Топ-10 конструкторов мобильных приложений: бесплатные и платные
Содержание:
- Android Monitor
- Разработка приложений для Android — cоздаем новый проект
- Этап 2: Создаем новый проект
- Запуск приложения
- 4 способа создать мобильное приложение
- Проработка концепции
- Проверка
- Что нужно знать мобильному дизайнеру
- Дизайн приложений — продуманная функциональность и осознанный креатив
- Dart
- Как управлять APK-файлами
Android Monitor
В Android Studio содержится широкое множество инструментов. Откройте вкладку Android Monitor в нижней части окна Android Studio.
Здесь вы найдете множество опций для разработчика.
- Камера и кнопка play слева позволяют делать скриншоты и записывать видео.
- Увеличительное стекло открывает ряд дополнительных опций, например анализ памяти приложения.
- Layout Inspector предоставляет визуальный интерфейс, который определяет, почему интерфейс приложения выглядит определенным образом.
LogCat предоставляет детальный обзор системных сообщений с возможностью вникнуть в данные определенного приложения, или даже использовать строку поиска, чтобы отфильтровать сообщения, если они не содержат специфических символов.
Проверьте, что вы выбрали Show only selected application в правом верхнем углу, как было показано на скриншоте выше. Теперь будут видны только сообщения вашего приложения.
В MainActivity.java добавьте к списку импортов следующее:
import android.util.Log;
В конце onCreate() в MainActivity.java добавьте следующую линию:
Log.v("FORTUNE APP TAG","onCreateCalled");
Log.v вызывает два параметра — тег и сообщение. В данном случае тег определен как «FORTUNE APP TAG», а сообщение как «onCreateCalled».
Запустите приложение, чтобы видеть сообщение лога на панели Logcat.
Отфильтруйте содержимое LogCat, впишите onCreateCalled в поисковую строку над консолью:
Затем удалите поисковый текст, чтобы увидеть снова все сообщения лога.
Еще одна полезная функция — logcat, это возможность просматривать сообщения об ошибке. Добавьте баг в свое вполне функциональное приложение, чтобы посмотреть, как все устроено.
Перейдите к MainActivity.java и измените следующую линию в onCreate():
//mFortuneText = (TextView) findViewById(R.id.fortuneText);
Запустите приложение. Кликните кнопку What’s My Fortune? Не работает!
Как бы вы исправили ошибку, если бы не знали о наличии бага? В этом поможет Logcat.
Перейдите к панели Logcat — она выглядит примерно так:
Здесь много красного текста. В данном случае проблема в линии 50 в файле MainActivity.java. LogCat превратил эту ссылку в гиперссылку синего цвета. Если ее нажать, можно узнать, в чем проблема.
Изменив mFortuneText = (TextView) findViewById(R.id.fortuneText), вы тем самым создали переменную, но не указали ее значение — отсюда исключение нулевого указателя. Вернитесь обратно и измените код, запустите приложение. В этот раз все работает гладко. Logcat — полезный инструмент для поиска ошибок.
Разработка приложений для Android — cоздаем новый проект
Нажмите «Start a new Android Studio project» и введите название своего приложения в поле «Application name». В поле «Company Domain» введите официальный домен вашей компании. Если вы независимый разработчик или любитель, введите собственный домен. Если вы просто экспериментируете с Android и не собираетесь в ближайшее время публиковать свои приложения в Google Play, просто оставьте пример домена, только измените «user» на ваше имя (без пробелов):
Phone and TabletMinimum SDKAPI 15: Android 4.0.3.WearTV
В диалоговом окне «Add an activity to Mobile» оставьте значение по умолчанию «Blank Activity» и нажмите «Next». В диалоговом окне «Customize the Activity» оставьте все значения и нажмите «Finish»:
IDEособенно, если вы впервые создали проектIDERendering Problems: Rendering failed with known bugrebuild
По умолчанию, рабочее пространство среды IDE делится на три основные части (не считая панели инструментов и т. д.). Слева сверху находится дерево проекта. Справа от него — редактор кода, а под ними сообщения.
Перед тем, как создать приложение для Андроид с нуля, уже можно скомпилировать и запустить автоматически созданное приложение, но это не очень интересно. Вместо этого мы добавим несколько мелочей, чтобы вы познакомились с разработкой Android-приложений.
Этап 2: Создаем новый проект




- Откройте Android Studio.
- В меню «Quick Start», выберите «Start a new Android Studio project».
- В окне «Create New Project» (окно которое открылось), назовите ваш проект «HelloWorld».
- Название компании по желанию.*
- Нажмите «Next».
- Убедитесь, что галочка стоит только на «Phone and Tablet».
- Если вы планируете тестировать своё первое приложение на вашем телефоне, то убедитесь, что выбрана правильная версия Андроид (не старше той, что на телефоне).
- Нажмите «Next».
- Выберите «Blank Activity».
- Нажмите «Next».
- Оставьте все остальные поля как они есть.
- Нажмите «Finish».
*Типовое название компаний для андроид проектов «example.name.here.com».
Запуск приложения
Чтобы запустить созданное приложение, можно использовать как эмулятор, поставляемый вместе с Android Studio, так и реальный телефон. Во втором случае в смартфоне нужно поставить галочку возле пункта «Отладка USB». Он находится в настройках разработчика. Тестирование программы на настоящем смартфоне предпочтительнее, эмулятор не даст стопроцентной гарантии, что приложение запустится вне компьютера.
Помимо запуска, в процессе будет выполнена установка приложений на Android, представленных в проекте. Сейчас оно одно, поэтому ничего дополнительного не установится.
Подключите устройство к ПК и запустите проект. Для этого следует нажать на иконку с изображением стрелки, которая располагается в верхнем меню «студии». Затем среда разработки попросит выбрать, на каком именно устройстве следует тестировать проект.
Разработка первого приложения завершена, и если все сделано верно, на экране телефона появится программа с единственной строчкой текста. Если же во время запуска вы увидите сообщение: «В приложении Android произошла ошибка», попробуйте пройтись по всем пунктам с самого начала. Если проблема возникнет снова, измените версию ОС на одном из первых шагов конфигурации проекта.
4 способа создать мобильное приложение
Подойти к разработке такого проекта можно с разных сторон. Кто-то решает научиться всему и с нуля заниматься работой, другие используют шаблоны, онлайн сервисы, есть варианты, при которых самому вообще ничего делать не придется. Стоит рассмотреть каждый из них:
1. Создать приложение самостоятельно
Без знаний в области программирования не обойтись. Начинайте изучать Java, сейчас это основной язык при разработке мобильных приложений. Сколько времени на это потребуется сказать сложно, у каждого свой уровень знаний и эффективность обучения.
С помощью интернета найти нужную информацию гораздо проще, куча разных видео, статей, инструкций, курсов и прочего. Данный способ подойдет только опытным программистам, если вы далеки от этого и только сейчас начнете учиться, потребуется несколько лет, чтобы запускать сложные приложения. За пару месяцев реально научиться только использованию шаблонов и разработке программ без баз данных.
2. Создать приложение онлайн через сервисы
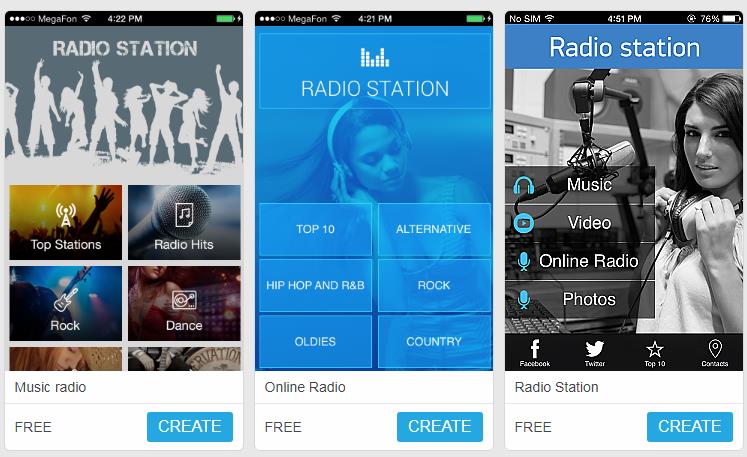
Этот вариант интереснее тем, что удается обойтись без особых знаний. Есть масса конструкторов, через которые можно быстро создать мобильное приложение онлайн. Учтите, такие сервисы позволяют запускать легкие программы с простым функционалом. Онлайн радио, каталоги музыки, информационные проекты, корпоративные приложения и т.д.

Здесь не приходится изучать программирование, потому что тебе предлагают шаблоны. Выбираешь понравившееся тебе оформление и абсолютно бесплатно получаешь готовый проект. Через редактор его удается изменять, править дизайн, что-то добавлять, удалять:

Такие конструкторы точно не подойдут для запуска сложных программ, их чаще используют для представления каталога товаров, обратной связи, просмотра какой-то информации. К примеру, если у вас есть блог, вы можете запросто сделать под него приложение. Для этого вам пригодятся следующие сервисы:
- AppMakr – создаются приложения на HTML5. Главные функции предоставляются бесплатно, а за дополнительные настройки и инструменты придется платить от 2$ в месяц. Русского языка нет, зато есть много шаблонов.
- AppsBuilder – без знаний программирования с этим сервисом кто угодно сможет создать своё приложение. Придется платить по 60$ в месяц, поддерживается несколько языков, подключаются социальные сети, серьезный функционал в редакторе.
- AppsGeyser – бесплатный онлайн конструктор мобильных приложений для Андроид. Пригодится владельцам информационных сайтов. Чтобы получить готовый продукт, достаточно указать ссылку на свой ресурс. Полученную программу сразу можно добавить в магазин приложений и монетизировать через рекламу.
- Appsmakerstore – создавай и сразу размещай в магазинах собственные приложения, даже если ничего не понимаешь в программировании. Сервис поддерживает 23 языка, в том числе русский. За его использование придется платить от 10$ в месяц.
- Biznessapps – по названию уже понятно, что конструктор сделан для компаний и бизнесменов. Сервис платный, стоит 39$ в месяц. Русского языка нет, но доступны шаблоны по популярным тематикам. Разрабатываются программы для Android и IOS.
- BuildFire – помимо популярных платформ, через этот конструктор можно создавать приложения для Windows Phone. Разработка полностью бесплатная, но если программа добавляется в каталоги, то приходится платить по 49$ в месяц.
- iBuildApp – конструктор приложений на Айфон и Андроид. В несколько кликов создаются каталоги, отчеты, и многое другое. Оплата 35$ в месяц, поддерживается русский язык. Есть двухнедельный бесплатный период.
- Mobincube – огромная база шаблонов, форм, различных панелей и многое другое отличают этот конструктор от конкурентов. В своё приложение можно будет добавить звонки, Гугл Карты, выпадающее меню. Основные функции доступны бесплатно.
- TheAppBuilder – поможет разработать приложение как для Android, так и для IOS. Можно использовать бесплатный режим, но в этом случае в программу будет установлена реклама. Её можно убрать за 5$ в месяц.
- Viziapps – используется разными компаниями. Отличается от конкурентов поддержкой разных файлов и документов (базы данных, таблицы и т.д.). Подходит для разработки IOS и Android приложений, стоит 33$ в месяц.
Подобных сервисов для онлайн создания приложений придумано много, но это самые лучшие из них. Пробуйте разрабатывать программы на разных конструкторах, сразу в них платить ничего не нужно. Потом сравнивайте результат и решайте, где получилось лучше.
3. Обратиться к профессионалам
Если есть деньги, самому возиться вообще не придется. Достаточно связаться с разработчиками и обрисовать им свою идею. Максимально быстро получаешь приложение со всеми необходимыми функциями.
Проработка концепции
Конечно, приступить к попыткам создать своё уникальное и неповторимое приложение для Андроида можно уже сейчас, но прежде пользователю всё же не помешает ответить ещё на ряд вопросов:
Для кого будет предназначена мобильная программа? Предполагаемые ответы — для клиентов (тогда это визитная карточка или каталог с «привязанными» кошельками), для друзей и родных (приложение, содержащее ссылки на какие-либо личные ресурсы), для читателей (блоги и сайты) или для всех желающих (игры, головоломки, приложения из серии «100 удивительных фактов» и так далее.
Планируется ли монетизировать разработку? Программу мало написать или «сконструировать» — в дальнейшем её потребуется продвигать, в том числе за счёт приобретения рекламы. А значит, и сам продукт должен приносить деньги, в частности за счёт всплывающих окон с коммерческой информацией
Единственное исключение — приложения для бизнеса: наличие дополнительных блоков скорее отвратит клиента, чем заинтересует его в дальнейшем сотрудничестве.
Что будет, если приложение не удастся или не «выстрелит»? Конечно, если речь идёт всего лишь о мобильной игре или программе «для своих», ничего критически важного не произойдёт — пользователь всегда может повторить попытку и попробовать заново сделать продукт (во второй раз это будет даже проще, чем узнать, можно ли увеличить ОЗУ на Андроиде). А вот если дело касается бизнес-проекта, находящегося на старте, гораздо ответственнее будет доверить дело профессионалам, а свои старания создать приложение для Android отложить на более спокойное время.
Исходя из перечисленных критериев и собственной меры вкуса, будущий разработчик должен подготовить контент для мобильного приложения: логотипы, заголовки, контактные данные, тексты новостей или описаний, реквизиты для оплаты и так далее. Всё это — уникальная часть программы, и с её созданием не справится ни один онлайн-конструктор.
Разумеется, если данные уже представлены в Интернете, копировать их на винчестер нет необходимости — «подцепить» онлайн-информацию в приложение будет проще, чем включить безопасный режим на своём Андроиде.
Проверка
Загрузив файл APK в память телефона, следует:
Установить его из каталога сохранения.

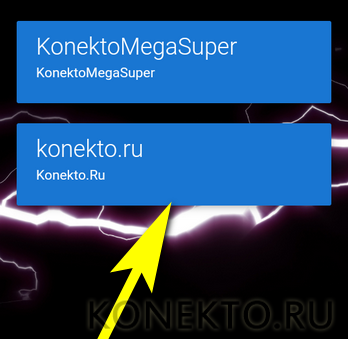
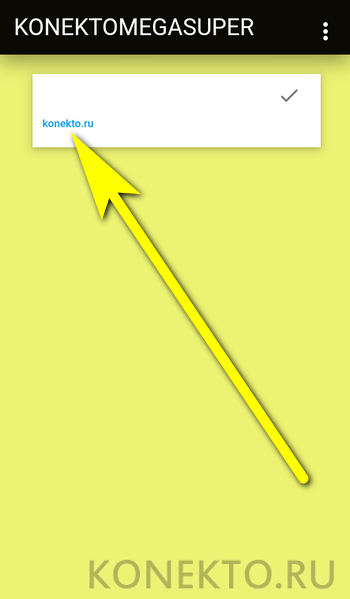
Запустить и убедиться в наличии меню с кнопками. В приведённом примере программа для Андроида должна содержать визитную карточку компании и ссылку на онлайн каталог. Тапнув по первой кнопке.

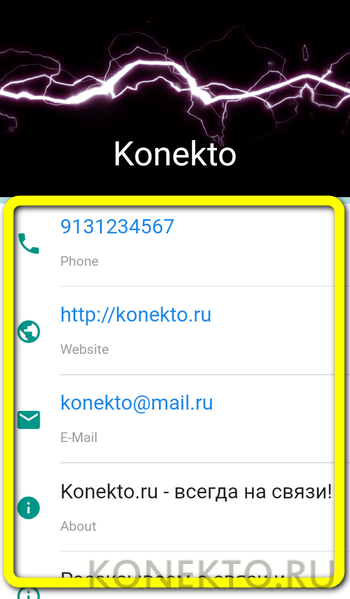
Автор приложения убедится, что на соответствующей странице представлена вся указанная им информация — а номер телефона, сайт и адрес электронной почты представляют собой активные ссылки.

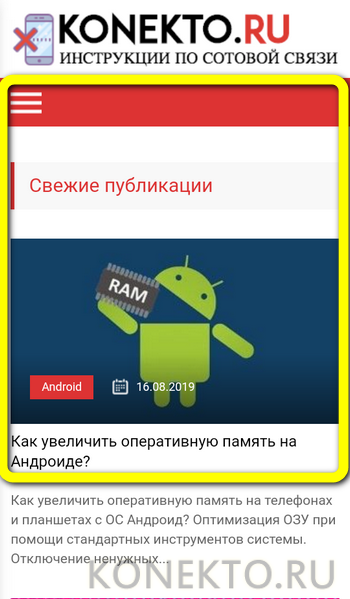
Нажатие на вторую кнопку.

Позволит перейти к списку мультимедиа.


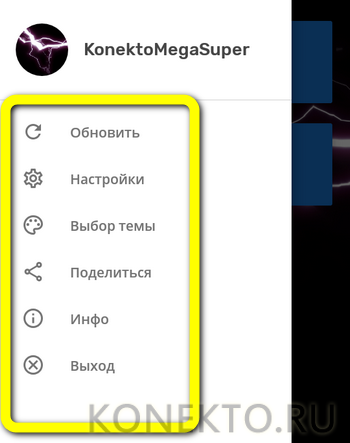
А в боковом меню, вызываемом свайпом вправо, можно найти разделы «Настройки», «Выбор темы» и опцию «Обновить» — а также получить информацию о проекте.


Что нужно знать мобильному дизайнеру
Колористика
— искусство сочетания цветов.
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране. Для несочетаемых цветов дизайнеры даже придумали определение «зелубой» (зелёный + голубой).
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.


Сервис Coolors позволяет создавать цветовую палитру по фото

Распределение цветов можно настроить с помощью Color tool (Material Design)
Типографика
— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.

Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать. Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
Композиция
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.

Как надо и не надо выравнивать текст и изображения
Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки — усилия, которые прикладываем, чтобы распознать объект, логику его работы и принять решение о дальнейших действиях. Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
К примеру, если приложение предназначено для пожарных, которые часто находятся в стрессовых ситуациях, нужен максимально понятный интерфейс — у них нет времени разбираться в чём-то сложном. А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
Figma
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Sketch
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Adobe XD
Приложение Adobe для проектирования интерфейсов. Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Дизайн приложений — продуманная функциональность и осознанный креатив
Дизайнер приложения отвечает за эмоции от использования продукта.
При разработке приложения всегда учитывают требования бизнеса, задачи пользователей и возможности технологий.
Дизайн-процесс — это не только создание красивых картинок, но и продумывание логики и контроль разработки, где сам дизайн — это часть пазла.
Дизайнер должен помнить, что приложение он делает для других, а не для себя — пользователям нужно решение их задач, а не бесполезный для них креатив
Если критикуют, то критикуют работу, а не дизайнера
Важно отделять и не принимать близко к сердцу
Сфера разработки постоянно развивается, правила меняются — лучше постоянно учиться, чтобы использовать новые фишки и оставаться востребованным специалистом.
Dart
Flutter — относительно новая технология от Google, полноценный SDK, выпущенный в 2018 году.
По ряду параметров считается более удачным решением, чем React Native. Позволяет писать кроссплатформенные приложения, поэтому эффективен в разработке приложений для Android с общей базой кода на языке Dart.
Dart позиционируется как альтернатива JavaScript. Он компилируется в бинарный код, за счёт чего достигается высокая скорость выполнения операций. Вместо XML Dart использует так называемые деревья макетов.
Основные преимущества Dart:
- легко освоить, зная Java;
- высокая производительность программ;
- Hot Reload во Flutter — быстрая перезагрузка с сохранением состояния.
Как управлять APK-файлами
Тщательно выбирайте названия пакетов, так как их нельзя изменить, удалить или использовать повторно.
У APK-файла может быть один из трех статусов:
- Черновик. Файлы APK, ещё не включенные в выпуск обновлений.
- Активно. Файлы APK, доступные пользователям в данный момент.
- Перемещено в архив. Ранее активные файлы APK, которые больше не доступны пользователям.
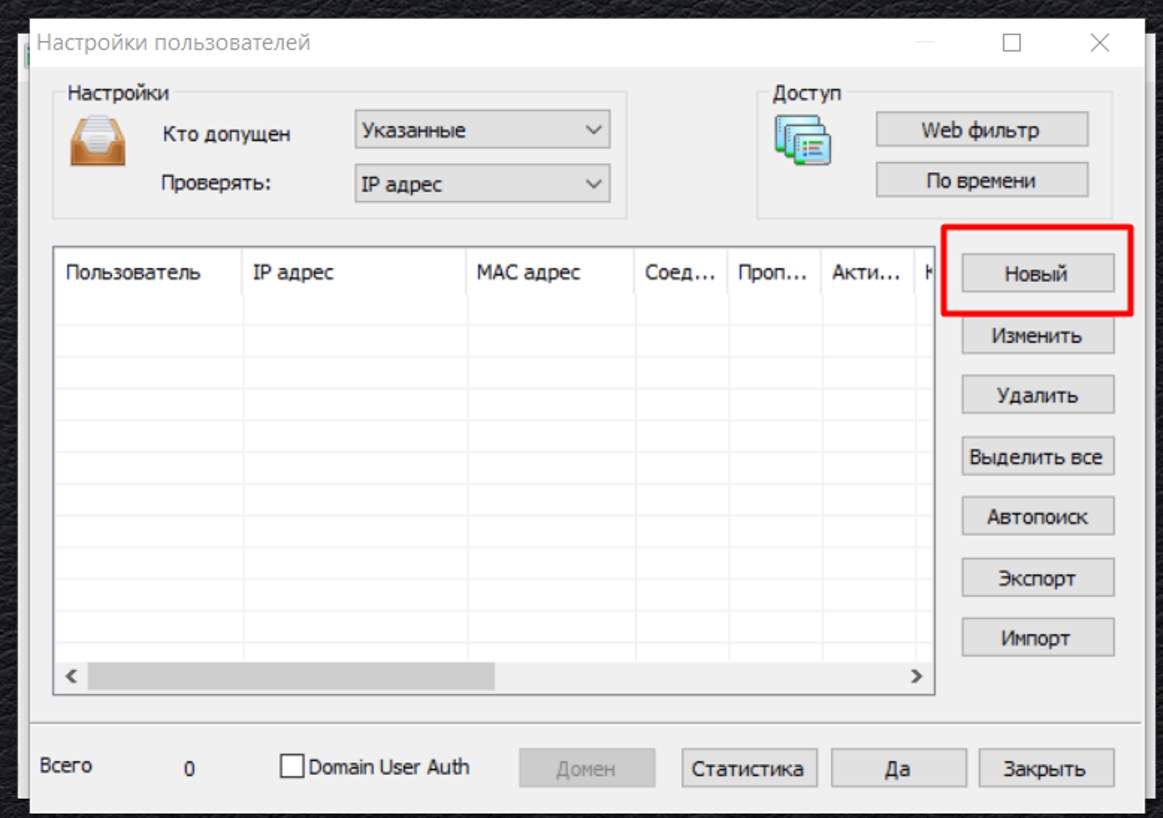
Как найти APK-файлы
Выполните следующие действия:
- Откройте страницу App Bundle Explorer (для этого выберите Выпуск > App Bundle Explorer).
- В правом верхнем углу страницы App Bundle Explorer находится фильтр версий. Его можно использовать вместе с вкладками Сведения, Загрузки и Доставка, чтобы проверить работу различных версий и конфигураций APK-файлов вашего приложения на разных устройствах.
Примечание. В старой версии Google Play Console такие же функции, как у этого фильтра, были доступны на странице «Библиотека объектов».
Подробнее о том, как проверить наборы Android App Bundle с помощью App Bundle Explorer…
Ограничения размеров для APK-файлов
У приложений в Google Play есть ограничение размера для APK-файлов на момент скачивания.
После загрузки APK-файла Play Console оценивает его размер при скачивании с помощью инструмента gzip. Поскольку в Google Play применяются современные инструменты сжатия, размер приложения при скачивании может быть меньше, чем в прогнозе Play Console.
Ограничения размеров APK-файлов отличаются для разных версий Android:
100 МБ: для Android 2.3 и более поздних версий (API уровней 9–10, 14 и выше).
Для одного приложения можно загрузить несколько APK-файлов, чтобы оно поддерживало разные виды устройств.
Как подписать приложение
На устройство Android можно установить только те приложения, которые имеют сертификат цифровой подписи. Более подробно об этом рассказано на сайте для разработчиков Android.
Если вы видите сообщение о том, что для APK-файла используется небезопасный сертификат и размер ключа должен быть не менее 1024 битов, следуйте .
Важно! Включите функцию подписания приложений в Google Play или сохраните хранилище ключей в безопасном месте. Если вы потеряете доступ к хранилищу, вам придется опубликовать приложение заново с другим названием пакета и новым ключом
Кроме того, потребуется обновить описание исходного приложения и закрыть к нему общий доступ.
Требования к нумерации версий APK-файла для Play Console
В манифесте любого APK-файла есть код версии (параметр ), который увеличивается с каждым обновлением приложения.
Чтобы APK-файл можно было загрузить в Play Console, значение параметра не должно превышать 2100000000.
При выборе значения для APK-файла помните, что с каждой последующей версией оно должно увеличиваться (но оставаться ниже максимального значения).
Примечание. Подробную информацию о версиях APK-файлов можно найти на сайте для разработчиков Android. Требования к нумерации версий в Android () отличаются от требований Play Console.
Требования к целевому уровню API для Play Console
В манифесте любого APK-файла есть код (целевой уровень API), который указывает максимальную версию Android для приложения.
Настройка приложения на новый целевой уровень API повышает безопасность и производительность, при этом позволяя работать в более старых версиях Android (до ).
Перед загрузкой APK-файла убедитесь, что он соответствует требованиям Google Play в отношении целевого уровня API. Текущие и будущие требования перечислены ниже.
| Требование к уровню API | Дата вступления в силу |
| Android 8.0 (API уровня 26) |
|
| Android 9 (API уровня 28) |
|
|
Android 10 (API уровня 29)* |
|
|
Android 11 (API уровня 30)* |
|
*Требования об API уровня 29 и 30 не относятся к приложениям для Wear OS.
Как только эти требования вступят в силу, в Play Console нельзя будет загрузить новые APK-файлы с более ранними целевыми уровнями API.
Совет. Технические рекомендации о том, как изменить целевой уровень API в соответствии с требованиями, можно найти в этом руководстве.