Таблицы стилей для веба советы и хитрости по css
Содержание:
- Пиксели: px
- Case 1: Properties of all Elements Scale With The Component’s Font-Size
- Поддержка CSS-переменных браузерами
- Относительная длина
- Проценты %
- Why Use rem Units:
- Таблица соотношений px, pt, em %
- Загрузка подмножества символовСкопировать ссылку
- Concluding The Experiments
- Комбинированный пример
- Каково же решение?
- Абсолютные единицы измерения
- Относительные единицы измерений
- Units
Пиксели: px
Пиксель px – это самая базовая, абсолютная и окончательная единица измерения.
Количество пикселей задаётся в настройках разрешения экрана, один px – это как раз один такой пиксель на экране. Все значения браузер в итоге пересчитает в пиксели.
Пиксели могут быть дробными, например размер можно задать в 16.5px . Это совершенно нормально, браузер сам использует дробные пиксели для внутренних вычислений. К примеру, есть элемент шириной в 100px , его нужно разделить на три части – волей-неволей появляются 33.333. px . При окончательном отображении дробные пиксели, конечно же, округляются и становятся целыми.
Для мобильных устройств, у которых много пикселей на экране, но сам экран маленький, чтобы обеспечить читаемость, браузер автоматически применяет масштабирование.
Главное достоинство пикселя – чёткость и понятность
Другие единицы измерения – в некотором смысле «мощнее», они являются относительными и позволяют устанавливать соотношения между различными размерами
Существуют также «производные» от пикселя единицы измерения: mm , cm , pt и pc , но они давно отправились на свалку истории.
Вот, если интересно, их значения:
- 1mm (мм) = 3.8px
- 1cm (см) = 38px
- 1pt (типографский пункт) = 4/3 px
- 1pc (типографская пика) = 16px
Так как браузер пересчитывает эти значения в пиксели, то смысла в их употреблении нет.
В реальной жизни сантиметр – это эталон длины, одна сотая метра. А пиксель может быть разным, в зависимости от экрана.
Но в формулах выше под пикселем понимается «сферический пиксель в вакууме», точка на «стандартизованном экране», характеристики которого описаны в спецификации.
Поэтому ни о каком соответствии cm реальному сантиметру здесь нет и речи. Это полностью синтетическая и производная единица измерения, которая не нужна.
Case 1: Properties of all Elements Scale With The Component’s Font-Size
Let’s begin with an example of what such a component looks like:
 How component resizes (Case 1)
How component resizes (Case 1)
Notice how the , and of all elements within the component change at the same time?
If your component behaves in this manner when resized, you need to size everything in s. The code then becomes:
Then, to activate the change in sizes, all you have to do is to change the component’s property.
So far so good.
Now, let’s bring the complexity up a bit.
Imagine if you had a grid like this. The vertical and horizontal spaces between each grid item needs to remain the same across all devices (for good aesthetics).
 Equal margins on a 1 + 2 grid!
Equal margins on a 1 + 2 grid!
The markup for this grid is:
I’ve set the gutter width between each grid item to be at a root of . In order words, the computed width of the gutter is .
The challenge in this grid is to separate small component A and small component B with a margin of . We can try setting a of component B to be for start.
Unfortunately, this doesn’t turn out well. The between small component A and small component B is larger than the gutter width at a viewport above 800px.
 Space between the two smaller components isn’t equal to the gutters when the screen is wider than 800px
Space between the two smaller components isn’t equal to the gutters when the screen is wider than 800px
Boo 🙁
This happens because the of the component is (or ) when the viewport is larger than . Since the is , the computed value of becomes , which is different from the we were looking for.
Grrrrr! (╯°□°)╯︵ ┻━┻
Thankfully, we can solve this issue simply by sizing in since we know where the gutter width needs to be sized according to the root .
 Vertical space is now equal! 🙂
Vertical space is now equal! 🙂
Tada! Problem solved 🙂 Here’s a Codepen for you to play with.
See the Pen REM vs EM – Case 1 by Zell Liew (@zellwk) on CodePen.
Note: You need to use Flexbox to build this grid. I won’t explain how I built it since it’s way out of scope. Check out this article if you’re interested in finding out more about Flexbox
Oh by the way, I didn’t come up with this technique. Chris Coyier wrote about it a year ago. (He’s a genius).
Anyway, are we good so far? If yes, let’s move on to case 2. If not, feel free to leave a comment and I’ll figure a way to explain this further.
Поддержка CSS-переменных браузерами
 CSS Variables (Custom Properties). https://caniuse.com/
CSS Variables (Custom Properties). https://caniuse.com/
CSS-переменные поддерживаются в браузерах более 95% пользователей. В браузере, который не поддерживает CSS-переменные, не будет работать и функция . Случай уже редкий, но как и прежде, для каждой новой CSS-функции, можно использовать каскадность CSS. Вот пример:
В зависимости от реализации CSS-переменных в браузере и значения может быть четыре варианта развития событий:
- Если браузер не поддерживает CSS-переменные, он будет игнорировать для вторую строку и применит красный цвет для фона.
- Если браузер поддерживает CSS-переменные, значение в соответствует цвету, это значение будет применено для фона.
- Если браузер поддерживает CSS-переменные, но не установлен, будет использоваться оранжевый — это запасной вариант из второго аргумента .
- Если браузер поддерживает CSS-переменные, а будет содержать бессмысленное значение для свойства (например, вместо ожидаемого цвета), фон окажется прозрачным.
Последний вариант довольно неожиданный, т.к. предусмотрен вариант на случай, когда свойство не работает а в случае без переменных, код выглядел бы так:
В таком случае должен примениться красный цвет, т.к. браузер проигнорирует вторую строку вместе со всем, что ему будет не понятно. В примере кода, где указано в значении свойства без использования переменных, браузер избавится от неправильного свойства во время синтаксического анализа.В случае с переменной, браузер узнает, действительно ли ее объявление, гораздо позже. К этому времени он уже отбросит остальные каскадные значения (т.к. он должен содержать только одно вычисленное значение) и, не сумев разобрать пару свойство-значение, вернётся к исходному значению — в данном случае прозрачному.
Относительная длина
Единицы относительной длины задают длину относительно другого свойства length.
Относительные единицы измерения длины лучше масштабируются между различными средами визуализаци.
| Длина | Описание | |
|---|---|---|
| em | Относительно font-size элемента (2em означает в 2 раза размер текущего шрифта) | Код |
| ex | Относительно x-height текущего шрифта (используется редко) | Код |
| ch | Относительно ширины «0» (ноль) | Код |
| rem | Относительно font-size корневого элемента | Код |
| vw | Относительно 1% ширины окна просмотра Viewport* | Код |
| vh | Относительно 1% высоты окна просмотра Viewport* | Код |
| vmin | Относительно 1% видовых экранов Viewport* меньший размер | Код |
| vmax | Относительно 1% видовых экранов Viewport* больший размер | Код |
| % | Относительно родительского элемента | Код |
Совет: Длины em и rem практически в создавать совершенно
масштабируемый макет!* Viewport = размер окна браузера. Если окно просмотра 50cm
широкий, 1vw = 0.5cm.
Проценты %
Проценты , как и – относительные единицы.
Когда мы говорим «процент», то возникает вопрос – «Процент от чего?»
Как правило, процент будет от значения свойства родителя с тем же названием, но не всегда.
Это очень важная особенность процентов, про которую, увы, часто забывают.
Отличный источник информации по этой теме – стандарт, Visual formatting model details.
Вот пример с , он выглядит в точности так же, как с :
В примере выше процент берётся от размера шрифта родителя.
А вот примеры-исключения, в которых берётся не так:
- При установке свойства в , процент берётся от ширины родительского блока, а вовсе не от его .
- При установке свойства в , процент берётся от текущего размера шрифта, а вовсе не от родителя. Детали по и размеру шрифта вы также можете найти в статье Свойства font-size и line-height.
- Для обычно процент от ширины/высоты родителя, но при , процент берётся от ширины/высоты окна (а не родителя и не документа). Кроме того, иногда требует соблюдения дополнительных условий, за примером – обратитесь к главе Особенности свойства height в %.
Why Use rem Units:
The greatest power that units offer is not just that they give consistent sizing regardless of element inheritance. Rather, it’s that they give us a way to have user font size settings influence every single aspect of a site’s layout by using units where we used to use units.
For this reason the primary purpose of using units should be to ensure that whatever default font size a user has their browser set to, the layout will adjust to accommodate the size of text within it.
A site can be designed initially focusing on the most common default browser font size of 16px.
Browser font size 16px
But by using units, if a user increases their font size, the integrity of the layout will be preserved, and the text won’t get squashed up in a rigid space meant for smaller text.
Browser font size 34px
And if the user decreases their font size, the entire layout scales down, and they won’t be left with a tiny smattering of text in a wasteland of white space.
Browser font size 9px
Users change font size settings for all kinds of reasons, from strained eyesight to choosing optimum settings for devices that can be vastly different in size and viewing distance. Accommodating these settings allows for much better user experiences.
Important to Know:
Some designers use based layouts in conjunction with a fixed unit setting on the element. This is typically done so that a change of font size on the element can scale overall the design up or down.
I strongly advise against this as it overrides the font size the element inherits from the user’s browser settings. Hence this prevents the settings from having any effect, and removes the user’s ability to optimize for best viewing.
If you do want to change the font size on the element, do so with an or value as the root font size will then still be a multiple of the user’s browser font size setting.
This will still allow you to scale your design up or down by changing your element’s font size, but you’ll preserve the effect of user browser settings.
Таблица соотношений px, pt, em %
| Пункт, pt | Пиксель, px | Единица, em | Процент,% |
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Загрузка подмножества символовСкопировать ссылку
Быстрая загрузка веб-страниц всегда была важна — но сейчас, с появлением на рынке широкого спектра мобильных устройств (с каждым из которых понятие «скорость соединения» становится всё более изменчивым и неопределенным) это, пожалуй, особенно важно. Один из способов ускорить загрузку страницы — сократить размер внешних подгружаемых файлов, и поэтому новое свойство внутри , которое позволяет делать именно это — весьма полезное добавление
Свойство, о котором идет речь — , и в качестве значения оно принимает набор ссылок на юникод-символы. При загрузке внешних ресурсов из файла шрифта будут загружаться только эти символы, а не все символы, присутствующие в шрифте. Приведенный код показывает, как загрузить только три символа из файла foo.ttf:
Особенно это полезно в том случае, если вы используете иконки внутри шрифта и хотите показывать на конкретной странице не все из них, а только конкретные. В одном тесте, который я провел, использование сократило общее время загрузки файла шрифта в среднем на 0,85 секунды — а это вполне существенно. Конечно, у вас могут получиться и другие цифры.
Это свойство на данный момент поддерживается в IE9+ и браузерах на движке WebKit: Chrome и Safari.
Concluding The Experiments
As you can see from our tests above, the only unit that performed consistently across all four browsers is . There aren’t any differences between and with the exception of bugs found on Safari.
media queries performed well in two of the three experiments (with the exception of Safari, again). Unfortunately, media queries remained at in the third experiment, which makes it a no-go if you intend to support users who change their browser’s value.
Hence, my conclusion after these experiments is: Use media queries.
If you’re using a library that doesn’t do media queries, point the developer to this article so they know the implications of their code. Otherwise, feel free to switch to a based library like Mappy-breakpoints, Breakpoint-sass or sass-mq.
If you enjoyed this article, please tell a friend about it! Share it on . If you spot a typo, I’d appreciate if you can correct it on GitHub. Thank you!
Комбинированный пример
Предположим, что размер шрифта, используемый по умолчанию в браузере,составляет 14px. Как это отразится на всех трёх единицах измерения?
- Размер шрифта = 10px.
- Внутренние поля с каждой стороны (10px = 1em, поэтому 10em * 10px) = 100px.
- Отступы с каждой стороны (14px = 1rem, поэтому 10rem * 14px) = 140px.
- Размер шрифта (0.5em = 10px / 2) = 5px.
- Внутренние поля с каждой стороны (5px = 1em, поэтому 10em * 5px) = 50px.
- Отступы с каждой стороны (14px = 1rem, поэтому 10rem * 14px) = 140px.
Ключевым для стилей дочернего элемента является свойство font-size, поскольку оно наследуетсяот родительского элемента.Для него размер шрифта задан в 10px, а в дочернем элементе он установлен в 0.5em. То есть, делится на два (как размер шрифта дочернего элемента).
Поля зависят от размера шрифта текущего элемента. За 1em принимается размер в 5px, (размер шрифта дочернего элемента).
Только отступы постоянны в обоих случаях. Они напрямую наследуются от корневого элемента html. Базовый размер шрифта в 14px неизменен, поэтому поля будут иметь размер 140px в обоих случаях.
Каково же решение?
К сожалению, нет ответа. Пока браузеры не разберутся с вопросами округления, мы немного застряли.
Самый простой приемлемый вариант, это то, что бы мы никогда не создадим min-width и max-width перекрытия в одном блоке. Пример:
Проблема выше в том, что есть определенные сценарии, где оба медиа-запросов не попадают, или оба игнорируются. Поэтому безопасная ставка будет писаться что-то вроде:
Почему нет реального решения? Я не верю, мало кого волнует. Любая статистика говорит, что люди не меняют в своем браузере по умолчанию размер шрифта, безусловно, перекос. Опции в Chrome, чтобы изменить размер шрифта по умолчанию теперь очень хорошо спрятана в дополнительных опциях браузера.
Абсолютные единицы измерения
| cm | сантиметр | 1cm = 96px/2.54 ≈ 37,795px |
| mm | миллиметр | 1mm = 1/10 от 1cm |
| q | четверь миллиметра | 1q = 1/40 от 1cm = 0.25mm ≈ 0.945px |
| in | дюйм | 1in = 2.54cm = 96px |
| pc | пика | 1pc = 1/6 от 1in |
| pt | пункт, точка | 1pt = 1/72 от 1in |
| px | пиксель | 1px = 1/96 от 1in, 0.75 от pt |
Абсолютные единицы относительны друг для друга (соотношения в последней колонке), но все они привязаны к конкретным величинам.
Для печатных устройств сантиметры, миллиметры и дюймы должны быть равны своим обычным значениям, но для экранов это будет не так:
Я попыталась разными способами получить полоску длиной 10 сантиметров. Все полоски равны друг другу, но ни одна не равна 10 сантиметрам, если приложить линейку к экрану. Проверила на двух мониторах: на одном они короче, на другом — длиннее.
На веб-страницах физические единицы измерения вроде cm , mm и in не будут работать как ожидается, потому что главная экранная единица измерения — пиксель.
Что такое пиксель и какого он размера? Чем отличаются пиксели px от точек pt ? Почему у них такие странные размеры в 1/96 дюйма и 1/72 дюйма соответственно? Как были выбраны эти значения и почему этих единиц измерения две? Попытка разобраться с мелкой точкой на экране вызывает множество вопросов и требует погружения в историю. Я попыталась выяснить как всё было, и вот что узнала.

Когда появились первые программы для предпечатной подготовки, нужно было как-то соотнести размер элементов на экране с тем, чтоб будет напечатано на бумаге. Тогда оказалось, что один дюйм (inch) на экране соответствует 72 точкам. Это соотношение зафиксировано в pt , pt — это 1/72 дюйма. Изначально это была типографская единица измерения, и её значения менялись со временем, но с появлением компьютерных программ для полиграфии значение pt пришлось стандартизировать.
С развитием технологий стало возможно делать экраны с большим разрешением, и Microsoft предложила отображать 96 точек на дюйм, что было зафиксировано в px , то есть пиксель — это 1/96 дюйма. Это позволило увеличить чёткость мелкого текста, потому что для отображения символа теперь можно было использовать больше точек.
Размер px составляет 0.75 от pt . По сути, pt — это более крупный пиксель.
Позже появились ретиновые дисплеи с повышенной плотностью пикселей, и тогда CSS-пиксели, которые мы используем, перестали соответствовать физическим пикселям экрана, теперь это виртуальная единица, размер которой определяется устройством вывода. Для нас это не играет особой роли кроме как при работе с изображениями, когда для ретины нужно подготовить дополнительный набор картинок. Все размеры, заданные в пикселях, будут корректно отображены на экране вне зависимости от того, сколько физических пикселей для этого потребуется.
На сегодняшний момент соотношение физических единиц к точкам экрана утратило прежний смысл, но осталось зафиксированым в спецификации для сохранения обратной совместимости и упрощения конвертации одних единиц в другие.
При этом важно помнить, что раз CSS-пиксели уже не соответствуют физическим точкам экрана, сантиметры и дюймы при выводе на экран тоже не будут не соответствовать своим реальным размерам, об этом есть и в спецификации:
То есть, если использовать дюймы для вёрстки веб-страниц, один дюйм всегда будет равен 96 пикселям, но никогда — реальной физической единице:
Таким образом, главное в абсолютных единицах — контекст использования:
- для вывода на печать экранные пиксели должны быть приведены к физическими единицами, следовательно, для подготовки документов к печати лучше использовать их;
- для вывода на экран дюймы и сантиметры должны быть приведены к пикселям, следовательно, для веб-разработки лучше сразу использовать пиксели.
Пока копалась в истории единиц измерения, выяснилось, что во внутреннем коде Gecko когда-то была поддержка километров, удалили в 2009-м:

Из физических единиц ещё может представлять интерес q : это относительно новая единица, и она поддерживается не всеми браузерами. q — это 0.25mm . Как и другие физические единицы, больше имеет смысл для печати, но также можно попытаться использовать её для уменьшения размера кода: q — это примерно 0.945px , то есть в некоторых случаях вполне можно использовать её вместо пикселей, получается один символ ( q ) вместо двух ( px ).
Пример такого использования я подсмотрела в этом демо
Открывайте осторожно, может повиснуть браузер. Попытка посмотреть стили в веб-инспекторе вешает его почти гарантированно, поэтому лучше посмотрите исходный код страницы
Скриншот:

Чистое безумие, конечно. Картина воспроизведена с помощью box-shadow , и мне кажется, тему рисования на CSS на этом можно закрывать.
Вес стилей демо — 4.5Mb, а если бы там вместо q были пиксели, стили весили бы на 300Kb больше.
Относительные единицы измерений
Относительные единицы измерений применяются в верстке намного чаще. Они определяют размер какого-либо элемента относительно другого размера. Таблицы стилей, которые используют относительные единицы, легче масштабируются из одной среды вывода в другую.
| Единица | Относительно чего измеряется |
|---|---|
| % | % от высоты шрифта родительского элемента |
| em | Высота шрифта текущего элемента (по умолчанию в браузерах обычно =16px) |
| rem | Размер шрифта корневого элемента |
| ex | Высота символа «x» шрифта элемента в нижнем регистре |
| ch | Ширина символа «0» (ZERO, U + 0030) в шрифте элемента |
| vw | 1% ширины окна просмотра |
| vh | 1% высоты окна просмотра |
| vmin | 1% меньшего размера окна просмотра, т.е. меньшее значение из 1vw или 1vh. |
| vmax | 1% большего размера окна просмотра, т.е. большее значение из 1vw или 1vh. |
В примерах мы рассмотрим назначение различных размеров шрифта. Но это не значит, что единицы измерений применяются только для шрифтов. Их часто используют для назначения ширины элементов, межстрочного расстояния или внешних отступов.
Начнем с настроек браузера и единицы rem (root em)
Это единица, соответствующая размеру «корневого» элемента, а именно — тега html. Для него не так часто задаются стили, поэтому размер берется из настроек браузера.
В каждом браузере есть настройки шрифтов по умолчанию. Посмотреть их в Хроме можно, нажав в меню «Настройки» на ссылку «расширенные настройки». В открывшемся окне задается тип шрифта по умолчанию для различных семейств шрифта (с засечками, без засечек и моноширинный), а также его размер. Чаще всего, это 16px. Именно он берется за «корневой» — «root» em — rem. От этого размера и рассчитывается единицы, указанные в rem. 
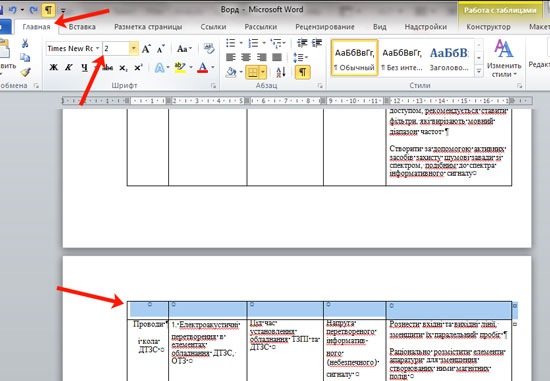
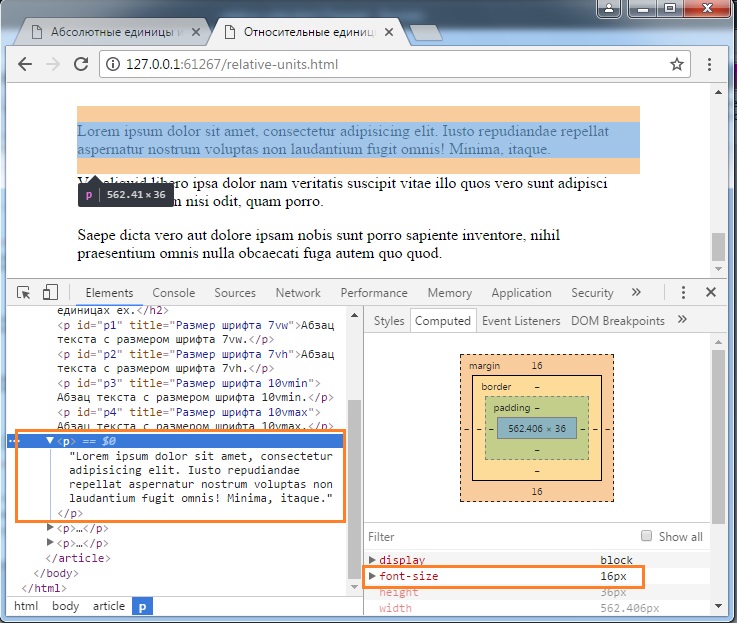
В инспекторе свойств для выделенного абзаца со стилевым правилом
p {font-size: 1rem;}
| 1 | p{font-size1rem;} |
видно, что размер шрифта как раз составляет 16px.

Примечание: чтобы посмотреть размер шрифта, сделайте правый клик на элементе и из контекстного меню внизу выберите пункт «Просмотреть код». Либо нажмите клавишу F12 и стрелочкой в квадратике выберите нужный элемент на странице.
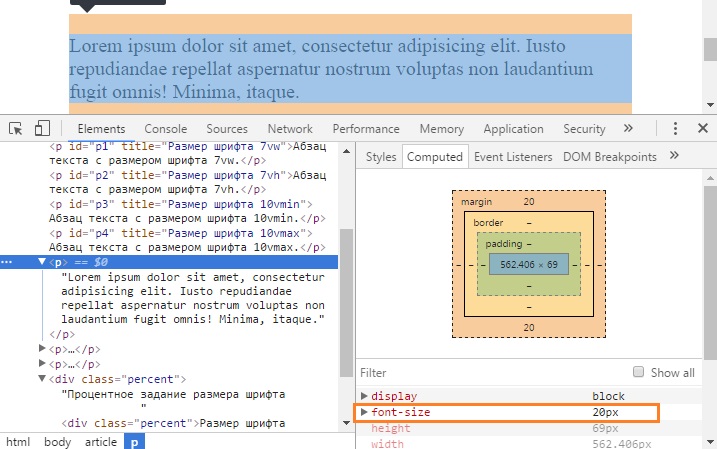
Если вы хотите переопределить этот размер, задайте размер шрифта для html:
html {font-size: 20px}
| 1 | html{font-size20px} |
И еще добавим правило для body, чтобы проверить, как изменится размер шрифта для абзацев:
body { font-size: 18px; }
| 1 | body{font-size18px;} |
Тем не менее, размер шрифта для абзаца с правилом , остался связанным с корневым элементом, и изменился до 20px:

Теперь он размером 20px. Т.е. соответствует размеру шрифта, заданному для html.
Примечание: Единица не поддерживается в браузере IE ниже 9-й версии.
Units
Many CSS properties like , , , etc. take length. CSS has a way to express length in multiple units. Length is a combination of a number and unit with no whitespace. E.g. , etc.
Length
Common Length units
There are several units used by CSS to express length. The older ones, supported by all browsers, are:
- rem — “r” stands for “root”: “root em” -, which is equal to the font size fixed to the root element (almost always ).
- vh and vw — Many responsive web design techniques rely heavily on percentage rules. However, CSS percentage measures are not always the best solution for all problems. The measure vh is equal to 1/100 of the height of the viewport. So, for example, if the height of the browser is 800px, 1vh equals 8px and, similarly, if the width of the viewport is 650px, 1vw is equivalent to 6.5px.
- vmin and vmax — These units are related to the maximum or minimum value of vh and vw. For example, if the browser was set to 1200px wide and the height 600px, 1vmin would be 6px and 1vmax would be 12px. However, if the width was set to 700px and the height set to 1080px, vmin would equal 7px and vmax 10.8px.
- ex and ch — These units, similar to em and rem, rely on the current font and font size. However, unlike em and rem, these units also rely on as they are determined based on measures specific to each font. The ch unit (“character unit”) is defined as the width of the character zero (“0”). The ex unit is defined as “the current x-height of the current font or the half of 1em”. The height-x of a given font is the height of the lowercase “x” of that font. It is often the middle mark of the font.
There are two general kinds of units used for length and size in CSS: relative and absolute.
Relative Units
Relative units change relative to the element’s current font-size or other settings. Some relative units are
- the width of a capital letter M of the of the current element.
- Font sizes are inherited from parent elements.
Example:
Here the will equal since the of the current or parent element is .
- root , or the width of a capital letter M of the default base .
- Parent font sizes will have no effect.
Example:
Here the will equal since the default base is .
the percent size relative to a parent’s size.
Example:
Since the parent’s width is , the width of the inner pargraph would be , or 75% of .
view width, or 1/100th of the width of the viewport
Example:
The fill the width of the viewport, whether that is 417px, 690px, or any width.
view height, or 1/100th of the height of the viewport
Example:
This will fill half the height of the viewport, whether that is 1080px, 1300px, or any height.
Absolute Units
Absolute units will be the same regardless of screen size or other settings. Some absolute units are
- pixel
- pixel counts are relative to the quality of the viewing device’s screen
, ,
- inch, centimeter, millimeter
- An inch is an inch on a small screen or a big screen
,
points (1/72 of an inch) and picas (12 points)
Example
A paragraph with will show up as 24px on a phone, tablet, or desktop screen.
The will show up as 3 inches wide, and the on the will be 3/72 of an inch thick, regardless of the screen size.