Модальное окно bootstrap: разработка формы входа, регистрации и восстановления пароля
Содержание:
- Options
- Используйте сетку Bootstrap внутри модальных окон
- Базовый код модального окна
- CSS-часть
- Events
- Загружайте контент в модальные окна через Ajax
- Большое и маленькое модальное окно
- Полная структура страницы
- JQuery часть
- Activating Bootstrap Modals with jQuery
- Изменяйте размеры модальных окон
- События, связанные с модальным окном
- Изменяйте содержимое модального окна на основе триггерной кнопки
- .modal(‘handleUpdate’)
- How it works
- Methods
- Creating Modals with Bootstrap
- Usage
- Модальное окно
Options
There are certain options which can be passed to Bootstrap method to customize the functionality of a modal. Options can be passed via data attributes or JavaScript.
For setting the modals options via data attributes, just append the option name to , such as , , and so on.
| Name | Type | Default Value | Description |
|---|---|---|---|
| backdrop | boolean or the string | true | Includes a modal-backdrop (black overlay area) element. Alternatively, you may specify for a backdrop which doesn’t close the modal on click. |
| keyboard | boolean | true | Closes the modal window on press of escape key. |
| focus | boolean | true | Puts the focus on the modal when initialized. |
| show | boolean | true | Shows the modal when initialized or activate. |
Data attributes provides an easy way for setting the modal options, however JavaScript is the more preferable way as it prevents you from repetitive work. See the method in the section below to know how to set the options for modals using JavaScript.
In the following example we’ve set the option to (line no-5) which prevents the modal from closing when clicking outside of the modal i.e. the black overlay area.
Используйте сетку Bootstrap внутри модальных окон
Вы также можете использовать сетку Bootstrap в модальных окнах. Просто используйте класс для создания строк и классы , , , и для создания столбцов внутри элемента с классом . Давайте посмотрим на пример:
<div id="myModal" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Отправить сообщение</h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-6">
<div class="form-group">
<label>Имя</label>
<input type="text" class="form-control">
</div>
</div>
<div class="col-6">
<div class="form-group">
<label>Фамилия</label>
<input type="text" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group">
<label>Комментарий</label>
<textarea class="form-control"></textarea>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Отправить сообщение</button>
</div>
</div>
</div>
</div>
Базовый код модального окна
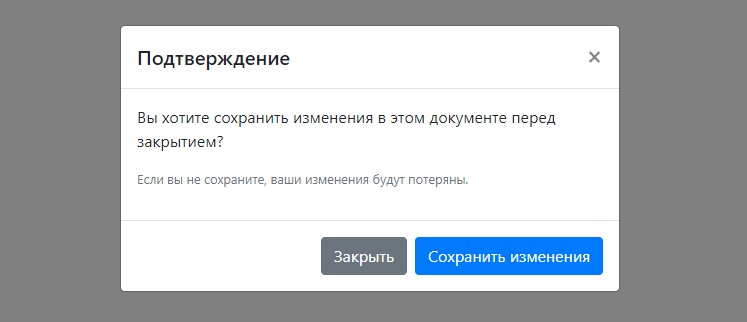
Вы можете легко создавать очень умные и гибкие диалоговые окна с помощью модального плагина Bootstrap. В следующем примере представлена базовая структура для создания простого модального окна с заголовком, телом сообщения и нижним колонтитулом, содержащим кнопки действий для пользователя.
<div id="myModal" class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Подтверждение</h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<p>Вы хотите сохранить изменения в этом документе перед закрытием?</p>
<p class="text-secondary"><small>Если вы не сохраните, ваши изменения будут потеряны.</small></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Для того, чтобы код сработал, конечно же, вы должны подключить bootstrap.min.css в внутри тегов , например так:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
И перед закрывающим тегом подключить библиотеку jQuery, bootstrap.min.js, popper.min.js и скрипт, инициализирующий запуск модального окна:
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$("#myModal").modal('show');
});
</script>
Функция запускает модальное окно с указанным ID, в данном случае .
Если вы запустите приведенный выше пример, он автоматически создаст модальное окно, когда DOM будет полностью загружен через JavaScript. Результат будет выглядеть примерно так:

Модальное окно Bootstrap
Совет: всегда старайтесь размещать HTML-код модального окна в позиции верхнего уровня в вашем документе, предпочтительно сразу после открывающего тега , чтобы избежать помех от других элементов, в противном случае это может повлиять на внешний вид или функциональность модального окна.
CSS-часть
Ниже приводится CSS-код для всех модальных форм и Parsley.
body {
padding-top: 70px;
}
.modal-header, .modal-body, .modal-footer{
padding: 25px;
}
.modal-footer{
text-align: center;
}
#signup-modal-content, #forgot-password-modal-content{
display: none;
}
/** Валидация */
input.parsley-error{
border-color:#843534;
box-shadow: none;
}
input.parsley-error:focus{
border-color:#843534;
box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 6px #ce8483
}
.parsley-errors-list.filled {
opacity: 1;
color: #a94442;
display: none;
}
Скачать эту модальную форму
Данная публикация является переводом статьи «Designing Login, Sign Up & Forgot Password Modal Form with Bootstrap» , подготовленная редакцией проекта.
Events
Bootstrap’s modal class exposes a few events for hooking into modal functionality. All modal
events are fired at the modal itself (i.e. at the
).
| Event type | Description |
|---|---|
|
This event fires immediately when the instance method is called. If caused by a click, the clicked element is available as the property of the event. |
|
|
This event is fired when the modal has been made visible to the user (will wait for CSS transitions to complete). If caused by a click, the clicked element is available as the property of the event. |
|
|
This event is fired immediately when the instance method has been called. |
|
|
This event is fired when the modal has finished being hidden from the user (will wait for CSS transitions to complete). |
|
|
This event is fired when the modal is shown, its backdrop is and a click outside the modal or an escape key press is performed with the keyboard option or set to . |
Загружайте контент в модальные окна через Ajax
Вы также можете загрузить удаленный контент в модальном окне Bootstrap через Ajax.
В следующем примере содержимое внутри модального окна будет вставлено из удаленного файла после активации с использованием метода jQuery и события Bootstrap .
<!-- jQuery-код (для загрузки контента через Ajax) -->
<script>
$(document).ready(function(){
$("#myModal").on("show.bs.modal", function(event){
// Поместите возвращенный HTML в выбранный элемент
$(this).find(".modal-body").load("remote.php");
});
});
</script>
<!-- HTML-код кнопки (триггер модального окна) -->
<button type="button" class="btn btn-lg btn-primary" data-toggle="modal" data-target="#myModal">Показать модальное окно</button>
<!-- HTML-код модального окна -->
<div id="myModal" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Модальное окно с Ajax</h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<!-- Контент загруженный из файла "remote.php" -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>
Вы также можете размещать всплывающие подсказки внутри модальных окон при необходимости. Когда модальные окна закрыты, любые всплывающие подсказки автоматически отключаются.
Большое и маленькое модальное окно
<p>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal-example-lg">
Большое окно
</button>
<button class="btn btn-primary" data-toggle="modal" data-target="#modal-example-sm">
Маленькое окно
</button>
</p>
<!-- Большое окно -->
<div class="modal fade" id="modal-example-lg" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Заголовок окна</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
</div>
</div>
<!-- Маленькое окно -->
<div class="modal fade" id="modal-example-sm" tabindex="-1" role="dialog">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Заголовок окна</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmodtempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
</div>
</div>
Полная структура страницы
Это полная структура страницы, которая требуется для создания модальных окон. Создайте страницу Index.html и добавьте в нее приведенный ниже код.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<!-- Заголовок модального окна -->
</div>
<div class="modal-body">
<!-- Тело модального окна -->
</div>
<div class="modal-footer">
<!-- Футер модального окна -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- Здесь помещаются JS файлы. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
Теперь создадим модальные формы входа, регистрации и восстановления пароля. Единственное модальное окно, которое я использовал в примере, с тремя <div class=»modal-content»>. По умолчанию оно будет формой входа в систему. Такие же блоки мы создаем для других функций, все они будут иметь разные идентификаторы. Смотрите пример, приведенный ниже.
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content" id="login-modal-content">
<div class="modal-header">
<!-- Заголовок Login -->
</div>
<div class="modal-body">
<!-- Тело Login -->
</div>
<div class="modal-footer">
<!-- Футер Login -->
</div>
</div>
<div class="modal-content" id="signup-modal-content">
<div class="modal-header">
<!-- Заголовок Signup -->
</div>
<div class="modal-body">
<!-- Тело Signup -->
</div>
<div class="modal-footer">
<!-- Футер Signup -->
</div>
</div>
<div class="modal-content" id="forgot-password-modal-content">
<div class="modal-header">
<!-- Заголовок Forgot Password -->
</div>
<div class="modal-body">
<!-- Тело Forgot Password -->
</div>
<div class="modal-footer">
<!-- Футер Forgot Password -->
</div>
Содержимое модального окна для авторизации будет использоваться по умолчанию. Остальные два блока скрыты и их можно будет отобразить при нажатии на конкретные ссылки, указанные во всех футерах.
JQuery часть
Рассмотрим код jQuery. В нем используются методы FadeOut и FadeIn, которые срабатывают при клике по ссылкам футера. После чего формы меняются местами.
<script>
$(document).ready(function(){
$('#Login-Form').parsley();
$('#Signin-Form').parsley();
$('#Forgot-Password-Form').parsley();
$('#signupModal').click(function(){
$('#login-modal-content').fadeOut('fast', function(){
$('#signup-modal-content').fadeIn('fast');
});
});
$('#loginModal').click(function(){
$('#signup-modal-content').fadeOut('fast', function(){
$('#login-modal-content').fadeIn('fast');
});
});
$('#FPModal').click(function(){
$('#login-modal-content').fadeOut('fast', function(){
$('#forgot-password-modal-content').fadeIn('fast');
});
});
$('#loginModal1').click(function(){
$('#forgot-password-modal-content').fadeOut('fast', function(){
$('#login-modal-content').fadeIn('fast');
});
});
});
</script>
Activating Bootstrap Modals with jQuery
The modal is a jQuery plugin, so if you want to control the modal using jQuery, you need to call the function on the modal’s selector. For Example:
The “options” here would be a JavaScript object that can be passed to customize the behavior. For example:
Available options include:
- backdrop: This can be either or . This defines whether or not you want the user to be able to close the modal by clicking the background.
- keyboard: if set to the modal will close via the ESC key.
- show: used for opening and closing the modal. It can be either or .
- focus: puts the focus on the modal when initialized. It can be either true or false and is set to by default.
Изменяйте размеры модальных окон
Bootstrap дает вам возможность масштабировать модальные окна. Вы можете создавать малые, большие и очень большие окна, добавив дополнительный класс , или соответственно в элемент с классом. Пример:
<!-- Очень большое окно -->
<button class="btn btn-primary" data-toggle="modal" data-target="#extraLargeModal">Очень большое окно</button>
<div id="extraLargeModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Очень большое окно</h5>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body">
<p>Добавьте класс <code>.modal-xl</code> совместно с <code>.modal-dialog</code> для создания очень большого окна.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>
<!-- Большое окно -->
<button class="btn btn-primary" data-toggle="modal" data-target="#largeModal">Большое окно</button>
<div id="largeModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Большое окно</h5>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body">
<p>Добавьте класс <code>.modal-lg</code> совместно с <code>.modal-dialog</code> для создания большого окна.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>
<!-- Малое окно -->
<button class="btn btn-primary" data-toggle="modal" data-target="#smallModal">Малое окно</button>
<div id="smallModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Малое окно</h5>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body">
<p>Добавьте класс <code>.modal-sm</code> совместно с <code>.modal-dialog</code> для создания малого окна.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>
Совет: максимальная ширина модального окна по умолчанию будет 500px, тогда как максимальная ширина малого, большого и очень большого будет 300px, 800px и 1140px, соответственно.
События, связанные с модальным окном
Событие сработатывает при вызове метода .
$('#modal-example').on('show.bs.modal', function() {
// что-то делаем...
});
Событие сработатывает после завершения работы метода , то есть когда окно открыто, и все его CSS-стили загружены.
$('#modal-example').on('shown.bs.modal', function() {
// что-то делаем...
});
Событие сработатывает при вызове метода .
$('#modal-example').on('hide.bs.modal', function() {
// что-то делаем...
});
Событие сработатывает после завершения работы метода .
$('#modal-example').on('hidden.bs.modal', function() {
// что-то делаем...
});
Если окно было открыто по событию клика, то элемент, открывший его, становится доступным через свойство события .
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target="#modal-example">
Открыть модальное окно
</button>
<!-- Модальное окно -->
<div class="modal fade" id="modal-example" tabindex="-1"
role="dialog" aria-hidden="true">
..........
</div>
$(document).ready(function() {
// событие при открытии модального окна
$('#modal-example').on('show.bs.modal', function (e) {
if (e.relatedTarget == undefined) {
alert('Окно сейчас будет открыто без клика по элементу');
} else {
alert('Окно сейчас будет открыто после клика на ' + e.relatedTarget.nodeName);
}
});
});
Поиск:
Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Фреймворк • Модальное окно • Modal
Изменяйте содержимое модального окна на основе триггерной кнопки
Часто несколько модальных окон на веб-страницах имеют почти одинаковый контент с небольшими отличиями. Вы можете использовать модальные события для создания разных модальных окон на основе одного и того же модального HTML. В следующем примере показано, как изменить заголовок модального окна в соответствии со значением атрибута кнопки триггера.
<script>
$(document).ready(function(){
$("#myModal").on("show.bs.modal", function(event){
// Получить кнопку, которая запустила окно
var button = $(event.relatedTarget);
// Извлечь значение из атрибута пользовательских данных- *
var titleData = button.data("title");
$(this).find(".modal-title").text(titleData);
});
});
</script>
.modal(‘handleUpdate’)
Этот метод перенастраивает положение модального слоя, чтобы противостоять рывку, возникающему из-за появления полосы прокрутки в области просмотра, в случае, если высота модального окна изменяется таким образом, что она становится выше, чем высота области просмотра, когда она открыта.
Типичным примером этого сценария является показ скрытых элементов внутри модального окна с помощью JavaScript или загрузка содержимого внутри модального окна с помощью Ajax после активации.
<script>
$(document).ready(function(){
$(".show-text").click(function(){
$('#myModal').find(".lots-of-text").toggle();
$('#myModal').modal('handleUpdate')
});
});
</script>
How it works
Before getting started with MDB modal component, be sure to read the following as our menu
options have recently changed.
-
Modals are built with HTML, CSS, and JavaScript. They’re positioned over everything else in
the document and remove scroll from the
so that modal content scrolls instead. - Clicking on the modal “backdrop” will automatically close the modal.
-
Bootstrap only supports one modal window at a time. Nested modals aren’t supported as we
believe them to be poor user experiences. -
Modals use , which can sometimes be a bit particular about its
rendering. Whenever possible, place your modal HTML in a top-level position to avoid
potential interference from other elements. You’ll likely run into issues when nesting a
within another fixed element. -
Once again, due to , there are some caveats with using modals on
mobile devices.
Methods
Asynchronous methods and transitions:
All API methods are asynchronous and start a transition.
They return to the caller as soon as the transition is started but
before it ends. In addition, a method call on a
transitioning component will be ignored.
Passing options
Activates your content as a modal. Accepts an optional options
.
| Method | Description |
|---|---|
| Destroys an element’s modal. | |
|
Static method which allows you to get the modal instance associated with a DOM element |
|
|
Manually readjust the modal’s position if the height of a modal changes while it is open (i.e. in case a scrollbar appears). |
|
|
Manually hides a modal. Returns to the caller before the modal has actually been hidden (i.e. before the event occurs). |
|
|
Manually opens a modal. Returns to the caller before the modal has actually been shown (i.e. before the event occurs). |
|
|
Manually toggles a modal. Returns to the caller before the modal has actually been shown or hidden (i.e. before the or event occurs). |
Creating Modals with Bootstrap
Modal is basically a dialog box or popup window that is used to provide important information to the user or prompt user to take necessary actions before moving on. Modals are widely used to warn users for situations like session time out or to receive their final confirmation before going to perform any critical actions such as saving or deleting important data.
You can easily create very smart and flexible dialog boxes with the Bootstrap modal plugin. The following example oulines the basic structure to create a simple modal with a header, message body and the footer containing action buttons for the user.
Example
Try this code
— If you try out the above example, it will launches the modal window automatically when the DOM is fully loaded via JavaScript. The output will look something like this:

Tip: Always try to place your modal HTML in a top-level position in your document, preferably before closing of the tag (i.e. ) to avoid interference from other elements, otherwise it may affect modal’s appearance or functionality.
Check out the snippets section for examples of some beautifully designed Bootstrap modals.
Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds to the to override default scrolling behavior and generates a to provide a click area for dismissing shown modals when clicking outside the modal.
Via data attributes
Activate a modal without writing JavaScript. Set on a controller element, like a button, along with a or to target a specific modal to toggle.
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to , as in .
| Name | Type | Default | Description |
|---|---|---|---|
| backdrop | boolean or the string | true | Includes a modal-backdrop element. Alternatively, specify for a backdrop which doesn’t close the modal on click. |
| keyboard | boolean | true | Closes the modal when escape key is pressed |
| focus | boolean | true | Puts the focus on the modal when initialized. |
| show | boolean | true | Shows the modal when initialized. |
Methods
Activates your content as a modal. Accepts an optional options .
Manually toggles a modal. Returns to the caller before the modal has actually been shown or hidden (i.e. before the or event occurs).
Manually opens a modal. Returns to the caller before the modal has actually been shown (i.e. before the event occurs).
Manually hides a modal. Returns to the caller before the modal has actually been hidden (i.e. before the event occurs).
Events
Bootstrap’s modal class exposes a few events for hooking into modal functionality. All modal events are fired at the modal itself (i.e. at the ).
| Event Type | Description |
|---|---|
| show.bs.modal | This event fires immediately when the instance method is called. If caused by a click, the clicked element is available as the property of the event. |
| shown.bs.modal | This event is fired when the modal has been made visible to the user (will wait for CSS transitions to complete). If caused by a click, the clicked element is available as the property of the event. |
| hide.bs.modal | This event is fired immediately when the instance method has been called. |
| hidden.bs.modal | This event is fired when the modal has finished being hidden from the user (will wait for CSS transitions to complete). |
Модальное окно
Модальные окна обладают одной очень важной особенностью. Их нельзя блокировать браузерами, как всплывающие окна, поэтому они идеально подходят для концентрации внимания пользователей
Для того чтобы сделать обычный div блок модальным окном, ему нужно присвоить класс modal. Также мы можем контролировать наличия таких элементов, как заголовок и контент, путём добавления классов modal-body и modal-header.
<div id="modal" class="modal"> <div class="modal-header"> <h2>Lorem Ipsum</h2> </div> <div class="modal-body"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec placerat sem ipsum, ut faucibus nulla. Nullam mattis volutpat dolor, eu porta magna facilisis ut. In ultricies, purus sed pellentesque mollis, nibh tortor semper elit, eget rutrum purus nulla id quam.</p> </div> </div>
Данный код — это просто html представление, которое вы можете увидеть ниже: