Конструктор яндекс карт
Содержание:
Заполняет основные тени
Не все элементы карты обитают в одном и том же тональном диапазоне. Под этим я имею в виду то, что светлые части дерева темнее светлых частей пучка травы. Глубокие тени леса темнее теней на дороге. Итак, для начала обозначим общий тональный диапазон нашей карты. Сделайте более темные зоны темными, а если есть какие-то особо светлые зоны — осветлите их.

Для этого – создайте новый слой и поставьте его настройки смешивания на overlay. Потом я взял жесткую круглую кисть размером в 20-30 пикселей с прозрачностью, чувствительной к нажиму. Это значит, что если я нажму легонько, то у меня будет почти прозрачная линия, а если я нажму на перо сильнее, то у меня получится глубокий непрозрачный черный.И да, я поставил цвет кисти на черный.
Затем я начинаю работать с лесом, используя практически непрозрачный черный. Потому что в настройках смешивания стоит overlay, все что в результате происходит, так это появление более темного тона бумажной текстуры. Настройки смешивания — супер-полезная вещь. Если вы впервые о них слышите, то у меня есть отдельный урок о том, какие они бывают и как их использовать.
После обозначения леса, я рисую тени под нижним краем деревьев. Я буду работать над светотенью так, как будто свет падает из верхнего левого угла у экрана, так что лес будет отбрасывать тень снизу справа. Эта тень не такая темная, как сам лес, но она поможет придать лесу некоторый объем.
Добавляем общий свет и тень
Леса — это не просто одна большая плоская тень. Так что теперь нам надо придать нашей карте больше “телесности”. именно на этом этапе нее появится ощущение трехмерности. Начнем с того, что добавим еще один слой overlay. Теперь возьмите очень светлый желтый цвет для рисования светлых зон (почти белый, что-нибудь типа #f8f8e6), и для теней понадобится темно-синий (что-то типа #04050a).
А теперь поговорим немного подробнее о кистях. До этого момента мы нарисовали всю карту жесткой круглой кистью. И она хорошо подходит и для обозначения теней на реке и домах (заметьте жесткий, четкий край этих теней), но свет и тени органических объектов очень редко имеют такие четкие границы (посмотрите на светлые участки леса). Если вы используете круглую жесткую кисть для всего в карте, то она будет выглядеть “пластиковой”. На этом шаге я по-прежнему использую круглую жесткую кисть (с прозрачностью, чувствительной к нажиму) для теней на домах и реке, но для остальных теней я использую гранж-кисть. Их бывает огромное количество, но я сделал эту кисть самостоятельно, и если вы хотите такую же, то можете ознакомиться с соответствующим уроком. Эту кисть я и использую практически для всех вариаций света и тени.

Начнем со скал. Я использую кисть среднего размера с большой прозрачностью (размером 30-40px прозрачность — около 20% – и не забудьте опять установить чувствительность прозрачности к нажиму). Потом я медленно начинаю строить тени, падающие от гор, в несколько приемов. Обычно, скалы наиболее крутые у вершины, так что сначала я аккуратно обрабатываю верхние грани (уменьшая размер кисти, чтобы я смог добиться эффекта остроты кромки). Потом я рисую легкую тень по всей земле, расположенной под скалой. Это слегка “утапливает” более низкие участки в задний план и помогает смотрящему быстро понять, что этот участок расположен ниже, чем участок на вершине уступа. По мере того как скала сходит на нет ближе к краям, то и тени там становятся менее интенсивными. Но тем не менее под каждым из склонов и уступов скалы следует нарисовать тень.
Теперь пришло время взяться за деревья. Здесь я использую гранж-кисть среднего размера, чтобы усилить тени, падающие от групп деревьев (то есть края, расположенные снизу справа). Помните те группы деревьев, которые мы обозначили внутри основного массива? Теперь мы придадим им форму. Нарисовав дополнительные тени, я переключаюсь на цвет для светлых зон и рисую светлые участки на верхушках этих групп деревьев. Не нужно быть точным и осторожным. Леса по природе своей беспорядочны. Но в любом месте, где есть линия, возле нее должен быть или участок света, или участок тени, чтобы показать какая сторона выше, а какая — ниже. Следуйте этому принципу и не ошибетесь.
Как я уже упоминал, река и дома очень просты в вопросе теней: вся река темнее, а каждый дом отбрасывает четкую одиночную тень. Все готово? Нет! Луга тоже нуждаются в светлых пятнах и тенях. Здесь я снижаю прозрачность до 10%, увеличиваю размер кисти до 50-100px и рисую не очень яркие светлые участки, придавая еле заметную форму иначе совсем неинтересному участку карты. .
Карта для сайта: преимущества
Нарисовать карту «Яндекс» стоит по трем причинам:
- . Поведенческие факторы сайта автоматически увеличиваются при использовании многообразия контента. Ссылки, объекты, информативные блоки, подсказки – независимо от выбора поискового робота, подход оценят и повысят позиции в выдаче.
- Из-за информативности и наглядности. Разыскать нужный дом в «развивающемся населенном пункте», где два проспекта и четыре улицы, можно и по памяти, а вот запомнить каждый поворот в шумном городе не получится даже при сильном желании. В этом случае карта для сайта подскажет, как добраться до нужного адреса еще в браузере. А также, какой транспорт использовать, где намечаются пробки, и когда стоит сворачивать с шоссе. Внимательные владельцы сайтов могут даже номер парадной заранее указать и код от домофона.
- Для удобства. Первые три раза ответить на вопросы о месторасположении организации способен каждый. А вот терпеть постоянные звонки, а потом часами проговаривать одинаковую информацию способны только терпеливые и отзывчивые храбрецы. И если нервы все-таки дороже, то выручит стандартная подготовка в редакторе, и вопросы автоматически отпадут.
В остальных случаях сервис от «Яндекса» станет источником для вдохновения и поможет в виртуальном пространстве изобразить и дистанцию приближающегося легкоатлетического марафона, и маршрут гоночного заезда или туристической поездки с расставленными точками для пешеходной прогулки.
Фотофиксация местности
Возраст этой карты — 14 000 лет
Первые карты появились еще в период первобытной истории. Изгибы рек, гребни, овраги, скалистые пики, звериные тропы — все объекты обозначалось простыми насечками, волнистыми и прямыми линиями. Последующие карты недалеко ушли от первых схематичных рисунков.
Изобретение компаса, телескопа, секстанта, других приборов морской навигации, и последовавший вслед за этим период Великих географических открытий, привели к расцвету картографии, но карты все еще оставались недостаточно точными. Использование различных приборов и математических методов не могло стать решением проблемы — в конце концов, карты рисовал человек, используя описание или схемы, созданные на натуре.
Новый этап в развитии картографии начался с топографической съемки. Впервые наземные съемочные работы для изготовления топографических карт начали выполняться в 16 веке, а первые аэрофототопографические съемки труднодоступных территорий были выполнены в 1910-е годы. В России как кадастровые, так и пресловутые «карты генштаба», точность и покрытие которых на тот момент времени оказались беспрецедентными, создавались топографами с помощью теодолита.
Пример дешифрования середины прошлого века
После аэросъемки необходим длительный и сложный этап дешифрования. Объекты на снимке нужно выявить и распознать, установить их качественные и количественные характеристики, а также зарегистрировать результаты. Метод дешифрования основывается на закономерностях фотографического воспроизведения оптических и геометрических свойств объектов, а также на взаимосвязях их пространственного размещения. Проще говоря, учитываются три фактора: оптика, геометрия изображения и пространственное размещение.
Для получения данных о рельефе используются контурно-комбинированный и стереотопографический методы. При первом методе непосредственно на местности с помощью геодезических приборов определяют высоты важнейших точек поверхности и затем на аэрофотоснимки наносят положение горизонталей. Стереотопографический метод подразумевает частичное перекрытие друг другом двух снимков таким образом, чтобы на каждом из них изображался один и тот же участок местности. В стереоскоп этот участок выглядит как трехмерное изображение. Далее по этой модели с помощью приборов определяют высоты точек местности.
Будущее: нейросети-картографы
В Facebook рассказали, что они использовали алгоритмы машинного обучения, чтобы найти дороги на спутниковых снимках. Но фактчекинг уже делали люди, которые проверяли дороги и «склеивали» их с данными OSM.
Сервис для обмена фотографиями с геометками Mapillary в прошлом году добавил функцию, которая обеспечивает семантическую сегментацию изображений объектов. Фактически они смогли разделить изображения на отдельные группы пикселей, соответствующие одному объекту с одновременным определением типа объекта в каждой области. Люди делают подобное очень легко — например, большинство из нас могут идентифицировать и находить автомобили, пешеходов, дома на изображениях. Однако компьютерам тяжело было ориентироваться в огромном массиве данных.
Используя глубокое обучение на свёрточной нейронной сети, в Mapillary смогли в автоматическом режиме выявить 12 категорий объектов, которые чаще всего встречаются в дорожной сцене. Их метод позволяет добиться прогресса и по другим задачам машинного зрения. Игнорируя совпадения между движущимися объектами (например, облаками и транспортными средствами) можно значительно улучшить цепочку процессов преобразования исходных данных в двухмерную или стереоскопическую картинку. Семантическая сегментация Mapillary позволяет получить приблизительную оценку плотности растительности или наличия тротуаров на некоторых территориях городов.
Юго-Запад Москвы нейросеть поделила на зоны в зависимости от типа застройки
В проекте CityClass проводится анализ типов городской застройки при помощи нейросети. Делать карту функционального зонирования города долго и однообразно, но можно обучить компьютер отличать промышленную зону от жилой, а историческую застройку от микрорайона.
Группа ученых из Стэнфорда натренировала нейросеть предсказывать уровень бедности в Африке по дневным и ночным спутниковым снимкам. Сначала сетка находит крыши домов и дороги, а потом сопоставляет с данными об освещенности территорий в ночное время.
Сообщество продолжает следить за первыми шагами в области автоматического создания карт, и уже использует машинное зрение для рисования некоторых объектов. Трудно сомневаться в том, что будущее будет принадлежать картам, создаваемым не только людьми, но и машинами.
Orbit Mind
Простой минималистичный инструмент для быстрого создания интеллект-карт. Подойдёт всем, кому неудобно устанавливать программы на компьютер или работать в браузере.
То, что нужно для мозгового штурма «на коленке». Минимальный набор функций
Платформы: мобильное приложение (Android).
Возможности:
- Настройка цвета каждого элемента и ветви.
- Добавление примечаний.
- Автоматическое расположение ветвей и сохранение изменений.
- Группировка по орбиталям.
- Полноэкранный режим.
- Экспорт в виде списка, изображения (PNG, SVG), в форматах PDF и OPML.
- Нет ограничений на количество карт или размер документа.
Лайн базовых очертаний
Когда вы определились с основным дизайном, приходит время нарисовать детальные линии. Начните с создания нового слоя, и понижения прозрачности слоя со скетчем до 30% (вы можете увидеть, как линии скетча выглядят на этом этапе на картинке ниже). Если вы рисуете карандашом и ручкой на бумаге, теперь пришло время взяться за ручку.
Эти линии уточнят основные очертания частей карты. Начните с тех элементов, которые определяют края больших объектов — прибрежные зоны, края леса, реки, дороги, границы гор. Это наиболее важные детали вашей карты — они и есть информация.
Здесь я каждый раз выбирал тот стиль линий, который выгодно подчеркивает каждый отдельно взятый элемент. Край леса я рисовал примерно также как край цветной капусты, или как дети рисуют тучки.Большое количество маленьких изгибов объединяются вместе и образуют более крупные, изогнутые формы. Не заботьтесь о том, чтобы все линии этой границы были стык в стык — здесь можно позволить некоторую беспорядочность.
Когда вы смотрите на скалы, все что вы видите, — это по сути плоскости и их края, насколько вниз бы вы не посмотрели. Каждый край — это уступ скалы, и из-за большого перепада высоты располагаются довольно близко друг к другу. Там где расстояние между ними больше, глаза естественным образом “считывают” более плавный спуск. Итак, мы проиллюстрировали наши скалы, показав при этом важную информацию о крутизне их склонов. (Еще о рисовании скал — здесь).
Что касается зданий, то здесь я их максимально упростил. Процесс рисования зданий в большее крупном масштабе может занять некоторое время, и кроме того в этом деле есть много тонкостей. Здесь я использовал простой набор из прямых линий, изогнутых прямоугольников и кругов, чтобы добиться какого-то разнообразия. Более крупные строения я разместил ближе к центру и возле дорог. Слева, в лесу есть здание необычной формы (это будет башня), и еще я решил разместить еще по паре фланговых башен, у дорог ведущих на юго-запад и на восток. У города нет защитной стены, но у него может быть пар придорожных наблюдательных пунктов в качестве защиты.
Заметьте — теперь у нас есть рабочая карта. Все остальное, что мы будет делать (кроме нанесения названий) — это для того, чтобы сделать ее красивой.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(10)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, вы можете поставить оценку или задонатить на кофе.
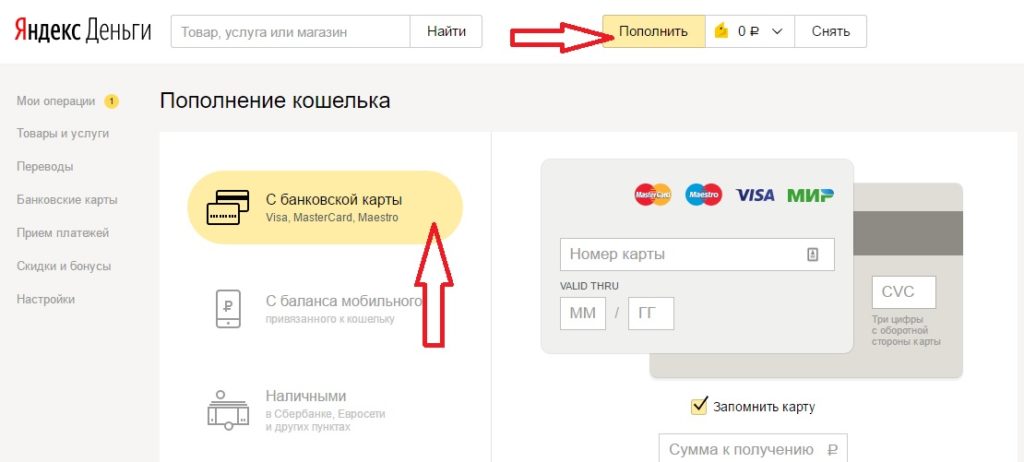
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
MindMeister
Этот сервис предлагает весь необходимый функционал для написания заметок, мозгового штурма, планирования, генерации идей и создания базы знаний.
Позиционирует себя как №1 и хвастается аудиторией в 1,4 млн менеджеров, студентов, маркетологов и др.
Так выглядит интерфейс MindMeister
Платформы: веб-приложение, мобильное приложение (Android, iOS).
Возможности:
- Кастомизация фона и дизайна карт (использовать встроенные темы или редактировать элементы самостоятельно).
- Добавление изображений, видео, иконок и файлов (из встроенной галереи, со своего устройства или из интернета). Максимум 10 ГБ.
- Режим презентации (их можно встраивать на сайт), интеграция с MeisterTask — инструментом для управления проектами.
- Примечания, комментарии, ссылки. Командная работа и общение в чате.
- Сохранение истории и возврат к предыдущим версиям, резервное копирование.
- В зависимости от тарифа можно экспортировать и импортировать карты в различных форматах (в том числе из других майндмэп-сервисов, например, XMind, FreeMind).
можно сделать три интеллект-карты, использовать режим презентации, работать со встроенной галереей значков и изображений.
Платные тарифы открывают больше возможностей для персонализации, импорта и экспорта, совместной работы. Стоимость — от 4,99 доллара в месяц: чем дороже, тем больше функций и пользователей. У платных тарифов нет ограничений по количеству создаваемых карт.
Добавляем базовые цвета
Пока что все идет по плану, но все это количество коричневого цвета меня несколько огорчает. Время добавить цвета! Так что этим мы сейчас и займемся.
Начнем с создания нового слоя и установки настроек смешивания на значение colour. Это значит, что все, что будет вами нарисовано в этом слое, не затронет тон, лежащий ниже, но задаст оттенок и его насыщенность. Так что мы сохраним всю работу по светотеням, которую мы проделали, и добавим к ней немного цвета.
Как я понял, при работе с цветовыми слоями лучше всего начинать с кистей с очень большой прозрачностью — около 10% или еще меньше и никогда не используйте слишком насыщенные цвета.
Очевыидно, что основным цветом будет зеленый. Я начинаю с самых больших по размеру участков. Для переднего плана я выбираю зеленый средней интенсивности, и другой зеленый средней интенсивности для заднего плана. Потом я беру гранж-кисть и и в настройках кисти я ставлю colour jitter (Случайное изменение цвета). Это значит, что цвет будет меняться по мере того, как мы рисуем. И это ключ к успеху — в природных зонах вы никогда не встретите полной единообразности цвета. И еще это значит, что вам не нужно будет вручную менять оттенки зеленого сотню раз к ряду. Photoshop (или Gimp) сделает это за вас.
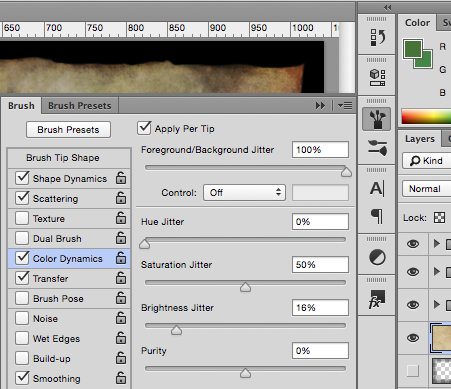
Вот мои настройки – заметьте, что как для цвета фона, так и для цвета переднего плана выбран зеленый разных оттенков. Они точно разные, клянусь. В том зеленый который для переднего плана больше желтого.

100%-ные колебания переднего/заднего плана (foreground background jitter) означают, что кисть может становиться цветом переднего плана, цветом заднего плана и любым цветом, располагающимся в промежутке между ними. Колебания насыщенности и яркости (saturation and brightness jitters) позволяют цвету кисти варьироваться и отличаться от цветов переднего и заднего плана. Все эти настройки дают существенный диапазон цветов, при этом не уходя сильно далеко от “ключевых”.
Теперь устанавливаем большой размер кисти (50-100px+), низкую прозрачность, и закрываем части карты цветами. При первом же подходе ее вид существенно поменяется. Потом потихоньку продолжаем работу. Заметьте, здесь я положил зеленый поверх вообще всего — деревьев, скал, травы, домов и реки.

Когда базовая зелень готова, я сдвигаю мои зеленые цвета для переднего и для заднего плана оба в сторону синего, немного снижаю насыщенность и добавляю еще цвета лесам. Они должны быть не одного цвета с травой, немного более насыщенного.
Все идет по плану, но у нас до сих пор скалы и река — зеленые. Что касается скал, то я беру ластик и стираю зеленый. Для этого я использую жесткий круглый ластик с чувствительностью прозрачности к нажиму. Это значит, что я могу убрать какую-то часть зеленного слоя, но не весь цвет. Благодаря этому, карта остается связной в цветовом плане. Потом я переключаю цвета переднего и заднего плана на серые и закрашиваю скалы. Теперь я знаю, что скалы вообще-то не серые, но это визуальный прием, который помогает легче читать карту.
Наконец, река. Я оставил ее напоследок, потому что это единственный элемент карты с четкими краями. Делая ее последней я могу не бояться, что ее запорю, пока работаю над остальными элементами. Я выбираю средний серо-синий и кисть с жестким краем
Потом я осторожно наношу цвет. и теперь карта выглядит гораздо лучше
Добавляем детальный свет и тень
Вообще-то можно остановиться уже здесь. Но я хочу прибавить еще интенсивности теням и светлым участкам своей карты. Эта фаза во многом зависит от вашего вкуса. Здесь я хотел сделать еще более глубокие тени и блестящие, яркие блики. Так что я создал еще два новых слоя. Один — нормальный слой (где вы видите то, что рисуете) и один слой overlay. На нем я, взяв гранж-кисть с темно-синим цветом, прохожусь по всей поверхности карты. Это сделает ее тона сочнее, а тени более глубокими и выраженными.
На нормальном слое я беру очень прозрачный темно-синий и обозначаю тени, которые отбрасывают деревья на опушке леса, а также края скалы. Это делает тени еще темнее, и еще придает им более холодный оттенок.

Наконец, когда все сделано с тенями, я переключаюсь обратно на слой overlay, выбираю приятный цвет для бликов и маленький размер кисти. Я русую яркие блики в края скал, вдоль светлого края леса, а также, там, где у меня водопад. Там срывается вниз огромное количество белой воды, так что блики нам необходимы, чтобы показать это. Также я добавляю светлые мазки по краям скал, чтобы показать, где они освещены солнцем.