного
Неоспоримым экспертом в вопросах цвета является американская фирма «Пантон». Ее основатель в 1963 г. систематизировал и пронумеровал все существующие тона и подтона. Каталог получил название «Стандарт Pantone» и стал использоваться в международной полиграфии.
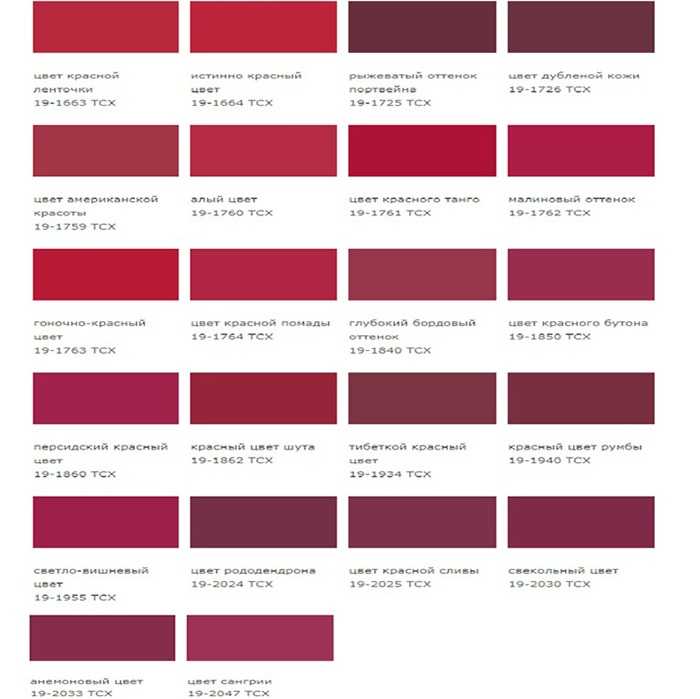
Красная палитра таблицы насчитывает около 100 оттенков, которые можно объединить в 6 основных групп:
- Алые.
- Малиновые.
- Огненные.
- Красно-коричневые.
- Темно-бордовые.
- Темно-красные.
Богатая гамма включает тона разных яркости, насыщенности и теплоты с розовыми, оранжевыми, коричневыми и фиолетовыми подтонами.

Таблица оттенков красного.
Таблица оттенков красного продолжение.
Палитра красного 102 оттенка.
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Словарь теории цвета
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Цветовая гамма классического стиля одежды

По сложности – она сродни с цветовой гаммой делового стиля. Преимущественно 2-3 цвета, но возможна и полноценная четырехцветная палитра.
Классическая гамма отличается от деловой, разнообразием доступных оттенков и цветовых акцентов. Основная черта сочетаний – сдержанность, подчеркнутая элегантность. Броские краски считаются дурным тоном, поэтому отвергаются все светлые насыщенные, чистые тона. Чем сложнее цвет, тем больше он подходит в цветовую гамму классического стиля. Исключением является чистый красный цвет.
Сочетания строятся на основе черного, темно-синего, серого, коричневого цвета. Темные цвета в классическом стиле предпочтительны, хотя светлая палитра тоже присутствует.
Светлая цветовая гамма строится на основе белого, бежевого, светло-серого, светло-коричневого оттенков. Дополнительные цвета подбираются из пастельной гаммы.
В классическом стиле вы сможете использовать такие цвета, как серо-фиолетовый, кобальтовый, глубоко бирюзовый, серо-синий, голубой, серо-голубой, бордовый, малиновый, брусничный, рыжий, терракотовый, персиковый, бледно-розовый, лиловый, песочный, золотой, верблюжий, цвет молодой пшеницы, оттенки охры, множество оттенков приглушенной зелени.
Цветовая гамма делового стиля одежды

Цветовая гамма делового стиля не превышает 4 цветов. Наилучшими считается 2-3 цвета, а при 4-х – два из них должны быть близкими по тону. В основу делового стиля ложатся многофункциональные цвета: черный, темно-синий, белый, серый, бежевый. Затем сдержанные, мало эмоциональные, средние по теплоте оттенки: коричневые, бордовые, серо-синие, цвета морской волны, бутылочные, изумрудные, горчичные, песочные, темно-лиловые.
В светлых оттенках преобладают пастельные цвета: все оттенки бежа, лиловые, голубые, золотые и т. д.
Основная задача цветовой гаммы в деловом стиле одежды – создать нейтральный или располагающий фон для успешных переговоров.
Так, преобладание темных тонов в сочетании одежды добавляет вам солидности.
Превалирование светлых оттенков — настраивает на позитив, беседа может перейти в более дружеское русло.
Контрастное сочетание темных и светлых – создают нейтральный фон для беседы.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет . Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что ее цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.

Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсветкой, таких как фото- и видеокамеры или сканеры.
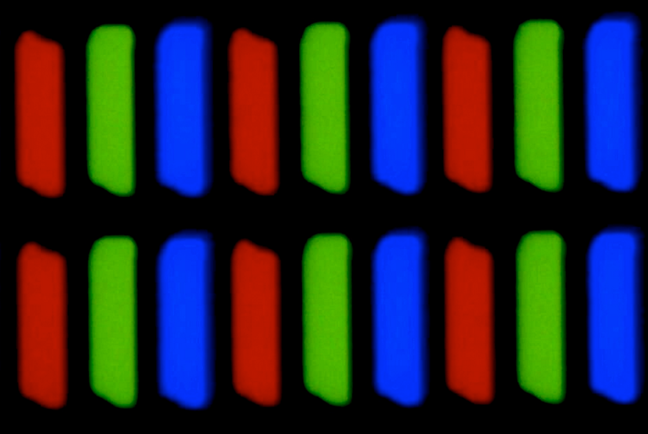
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели. Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.

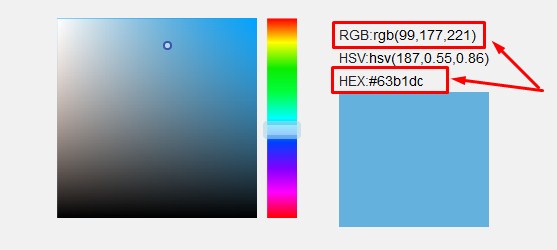
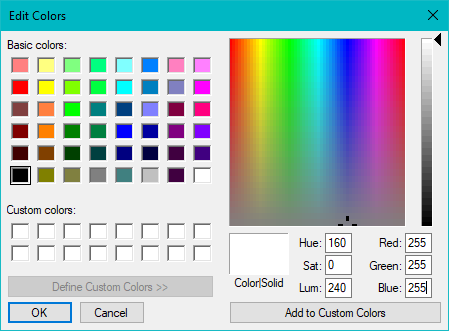
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов. Однако диапазоны трех чисел могут различаться в зависимости от того, какую ссылку вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самым чистым красным будет RGB (255, 0, 0), самым чистым зеленым будет RGB (0, 255, 0), а самым чистым синим будет RGB (0, 0, 255).

Мы не выбрали этот пример случайно: RGB часто представлен в программном обеспечении 8-битной нотацией на канал . Если вам интересно, почему 255 является максимальным значением в 8-битной нотации, это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Увеличьте 2 (количество значений в бите) до степени 8 (число битов, назначенных для каждого цвета), и вы получите 256, которое является точным числом чисел из От 0 до 255. Гики, верно?
Однако обычно используются и другие нотации, такие как 16-битные на канал или 24-битные на канал . Например, в 16-битном диапазоне значений для каждого из цветов RGB от 0 до 65535, а в 24-битной нотации — от 0 до 16777215. 24-битная нотация охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который достигает около 10 миллионов .