Как быстро верстать сайты
Содержание:
Тип ресурса
Скорее всего этот пункт создатель выбирает для себя еще до того как приступить к разработке. Однако было бы неправильно не упомянуть об этом. Бывает множество типов интернет ресурсов. Все они отличаются целью, оформлением и функциональностью.
Существуют такие виды сайтов:
- визитка;
- блог;
- интернет магазин;
- лендинг, он же одностраничник;
- гелерея;
- информационный портал;
- форум.
Визитка представляет собой сайт об определенном человеке. Такой ресурс призван раскрыть и разрекламировать профессиональную сторону специалиста.
Часто на этом типе нужна галерея для ознакомления с примерами работ, гостевая книга с отзывами, контактная информация и все, что нужно, чтобы представить профессионала в лучшем свете. Как правило, верстка сайта такого плана занимает не очень много сил и времени. Как пример можно говорить о сайте на wordpress.
Здесь все просто и шаблонно, придется попотеть только над дизайном и продумыванием рекламирующих текстов. Технически ничего сложного в таком шаблоне нет, так как он не требует какого-то особого функционала.
Блог – это уже привычный для нас в современном мире онлайн дневник. Туда человек может выставить на всеобщее обозрение интересные мысли, свои работы в формате видео, фото и текстов.
Блог немного сложнее, так как подразумевает постоянное обновление информации в отличие от предыдущего типа сайта. Верстать такой ресурс намного сложнее, хотя все зависит от того, что именно вы хотите отобразить на страницах.
Ведь блог подразумевает наличие большого числа материалов, которые должны выводиться на страницах. Тип отображения и порядок, а так же стиль выбирается самостоятельно.
Интернет магазин пожалуй один из самых сложных типов интернет проектов. Уроки верстка сайта вряд ли помогут в этом не легком занятии.
Тут, как и в блоге нужно правильно подать материал, однако так же следует правильно разместить функциональные кнопки и важные участки страницы. Все это задача верстальщика.
Конечно, когда создается такой серьезный проект, не обойтись без помощи профессионалов. Сверстать «на колене» магазин в сети практически невозможно, требуется огромный запас знаний для того, чтобы сверстать грамотно страницы интернет магазина.
Тут будет недостаточно поверхностно знать HTML и CSS.
Лендинг создается в первую очередь для продажи какого-то одного товара. Чаще всего это какая-то новинка или редкое изобретение.
Лендинг представляет собой ресурс, состоящий из одной страницы, на котором изложена вся информация о продающемся товаре и есть форма заказа. Такая функциональность достаточна для одностраничника.
Заказать верстку будет не очень сложно, так как главной его особенностью являются изображения и грамотно составленные тексты, чем обычно занимаются профессионалы этой области.
Галерея создается в первую очередь для деятелей искусства, чьи произведения можно сфотографировать или же выставить в интернет как изображение.Уроки верстка сайта можно найти в огромном количестве в интернете, а именно на тему галерей, пытливые умы создают очень много типов отображения и разметки сайта.
Этот тип ресурса дает огромные возможности для фантазии, так как подать творения можно в абсолютно любом формате. Используя картинки, не выкладывайте их целиком, это сильно снизит загрузку.
Лучше сделать вывод миниатюр и загрузку изображений по запросу.
Информационный портал немного похож на блог, однако требует несколько большей функциональности. Как правило, на нем больше направлений для информации, чем на обычном блоге.
Все это нужно систематизировать и дать пользователю возможность ориентироваться. Она сложна, но во многом зависит от запросов, ведь если у блога явно не должно быть много запросов, а информационный ресурс может быть требовательным.
Так же важным моментом является то, что информационный ресурс – это чаще всего коммерческий проект, а значит запросы в нем гораздо выше, нужно лучше продумывать разметку страницы.
Форум – это место для общения. Как правило, форум является отдельной частью портала, но случается, что весь ресурс создается целиком под этот формат общения.
Тогда все что нужно – это правильно разместить дизайнерские изображения и настроить цвета отображения. Вёрстка такого проекта очень проста из-за того, что все страницы одного типа и вам не придется подгонять каждый отдельный шаблон.
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
- текстовый редактор или редактор HTML для написания и редактирования кода
- графическая программа для так называемой «нарезки» графического макета, полученного верстальщиком от веб-дизайнера
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта.
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам.
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации.
Семантическая вёрстка страницы
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются, а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц.
В деловом мире таблицы используется для сравнения данных, а также для наглядности.
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей.
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла. В спецификацию HTML не был включён.
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS). Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Основная статья: Фрейм (HTML)
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы.
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются. Они размещаются точно в нужном месте окна браузера.
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта. Совместимость между браузерами противоречива. Одни и те же параметры интерпретируются браузерами всегда по-своему.
Типы отображения:
- Фиксированный;
- Резиновый;
- Адаптивный;
Фиксированная вёрстка (также она называется статической) представляет собой такой вид дизайна страницы, в котором размеры указываются точно в пикселях (px) и являются статичными вне зависимости от размеров экрана.
Использование такого макета на текущий момент времени оправдано лишь в том случае, если точно известно, что продукт будет применяться только на определенных экранах с четко известным разрешением. В случае открытия на более мелком экране размер веб-страницы будет просто не влезать в размеры окна браузера. А внизу добавится горизонтальная полоса прокрутки.
Резиновую вёрстку выполнить сложнее, нежели фиксированную. Здесь размеры принято задавать в процентах от ширины экрана, на котором выполнено открытие страницы. Такая страница с резиновым дизайном займёт всю ширину окна браузера и, казалось бы, всё хорошо, но! На широких мониторах сайт расплывётся, хотя, к примеру, на квадратном может быть всё красиво.
Адаптивная вёрстка подстраивает вид страницы под максимальное удобство для пользователя в зависимости от того, на каком устройстве отрыт ресурс. Отображение на различных устройствах может выполняться с перестройкой блоков, с изменением внешнего вида элементов страницы.
Например, при использовании большого экрана, панель навигации будет выглядеть строкой с пунктами меню, в то время как при открытии той же страницы на мобильном телефоне с меньшим разрешением меню свернётся в кнопку в углу. Адаптивная вёрстка заменила мобильные версии сайтов, которые обычно располагали на поддоменах (m.site.ru).
Под эту верстку обычно создаётся несколько макетов под основные разрешения девайсов. Для реализации подобной вёрстки под каждый размер экрана прописывают свои стили CSS и правила @media.
Программы для верстки текста
Остановимся поподробнее на программах, которые применяют для верстки. Для наглядности разберем несколько самых популярных.
Adobe PageMaker — самая первая издательская настольная система, которая увидела свет еще в 1985 году. Приложение базировалось на графическом интерфейсе пользователя. Разработчики регулярно совершенствовали программу, например, в седьмой версии была добавлена возможность поддерживать печать переменных данных, расширились возможности для экспорта и импорта файлов Microsoft Office, появился модуль импорта файлов PDF.
При этом в 2004 году официально было объявлено, что разработка PageMaker завершается, но компания будет по-прежнему выпускать и продавать свой продукт. Преемником стала программа Adobe InDesign. Это более усовершенствованная программа верстки, которая позволяла создавать документы для их вывода на типографские машины промышленных масштабов, а при желании на самые простые пользовательские принтеры. Созданные документы можно было экспортировать во всевозможные форматы электронных изданий.
Важным преимуществом стало то, что разработчики фактически отказались от изменения основных функций в более поздних версиях, интерфейс оставался прежним, это позволяло быстрее привыкать к последствиям обновлений.
Еще одна программа для работы по верстке текстов — CorelDRAW. Это графический редактор, который работает на платформе Microsoft Windows. Возможности этого продукта намного шире, чем тех, которые были перечислены ранее. Главное отличие в том, что это не только программа для верстки текста, но и редактор растровой графики, обладающей возможностью захвата изображений и другими функциями.
Табличная вёрстка
Основная статья: Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Что такое верстка веб-страниц
Верстка сайтов — это создание структуры сайта, его макета. Верстка производится на языке разметки HTML (Hyper Text Markup Language) с использованием языка таблиц стилей CSS и клиентских сценариев (поддерживаются в HTML).

При создании сайта с нуля верстка является одним из самых важных элементов разработки. От нее зависит, как будет выглядеть сайт, насколько удобен его интерфейс и даже как быстро он будет работать.
Как правило, макеты сайтов разрабатываются на основе документа, созданного дизайнером. Это просто нарисованный дизайн сайта в pdf или psd документе. Верстальщик должен внимательно его изучить и сделать точно так же, но уже не нарисовав, а непосредственно разработав сайт.

Чтобы браузер понимал, что именно хочет изобразить верстальщик, используется язык HTML. Шрифты, стили, абзацы и прочие визуальные элементы, важные для любого сайта, создаются с помощью языка CSS (Cascading Style Sheets).
Так как существует много браузеров, на верстальщике лежит обязанность по кроссбраузерной совместимости сайта. Это значит, что сайт должен одинаково отображаться и работать на всех браузерах.

Еще одна схожая обязанность специалиста по верстке сайтов — работа над кроссплатформенностью. Сайты посещаются не только с компьютеров, но и с мобильных устройств (смартфоны и планшеты). Мобильные устройства имеют маленький экран и другую ориентацию дисплея по сравнению с мониторами компьютеров. Значит, сайт должен отображаться в виде, удобном для мобильного устройства. Это называется адаптивным дизайном.
Помимо вышеописанного, опытный верстальщик понимает язык программирования JavaScript, хоть и не пишет на нем программы. Также такой специалист знает PHP и работает с графическими редакторами (Photoshop, Gimp, FIreworks).
В случае с небольшими проектами, верстальщик может сам создать проект и написать сайт. Крупные проекты разрабатываются иначе. Сначала дизайнер создает макет, затем на его основе верстальщик пишет HTML код со вставкой CSS элементов, после чего другие разработчики вставляют в сайт различные элементы. Как правило, это frontend-специалисты.
Верстальщик и frontend-разработчик — одно и то же?
Если рассматривать то, чем занимается верстальщик, можно перепутать его обязанности с frontend-разработкой. Но это разные, пусть и похожие профессии.
Верстальщик занимается исключительно версткой на HTML и работает с сопутствующими инструментами. Если данный специалист и знает языки программирования, — тот же JavaScript — то лишь для встраивания некоторых возможностей в сайт, а не для написания программ.
Frontend-разработчик полностью занимается интерфейсом сайта. Он тоже работает с HTML и CSS, но помимо этого обязан в совершенстве знать JavaScript для внедрения и создания различных элементов на сайт. Если в верстке нет ничего, связанного с программированием, придумыванием алгоритмов и прочего, то frontend как раз-таки занимается всем этим.
Со временем люди из верстки переходят во frontend, так как он более востребован и лучше оплачивается. Безусловно, придется изучать новые инструменты и области работы, но для верстальщика это будет в разы легче, чем для того, кто сразу обучается frontend-разработке.
Плюсы и минусы профессии
Профессия верстальщика, как и любая работа в мире, имеет как достоинства, так и недостатки. Такие характеристики помогут определиться с тем, стоит обучаться верстке сайтов или нет.
Перечень плюсов:
- низкий порог вхождения;
- нет требований к знанию алгебры, в отличие от большинства профессий в сфере информационных технологий;
- можно освоить основы верстки очень быстро (примерно за месяц), а специалистом со средним опытом стать за год;
- самостоятельное обучение значительно легче, чем в большинстве профессий в IT;
- есть возможность перейти из верстки во frontend-разработку, где и востребованность выше, и зарплата больше;
- некоторые обязанности дизайнера добавляют в работу творческого подхода, что отлично разбавляет рутинный процесс написания кода;
- можно работать на фрилансе, так как есть большое количество заказов;
- очень подходящая профессия для людей, которые никогда не работали в IT;
- опытному специалисту для работы хватит обычного блокнота, а для новичков существует множество библиотек, фреймворков и готовых решений.
Список минусов:
- небольшой уровень востребованности;
- заработная плата ниже, чем в других профессиях в сфере информационных технологий;
- постепенно эта профессия “поглощается” frontend-разработкой (другими словами те, кто раньше искали верстальщика, сейчас ищут frontend-а);
- во многих вакансиях на верстальщика ложатся обязанности дизайнера, создателя графических элементов и веб-программиста.
Виды вёрстки

Выделяют два наиболее распространённых вида:
- Табличная вёрстка;
- Блочная вёрстка.

Табличная вёрстка
С неё начинался веб — первые простейшие страницы на одном только HTML в содержали набор таблиц, внутри которых располагался контент.
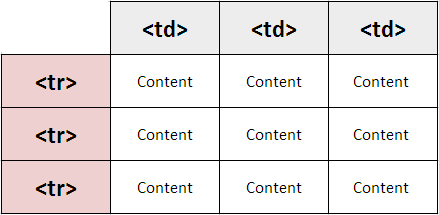
При табличной вёрстке страница поделена на соседствующие друг с другом ячейки. Напоминает стандартную работу с таблицами в Excel.
Побочный эффект использования такого подхода состоит в том, что придётся создавать дополнительные таблицы, которые, возможно, останутся пустыми.
Например, когда необходимо разместить небольшое изображение и зафиксировать его положение, потребуется создать новую строку и разделить её на два или три столбца, если изображение располагается посреди страницы. Один из них будет содержать изображение, а другие служить «фиксаторами» для него, при этом не имея собственного контента. Из-за этого страница сайта может получиться «тяжелой». А как известно, поисковые системы не любят перегруженные сайты и не так охотно их ранжируют в итоговой выдаче.
Однако есть и положительный момент: табличная вёрстка хорошо подходит для резиновой вёрстки, так как при растягивании окна браузера таблица меняется вместе с ним и автоматически подгоняет положение внутренних элементов.
Табличная вёрстка создаётся с помощью тега <table>. Он задаёт основные параметры таблицы — длину, ширину и другие. Ниже в иерархии идёт тег <tr>, создающий новую строку, а под ним уже располагаются теги <td>, задающие столбцы.

Блочная вёрстка
Более современный тип вёрстки — блочный.
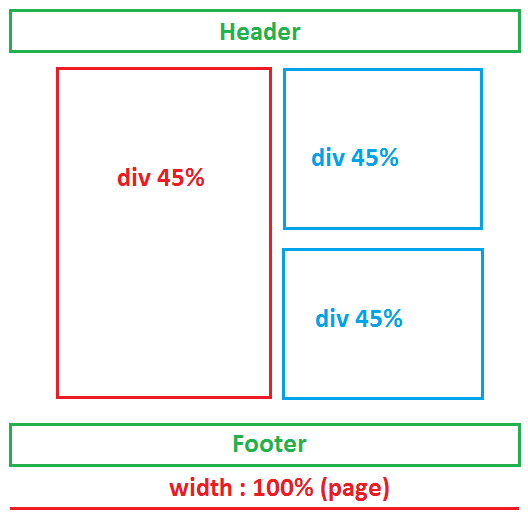
В нём нет необходимости создавать лишние поддерживающие строки или столбцы. Контейнеры с содержимым задаются единственным тегом <div>, точные параметры размеров и расположения которых определяются сразу.
Именно поэтому тег
— это номер №1 в такой верстке, потому что на его основе можно выделить шапку сайта, категории, отдельные текстовые элементы, логотип и так далее. При этом отдельный блок может содержать в себе отдельные HTML-элементы. Например, служит для выделения цитатыЕсли в этом блоке нужны заголовки, то в помощь
и так далее — важно лишь, чтобы это выглядело удобно для потенциального пользователя.
Блочная верстка идет бок о бок с так называемым CSS. С помощью CSS можно менять размеры, цвет, границы, расположение и другие свойства блоков <div>. Например, в HTML-редакторе прописывается <div class=»one»></div>, а его фоновый цвет задаётся background: red. В итоге получится красный блок. А если мы хотим ограничить его размеры 200 пикселями, то напишем так: width: 200px и height: 200px.
Блоки выглядят чище, делают код более лёгким и быстрее читаются браузером. Вдобавок поисковые системы лучше распознают блочную вёрстку, что положительно влияет на ранжирование сайта.
<div> обеспечивает адаптивный дизайн — это ценится в современных стандартах разработки и юзабилити.

Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}
Логотип вставлен ровно по размеру.

Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div id="logo"> <h1><a href="#">Имя сайта</a></h1> <h2><a href="№" id="metamorph">Слоган сайта</a></h2> </div>
Текст появился, но его тоже нужно оформлять.

Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h2 a
{
font-size: 24px;
}
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.

Верстка HTML-писем
Шаблоны HTML-писем
Верстка писем для большинства непривычна и сложна, а первые письма получаются угловатыми и неуклюжими. К счастью, мир не без добрых людей и существуют бесплатные шаблоны, которые значительно облегчают верстку. Но если вы бесстрашный ниндзя и любите вызовы, или просто хотите уникальный дизайн, то создание собственного шаблона может принести пользу и даже радость. Ниже я подобрал несколько мест с бесплатными шаблонами, которые облегчат ваш путь:
- Универсальный, простой отзывчивый шаблон электронной почты.
- Litmus.com — можно найти отличные бесплатные адаптивные шаблоны под разные нужды.
- Отзывчивые транзакционные HTML шаблоны электронной почты.
- Cerberus — хорошая подборка адаптивных шаблонов.
- Responsiveemailpatterns.com — коллекция шаблонов и модулей для адаптивных писем.
Советую не начинать с чистого листа, а присмотреться к какому-нибудь шаблону и постепенно делать из него что-то уникально и красивое.
Базовые правила верстки HTML-писем
- вместо . Используя табличную верстку, вы избежите множества проблем с некорректным отображением вашего письма в разных почтовых клиента и браузерах. Табличная верстка правила в интернете долгое время благодаря корректному отображению в разных браузерах и большому числу параметров управляющих видом таблиц.
- Используйте универсальные атрибуты HTML-тегов и универсальные CSS-свойства.
- вместо ,
- вместо ,
- CSS2 вместо CSS3,
- HTML4 вместо HTML5,
- вместо ,
- HTML-атрибуты вместо CSS.
-
Встроенные (Inline) CSS вместо внешних .css файлов. Конечно, верстать такое не очень удобно, возникают сложности с проверкой и корректировкой кода. Но, на наше счастье, существуют сервисы по автоматическому переводу всех стилей во встроенные.
- Premailer.io
- inlinestyler.torchbox.com
Пример встроенного стиля
- Ширину всего документа в 600px. Это обезопасит ваших читателей от горизонтальной прокрутки. Вместо этого можно сделать письмо адаптивным.
- Задавайте таблицам атрибуты .
- Лучше всего использовать стандартные шрифты (Helvetica, Arial) имеющиеся на любом устройстве.
Вы можете свободно игнорировать некоторые правила верстки в угоду удобству и красоты, но нужно понимать, что пользователь может увидеть что-то совсем отличное от того, что вы хотели предложить.
Странные отступы
Для организации отступов можно использовать пустые конструкции и
Для вертикального отступа:
<div style="height: 10px; font-size: 10px; line-height: 11px;"> </div>
Для горизонтального отступа:
<td width="23" style="width: 23px; max-width: 23px; min-width: 23px;"> </td>
Но также можно применить padding к ячейке таблицы:
<td style="padding: 23px;"></td>
Верстка кнопок для HTML-писем
И тут тоже есть свои подводные камни. Обычным способом, к сожалению, кнопку не сделать, почтовый клиент может не принять такой код и вырежет его. Я нашёл два решения этой проблемы.
Первое решение завязано на хитром использовании все тех же таблиц. Выглядит красиво и адаптивно.
Показать / Скрыть пример
See the Pen Кнопки 1 by Ivanov Klim on CodePen.
Второе решение завязано на использовании Vector Markup Language (VML)— языка векторной разметки. На сайте buttons.cm можно самостоятельно сделать кнопку на этом языке.
Показать / Скрыть пример
See the Pen Кнопка 2 by Ivanov Klim on CodePen.
HTML-письма, фоновое изображение
Фоновое изображение лучше всего также накладывать с помощью VML. Существует схожий с кнопками онлайн-сервис создания фонового изображения. Ниже можно посмотреть пример реализации функционала сервиса с некоторыми изменениями для придания вида письма.
Показать / Скрыть пример
See the Pen Письмо странным людям by Ivanov Klim (@DreamerKlim) on CodePen.