Function.length
Содержание:
- Menus
- Массивы. Часть 3. Ссылки на массивы. Свойство Length. Присваивание массивов
- 2. Пример присваивания переменным ссылок на массив
- 3. Как определить количество элементов в массиве? Свойство Length
- 4. Какие особенности применения свойства Length для многомерных массивов?
- 5. Пример вычисления суммы элементов массива с использованием свойства Length
- 6. Каким образом можно применить свойство Length для ступенчатых массивов?
- Сортировка объектов в массивах
- Images
- Свойства массива
- Поговорим о главной задаче массивов
- А теперь пересчитаем элементы
- «Настоящие» массивы
- Перебор элементов массива
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Массивы. Часть 3. Ссылки на массивы. Свойство Length. Присваивание массивов
Поиск на других ресурсах:
Для любого новосозданного массива память выделяется с помощью оператора new. Это означает, что массивы есть ссылочного типа (а не типа значения). То есть, переменные типа «массив» есть ссылками на эти массивы.
После присваивания значения одной переменной (ссылки на массив) другой переменной, обе переменные будут указывать (ссылаться) на один и тот же массив. То есть, копия массива не создается.
Чтобы переменные указывали на разные участки памяти (разные массивы данных) – для любой из них нужно выделять память оператором new. Если нужно выполнить копирование данных одного массива в другой, то это нужно выполнить программным путем, например с помощью операторов цикла.
2. Пример присваивания переменным ссылок на массив
Пример. В примере объявляется массив из 20 вещественных чисел и демонстрируется операция присваивания ссылок на этот массив.
// копирование ссылок на массивы
double[] M1 = new double; // объявление массива M1 из 20 вещественных чисел
double[] M2; // для массива M2 память не выделена
// заполнение массива M1 произвольными значениями
for (int i = 0; i < 20; i++)
M1 = 0.1 * i;
M2 = M1; // теперь M2 и M1 ссылаются на один и тот же участок памяти
double d;
d = M2; // d = 0.3
3. Как определить количество элементов в массиве? Свойство Length
Длина (количество элементов) массива может сохраняться в программе в специальных, дополнительных переменных. Поскольку, в языке C# массив есть объектом, то его длина сохраняется в свойстве Length.
// демонстрация использования свойства Length char[] C = new char; float[] F = new float; int[] I = new int; int d; d = C.Length; // d = 20 d = F.Length; // d = 100 d = I.Length; // d = 500
4. Какие особенности применения свойства Length для многомерных массивов?
В случае многомерных массивов, свойство Length возвращает количество элементов всего массива.
// свойство Length для многомерных массивов uint UI = new uint; // двумерный массив bool[][] B = new bool[]; // ступенчатый массив float F = new float; // трехмерный массив B = new bool; B = new bool; B = new bool; int d; d = UI.Length; // d = 200*10 = 2000 d = B.Length; // d = 10 d = B.Length; // d = 15 d = B.Length; // d = 3 d = F.Length; // d = 3*4*5 = 60
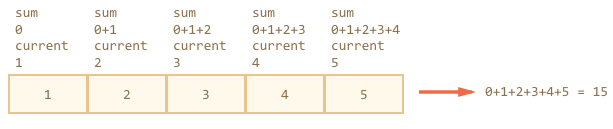
5. Пример вычисления суммы элементов массива с использованием свойства Length
// сумма элементов одномерного массива
int[] A = new int; // объявление массива
// заполнение массива произвольными значениями
for (int i = 0; i < A.Length; i++)
A = i;
// вычисление суммы элементов массива
int s = 0;
for (int i = 0; i < A.Length; i++)
s = s + A;
// s = 45
6. Каким образом можно применить свойство Length для ступенчатых массивов?
Для ступенчатых массивов свойство Length можно применять как для целого массива в целом, так и для каждого массива, что есть строкой (row).
В первом случае (для целого массива в целом) свойство Length возвращает количество строк в массиве. В случае каждой строки, свойство Length возвращает длину каждой строки.
// свойство Length для ступенчатых массивов int[][] A = new int[]; A = new int; A = new int; A = new int; int d, d1, d2, d3; d = A.Length; // d = 5; d1 = A.Length; // d = 10 d2 = A.Length; // d = 20 //d3 = A.Length; - ошибка, не существует ссылки на A
- Одномерные массивы. Примеры решения задач на одномерные массивы. Массивы структур. Массивы классов
- Многомерные массивы. Ступенчатые массивы
- Неявно типизированные массивы. Ключевое слово var
Сортировка объектов в массивах
Выше упомянутые объекты можно отсортировать по следующим значениям:
по id товаров в порядке возрастания
purchase.sort((a, b) => a.id - b.id);
по id товаров в порядке убывания
purchase.sort((a, b) => b.id - a.id);
purchase.sort((a, b) => a.price - b.price);
purchase.sort((a, b) => b.price - a.price);
по количеству (quantity) в порядке возрастания
purchase.sort((a, b) => a.quantity - b.quantity);
по количеству (quantity) в порядке убывания
purchase.sort((a, b) => b.quantity - a.quantity);
по наименованию товара (алфавит) в порядке возрастания
purchase.sort((a, b) => a.name > b.name ? 1 : -1);
по наименованию товара (алфавит) в порядке убывания
purchase.sort((a, b) => a.name < b.name ? 1 : -1);
обратный порядок объектов (элементов)
purchase.reverse();
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
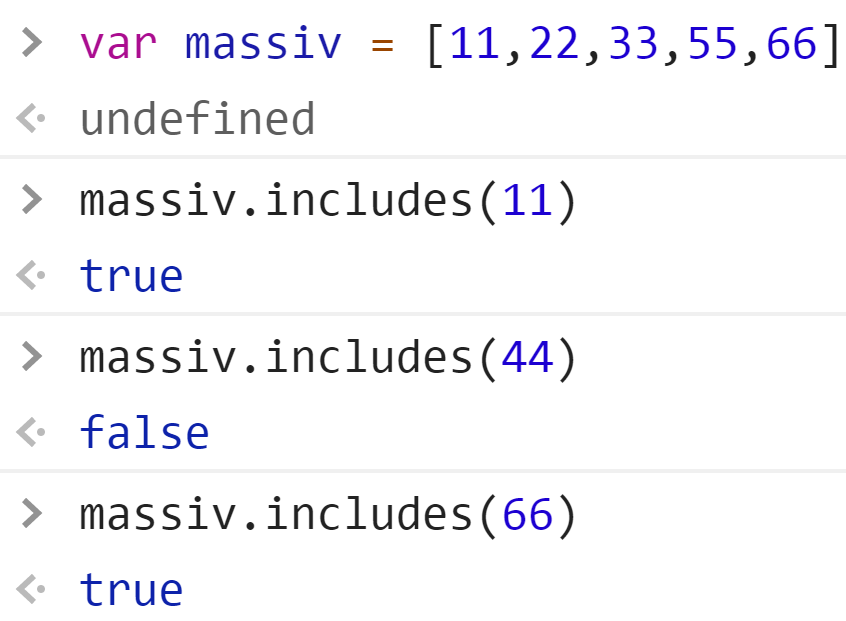
Свойства массива
Свойство length – длина, или, иными словами, количество элементов в массиве. Значение свойства length всегда на единицу больше, чем самый высокий индекс массива.
Чтобы изменить размер массива, можно установить значение свойства length. Если новое значение length меньше предыдущего, массив обрезается, и элементы в его конце удаляются. Можно также присвоить свойству length значение, большее, чем текущая длина массива. В результате будут созданы пустые элементы, со значением , и массив станет «разреженным»:
Свойство prototype – ссылается на объект, являющийся прототипом для объектов типа . Данное свойство используется интерпретатором JavaScript, когда функция используется как конструктор при создании нового объекта. Любой объект, созданный с помощью конструктора, наследует все свойства объекта, на который ссылается свойство .
сам является экземпляром :
Свойство прототип позволяет добавлять новые свойства и методы ко всем созданным массивам.
Например, следующее выражение добавляет свойство color ко всем уже созданным массивам:
Выполнить код »
Скрыть результаты
Прототипу можно присвоить функции. При этом они пополнят множество методов объекта Array.
Например, определим функцию sum(), которая возвращает сумму элементов числового массива. В качестве параметра наша функция будет принимать массив. Затем присоединим к прототипу массива новый метод sum:
Выполнить код »
Скрыть результаты
Этот пример просто демонстрирует использование свойства prototype. Чтобы вычислить сумму элементов массива, достаточно написать: .
Свойство constructor ссылается на функцию-конструктор, которая была использована при создании объекта.
Возвращаемое значение является ссылкой на функцию, а не на имя функции:
Выполнить код »
Скрыть результаты
Свойство constructor можно использовать для определения, является ли переменная массивом.
Поговорим о главной задаче массивов
Первое, что нужно усвоить, это то, что массивы являются разновидностью , которые хранят в себе структурированные данные в определенных ячейка памяти, каждая из которых имеет свой идентификатор (номер).
Они создаются при помощи квадратных скобок, обладают рядом возможностей и методов, а также могут быть многомерными. Главное их преимущество – все элементы пронумерованы, поэтому к ним можно обратиться через идентификатор.
Однако существует еще один вид массивов. На самом деле в статье, посвященной объектам, я рассказывал, что последние также являются массивами. И действительно, они представляют собой ассоциативные массивы, которые являются структурой данных с системой хранения информации в виде «ключ => значение». Такую структуру часто называют хэшем, реже словарем.
Разберем подробнее каждый вид.
При работе с ассоциативными массивами очень легко как добавлять элементы, так и удалять. Так как данный скриптовый язык не типизирован и в нем нет множества строгих правил, создавать элементы объекта можно несколькими способами: перечислить их сразу, проинициализировать после создания объекта, а также создавать по ходу кода.
Сейчас я хочу показать примеры реализации таких механизмов. В первой программе я создал объект patient
, а после перечислил его элементы. Как видите, для patient.
param
я сделал вложенный объект, который обладает своими собственными значениями.
| 1 2 3 4 5 6 7 8 9 10 |
var patient = new Object(); patient.firstName =»Инна» patient.age =34, patient.param ={ height:169 , weight: 55, disease: «no» } alert(patient.firstName) // выведет «Инна» alert(patient.param.disease) // выведет no |
var patient = new Object();
patient.firstName =»Инна»
patient.age =34,
patient.param ={
height:169 ,
weight: 55,
disease: «no»
}
alert(patient.firstName) // выведет «Инна»
alert(patient.param.disease) // выведет no
Если появится необходимость добавить еще один параметр к уже существующим, например, фамилию, то это делается следующим образом. К презентованному выше коду допишите строки:
Вот так легко коллекция пополняется новыми свойствами. При желании изменить какое-либо значение, его нужно просто присвоить выбранному ключу:
Для объектов также предусмотрена операция удаления ненужных свойств при помощи команды delete:
А теперь пересчитаем элементы
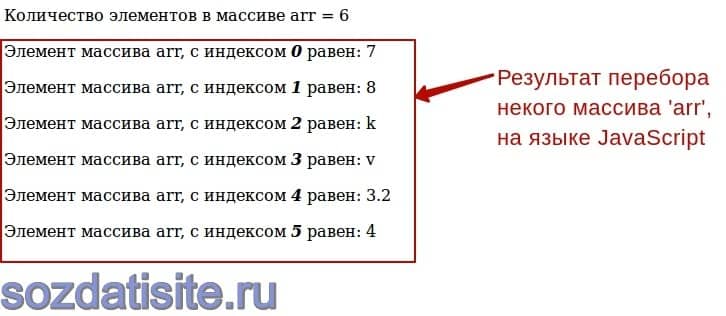
Для того чтобы узнать количество записанных в массив элементов нужно воспользоваться свойством объекта – length. Выше я уже использовал эту команду.
На тот момент длина коллекции равнялась 4, а мне нужно было дописать еще один продукт. Так как нумерация элементов массива начинается с нуля, то первая свободная ячейка в том примере находилась под индексом «4». Заметьте, что length определяет не количество занесенных товаров в коллекцию, а длину самого массива. Таким образом, если б среди того списка средние 2 элемента были пустыми
то свойство в результате выдало б число 6.
Зная данную команду, можно заняться разбором циклов. Они нужны для перебора элементов коллекции. Это очень удобный механизм, без которого сложно обойтись. В циклах можно указывать в каком направлении, с какого и по какой элемент, а также с каким шагом стоит перебирать значения.

Наиболее популярным и быстро работающим считается цикл, созданный с помощью ключевого слова for.
1 2 3 4 |
var goods = ;
for (var i = 0; i < goods.length; i++) {
document.writeln((i+1)+"."+ goods );
}
|
Так, первый параметр цикла указывает начальную позицию, второй – конечную, а третий – с каким шагом проходить массив. В ответе будет выведена строка: «1.Говядина 2.Макароны 3.Твердый сыр 4.Специи».
Для наглядности я видоизменил параметры конструкции for. Проанализируйте код и решите для себя кокой получится ответ.
1 2 3 4 |
var goods = ;
for (var i = goods.length-1; i >=0; i=i-2) {
document.writeln((i+1)+"."+ goods );
}
|
Те, кто решил, что в ответе будет строка: «4.Специи 2.Макароны», были правы. Молодцы!
«Настоящие» массивы
На них еще иногда говорят «массивы с числовыми индексами». Если сравнивать их с предыдущим вариантом, то здесь ключи представлены в виде чисел, а вот значения могут быть абсолютно любыми. Занесение коллекции в такой объект может быть осуществлено не по порядку.

Так, один элемент можно вписать в ячейку с индексом «0», а следующий – с индексом «4». Промежуточные ячейки памяти будут пустовать и выдавать «undefined», если к ним обратиться.
В качестве примера я написал небольшое приложение, в котором создан массив товаров.
| 1 2 3 4 5 |
var goods = ; alert(goods); alert(goods); goods = «Томаты» alert(goods); |
var goods = ;
alert(goods);
alert(goods);
goods = «Томаты»
alert(goods);
Я специально показал вам, как вывести весь список покупок и как выбрать один элемент. К тому же я затронул свойство length
, о котором конкретно расскажу позже. А пока дам небольшое пояснение.
Перебор элементов массива
Один из распространенных
способов перебора элементов массива мы только что видели – это цикл for:
Например, для
массива:
let fruits = "Яблоко", "Апельсин", "Груша";
перебрать его
элементы можно так:
for(let i=;i < fruits.length; ++i)
console.log( fruitsi );
мы увидим все
значения элементов. Но есть и второй новый способ перебора с помощью цикла for of:
for(let value of fruits)
console.log( value );
Эта
запись короче, но имеет свои особенности: значения массива копируются в
переменную value, то есть,
внутри цикла мы имеем дело не с самими значениями массива fruits, а с их
копиями. Например, из-за этого мы не можем менять значения элементов массива
внутри такого цикла:
for(let value of fruits) {
value = "none";
}
console.log(fruits);
В консоле мы
увидим прежний массив. А вот через первый цикл так делать можно:
for(let i=;i < fruits.length; ++i)
fruitsi = "none";
Преимуществом
цикла for of является его
оптимизация под массивы. В частности, он работает в 10-100 раз быстрее цикла for in, который мы
рассматривали ранее, для перебора свойств объекта. Формально, мы могли бы
использовать и его:
for(let key in fruits)
console.log( fruitskey );
Но это будет
медленнее и к тому же там мы будем перебирать все публичные ключи массива, а не
только целочисленные, которые являются индексами элементов массива. В общем,
вывод такой. Нужно перебрать массив, используйте или обычный цикл for или цикл for of.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval