Тег html выпадающий список
Содержание:
- Create a Custom Select Menu
- CSS Advanced
- Используем счетчик CSS
- HTML Справочник
- HTML Теги
- Зачем разрабатывать свой Select, если есть тег
- Стандартный select
- Приоритет селекторов
- HTML Справочник
- HTML Теги
- Custom Select Box Styles#
- Установка и настройка плагина выпадающего меню WordPress
- JavaScript
- 5 последних уроков рубрики «Для сайта»
- Еще примеры
- Используем псевдо-элементы
- Examples
- CSS Reference
- CSS Properties
- Продолжение настройки select
Create a Custom Select Menu
Step 1) Add HTML:
Example
<!— Surround the select box within a «custom-select» DIV element.Remember
to set the width: —><div class=»custom-select» style=»width:200px;»>
<select> <option value=»0″>Select car:</option>
<option value=»1″>Audi</option> <option
value=»2″>BMW</option> <option
value=»3″>Citroen</option> <option
value=»4″>Ford</option> <option value=»5″>Honda</option>
<option value=»6″>Jaguar</option> <option value=»7″>Land
Rover</option> <option value=»8″>Mercedes</option>
<option value=»9″>Mini</option> <option
value=»10″>Nissan</option> <option
value=»11″>Toyota</option> <option
value=»12″>Volvo</option> </select></div>
Step 2) Add CSS:
Example
/* The container must be positioned relative: */.custom-select {
position: relative; font-family: Arial;}.custom-select select {
display: none; /*hide original SELECT element: */}.select-selected {
background-color: DodgerBlue;}/* Style the arrow inside the select
element: */.select-selected:after { position: absolute;
content: «»; top: 14px; right: 10px; width: 0;
height: 0; border: 6px solid transparent; border-color: #fff
transparent transparent transparent;}
/* Point the arrow upwards when the select box is open (active): */.select-selected.select-arrow-active:after
{ border-color: transparent transparent #fff transparent;
top: 7px;}
/* style the items (options), including the selected item: */.select-items
div,.select-selected { color: #ffffff; padding: 8px 16px;
border: 1px solid transparent; border-color: transparent transparent
rgba(0, 0, 0, 0.1) transparent; cursor: pointer;}/* Style items (options): */
.select-items { position: absolute; background-color:
DodgerBlue; top: 100%; left: 0; right: 0;
z-index: 99;}/* Hide the items
when the select box is closed: */.select-hide { display: none;
}
.select-items div:hover, .same-as-selected { background-color: rgba(0, 0, 0, 0.1);}
Step 3) Add JavaScript:
Example
var x, i, j, l, ll, selElmnt, a, b, c;/* Look for any elements with the class
«custom-select»: */x = document.getElementsByClassName(«custom-select»);
l = x.length;
for (i = 0; i < l; i++) { selElmnt = x.getElementsByTagName(«select»);
ll = selElmnt.length; /*
For each element, create a new
DIV that will act as the selected item: */
a = document.createElement(«DIV»); a.setAttribute(«class»,
«select-selected»); a.innerHTML = selElmnt.options.innerHTML;
x.appendChild(a); /* For each element, create a new DIV that will
contain the option list: */ b = document.createElement(«DIV»);
b.setAttribute(«class», «select-items select-hide»); for (j =
1; j < ll; j++) { /* For each option in the
original select element, create a new DIV that will act
as an option item: */ c = document.createElement(«DIV»);
c.innerHTML = selElmnt.options.innerHTML;
c.addEventListener(«click», function(e) {
/* When an item is clicked, update the original select box,
and the selected item: */ var y,
i, k, s, h, sl, yl; s =
this.parentNode.parentNode.getElementsByTagName(«select»);
sl = s.length;
h = this.parentNode.previousSibling;
for (i = 0; i < sl; i++) {
if (s.options.innerHTML == this.innerHTML) {
s.selectedIndex = i;
h.innerHTML = this.innerHTML;
y = this.parentNode.getElementsByClassName(«same-as-selected»);
yl = y.length;
for (k = 0; k < yl; k++) {
y.removeAttribute(«class»);
}
this.setAttribute(«class», «same-as-selected»);
break; }
} h.click();
}); b.appendChild(c); } x.appendChild(b);
a.addEventListener(«click», function(e) {
/* When the select box is clicked, close any other select boxes,
and open/close the current select box: */
e.stopPropagation(); closeAllSelect(this);
this.nextSibling.classList.toggle(«select-hide»); this.classList.toggle(«select-arrow-active»); });}function closeAllSelect(elmnt) { /*
A function that will
close all select boxes in the document, except the current select
box: */ var x, y, i, xl, yl, arrNo = []; x =
document.getElementsByClassName(«select-items»); y =
document.getElementsByClassName(«select-selected»); xl =
x.length; yl = y.length; for (i = 0; i <
yl; i++) { if (elmnt == y) {
arrNo.push(i) } else {
y.classList.remove(«select-arrow-active»); }
} for (i = 0; i < xl; i++) { if (arrNo.indexOf(i))
{ x.classList.add(«select-hide»);
} }}/* If the user clicks anywhere outside the select box,then
close all select boxes: */document.addEventListener(«click», closeAllSelect);
❮ Previous
Next ❯
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Используем счетчик CSS
Что такое счетчик CSS? Счетчик CSS — функция, которую можно использовать в свойстве для псевдо-элемнета. Можно считать все, что угодно. Количество элементов в статье или заголовков , и так далее. В нашем примере мы подсчитываем количество элементов . Так мы можем динамически передавать псевдо-элемнетам :before/:after числовое значение, которое позволит нумеровать пункты списка.
Свойство CSS counter включено в спецификацию . Таким образом, оно поддерживается в IE8. Конечно, оно не будет работать в IE7 & IE6, но для них можно просто определить числовой тип .
Код CSS
Код HTML не изменится. А в CSS мы будем использовать часть из предыдущих примеров (чтобы сохранить общий стиль демонстрационной страницы). А остальной код будет выглядеть следующим образом:
ol.third-example { counter-reset: li; }
ol.third-example li { position: relative; }
ol.third-example li:before {
content: counter(li);
counter-increment: li;
background: #f692bb;
color: #333;
font: bold 14px/20px sans-serif;
height: 20px;
text-align: center;
width: 20px;
position: absolute;
left: 0;
top: 8px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px #F0498D, 2px 2px 0 rgba(0,0,0,.15);
-moz-box-shadow: inset 0 0 5px #F0498D, 2px 2px 0 rgba(0,0,0,.15);
box-shadow: inset 0 0 5px #F0498D, 2px 2px 0 rgba(0,0,0,.15);
}
Примечание: относительное позиционирование пункта списка является необходимым условием, так как псевдо-элемент внутри будет позиционироваться абсолютно.
Для правильного использования функции нужно три условия:
- Счетчик соответствующих элементов должен быть сброшен
- Счетчику нужно указать шаг увеличения (можно использовать любые значения, в демонстрации применяется значение по умолчанию)
- Функция должна размещаться в свойстве , и ей надо указать, что считать
Первое условие выполняется добавлением свойства к родительскому контейнеру элемента, который надо считать. В значение свойства указывается элемент, который будет подсчитываться. Если вам нужно считать количество параграфов в статье, то счетчик нужно сбросить следующим образом в наборе правил CSS:
body { counter-reset: p; }
/* Или */
article { counter-reset: p; }
Затем надо добавить свойство к псевдо-элемнету. Оно указывает, какой элемент считать и насколько увеличивать счетчик.
li:before { counter-increment: li 5; }
В данном примере счетчик увеличивается на 5. По умолчанию используется 1.
В завершении добавляем функцию в свойство псевдо-элемнета, чтобы использовать текущее значение счетчика для формирования содержания.
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Зачем разрабатывать свой Select, если есть тег
При создании селекта с помощью стандартного HTML-элемента , мы ограничены в его изменении. Т.к. не всегда его можем настроить и стилизовать так, как нам это необходимо в том или ином конкретном проекте.
В таких ситуациях в большинстве случаев будет более грамотно написать свою реализацию селекта с нужной логикой и оформлением.
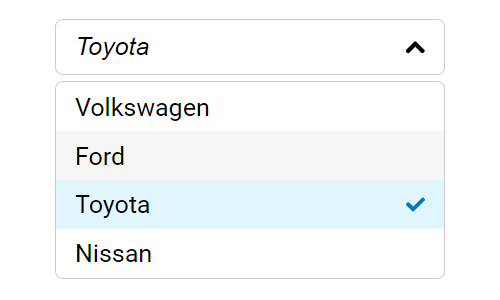
В этой статье мы рассмотрим процесс создания своего Select с функционалом, который позволит пользователю выбирать одно из нескольких значений, представленных в выпадающем списке.


При необходимости в дальнейшем этот функционал можно будет доработать под те задачи, которые перед нами будут стоять. Вообще в веб-разработке создание выпадающего меню – это одна из наиболее частых задач. Разберём как её можно реализовать посредством CSS и JavaScript.
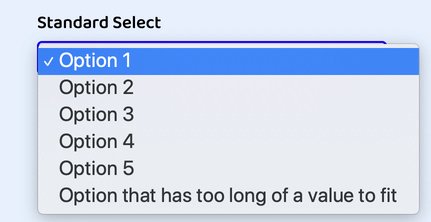
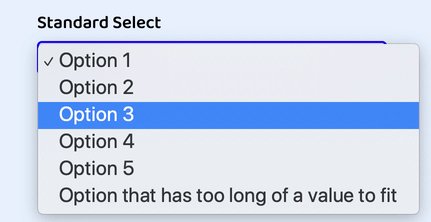
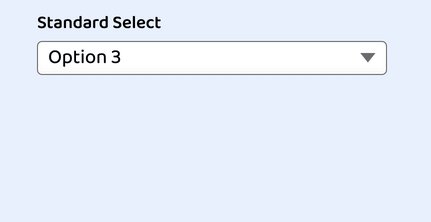
Стандартный select
Достоинства:
- работает на всех устройствах, в том числе на мобильных телефонах
- автоматически подстраивает ширину
- без проблем контролируется с помощью jQuery
- открывается всегда на видимую часть страницы (так называемое «умное позиционирование»)
- сам определяет оптимальную высоту для выпадающего списка
- позволяет группировать опции
- позволяет выделять сразу несколько пунктов (если, конечно, прописать необходимые атрибуты)
- реагирует на переход Tab’ом
- имеет подбор по первой букве
- поддерживает скролл колёсиком мышки
Недостатки:
- выглядят во всех браузерах по разному
- не имеет возможности быть нормально стилизованным
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: .
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) – ;
- селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре – ;
- селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре – ;
- селектор по идентификатору добавляют единичку ко второй цифре – ;
Стили, расположенные в атрибуте элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – .
Например:
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
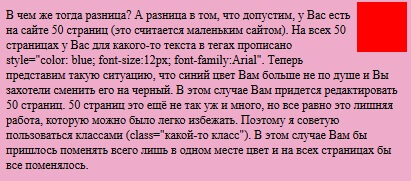
Повысить важность определённого CSS свойства можно с помощью ключевого слова. В этом случае будет использоваться именно данное CSS-свойство
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово . перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c у которого больше вес селектора.
К примеру, если добавить к CSS-свойству расположенному в , то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу будет применено CSS-свойство со значением 20px, т.к. хоть у каждого из них имеется состояние , но специфичность style () больше чем у селектора ().
HTML Справочник
HTML Теги по алфавитуHTML Теги по категорииHTML ПоддержкаHTML АтрибутыHTML ГлобальныеHTML СобытияHTML Названия цветаHTML ХолстHTML Аудио/ВидеоHTML ДекларацииHTML Набор кодировокHTML URL кодHTML Коды языкаHTML Коды странHTTP СообщенияHTTP методыКовертер PX в EMКлавишные комбинации
HTML Теги
<!—…—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Custom Select Box Styles#
First, let’s set up some CSS variables. This will allow our select to be flexibly re-colored such as to represent an error state.
Now it’s time to create the custom select styles which we will apply to the our wrapping :
First, we set up some width constraints. The and values are mostly for this demo, and you may choose to drop or alter it for your use case.
Then we apply some box model properties, including , , and . Note the use of the unit which will keep these properties proportional to the set .
In the reset styles, we set several properties to , so here we define those, including , , and .
Finally, we supply it background properties, including a gradient for the slightest bit of dimension. If you remove the background properties, the select will be transparent and pick up the page background. This may be desirable, however, be aware and test the effects on contrast.
And here’s our progress:

Custom Select Dropdown Arrow
For our dropdown arrow, we are going to use one of the most exciting modern CSS properties: .
Clip paths let us make all kind of shapes by «clipping» the otherwise square and rectangle shapes we receive as defaults from most elements. I had fun using on my recent portfolio site redesign.
Prior to having better support, alternative methods included:
- — typically a png, slightly more modern would be an SVG
- an inline SVG as an additional element
- the to create a triangle
SVG may feel like the optimal solution, however when used as a it loses the ability to act like an icon in the sense of not being able to alter its properties such as fill color without redefining it entirely. This means we cannot use our CSS custom variable.
Placing an SVG inline solves the color issue, however it means including one more element every time a is defined.
With , we get a crisp, scalable arrow «graphic» that feels like an SVG but with the benefits of being able to use our custom variable and being contained in the style vs. the HTML markup.
To create the arrow, we will define it as an pseudo-element.
The syntax is a little strange, and since it’s not really the focus of this article, I recommend the following resources:
- Colby Fayock explans the syntax with an example in this egghead video
- Clippy is an online tool that allows you to select a shape and adjust the points while dynamically generating the CSS
If you’re following along, you may have noticed the arrow is not appearing despite defining and . When inspected, its found that the is not actually being allowed it’s width.
We will resolve this by updating our to use CSS grid layout.
This lets the arrow appear by essentially extending it a display value akin to «block».

At this stage we can verify that we have indeed created a triangle.
To fix the alignment, we’ll use my favorite CSS grid hack (old hat to you if you’ve read a few articles around here!).
Old CSS solution:
New CSS solution: A single to contain them all
First we’ll define our area, then define that the and the both use it. The name is scoped to the element its created for, and we’ll keep it easy by calling it «select»:
Which gives us an overlap of the arrow above the native select due to stacking context via source order:

We can now use grid properties to finalize the alignment of each element:
Ta-da!

State
Oh yeah — remember how we removed the ? We need to resolve the missing state from dropping that.
There is an upcoming property we could use called but it’s still best to include a polyfill for it at this time.
For this tutorial, we’ll use an alternate method that achieves the same result, just a bit heftier.
Unfortunately, this means we need to add one more element into the DOM.
After the native select element, as the last child within , add:
Why after? Because since this is a pure CSS solution, placing it after the native select means we can alter it when the is focused by use of the adjacent sibling selector — .
This allows us to create the following rule:
You may be wondering why we’re back to after just learning the previous hack.
The reason is to avoid recalculating adjustments based on padding. If you try it on your own, you’ll see that even setting and to 100% still makes it sit within the padding.
The job does best is matching the size of an element. We’re pulling it an extra pixel in each direction to make sure it overlaps the border property.
But, we need to make one more addition to to ensure that it’s relative to our select by — well, .
And here’s our custom select all together as seen in Chrome:

Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
-
2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
-
3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
-
4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
-
5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
-
6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
-
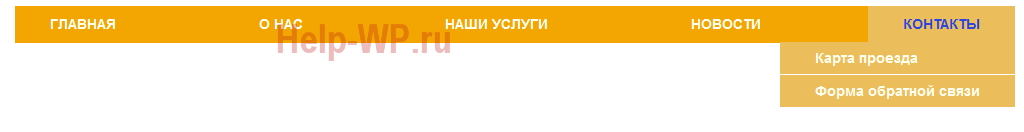
7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
-
8.Во вкладке открывшегося окна «Мега Меню» мы можем:
-
В разделе «Режим отображения» выбрать способ расположения элементов. Если мы выберем пункт «Выпадающее меню», то в результате мы получим стандартное выпадающее меню WordPress, где пункты будут открываться при наведении на них указателя мышки, либо клике по ним.
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
-
В раскрывающемся списке, который расположен рядом с настройкой режима отображения мы можем выбрать и добавить в открывающуюся область любой из доступных виджетов
-
В следующем раскрывающемся списке мы можем изменить количество столбцов, в которых будут располагаться наши пункты и добавленные виджеты.
-
-
9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
-
10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
-
11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
-
12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
5 последних уроков рубрики «Для сайта»
-
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
-
Если вы хотите существенно повысить уровень безопасности вашего сайта на WordPress, то вам не избежать конфигурации файла .htaccess. Это позволит не только уберечься от целого ряда хакерских атак, но и организовать перенаправления, а также решить задачи связанные с кэшем.
-
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
-
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
-
45+ бесплатных материалов для веб дизайнеров за август 2016
Еще примеры
Пример
Использование элемента <option> в <datalist>:
<label for=»browser»>Выберите свой браузер из списка:</label>
<input list=»browsers» name=»browser» id=»browser»>
<datalist id=»browsers»>
<option value=»Edge»>
<option value=»Firefox»>
<option value=»Chrome»>
<option value=»Opera»>
<option value=»Safari»>
</datalist>
Пример
Использование элемента <option> в <optgroup>:
<label for=»cars»>Выберите автомобиль:</label><select id=»cars»>
<optgroup label=»Шведские Автомобили»>
<option value=»volvo»>Вольво</option>
<option value=»saab»>Сааб</option>
</optgroup>
<optgroup label=»Немецкие Автомобили»>
<option value=»mercedes»>Мерседес</option>
<option value=»audi»>Ауди</option>
</optgroup>
</select>
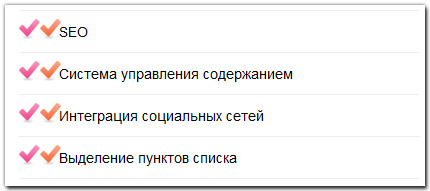
Используем псевдо-элементы
Псевдо-элементы — наши друзья. Они являются дополнительными ускорителями для ракеты проекта. Когда все выглядит скучно и нет способа улучшить внешний вид — используйте псевдо-элементы.
Мы можем использовать псевдо-элементы как метки. Такой подход снимает проблему использования спрайтов, так как для псевдо-элементов можно устанавливать значения для свойств и и позиционировать фон.
Код HTML
<ul class="second-example"> <li>SEO</li> <li>Система управления содержанием</li> <li>Интеграция социальных сетей</li> <li>Выделение пунктов списка</li> </ul>
Код HTML не изменяется.
Код CSS
li {
border-bottom: 1px solid #eee;
font-size: 14px;
list-style: none;
padding: 10px 0 10px 40px;
position: relative; }
ul.second-example li:before {
content: '';
background: url(../img/sprite.png) no-repeat left top;
height: 20px;
width: 20px;
position: absolute;
left: 0;
top: 8px;
}
ul.second-example li:nth-child(2n):before {
background-position: -21px 0;
}
Второе изображение используется по двум причинам:
- Даем возможность демонстрации возможностей спрайта в данном случае
- Делает внешний вид списка более стильным
Посмотрим, что будет, если спрайт использовать в первом примере:

Как выглядит список с применением спрайта для псевдо-элементов вы можете посмотреть на демонстрационной странице.
Examples
The Attribute
Here, we use the attribute to ensure that an option is the default selection (i.e. it is already selected as soon as the page loads).
In this case, we specify that Chiang Mai is the default selection.
Using the Element
Items within a element can be sorted into logical groups. You can do this using the element.
Here, we group a list of cities by country.
Using the Element
The tag can be used with the and tags to provide a list of suggestions for the user. These aren’t necessarily all available options, just a mere list of suggestions.
Try typing the letter «B» into the field below. Then try «H». Then try say, «M».
Your browser may also provide a means for seeing all available options. However, there’s nothing to stop you from entering an option that’s not on the list.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Продолжение настройки select
Стоит обратить внимание, что интервалы у текста не очень хороши. Потенциально можно сделать их более привлекательными, удобными и доступными для пользователей с помощью всего нескольких дополнительных стилей
Например, можно настроить и . Эти два свойства расширяют базовые стили, описанные выше, чтобы сделать текстовые поля более удобными.
Изменение значений CSS-свойств для рамки поля сопряжено с риском. Согласно WCAG (), если для элемента формы не вносить изменений в стили по умолчанию, то это никак не повлияет на контрастность. Тем не менее, с помощью будет установлена толщина рамки на основе размера шрифта. Теперь рамка поля выбора будет масштабироваться вместе с текстом. Заодно она становится толще, чем используется по умолчанию в большинстве браузеров.
Здесь умышленно не установлен цвет рамки, чтобы позволить браузеру сделать это самостоятельно. Конечно, если фон страницы не белый, можно изменить цвет рамки.
Трогать для не обязательно. Однако, содержимое поля будет немного легче читать и использовать, если немного его настроить. Это поможет сделать отступы в ближе к аналогичным в и , если их тоже предстоит настраивать.