Как добавить и удалить карту из google play
Содержание:
- Что такое Яндекс.Справочник и какая польза от него вашему бизнесу?
- Как растянуть карту на всю ширину экрана?
- Как добавить в качестве основного способа оплаты новую карту
- Подключиться к бонусной программе
- Преимущества и недостатки
- Описание модулей для joomla
- Конструктор карт Яндекс
- Модуль от joomly
- Что делать, если новая карта не отображается?
- Когда нужно заниматься картой сайта?
- Добавляем Яндекс карту
- Как добавить банковскую карту в Google Pay
- Составление файла sitemap.xml
- В каком формате может быть карта сайта?
- Конструктор Яндекс карт XDSOFT
- Способ 3: Изменение народной карты
- Zh YandexMap
- Яндекс.Справочник и Яндекс.Карты: как взаимодействуют карточки организаций
- 1.2 Многофункциональная карта с несколькими метками
- Есть вопросы?
- Как создать карту Яндекс в конструкторе
Что такое Яндекс.Справочник и какая польза от него вашему бизнесу?
Яндекс.Справочник — масштабный интернет-каталог организаций. Создание карточки компании в этом инструменте позволит целевой аудитории найти вашу организацию на Яндекс.Картах и в других сервисах: Яндекс.Поиске, Яндекс.Картинках, Яндекс.Видео. Яндекс.Маркет и т.д. Такое размещение абсолютно бесплатно.
Главные преимущества работы со Справочником:
Региональная привязка сайта. Особенно полезно будет локальным сайтам, так как поисковая система будет учитывать ваш целевой регион при выдаче по ключевым запросам.
Расширенный сниппет
Он качественно привлечет внимание к вашему сайту и увеличит целевой трафик из поисковых систем.
Привлечение доверия ЦА. Одна из функций Яндекс.Справочника — отзывы о компании
Им доверяют значительно больше, чем отзывам на сторонних площадках.
Регулярный мониторинг эффективности. Вы можете следить за статистикой по вашей карточке. Например сколько пользователей кликнуло на кнопку обратной связи или перешло на сайт.
Но. Чтобы выжить из карточки компании в Яндекс.Справочнике максимальную пользу, нужно очень ответственно подойти к процессу заполнения информации о компании. Подробнее об этом расскажем дальше.
Как растянуть карту на всю ширину экрана?
По умолчанию заданы определенные значения высоты и ширины карты, но мы их можем изменить в редакторе:В полученном коде необходимо изменить значение width (это ширина карты) на 100%Пример: width=»100%» Теперь ширина карты у нас будет растягиваться на всю ширину виджета “html код”.Изменяя значение height вы измените высоту карты на странице.
На примере ниже, укажем ширину карты (width) на всю ширину экрана, т.е. со значение 100%. И высоту 480 (в пикселях).

Важно: при таких настройках, карта будет растягиваться по всей ширине виджета «HTML код», но еще не по всей ширине экрана. Для того чтобы растянуть границы виджета с картой на всю ширину экрана, необходимо зайти в настройки секции, внутри которой мы добавили карту, и в разделе «Параметры» включить функцию «Растянуть по ширине экрана»

Готово! Теперь наш виджет с картой растянут от края до края экрана.Проделаем тоже самое на записи:
-
Проверим в предпросмотре, как отображается карта
-
Изменим значение ширины карты на 100%, через код
-
Растянем секцию с картой по ширине экрана
-
Проверим результат в предпросмотре

Как добавить в качестве основного способа оплаты новую карту
После авторизации новой карты Google начнет автоматически списывать средства с нее. Предыдущий основной способ оплаты для автосписаний использоваться не будет.
-
Войдите в консоль администратора Google.
Используйте аккаунт администратора (он не заканчивается на @gmail.com).
-
На главной странице консоли администратора нажмите на значок меню ОплатаПлатежные аккаунты.
- Наведите указатель на свою подпискунажмите Посмотреть способы оплаты.
- Нажмите Добавить способ оплаты.
- Выберите Добавить банковскую карту, а затем введите ее номер и другие данные.
- Нажмите Сохранить.
- Под значком карты нажмите на стрелку вниз и выберите Основная.
- Только для Индии: если ваша кредитная карта выпущена в Индии, подтвердите ее.
Подключиться к бонусной программе
Чтобы накапливать от 0,5% до 30% бонусами за безналичные покупки со всех карточных счетов Сбербанка, необходимо подключиться к программе лояльности «Спасибо». Доступно несколько способов активации:
- Через онлайн банк. В меню, во вкладке «Спасибо», требуется ввести номер мобильного телефона, подтвердить согласие на обработку персональных данных и ввести код с 900.
- По номеру 900. Отправив сообщение «Спасибо» на 900, в ответном СМС клиент получит код активации. Его нужно отправить обратно.
- В терминале. В меню «Информация и сервисы» есть блок «Бонусная программа». После ввода телефона и подтверждения клиент автоматически подключится к программе.
Бонусы действуют на все карточки владельца. Начисление зависит от типа платежного средства: минимум (0,5%) по картам «Моментум», а максимум (до 30%) у партнеров по привилегированным продуктам.
Преимущества и недостатки

Конечно, как и каждая программа, Сбербанк Онлайн имеет свои преимущества и недостатки. Например, всем пользователям удобно иметь доступ к состоянию сразу всех счетов и карт. Можно быстро управлять, изменять лимиты, увеличивать накопления и т.п. Платеж осуществляется быстро и просто.
Экономия времени и сил. Большинство операций, которые ранее осуществлялись через кассу, теперь доступны обычным пользователям. Людям нет необходимости посещать офис. Все вопросы решаются в несколько кликов, получить консультацию можно в чате или у онлайн консультанта.
Поэтому всегда стоит задумываться не только над вопросом, а как добавить карту в приложении Сбербанк, а как максимально защитить себя от возможных потерь. Не стоит сохранять логин и пароль от банкинга в телефоне. Это может стать ошибкой.
Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.
Начинается процедура с этой странички – tech.yandex.ru/maps/tools/constructor/
Так как вы читаете эту статью, значит, вы входите первый раз и сохраненных ранее карт у вас нет, остается выбрать левую желтую кнопку “Создать новую карту”. С этого момента начинается формирование индивидуальных настроек карты на нужной местности.
Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Все настройки производятся в визуальном конструкторе, никакие коды править не придется, работа по адаптации мало отличается от обычного использования Яндекс карт пользователем. Начнем с добавления объектов.
Добавление объектов
Первым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:
После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:
Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.
Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положения
С помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.
Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
Контуры объектов (многоугольники) и линии
При необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:
Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).
Завершаем маршрут нажатием на «Готово».
Вид карты и наложение пробок
Последний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.
Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.
Название и описание
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.
Модуль от joomly
Из-за удобства использования (настраивается всего за 4 минуты) наиболее популярным является модуль «Яндекс.Карты» от joomly.ru.
Главные особенности
Настройка модуля производится быстро, благодаря тому, что модуль создан на русском языке, имеется русскоязычная инструкция (в том числе видео), на официальном сайте работает поддержка.
Кроме этого, модуль Яндекс карта для joomla:
- работает на joomla 2.5-3.x;
- базовый вариант распространяется бесплатно, есть и полная версия за 190 р. (разово, без абонентской платы);
- является адаптивным («резиновая» верстка).
Возможности
Удобство использования и быстрота настройки – это ещё не всё. Для вебмастера не менее важны и возможности модуля. «Яндекс.Карты» от joomly можно скачать со страницы http://joomly.ru/yandex-karta и настроить следующим образом:
- менять размер (установить ширину и высоту);
- выбрать из нескольких типов карт наиболее понравившийся (спутник, гибрид, обычный вид карты);
- выбрать иконку из предложенных типов (иконка, точка, круг);
- в платной версии можно добавить информационные окна и метки на карту, определив их вид (задав кодировкой цвет).
Установка осуществляется обычным способом. После её завершения в менеджере модулей окажется неопубликованный элемент — Yandex maps. Активируем модуль, зададим масштаб (при настройке ширины auto карта «растянется» на весь экран). Выберем тип карты, тип метки, а в следующей вкладке определим точки координат (достаточно ввести адрес объекта) и опубликуем (можно в любой из позиций шаблона, можно внутри материала). С помощью сервиса на рекомендованном сайте (www.webpagefx.com) можно поменять цвет метки. Для вставки в материал, воспользуйтесь стандартной функцией CMS Joomla, в редакторе статьи.





Что делать, если новая карта не отображается?
При возникновении подобных затруднений следует обратиться в отделение финансового учреждения или позвонить оператору горячей линии.
Для быстрого решения проблемы рекомендуется воспользоваться онлайн-чатом на сайте банка, написав соответствующее сообщение. Можно также обратиться к дежурному оператору службы технической поддержки. Для этого следует воспользоваться соответствующей ссылкой, расположенной в нижней части страницы в «Личном кабинете» пользователя.
ВНИМАНИЕ! Обращаться за помощью следует через 24 часа после завершения процедуры добавления карты. Если причиной проблемы является смена паспортных данных, необходимо подать заявление на перевыпуск банковского продукта и повторно пройти процедуру регистрации в системе
Если причиной проблемы является смена паспортных данных, необходимо подать заявление на перевыпуск банковского продукта и повторно пройти процедуру регистрации в системе.
Если необходимо скорректировать данные карты, нужно обратиться к менеджеру Сбербанка для внесения соответствующих изменений в договор обслуживания.
Когда нужно заниматься картой сайта?
К перечню ситуаций, когда обязательно нужно заняться оформлением файла sitemap:
- На сайте более 500 страниц. При этом поисковые роботы могут пропустить созданные или модифицированные страницы;
- Сложная система перелинковки. Ссылка на страницу может быть пропущена из-за сложности доступа к ее расположению, либо доступности исключительно после выполнения ряда действий пользователем;
- Отсутствие на сайте ссылок, которые бы вели на страницу. Если у поисковой системы не будет возможности найти переадресацию, индексирование завершить не получится;
- Глубокая степень вложенности. Поисковые алгоритмы имеют предел сканирования страниц, поэтому часть может быть пропущена, в особенности если на сайте сложная система перелинковки.
Чтобы гарантировать охват всех ссылок при сканировании поисковой системой, крайне важно перечислять в составе документа карты сайта все ссылки

Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
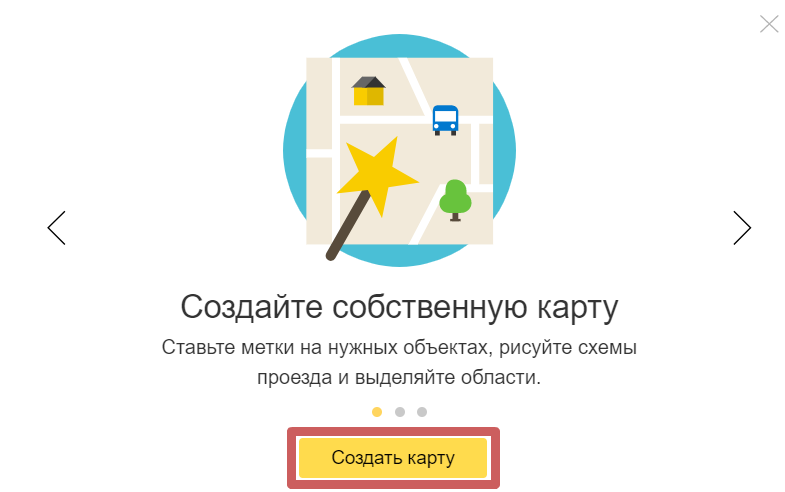
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.

После добавления метки или линии, они добавляются в раздел «Список объектов» слева

Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»

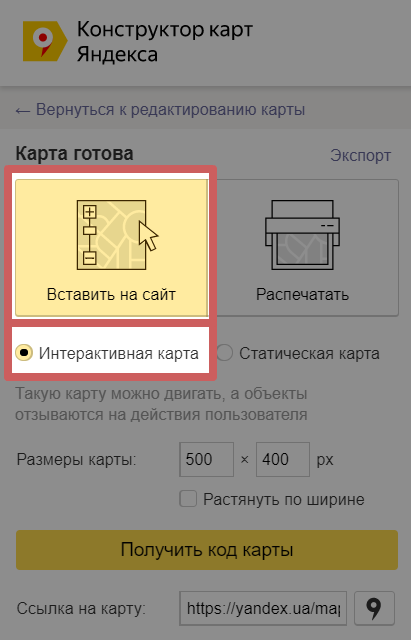
Выбираем вариант «Вставить на сайт» и «Интерактивная карта»

Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
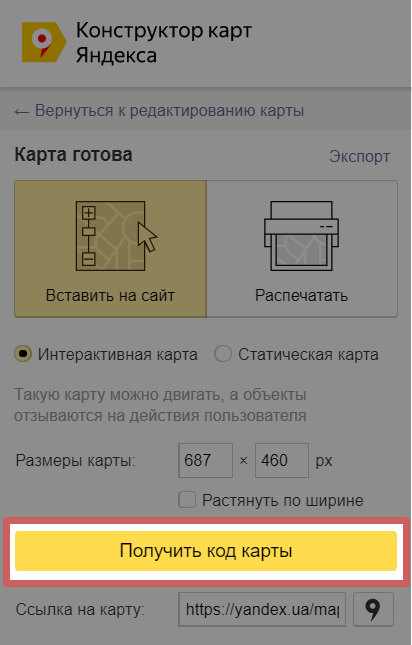
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.

Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше

Нажимаем на кнопку «Получить код карты»

Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код

Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.

При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

Как добавить банковскую карту в Google Pay
Установите на смартфон приложение Google Pay и запустите его. Если у вас несколько аккаунтов Google, выберите нужную учетную запись и нажмите «Начать». Затем кликните по кнопке «Добавить карту».

Вы можете отсканировать банковскую карту с помощью камеры либо ввести данные вручную. Если воспользуетесь первым вариантом, расположите карточку перед камерой так, чтобы она полностью помещалась в кадр. Номер карты и срок действия автоматически подставятся в соответствующие поля, CVV-код придется ввести вручную. Также укажите свое имя, адрес, номер телефона и другие данные. В конце нажмите «Сохранить».

Кроме того, может понадобиться принять условия использования, установленные банком-эмитентом. А если на смартфоне не была включена блокировка экрана, придется ее настроить и активировать.


Банк, выпустивший карту, может отправить SMS с кодом подтверждения на указанный при заполнении формы номер. Введите код в соответствующем поле, таким образом, подтвердив данные карты.

Если захотите добавить еще одну карту, перейдите на вкладку «Оплата», кликните по кнопке «+ Способ оплаты» и повторите процедуру.

Чтобы сменить аккаунт на другой (например, для того, чтобы привязать карту к нему), кликните по иконке пользователя в правом верхнем углу и выберите нужную учетную запись.

Составление файла sitemap.xml
Составлять карту сайта можно 3 способами:
- Вручную;
- Автоматически, с помощью специальных сервисов;
- Автоматически, с помощью готовых решений в виде плагинов к CMS и т.п.
Процесс приготовления карты сайта следующий:
- Составляем карту сайта одним из способов, перечисленных выше;
- Проверяем на валидность с помощью сервисов поисковых систем (https://webmaster.yandex.ru/sitemaptest.xml);
- Размещаем файл на сайте;
- Указываем путь к карте сайта для поисковых роботов в файле robots.txt (Кстати, есть отдельная статья о том, как правильно составить файл robots.txt);
- Указываем Sitemap в панели вебмастеров Яндекс и Google.
Итак, как составлять файл карты сайта?
Разберем пример составления файла вручную. Если вы хотите добавить в карту сайта 5 страниц вашего сайта:
- http://site.ru/url-o_kompanii/
- http://site.ru/url-uslugi/
- http://site.ru/url-produkty/
- http://site.ru/url-dostavka/
- http://site.ru/url-kontakty/
Вот так должна выглядеть карта сайта в формате XML:
|
http://site.ru/url-o_kompanii/ http://site.ru/url-uslugi/ http://site.ru/url-produkty/ http://site.ru/url-dostavka/ http://site.ru/url-kontakty/ |
При необходимости добавляем необязательные теги из памятки, которую я привел выше. Дополнительные теги прописываются в контейнере , после указания URL-адреса страницы в теге . Например:
|
<?xml version=»1.0″ encoding=»UTF-8″?> http://site.ru/ 2005-01-01 monthly 0.8 |
Приведенный выше код, указывает поисковой системе, что страница http://site.ru/
в последний раз изменилась 1 января 2005 года. Обновляется с частотой раз в месяц. И приоритет у данной страницы 0.8 (максимально возможный 1).
Рекомендую пользоваться текстовыми редакторами, которые поддерживают синтаксис языка XML, например, Notepad . Вот так выглядит XML-код в данном редакторе:
Особенно удобен функционал подсветки парных тегов.
Сервисы для генерации Sitemap
В случае, если на вашем сайте много полезных страниц и вы не хотите тратить время на составление файла вручную, то вам помогут следующие сервисы:
- http://www.mysitemapgenerator.com/
- http://sitemapgenerator.ru/
- https://www.xml-sitemaps.com/
Таких сервисов много. Я использую https://www.xml-sitemaps.com/.
Поясню вкратце все настройки:
Поисковая система Google рекомендует использовать https://code.google.com/archive/p/sitemap-generators/wikis/SitemapGenerators.wiki
Плагины для CMS
Существует огромное количество плагинов и готовых решений для систем управления сайтов. Например:
|
CMS |
Плагин |
|
WordPress |
|
|
Bitrix |
|
|
Joomla |
|
|
ModX |
Валидность
После составления карты сайта нужно проверить ее на наличие ошибок. Для проверки используйте сервис https://webmaster.yandex.ru/sitemaptest.xml
После успешной проверки заливаем наш файл на сайт.
Расположение файла
В отличие от файла robots.txt, файл sitemap.xml может располагаться в любом месте вашего сайта. Например, в корневой папке сайта файл будет доступен по следующему адресу:
http://ВАШ_САЙТ/sitemap.xml
Если вы разместили файл в папке /files/, то он будет доступен по такому адресу:
http://ВАШ_САЙТ/files/sitemap.xml
После успешной загрузки файла, обязательно укажите поисковым роботам как найти этот файл. Делается это очень просто. В файле robots.txt (подробная инструкция по составлению) в директиве Sitemap пропишите полный адрес к файлу. Например, файл robots.txt может выглядеть следующим образом:
Важно! В отличии от robots.txt файлов Sitemap может быть несколько. В таком случае необходимо указывать в robots и вебмастерах полный адрес ко всем файлам Sitemap
Search Console и панель Яндекс.Вебмастера
Остался последний этап. Указать путь к карте сайта в панелях вебмастеров поисковых систем.
В Search Console (панель вебмастера Google):
- Сканирование
- Файлы Sitemap
- Добавление/Проверка файла Sitemap
В панели Яндекс.Вебмастер:
- Настройка индексирования
- Файлы Sitemap
- «Проверить» и «Добавить»
Следует отметить ограничения в XML-карте сайта:
- В одном файле можно указать не более 50000 URL-адресов
- Вес файла не более 10 мегабайт (поисковые системы не индексируют документы, превышающие размер в 10 мегабайт). При необходимости файл можно сжать с помощью архиватора .gzip.
- Кодировка файла только в UTF-8
В каком формате может быть карта сайта?
На текущий момент используется 2 формата, которые используются для формирования карт сайта:
Html — создается как обычная страница, которая содержит адреса, ведущие на основные страницы сайта. Подобный вид карты позволяет быстро ориентироваться по содержимому ресурса и больше рассчитан на посетителей, чем на поисковых роботов. Количество ссылок ограничено 100, в противном случае они не попадут в индекс. В некоторых случаях поисковый алгоритм исключит подобную ссылку из URL из-за огромного количества URL.
XML — это более простой метод создания, который подойдет для формирования адресной картины сайта. Для поисковых систем Sitemap XML будет содержать полные данные о сайте в понятном для кода поискового алгоритма виде
В особенности важно создавать подобный файл для ресурсов, в которых содержится значительное количество документов высокой важности и необходимо создавать перекрестные ссылки. Ограничения файла были описаны выше.
Конструктор Яндекс карт XDSOFT
До сих пор на слуху и в приоритете был рекомендованный самой компанией Yandex «Конструктор Яндекс карт» (mod_xdsoft_ymaps): он позволяет отображать карту на сайте в её обычном виде, настраивать размер, масштаб, добавлять множество объектов в виде меток, полигонов. При этом количество создаваемых объектов не ограничено. С его помощью можно создать несколько карт на одной странице. Функционал конструктора впечатляет. Но главное его преимущество — он избавляет от необходимости подготовки кода в сервисе Яндекса (только для зарегистрированных) и последующей вставки кода на сайт joomla. Появившись в 2013 году плагин стал для вебмастеров первым и основным инструментом для вставки карт на веб-ресурсы.
Способ 3: Изменение народной карты
Еще один способ добавления мест заключается в использовании другого связанного сервиса «Народные карты», разработанного специально для того, чтобы каждый пользователь мог создавать недостающие объекты, тем самым помогая администрации. Здесь, как и в случае с основным сайтом, присутствует обязательная модерация.
- Перейдите на веб-сайт Народных карт Яндекса и первым делом воспользуйтесь кнопкой «Создать» на верхней панели». В результате появится окно с возможностью выбора разновидности объекта.

Определившись с типом, установите в нужном месте метку, привязанную к мышке. Также обязательно дополните информацию о добавляемом объекте с помощью полей во всплывающем окне.
Некоторые разновидности меток могут сильно отличаться от обычного указания какой-либо точки. К примеру, это распространяется на инструменты выделения целых зон.

Завершив редактирование, нажмите кнопку «Сохранить» в указанном выше блоке. Если указанной информации будет достаточно, сохранение произойдет без каких-либо проблем.

Как мы уже упоминали, модерация в данном случае является обязательной. Статус проверки можно отследить через внутреннюю систему уведомлений на верхней панели.
Несмотря на то, что Народные карты имеют собственный мобильный клиент, процедура редактирования доступна только в полной версии веб-сайта.
Zh YandexMap
Расширение для установки Яндекс карт на сайт Zh Yandex Map от разработчика Dmitry Zhuk позволяет настроить оформление карты, назначить расположение объектов (добавив метки) и даже отобразить список меток. Среди дополнительных параметров – предоставление пользователям возможности ставить на карту свои метки.
Главные особенности:
- распространяется бесплатно;
- не адаптивен (ширина и высота задается в пикселях);
- последняя версия работает на joomla 3.x.
Возможности
Расширение Яндекс карты для joomla включает компонент, модуль и плагин. Его можно скачать с официальной базы расширений для joomla, со страницы: https://extensions.joomla.org/extension/zh-yandexmap. С бесплатным модулем вы получаете техподдержку, последние обновления и официальную документацию. Админпанель удобная, русскоязычная. Однако инструкции по применению на официальном сайте написаны на английском (перевод не всегда дает четкое представление о том, как использовать ту или иную функцию).
Возможности расширения гораздо скромнее, чем расширенные версии платного плагина, описанного выше, но всё же их в большинстве случаев оказывается вполне достаточно.
С помощью расширения вы сможете:
- создавать неограниченное количество карт, с неограниченным количеством меток на них;
- менять такие параметры как масштаб, тип карты, поиск, реакция на движения мышкой, устанавливать изображения вместо стандартных меток;
- задавать маршруты, добавлять ссылки и картинки на маркеры, создавать группы маркеров, показывать список групп, добавлять контакты на метки;
- создавать собственные типы карт с пользовательскими слоями.
Настройка
Настройка производится в зависимости от ваших целей. Можно создать обычную карту или воспользоваться всеми возможностями расширения.














Поместить любую из созданных карт на страницы сайта (в определенную позицию) можно как с помощью модуля, так и в качестве отдельной страницы на сайте.


Яндекс.Справочник и Яндекс.Карты: как взаимодействуют карточки организаций
При ссылочном продвижении локального сайта, одним из наиболее существенных и малозатратных способов является добавление компании на карты по типу: Google.Maps, Яндекс.Карты, 2GIS и др.
Это позволяет поисковым системам лучше понимать географию вашего сайта и учитывать эти данные при ранжировании. Кроме этого, грамотное добавление в карты поможет ускорить процесс взаимодействия с целевой аудиторией.
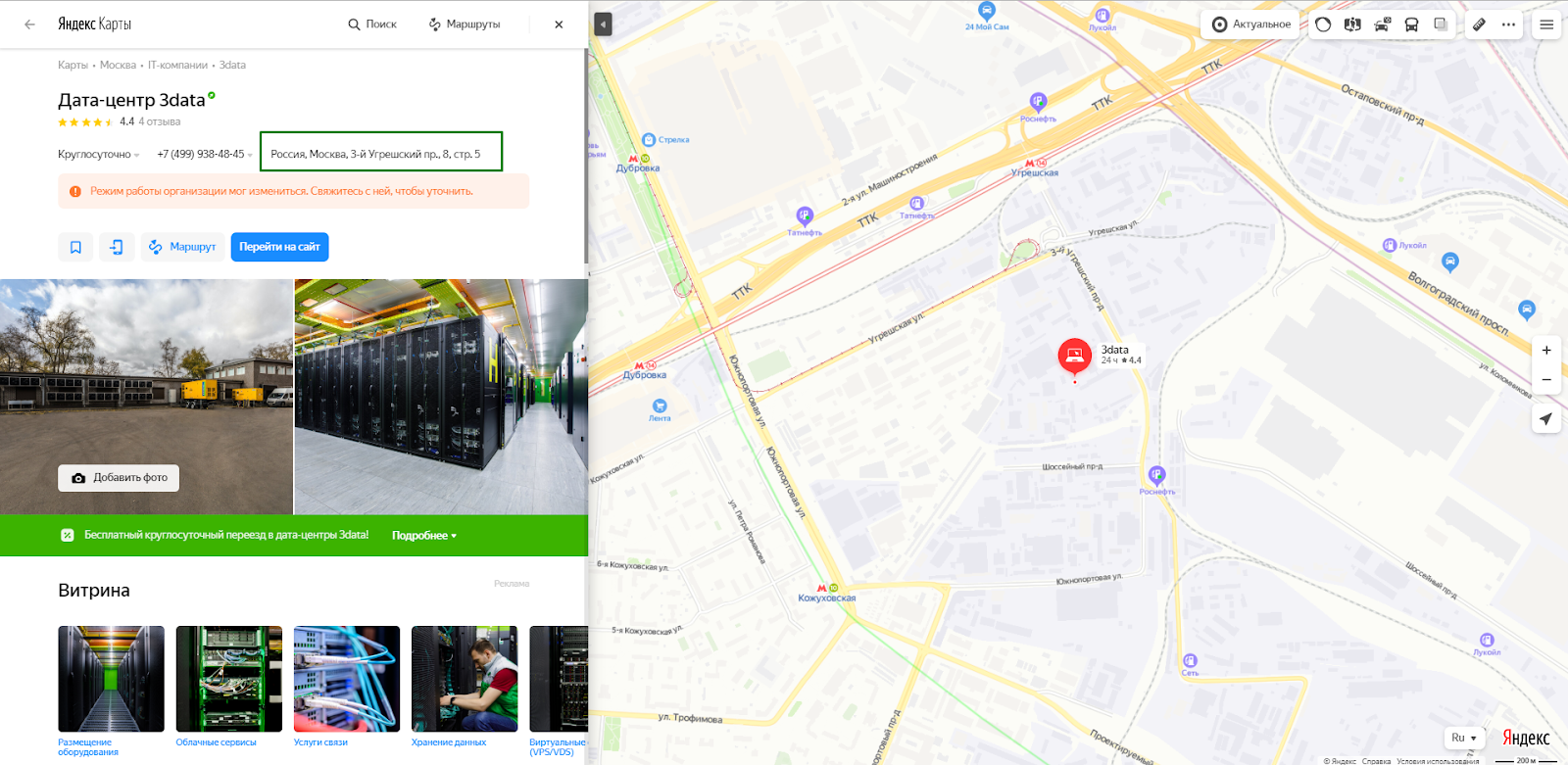
При регистрации компании в Яндекс.Справочнике, вы автоматически попадаете со своей карточкой в Яндекс.Карты, но при одном условии: у вас обязательно должен быть указан точный адрес вашей компании (физический или юридический).


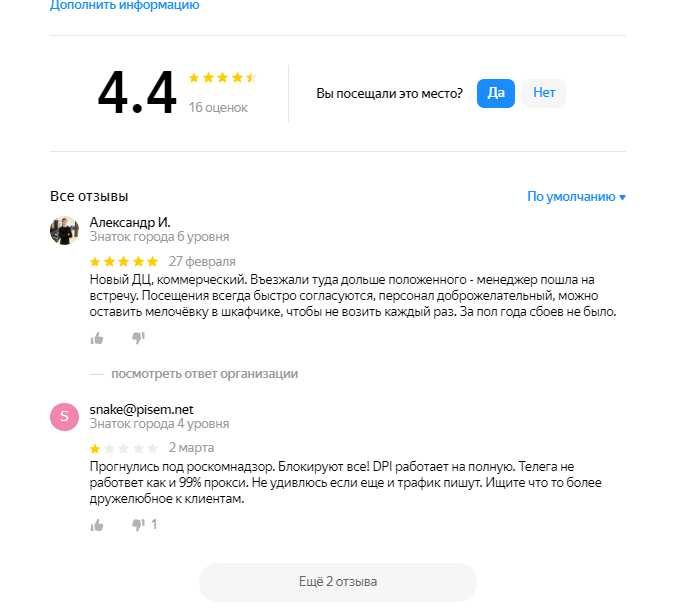
Также не забывайте контролировать отзывы на картах:

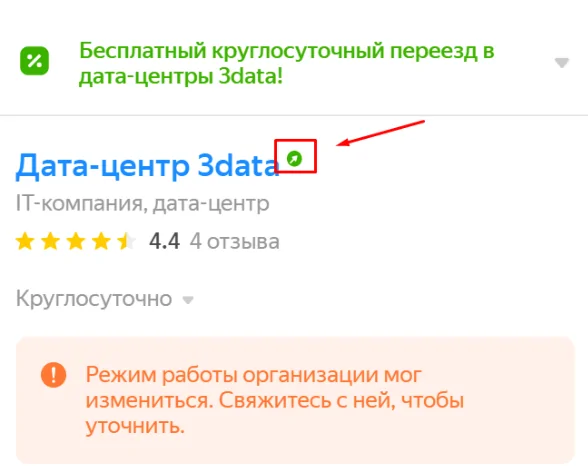
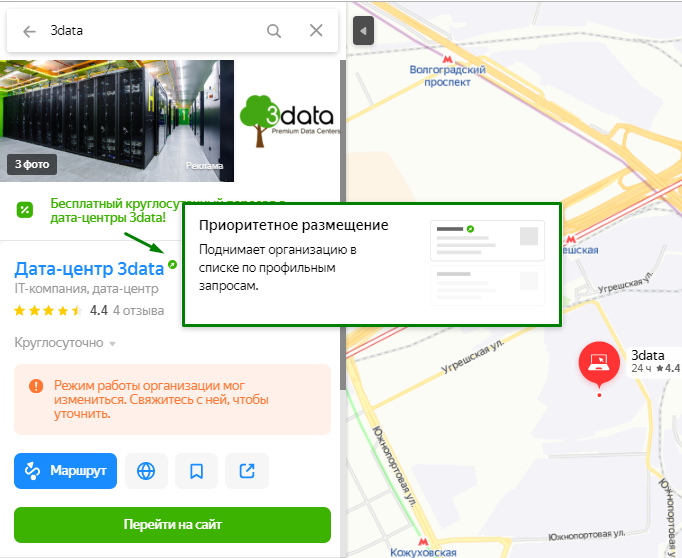
Кроме этого, подключив рекламу компании по необходимым профильным запросам, на вашей карточке появится такой значок:


1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Нажимаем на кнопку «Создать новую карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.

После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).

Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
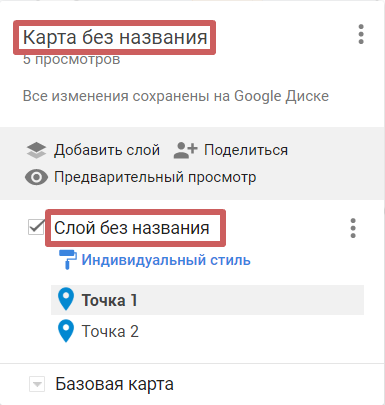
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название

Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.

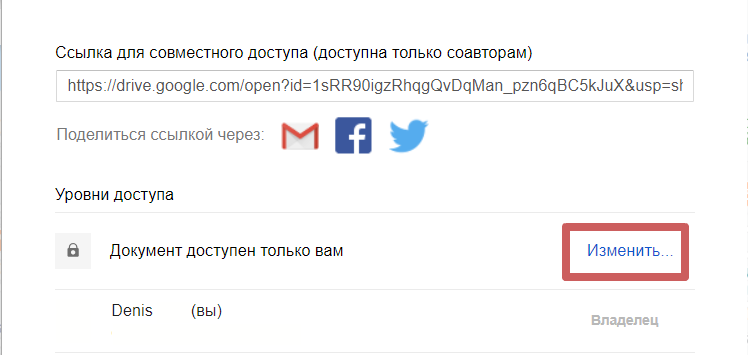
Нажимаем на кнопку «Поделиться»

Далее, на кнопку «Изменить»

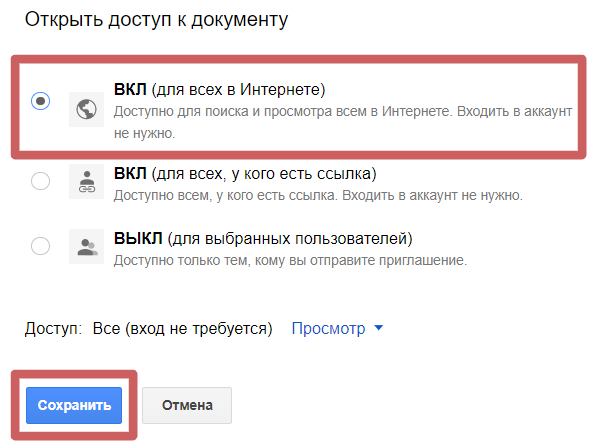
Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки

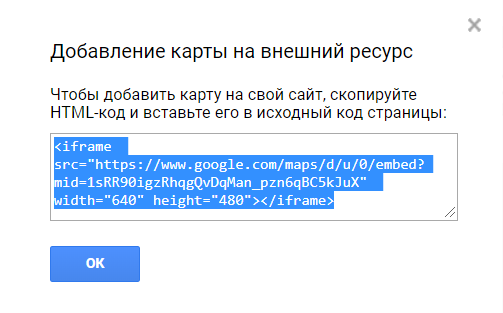
После настройки доступа, нажимаем на иконку троеточия возле названия карты и на функцию «Добавить на сайт»

Копируем полученный код, который отобразится после нажатия на кнопку «Добавить на сайт»

Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице Google карта отображается так:

Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты:
-
Описание карты
-
Название слоя
-
Название объектов на карте (на примере ниже у нас добавлен только 1 объект — точка)

Есть вопросы?
Сроки автоматических платежей
- Google Workspace, Essentials и Cloud Identity Premium. По окончании пробного периода начинается платная подписка: средства за использование сервисов списываются в начале следующего месяца с помощью указанного способа оплаты. Например, если платное обслуживание начинается в мае, первый платеж будет произведен в начале июня (и так далее).
- Регистрация домена. Мы начнем взимать плату, когда вы приобретете подписку на домен. Если для нее настроено ежегодное автоматическое продление, оно будет выполнено за семь дней до даты продления, а платеж будет произведен в начале следующего месяца.
Подробнее о счетах и платежах Google Workspace…
Я хочу добавить платежный адрес, но моей страны нет в списке
Для некоторых территорий требуется, чтобы платежный адрес, который указывается в настройках способа оплаты, и юридический адрес, выбранный при регистрации платежного аккаунта Google, находились в одной и той же стране. В этом случае указать другую страну в платежном адресе или изменить страну местонахождения платежного адреса в настройках аккаунта нельзя.
Если страны в адресах не совпадают, вы можете сделать следующее:
- Добавить новый способ оплаты, указав платежный адрес в нужной стране.
- Передать управление аккаунтом одному из партнеров Google, который сможет изменить для вас страну регистрации платежного аккаунта. Найти .
Начало использования новой кредитной карты
Как правило, авторизация новой карты происходит сразу после ее добавления. После этого картой можно пользоваться. Однако в некоторых случаях на это может уйти несколько часов.
Сроки проведения операций по кредитной карте
При настройке платежного аккаунта Google
Обслуживание начнется сразу после того, как вы укажете реквизиты действительной кредитной карты в новом платежном аккаунте. Иногда это происходит в течение нескольких часов.
При предоплате
Когда вы вносите предоплату, мы проверяем, достаточно ли на вашей карте средств для совершения платежа. Если это так, мы сразу же одобряем транзакцию. Подробнее о том, как выполнить платеж по предоплате или внести аванс…
Если ваш аккаунт был заблокирован из-за отклоненного автоматического платежа, вы снова получите к нему доступ после оплаты задолженности.
Для появления платежа в списке ваших транзакций может потребоваться несколько часов.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.
Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.
Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.
Нажимаем «Сохранить и продолжить».
Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.
Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.
Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.
Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:
Это интересно: Зачем нужны Яндекс.Коллекции