Как в html пишется пробел
Содержание:
- Разновидности спецсимволов
- 5 последних уроков рубрики «HTML и DHTML»
- Как в HTML сделать неразрывный пробел?
- Как в HTML сделать неразрывный пробел?
- Ставим неразрывный пробел в Word различными способами
- Правильная разметка в исходном коде
- Пробелы в HTML. Как вставить?
- Неразрывный пробел
- Знакомимся с пробелами
- Неразрывный пробел( )
- Что такое неразрывный пробел в HTML?
- Удаление неразрывного пробела
- Греческий и коптский алфавиты
- Другие пробелы в юникоде
- Как в HTML сделать неразрывный пробел?
- Обычный пробел
- Как изменить расстояние между строками в Ворде
- Отступы
Разновидности спецсимволов
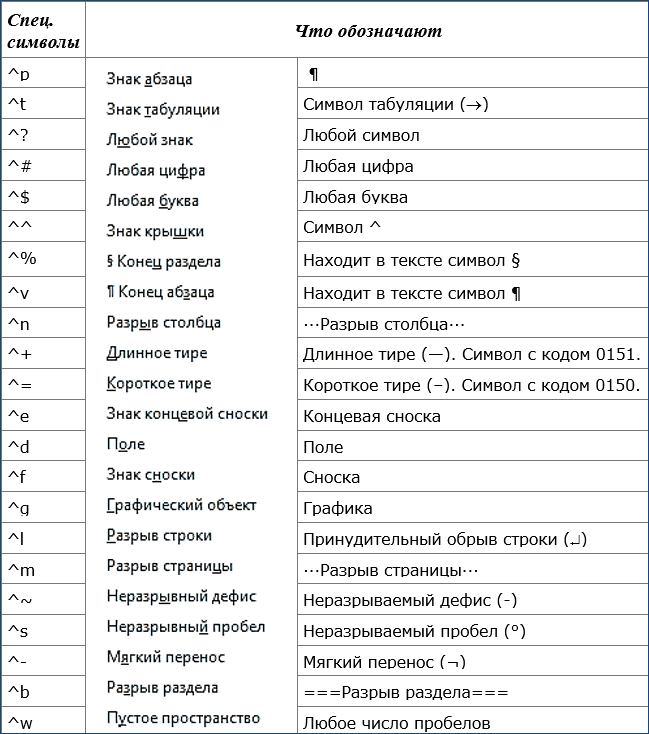
На обычной клавиатуре вы не найдете большенство математических, технических, геометрических и других спецсимволов.
Чтобы применить такие символы в HTML-странице, вы можете использовать соответствующие им мнемонические имена.
Обратите внимание: Не все спецсимволы имеют соответствующее мнемоническое имя. Тем не менее, всем символам присваивается числовой код, который является уникальным
Поэтому, если вы не найдете имя нужного символа, используйте его аналог — числовой код.
В слудующем примере видно как один и тот-же символ можно отобразить, использую разные коды:
- Результат
- HTML-код
- Попробуй сам »
Мнемоническое имя: €
Десятичный код: €
Шестнадцатиричный код: €
Символ
Описание
Мнемоническое имя
Числовой код
∀
Математический знак «для всех»
∀
∀
∃
Математический знак «существует»
∃
∃
∅
Пустое множество; диаметр
∅
∅
∈
Знак принадлежности
∈
∈
∉
Знак «не принадлежит»
∉
∉
∑
Сумма последовательности
∑
∑
√
Квадратный корень
√
√
∝
Пропорционально
∝
∝
∞
Бесконечность
∞
∞
5 последних уроков рубрики «HTML и DHTML»
-
При написании или отладки PHP скриптов мы частенько пользуемся функциями var_dump() и print_r() для вывода предварительных данных массив и объектов. В этом посте я бы хотел рассказать вам о функции var_export(), которая может преобразовать массив в формат, пригодный для PHP кода.
-
Парочка бесплатных шаблонов панелей администрирования.
-
Создание шаблона для письма не такое уж простое дело. Предлагаем вам подборку из 30 сайтов, где можно бесплатно скачать подобные шаблоны на любой вкус.
-
К примеру у вас есть поле поиска, которое обрабатывается при каждом нажатии клавиши клавиатуры. Если кто-то захочет написать слово Windows, AJAX запрос будет отправлен по следующим фрагментам: W, Wi, Win, Wind, Windo, Window, Windows. Проблема?.
Как в HTML сделать неразрывный пробел?
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом
Как в HTML сделать неразрывный пробел?
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом
Ставим неразрывный пробел в Word различными способами
В этой статье будут описаны различные способы того, как вставить неразрывный пробел в Word или любое другое офисное приложение. Этот элемент хоть и не так часто, но все же используется в том же самом текстовом процессоре от «Майкрософт». Именно о нем и пойдет в дальнейшем речь.
Способы
Неразрывный пробел в Word и не только может быть установлен такими способами:
- С помощью специальной комбинации клавиш.
- С применением специального ASCII-кода.
- С использованием меню программы.
- С помощью буфера обмена.
Сам по себе этот символ в обычном режиме набора не виден. Его заметить можно лишь в режиме отображения непечатаемых символов, который активируется соответствующей кнопкой на панели инструментов.
Комбинация на клавиатуре
Это наиболее простой способ того, как набрать неразрывный пробел в Word. Сочетание клавишпозволяет в данном случае легко и быстро набрать данный символ. Порядок набора в данном случае такой:
- Устанавливаем курсор ввода в месте набора данного символа.
- Зажимаем одновременно функциональные клавиши Ctrl и Shift и, не отпуская их, нажимаем пробел.
- После этого отпускаем одновременно все клавиши и получаем в тексте неразрывный пробел.
Пользуемся ASCII-кодами
Любой символ можно ввести с помощью специального ASCII-кода в поле ввода текстового процессора от «Майкрософт». Неразрывный пробел в этом плане не исключение. Алгоритм ввода в этом случае такой:
- Устанавливаем указатель ввода в необходимом месте с помощью манипулятора или клавиш управления курсором.
- Переключаемся на английский язык ввода текста с помощью все того же манипулятора на языковой панели.
- Зажимаем функциональную клавишу Alt на левой части клавиатуры.
- Последовательно набираем комбинацию клавиш 2-4-8 (это и есть ASCII-код данного символа).
После проделанных манипуляций и должен появиться именно этот символ.
Используем меню
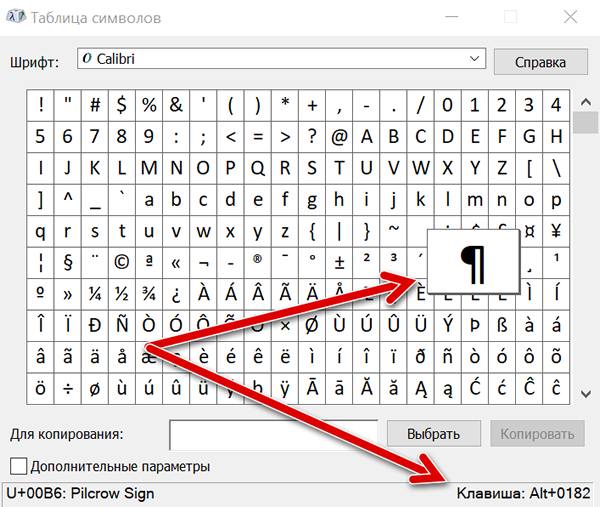
Неразрывный пробел в Word можно также поставить с помощью меню. Для этого устанавливаем курсор ввода в месте набора. В меню переходим на вкладку «Вставка» для «Офиса 2007» и более поздних версий этого программного продукта или выбираем пункт меню «Вставка» для «Офиса 2003» и более поздних версий этого софта. Затем находим пункт «Символ» и кликаем на нем левой кнопочкой мышки.
В «Офисе 2007» и более поздних версиях этого программного обеспечения пункт «Символ», как правило, находится на правом краю дисплея. В открывшемся меню находим неразрывный пробел, выделяем его и нажимаем кнопку «Вставить».
Все эти манипуляции выполняем с помощью мышки или клавиш навигации курсора и табуляции, которая позволяет переключаться между различными элементами пользовательского интерфейса.
Ситуация в пакете «Майкрософт Офис 2013»
Наиболее сложная ситуация с тем, как поставить неразрывный пробел в Word, в последних версиях данного программного обеспечения — «Офисе 2013». Привычная комбинация клавиш, указанная ранее, в нем по умолчанию не функционирует.
Поэтому при первом запуске этого софта рекомендуется изменить его базовые настройки. Для этого заходим в меню или вкладку «Вставка» и находим на ней пункт «Символ». В поле «Код знака» вводим комбинацию 202F (это шестнадцатиричный код данного знака).
В дальнейшем в процессе ввода текста при необходимости набора этого знака необходимо лишь одновременно нажать привычную комбинацию из двух функциональных клавиш и пробела — и все.
Еще один универсальный способ
Еще один способ ввода неразрывного пробела основывается на использовании неразрывного пробела. В этом случае порядок действий такой:
- Находим в любом месте данный символ и выделяем его с использованием мышки. Например, в Интернете на любом сайте.
- Используем комбинацию клавиш Ctrl + С для внесения в буфер обмена символа неразрывного пробела.
- Далее переходим в то приложение, в котором необходимо вставить этот знак, и устанавливаем курсор в месте ввода.
- Затем нажимаем комбинацию Ctrl + V. После этого должен вставиться в наш документ скопированный символ.
Рекомендации
Как бы там ни было, а неразрывный пробел в Word наиболее просто вставить с помощью специальной комбинации клавиш. Именно ее и рекомендуется использовать на практике.
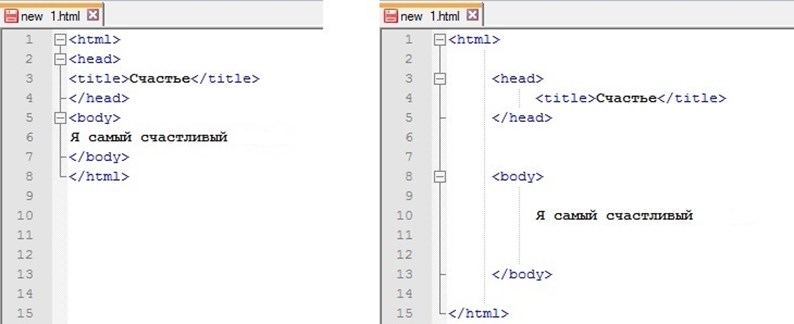
Правильная разметка в исходном коде
Элемент <pre> должен использоваться для текста, который имеет типографское форматирование. Поскольку это влияет на значение содержимого, например в стихах, транскрипциях и, конечно же, в программном коде.
Если вы хотите отобразить блок исходного кода HTML документа, то используйте элемент <code>, вложенный в элемент <pre>. Это позволит поисковым ботам, социальных приложениям, RSS ридерам сразу же понять, что перед ними программный код.
Пример отображения JavaScript кода:
<pre><code>// Logs "Hello World!" // in the browser's developer console console.log(Hello World!);</code></pre>
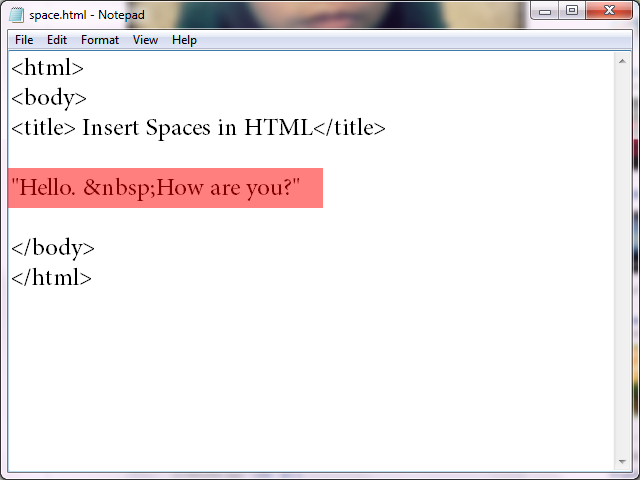
Пробелы в HTML. Как вставить?

HTML пробелы попросту игнорирует. При написании кода, нажатие клавиш пробел, Enter или Tab игнорируются. Интерпретируются такие нажатия HTML как пробельные символы, простыми словами – средства форматирования кода (символов, слов, текста), поэтому они и не отображаются. Поэтому при надобности отображения пробелов, придется их реализовывать на языке кода. Прочитайте эту статью дабы понять, как поставить пробелы в тех или иных ситуациях.
Этот метод стоит использовать в случаях, когда есть необходимость вставки одного или двух пробелов между словами или символами в тексте из соображений эстетики и стилистики.
К примеру, перед вам стоит задача между словами передать паузу, допустим так: «Привет. Как дела?«. Вам будет необходимо ввести код для каждого пробела, вот так: «Привет. Как дела?«

Метод второй. Вставка абзаца в HTML.

Необходимо вставить следующий фрагмент кода
перед тем текстом, который необходимо представить в виде абзаца.

Нужно вставлять код
в начале каждого абзаца.

Метод третий. Добавления табуляции при помощь HTML модуля.

Для табуляции в HTML не существует отдельного элемента. Если же вы желаете для простоты чтения информации использовать табуляцию повсеместно, тогда определено точно стоит присмотреться к CSS коду.
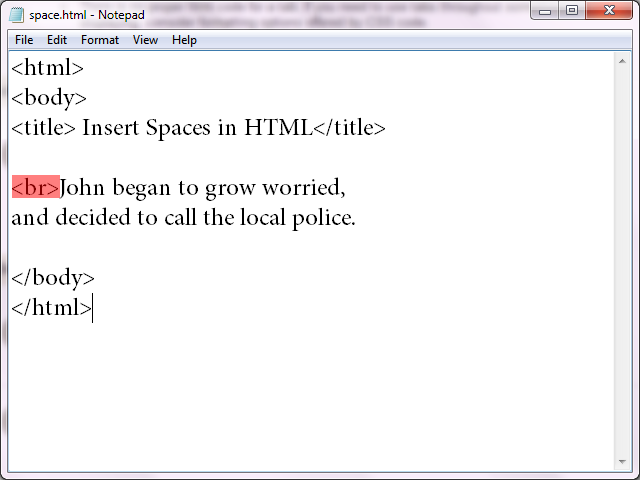
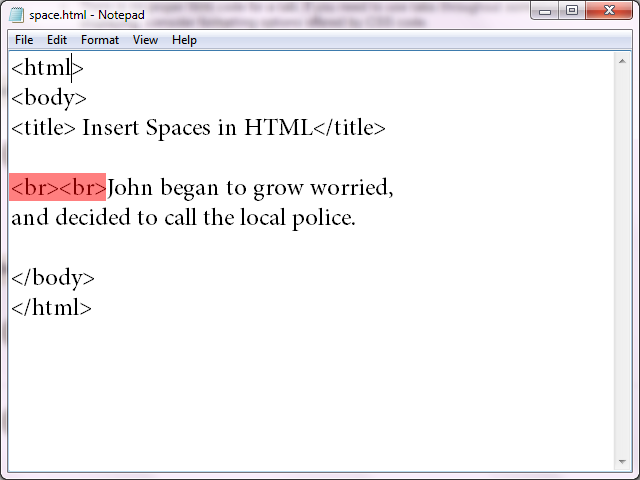
Метод четвертый. Добавление разрывов строк в HTML.

Там, где вы желаете создать разрыв строки стоит вставить код .
, то можно добиться сдвига текста на одну строчку вниз. Один тег при таком раскладе сдвигает следующую строку, а второй пропускает ее.

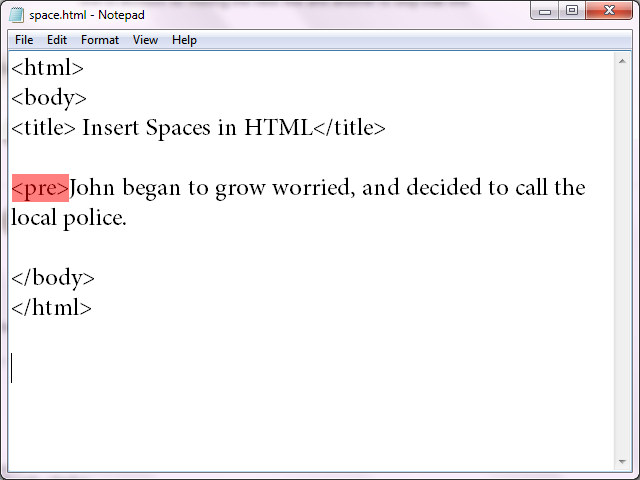
Метод пятый. Displaying Text as Written Using HTML

Вставка перед текстом тега отобразит его как печатный либо в заданном формате. Такой текст будет содержать все пробелы, которые при обычном коде никак не отображаются. В печатном формате пробел выглядит точно также, как будто вы поставили его в стандартном текстовом редакторе. В данной статье мы на примерах разобрали способы вставки пробела в HTML. Надеемся у вас не возникнет в будущем с этим трудностей. Желаем удачи!
Неразрывный пробел
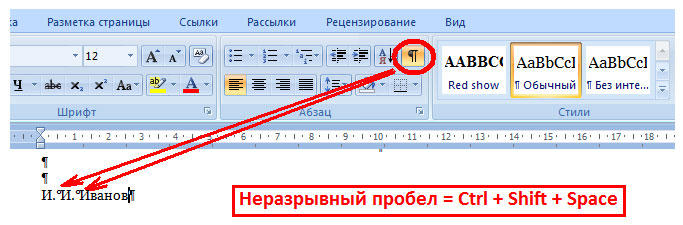
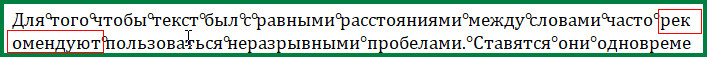
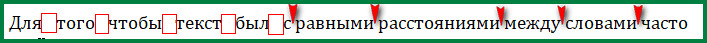
Для того чтобы текст был с равными расстояниями между словами часто рекомендуют пользоваться неразрывными пробелами. Ставятся они одновременным нажатием на клавиатуре кнопок Ctrl+Shift+пробел. Однако можно заметить, что при этом слова переносятся с одной строки на следующую без знака переноса и без соблюдения правил переноса слов. Кроме того правый край окончания строк теперь получается не такой ровный как при обычных пробелах.

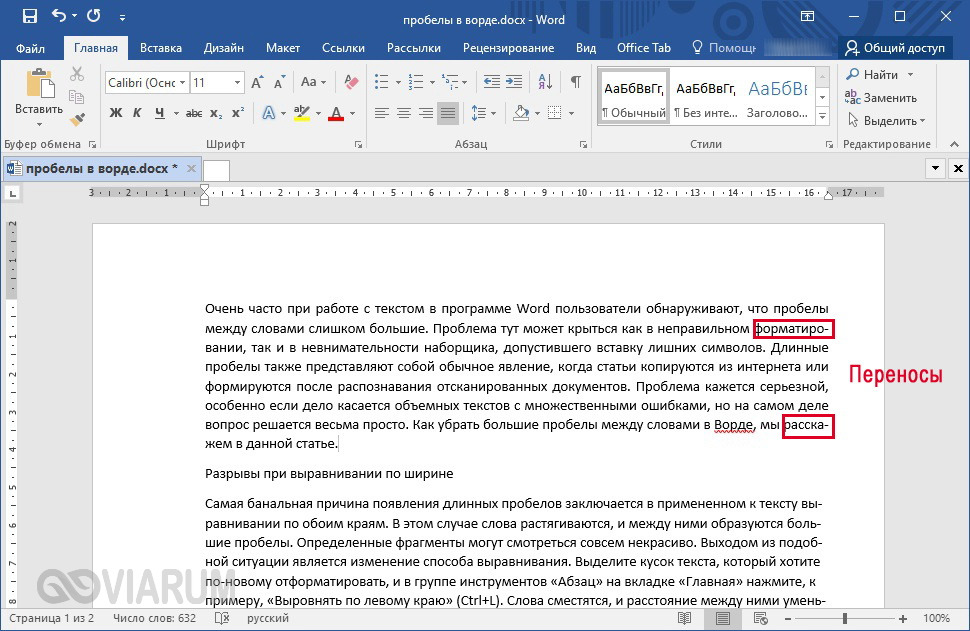
Из-за использования неразрывного пробела слова переносятся на следующую строку неправильно и без знака переноса
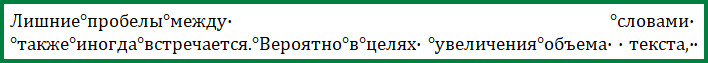
В текстах с применением неразрывного пробела можно наблюдать следующее: в части предложений пробел будет нормальной величины (там, где выставлен неразрывный пробел), а в остальной части пробелы могут быть очень большими. Такое обычно встречается в текстах, скопированных из электронных баз рефератов и курсовых в интернете. Здесь каждый решает сам, удалять неразрывные пробелы или нет.

В части строки с неразрывным пробелом (обозначены стрелочками) пробел нормальной величины, там, где пробел обычный – увеличен
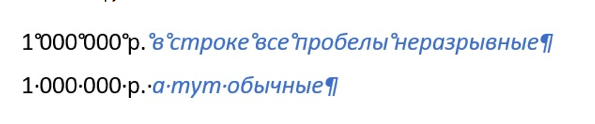
И такое встречается (нажата кнопка “непечатаемые символы”)
Зачем нужен необычный пробел
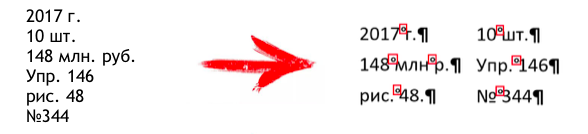
Многие если и слышали об этом понятии, то их знания ограничиваются тем, что MS Word при наборе чисел с разделителями групп разрядов автоматически меняет обычный пробел на неразрывный. В обычном режиме это незаметно, увидеть отличие можно лишь в специальном режиме работы программы, включить который можно, нажав на кнопку ¶ на панели инструментов.

Неразрывный пробел нужен для того, чтобы перенос с одной строки на другую был правильным. Не секрет, что текстовые редакторы и браузеры автоматически переносят текст на новую строку, когда в текущей место исчерпано. При этом руководствуются они вовсе не правилами русского языка. Неразрывный пробел нужен для того, чтобы запретить в этом месте делать перенос строки.
Когда нужен неразрывный пробел
1. Разделение групп разрядов

Как уже показано выше, при разделении разрядов между собой пробелом нужно использовать его неразрывный вариант.
2. Инициалы и фамилии

Если инициалы на одной строке, а фамилия на другой, это как минимум некрасиво. Чтобы уменьшить вероятность неверного переноса, некоторые редакторы советуют не ставить пробел между инициалами. Однако правильнее разделить их неразрывными пробелами.
3. Сокращения
К ним относятся словосочетания и фразы

4. Слово-сокращение и имя собственное

5. Единица измерения, счетное слово, спецзнак и связанное число

Еще случаи, когда понадобится неразрывный пробел:
1. При вставке в текст тире.

Хорошо пробел перед знаком делать неразрывным, а после него обычным.
2. Бинарные математические операции

Здесь так же перед математическим знаком используется неразрывный пробел, а после него обычный.
3. Неразрывным пробелом стоит отделять от предыдущих слов одно- и двухбуквенные союзы, предлоги и слова: и, а, но, же, бы, ли, в, с, ты, я и т. д.

Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие и и очень широкие и и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
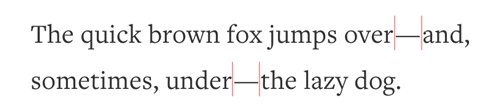
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:

Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
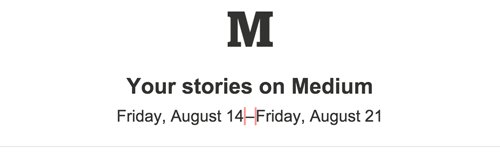
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).

Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
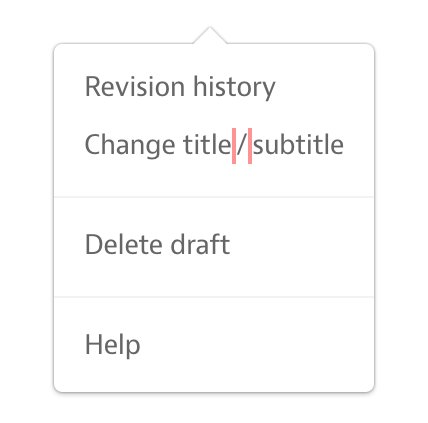
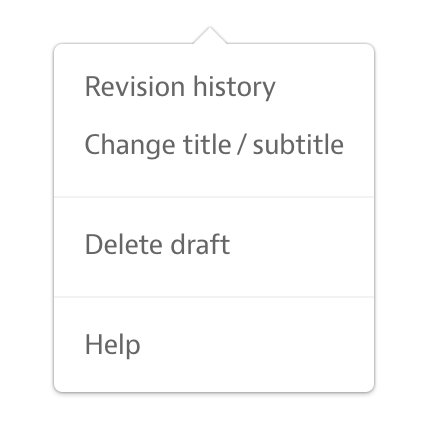
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:

Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Неразрывный пробел( )
Символ создает пробел, однако, в отличие от обычного пробела, несколько символов , записанных подряд, не удаляются браузером. Кроме того, если несколько слов соединяются неразрывным пробелом, то при достижении границы окна браузера, все эти слова вместе будут перенесены на следующую строку. Такой подход используется, например, при записи Ф.И.О., или наименования организации:
Пример. Использование неразрывного пробела.
... <p>Символ "неразрывный пробел" используется в тех случаях, когда необходимо предотвратить нежелательный перенос слов при записи названий организаций или инициалов. Например - <b>WWW Consortium</b> или <b>Артемов АН</b>. Чтобы увидеть результат, изменяйте ширину окна и следите за поведением выделенных фрагментов. </p> ...
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой
Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел
— специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H
или вкладка Главная
в разделе редактирование нажимаем команду Заменить
.

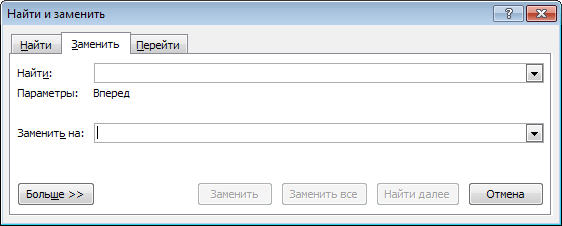
Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше
и получаем дополнительный функционал. Теперь кликните в поле Найти
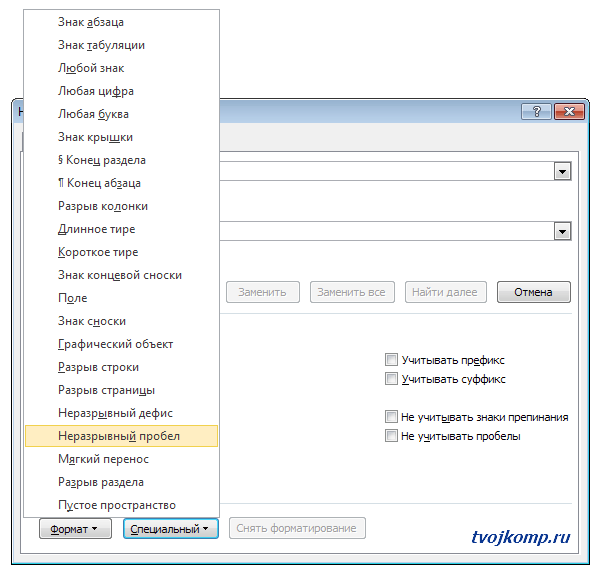
, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный
и выбираем Неразрывный пробел
.

Теперь в поле Найти
будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить
и в нем нажимаем один раз клавишу Пробел
. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все
.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.

Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти

Прежде чем уменьшить пробелы между словами в тексте, необходимо выяснить причину, по которой они возникли. Их может быть несколько:
- выравнивание текста по ширине;
- лишние пробелы;
- знак табуляции между словами или использование длинных пробелов.
Все эти проблемы могут возникнуть, например, вследствие копирования текста из Интернета. Чтобы привести текст в должный вид, необходимо по порядку избавиться от всех вышеназванных причин.
Частая причина появления большого интервала между словами – выравнивание текста по ширине. При таком выравнивании слова равномерно распределяются по всей длине строки за счет увеличения расстояния между ними.
Чтобы это изменить, необходимо сделать следующее:
Если же в требованиях по оформлению текста указано, что необходимо выравнивание по ширине, то самый простой способ уменьшить пробелы — поставить автоматические переносы слов.
Для этого нужно:

Если оба способа не дали результат, то проблема заключалась не в выравнивании текста. Возможно, дело в лишних пробелах.
Греческий и коптский алфавиты
| Символ | Числовой код | Шестнадцатеричный код | Имя символа |
|---|---|---|---|
| Ͱ | Ͱ | Ͱ | |
| ͱ | ͱ | ͱ | |
| Ͳ | Ͳ | Ͳ | |
| ͳ | ͳ | ͳ | |
| ʹ | ʹ | ʹ | |
| ͵ | ͵ | ͵ | |
| Ͷ | Ͷ | Ͷ | |
| ͷ | ͷ | ͷ | |
| ͺ | ͺ | ͺ | |
| ͻ | ͻ | ͻ | |
| ͼ | ͼ | ͼ | |
| ͽ | ͽ | ͽ | |
| ; | ; | ; | |
| ΄ | ΄ | ΄ | |
| ΅ | ΅ | ΅ | |
| Ά | Ά | Ά | |
| · | · | · | |
| Έ | Έ | Έ | |
| Ή | Ή | Ή | |
| Ί | Ί | Ί | |
| Ό | Ό | Ό | |
| Ύ | Ύ | Ύ | |
| Ώ | Ώ | Ώ | |
| ΐ | ΐ | ΐ | |
| Α | Α | Α | Α |
| Β | Β | Β | Β |
| Γ | Γ | Γ | Γ |
| Δ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ε |
| Ζ | Ζ | Ζ | Ζ |
| Η | Η | Η | Η |
| Θ | Θ | Θ | Θ |
| Ι | Ι | Ι | Ι |
| Κ | Κ | Κ | Κ |
| Λ | Λ | Λ | Λ |
| Μ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ν |
| Ξ | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Ο |
| Π | Π | Π | Π |
| Ρ | Ρ | Ρ | Ρ |
| Σ | Σ | Σ | Σ |
| Τ | Τ | Τ | Τ |
| Υ | Υ | Υ | Υ |
| Φ | Φ | Φ | Φ |
| Χ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ψ |
| Ω | Ω | Ω | Ω |
| Ϊ | Ϊ | Ϊ | |
| Ϋ | Ϋ | Ϋ | |
| ά | ά | ά | |
| έ | έ | έ | |
| ή | ή | ή | |
| ί | ί | ί | |
| ΰ | ΰ | ΰ | |
| α | α | α | α |
| β | β | β | β |
| γ | γ | γ | γ |
| δ | δ | δ | δ |
| ε | ε | ε | ε |
| ζ | ζ | ζ | ζ |
| η | η | η | η |
| θ | θ | θ | θ |
| ι | ι | ι | ι |
| κ | κ | κ | κ |
| λ | λ | λ | λ |
| μ | μ | μ | μ |
| ν | ν | ν | ν |
| ξ | ξ | ξ | ξ |
| ο | ο | ο | ο |
| π | π | π | π |
| ρ | ρ | ρ | ρ |
| ς | ς | ς | ς |
| σ | σ | σ | σ |
| τ | τ | τ | τ |
| υ | υ | υ | υ |
| φ | φ | φ | φ |
| χ | χ | χ | χ |
| ψ | ψ | ψ | ψ |
| ω | ω | ω | ω |
| ϊ | ϊ | ϊ | |
| ϋ | ϋ | ϋ | |
| ό | ό | ό | |
| ύ | ύ | ύ | |
| ώ | ώ | ώ | |
| Ϗ | Ϗ | Ϗ | |
| ϐ | ϐ | ϐ | |
| ϑ | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϒ |
| ϓ | ϓ | ϓ | |
| ϔ | ϔ | ϔ | |
| ϕ | ϕ | ϕ | ϕ |
| ϖ | ϖ | ϖ | ϖ |
| ϗ | ϗ | ϗ | |
| Ϙ | Ϙ | Ϙ | |
| ϙ | ϙ | ϙ | |
| Ϛ | Ϛ | Ϛ | |
| ϛ | ϛ | ϛ | |
| Ϝ | Ϝ | Ϝ | Ϝ |
| ϝ | ϝ | ϝ | ϝ |
| Ϟ | Ϟ | Ϟ | |
| ϟ | ϟ | ϟ | |
| Ϡ | Ϡ | Ϡ | |
| ϡ | ϡ | ϡ | |
| Ϣ | Ϣ | Ϣ | |
| ϣ | ϣ | ϣ | |
| Ϥ | Ϥ | Ϥ | |
| ϥ | ϥ | ϥ | |
| Ϧ | Ϧ | Ϧ | |
| ϧ | ϧ | ϧ | |
| Ϩ | Ϩ | Ϩ | |
| ϩ | ϩ | ϩ | |
| Ϫ | Ϫ | Ϫ | |
| ϫ | ϫ | ϫ | |
| Ϭ | Ϭ | Ϭ | |
| ϭ | ϭ | ϭ | |
| Ϯ | Ϯ | Ϯ | |
| ϯ | ϯ | ϯ | |
| ϰ | ϰ | ϰ | ϰ |
| ϱ | ϱ | ϱ | ϱ |
| ϲ | ϲ | ϲ | |
| ϳ | ϳ | ϳ | |
| ϴ | ϴ | ϴ | |
| ϵ | ϵ | ϵ | ϵ |
| ϶ | ϶ | ϶ | ϶ |
| Ϸ | Ϸ | Ϸ | |
| ϸ | ϸ | ϸ | |
| Ϲ | Ϲ | Ϲ | |
| Ϻ | Ϻ | Ϻ | |
| ϻ | ϻ | ϻ | |
| ϼ | ϼ | ϼ | |
| Ͻ | Ͻ | Ͻ | |
| Ͼ | Ͼ | Ͼ | |
| Ͽ | Ͽ | Ͽ |
Другие пробелы в юникоде
| Название в юникоде | Код в юникоде (шестнадцатеричный) | Код в юникоде (десятичный) | Выглядит | Мнемокод в HTML 4 | Пояснения |
|---|---|---|---|---|---|
| EN QUAD | 2000 | 8192 | « » | ||
| EM QUAD | 2001 | 8193 | « » | ||
| EN SPACE | 2002 | 8194 | « » |   | имеет ширину заглавной буквы «N» |
| EM SPACE | 2003 | 8195 | « » |   | имеет ширину заглавной буквы «M» |
| THREE-PER-EM SPACE | 2004 | 8196 | « » | ближе всех к обычному пробелу, втрое меньше, чем EM-SPACE | |
| FOUR-PER-EM SPACE | 2005 | 8197 | « » | в четыре раза меньше, чем EM-SPACE | |
| SIX-PER-EM SPACE | 2006 | 8198 | « » | в шесть раз меньше, чем EM-SPACE | |
| FIGURE SPACE | 2007 | 8199 | « » | имеет такую же ширину, что и цифра, и предназначен для набора таблиц. Неразрывный. | |
| PUNCTUATION SPACE | 2008 | 8200 | « » | ширина равна ширине точки | |
| THIN SPACE | 2009 | 8201 | « » |   | тонкий пробел, примерно равный SIX-PER-EM SPACE |
| HAIR SPACE | 200A | 8202 | « » | самый тонкий пробел, соответствует самой тонкой шпации в кассе наборщика | |
| ZERO-WIDTH SPACE | 200B | 8203 | «» | показывает места, в которых можно разрывать строку, не добавляя знак переноса; ширина его нулевая. Применяется в языках, в которых пробелов нет. При выравнивании текста по ширине может расширяться, как и любой другой пробел. | |
| NARROW NO-BREAK SPACE | 202F | 8239 | « » | узкий неразрывный пробел | |
| MEDIUM MATHEMATICAL SPACE | 205F | 8237 | «» | узкий пробел, применяемый в математических формулах | |
| WORD JOINER | 2060 | 8288 | «» | аналогичен ZERO-WIDTH SPACE, но неразрывный | |
| IDEOGRAPHIC SPACE | 3000 | 12288 | « » | используется в восточных языках, равняется ширине одного иероглифа. См. CJK |
Как в HTML сделать неразрывный пробел?
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом
Обычный пробел
| Название в Юникоде | Код в Юникоде (шестнадцатеричный) | Код в Юникоде (десятичный) | Выглядит | Мнемокод в HTML 4 |
|---|---|---|---|---|
| SPACE | 0020 | 0032 | « » |   |
Правила постановки пробела рядом со знаками препинания
1. В русскоязычном наборе пробел ставится:
- после запятой, точки (в том числе и обозначающей сокращения и инициалы), точки с запятой, двоеточия, вопросительного и восклицательного знака, многоточия (кроме многоточий, начинающих предложение);
- перед многоточием, стоящим в начале предложения;
- с внешней стороны скобок и кавычек;
- с обеих сторон тире, за исключением тире между цифровыми обозначениями неотрицательных целых чисел (по типографским правилам вокруг тире ставятся не обычные пробелы, а укороченные (двухпунктовые), но из-за ограничений компьютерного набора часто ставят полные пробелы: неразрывный слева и обычный справа).
2. Однако пробел не ставится:
- перед запятой, точкой, точкой с запятой, двоеточием, вопросительным и восклицательным знаками, многоточием (кроме многоточия, стоящего в начале предложения);
- после многоточия, стоящего в начале предложения;
- с внутренней стороны скобок и кавычек;
- с обеих сторон дефиса (за исключением односторонних дефисов, то есть случаев вроде «одно- и двухэтажный») и апострофа.
3. В случае одновременной применимости пунктов 1 и 2 (например, если точка стоит перед закрывающей скобкой, или перед запятой) пробел не ставится.
В некоторых руководствах по типографскому набору также указывается, что пробел не ставится, если тире идёт после точки или запятой, но при работе с большинством современных шрифтов этот совет скорее вреден.
Применение в типографике других стран
В американской типографике (в отличие от британской и австралийской) пробел не ставится до и после длинного тире. («It indicates a sudden break in thought—a parenthetical statement like this one—or an open range.»)
Во французской типографике после открывающей кавычки и перед закрывающей ставится ¼ М-пробела. (« Son explication n’est qu’un mensonge », s’indigna le député.)
Как изменить расстояние между строками в Ворде
Межстрочное расстояние, установленное по умолчанию не всегда устраивает. Изменить его можно двумя способами, в зависимости от объема текста и поставленных задач, в некоторых случаях требуется уменьшить расстояние между строчками, в некоторых увеличить.
Для настройки одинакового интервала по всему тексту или изменения только в конкретном абзаце применяется инструмент «Интервал».
Когда надо настроить межстрочное расстояние, но при этом сохранить увеличенные или уменьшенные интервалы между абзацами, применяется корректировки стиля документа.
Как уменьшить расстояние между строками
В силу ограниченности места или необходимости применения одинарного интервала (по умолчанию в Word установлено расстояние между строками 1,15) бывает потребность уменьшить расстояния между строками внутри абзаца.
Чтобы при этом сохранить интервал между абзацами и заголовками, надо поменять настройку междустрочного интервала в шаблоне «Обычный», который используется по умолчанию при наборе текста. Так как заголовки имеют другой шаблон стиля, их эти изменения не коснуться.
Порядок действий для внесения изменений в расстояние между строками:
Как увеличить расстояние между строками
Во многих договорах, дипломных работах, да и просто для облегчения чтения документа, можно использовать увеличенное расстояние между строками, что придаст более разряженный вид текста и приведет к облегчению чтения.
Рассмотрим, как увеличить расстояния между строками и задать параметр в стилях, который можно будет применить к последующим документам:
- В закладке «Главная» или «Дизайн» выбрать шаблон «Обычный» в поле предложенных стилей;
- Раскрыть контекстное меню правой клавишей мыши, применить команду «Изменить»;
- В блоке «Форматирование» выбрать кнопку с обозначением полуторного или двойного интервала;
- Установить галку в строке «только для текущего документа», а если изменения постоянные, то «в новых документах использующих этот шаблон»;
- Нажать кнопку «ОК» для подтверждения.
Примечание. При необходимости установить нестандартный увеличенный или уменьшенный интервал, надо применить дополнительные действия:
- Раскрыть список команд кнопки «Формат» и выбрать раздел «Абзац»;
- В строке «междустрочный» (блок «Интервал») выбрать нужный вариант;
- Выставить числовое значение рядом в окошке.
Как сделать одинаковое расстояние между строками
Работая с документами, которые изначально были созданы не вами, порой встает вопрос изменить расстояние между сточками на интересующий вас, либо вовсе привести документ к одинаковому форматированию.
Когда есть необходимость установить одинаковые междустрочные расстояния, включая промежутки между абзацами и заголовками проще и быстрее использовать инструмент «Интервал». Работает это следующим образом:
- Выделить текст документа целиком клавишами «Ctrl» + «A» (одновременно);
- Во вкладке «Главная» найти инструмент «Интервал»;
- Открыть список возможных изменений межстрочных промежутков, поставить галку напротив нужного значения.
Как менять расстояние между строками для фрагмента текста
В работе с таблицами, бывает необходимость сократить либо изменить расстояние между строчками. В отличии от предыдущего случае, в данном примере, будем работать не со всем документом, а только с отдельной его частью.
На самом деле, изменить расстояние между строчек какого то фрагмента текста, очень просто. Сделаем следующее:
- Выделим интересующий участок текста (этот пункт подробно описан в статье ).
- Перейдем во вкладку «Главная» и в блоке «Абзац» используем команду «Интервал».
- Из выпадающего меню, выберите интересующий интервал и поставьте на нем галочку.
Варианты настройки расстояния между строками
Для более точных настроек интервалов между строками применяется окно «Абзац». Открыть его можно, выполнив цепочку команд: «Главная» → «Интервал» → «Другие варианты».
Настройка интервалов выполняется в строчках:
- Перед — устанавливает расстояние перед абзацем;
- После — устанавливается расстояние после абзаца;
- «Междустрочный» и «Значение» (разберемся подробнее).
Описание предлагаемых интервалов:
- «Одинарный», «Двойной», «1,5 строки» – стандартные интервалы.
- «Минимум» – ориентируется на самый крупный знак в тексте. (примерно равен одинарному расстоянию между строк).
- «Точно» – задаёт цифровое значение интервала. Его надо внести в окошко «Значение».
- «Множитель» – этот интервал позволяет, как уменьшать интервалы, так их и увеличивать. Так, например, при установке цифры 4 в поле «Значение» одинарный интервал будет увеличен в 4 раза, а с цифрой 0,8 расстояние будет меньше одинарного интервала 20%.
Отступы
Я использовал термин »отступы«, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding, чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
<!Doctype html> <html><head><title>Отступы абзацев с помощью атрибута Style</title></head> <body> <p style=”text-align:justify”> Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.</p> <p style=”padding-left:30px; text-align:justify”>Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.</p> <p style=”padding-right:30px; text-align:justify”>А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.</p> </body></html>