Особенности вставки картинки в html
Содержание:
- Рамка вокруг рисунка в HTML
- Как вставить картинку в HTML: РАЗМЕРЫ ИЗОБРАЖЕНИЯ
- Атрибут «alt».
- Вставка изображения поверх видео
- Основные форматы графических файлов
- Навигационная карта
- Как добавить изображения на HTML-сайт
- Как вставить картинку в HTML: ПРОЗРАЧНОСТЬ
- УСТАРЕВШИЙ ПРИЕМ: ВЫРАВНИВАНИЕ ИЗОБРАЖЕНИИ ПО ВЕРТИКАЛИ
- Рисунок на поле
- Добавьте изображение
- HTML-уроки. Как вставить картинку в html
- Способ 1: онлайн сервисы
- Список существующих атрибутов тега в HTML
- § 5. Создание отступов вокруг картинки
- § 1. Как вставить картинку
- Размещаем изображение с чужого сайта
- Способ 3: приложения для телефона
Рамка вокруг рисунка в HTML
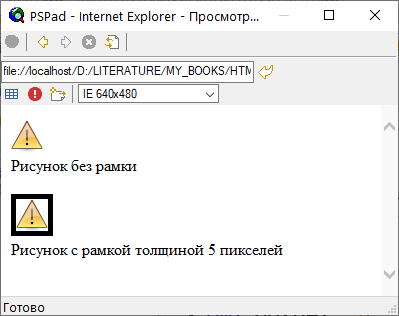
Вообще этим пользуются редко, но иногда всё-же необходимо сделать рамку
вокруг рисунка. Для этого можно использовать атрибут . Делается это примерно так:
Здесь мы обводим рисунок рамкой шириной 5 пикселей. По умолчанию цвет рамки будет чёрным. К сожалению, я не знаю простых способов изменить цвет рамки только средствами HTML, а в CSS и прочие прелести я погружаться не буду, так как мой рассказ про HTML.

Некоторые браузеры могут обводить рисунок рамкой по умолчанию, если атрибут
не указан. Поэтому, чтобы быть уверенным в том, что
рамки вокруг рисунка не будет, лучше всегда использовать атрибут с нулевым значением.
Как вставить картинку в HTML: РАЗМЕРЫ ИЗОБРАЖЕНИЯ
Изображения, сохраняемые в папках сайта, должны обладать теми же самыми значениями высоты и ширины, что вы указали в коде страницы.
Например, если вы создали веб-страницу, которая включает изображение 150 пикселов в ширину и 300 в высоту, то вам нужно использовать изображение с размерами 150 х 300 пикселов. Для кадрирования или изменения размеров имеющегося изображения вы можете воспользоваться графическим редактором
При создании изображений для сайта очень важно понимать то, как можно изменять их размеры. Давайте представим, что вы создали веб-страницу, на которой нужно разместить изображение шириной 300 и высотой 150 пикселов
- УМЕНЬШЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ
Вы можете уменьшить размер исходного изображения для создания его миниатюры.
Пример. Если ширина вашего изображения 600 пикселов, а высота — 300, то вы можете уменьшить размер изображения на 50%.
Результат. Это приведет к созданию изображения, скорость загрузки которого выше, чем исходного.
- УВЕЛИЧЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ
Значительное увеличение размера фотографии без потери качества рисунка невозможно.
Пример. Увеличение размеров изображения 100 пикселов в ширину и 50 в высоту на 300% приведет к ухудшению его качества.
Результат. Изображение станет размытым или пикселизированным.
- КАДРИРОВАНИЕ ИЗОБРАЖЕНИЯ
Не все изображения можно кадрировать без потери важной графической информации. Пример
Если изображение представляет собой квадрат со стороной 300 пикселов, то вы можете обрезать какую-либо его часть, однако при этом вы рискуете потерять важную графическую информацию
Пример. Если изображение представляет собой квадрат со стороной 300 пикселов, то вы можете обрезать какую-либо его часть, однако при этом вы рискуете потерять важную графическую информацию.
Результат. Не все изображения можно кадрировать так, чтобы они не потеряли своей значимости.
Атрибут «alt».
При отображении веб-документа прежде всего загружается текстовая часть, а затем — более ёмкие графические файлы. При медленном Интернете вы можете заметить как в окне браузера вместо этих файлов сначала появляются прямоугольные области, зарезервированные под рисунки. Img является строчным элементом. По умолчанию изображение будет выводиться в общем потоке как одна большая буква в том месте, где встретится элемент img. Как правило, первоначальные изображения представляются в виде небольшой пиктограммы в виде прямоугольника. Уже на этом этапе можно дать знать пользователю, загрузку какого изображения он ожидает. Это очень полезно для пользователей текстовых браузеров или для тех, у кого отключено воспроизведение графики. Для отображения такого поясняющего текста служит атрибут alt. Он позволяет добавить альтернативный текст, который будет отображаться вместо изображения, если по каким-либо причинам графический файл загрузить не удалось. Кроме того, атрибут alt используется поисковыми системами для поиска по содержимому альтернативному тексту картинок в Интернете.
| Даже если вам нечего сказать об загружаемом изображении, атрибут alt все равно нужно указывать, присваивая ему пустое значение: alt=»». Иначе валидатор обнаружит изображение без атрибута alt и сообщит об ошибке. |
В следующем примере вы увидите, как браузер работает с атрибутом alt, когда появляется «отсутствующее» изображение. Теоретически, если рисунок не может быть найден, вместо него выводится значение атрибута alt:
Вставка изображения поверх видео
Видео в стиле «картинка-в-картинке» всегда выглядит эффектно в любом видеоролике. Встроенные в фон видеоряда фотографии станут отличным украшением для видеооткрытки на день рождения и полезным дополнением к бизнес-презентации или видеоуроку.
Шаг 1. Установите «ВидеоМОНТАЖ»
Прежде всего вам понадобится сам редактор. Загрузите с сайта инсталлятор и установите программу на свое устройство. Для этого найдите скачанный файл и дважды кликните по нему. После завершения процесса запустите программу и выберите пункт «Новый проект».
Создайте новый проект
Шаг 2. Добавьте медиафайлы
Импортируйте в видеоредактор ролики для обработки. Для этого кликните по кнопке «Добавить видео и фото» и найдите нужный файл на компьютере. Также вы можете добавить видеофайл, перетащив его из папки на монтажную шкалу редактора.
Импортируйте ролик для обработки
Шаг 3. Встройте графику
«ВидеоМОНТАЖ» позволяет добавить фото в видео с компьютера или встроить стикеры и рисунки из встроенной коллекции. Чтобы воспользоваться библиотекой графики, щелкните «Клипарт» в левой колонке и просмотрите варианты во вкладках «Стикеры» и «Рисунки». Если какой-то файл вам понравился, кликните по нему, чтобы наложить на кадр. Не забудьте перед этим остановить видео на временном отрезке, в который вы хотите вставить картинку.
Встройте графику из коллекции редактора
Если вам нужно встроить свою картинку, например, фото человека, во вкладке «Рисунки» нажмите «Добавить свой файл». Подгрузите изображение с компьютера. Файл сразу наложится на видеокадр
Добавьте картинку с жесткого диска
Шаг 4. Отрегулируйте параметры изображения
После того, как вы разобрались, как наложить фото на видео, вы можете отредактировать его положение на кадре и длительность показа. Чтобы установить время показа слайда, наведите курсор на файл в монтажной ленте так, чтобы появились две желтые стрелки. Захватите границу слоя и растягивайте либо сжимайте превью картинки.
Чтобы расположить изображение поверх видео в определенной части кадра, захватите картинку и перемещайте по видеофону. Также после добавления графики можно дополнительно изменить ее параметры: настроить анимацию и степень прозрачности, добавить тень и фоновую заливку.
Отредактируйте длительность показа, положение и параметры отображения картинки
Шаг 5. Экспортируйте видеофайл
Нажмите зеленую кнопку «Сохранить видео» под окном встроенного проигрывателя. Выберите один из вариантов экспорта: видеофайл в формате AVI, создание DVD-диска, видео в разрешении HD, файлы для просмотра на мобильных устройствах, оптимизация для интернета или выбор видеоформатов. Нажмите на подходящий пункт и следуйте подсказкам на экране для завершения экспорта.
Основные форматы графических файлов
Очень кратко опишу некоторые форматы графических файлов, используемых вебмастерами.
- JPEG – пожалуй, самый распространенный в настоящий момент формат. Формат отлично передает насыщенные цветами изображения. Используется в большинстве случаев, если только не требуются какие-то особые свойства у картинки, которые он не поддерживает;
- GIF – позволяет контейнер из нескольких изображений-кадров, с помощью которых создается анимация;
- PNG – позволяет добавлять в изображение участки с определенной степенью прозрачности;
- SVG – векторные рисунки, позволяет масштабировать без потери качества;
- BMP – растровое несжатое изображение, редко сейчас используется;
- WebP – формат, разработанный и продвигаемый компанией Google. На момент написания этой статьи не поддерживается ни одним известным графическим редактором.
- ICO – предназначен в первую очередь для значков, в том числе фавикона сайта. В настоящий момент устарел, но еще встречается на многих сайтах.
Навигационная карта
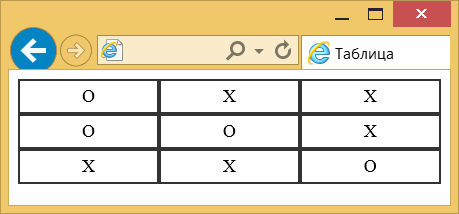
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- <map> — контейнер, внутри которого описывается карта изображения.
- <area> — тег внутри <map>, описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов <area> и придётся поставить. Связка <map>-<area> работает точно так же, как связки <ol>-<li> и <ul>-<li>, создающие списки.
- shape — атрибут тега <area>, задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу <area>. Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img, который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Как добавить изображения на HTML-сайт
Обновлено: 31.12.2017 компанией Computer Hope
Добавление изображений на страницы вашего веб-сайта часто может сделать их более приятными для глаз и передать информацию лучше, чем использование одного текста.Этот процесс выполняется с помощью кода HTML и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере.
Использование тега
В HTML-код веб-страницы вы можете добавить изображение с помощью тега . В теге нужно указать четыре атрибута:
- Src — Атрибут источника указывает местоположение изображения. Вы можете использовать относительный путь, если изображение находится на том же сервере, что и ваш сайт, но изображения с другого сайта требуют абсолютных путей.
- Alt — Альтернативный текстовый атрибут представляет собой письменное описание изображения.
- Ширина — Ширина изображения.
- Высота — Высота изображения.
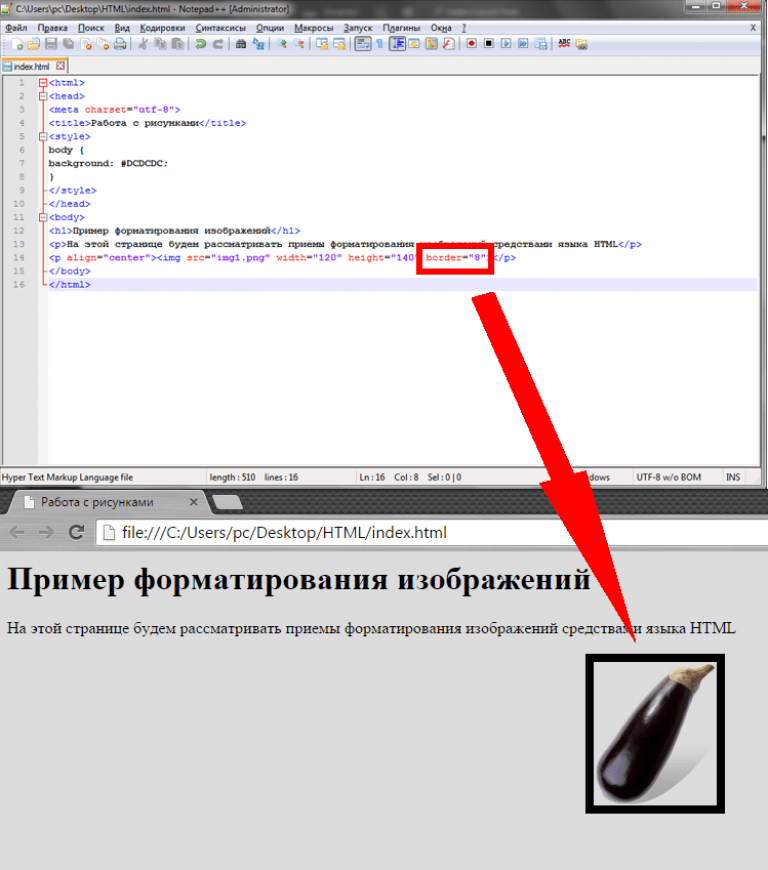
Необязательный атрибут — Border , который позволяет указать границу вокруг изображения. Атрибут границы определяется размером в пикселях. Например, использование border = 1 в теге означает, что ширина границы вокруг изображения будет 1 пиксель.
Атрибут Border объявлен устаревшим в HTML5 и не поддерживается.
Примеры
В следующих примерах показан фактический HTML-код, используемый для добавления изображения вверху этой страницы. Их можно вставить в любом месте вашей страницы. Первый имеет более короткий URL-адрес, поскольку изображение и HTML-файл находятся на одном сервере. Во-вторых, вы можете сделать ссылку на наше изображение с другого сервера.
Пример два
Какие форматы изображений я могу использовать на веб-странице?
Наиболее распространенными форматами изображений, используемых для изображений, фотографий, логотипов и других изображений, являются JPEG, GIF и PNG. Другие форматы изображений, которые широко не поддерживаются, например BMP, могут работать не во всех браузерах.
Да. Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем заключать в кавычки значение атрибута, чтобы предотвратить ошибки.
Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем заключать в кавычки значение атрибута, чтобы предотвратить ошибки.
Как вставить картинку в HTML: ПРОЗРАЧНОСТЬ
Создание частично прозрачных изображений (то есть таких, сквозь которые видны объекты на заднем плане) для сайтов предполагает выбор одного из следующих двух форматов.
ПРОЗРАЧНЫЙ GIF
Если прозрачная область создаваемого вами изображения имеет четкие края и степень ее прозрачности равна 100%, то есть она не должна быть полупрозрачной), то вы можете сохранить такое изображение в формате GIF (установив флажок Прозрачность (Transparency).
PNG
Если изображения содержит области, прозрачные лишь частично, либо если у таких областей скошенные или округлые очертания, либо же если вы хотите добавить эффект падающей тени — тогда вам подойдет формат PNG.
Формат PNG не полностью поддерживается устаревшими браузерами (особенно это заметно в Internet Explorer 6). Существует сценарий на языке JavaScript, позволяющий обойти эту проблему.
УСТАРЕВШИЙ ПРИЕМ: ВЫРАВНИВАНИЕ ИЗОБРАЖЕНИИ ПО ВЕРТИКАЛИ
Как мы уже говорили ранее, атрибут align больше не используется в HTML5, но мы обсуждаем его, так как вы можете встретить его про изучении исходного кода старых сайтов, а также он все еще используется при создании страниц с помощью некоторых визуальных редакторов.
Атрибуту аlign допускается присваивать одно из трех значений, устанавливающих выравнивание изображения по вертикали относительно окружающего его текста.
top
Это значение выравнивает первую строку текста с верхней границей изображения.
middle
Это значение устанавливает выравнивание первой строки текста относительно середины изображения.
bottom
Это значение выравнивает первую строку текста относительно нижней границы изображения.
<p><img src="images/ bird.gif " alt="Птица" width="100" height="100" align=”top”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" width="100" height="100" align=”middle”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" width="100" height="100" align=”bottom”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
Значение атрибута top помещает первую строку текста на один уровень с верхним краем изображения, при этом остальные строки текста оказываются под изображением.
Значение middle помещает первую строку текста на один уровень с вертикальным центром изображения, остальные строки текста выводятся под изображением.
Значение bottom помещает первую строку текста чуть выше нижнего края изображения, при этом остальные строки текста оказываются под изображением.
При изучении старого исходного кода вы увидите, что подобный эффект достигался с помощью значений left или right атрибута align — впрочем, сейчас их использование не рекомендуется.
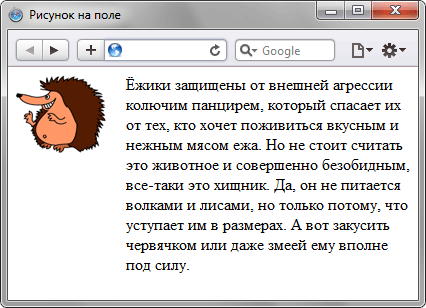
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем
его обтекание происходит только с одной стороны. Фактически это напоминает две
колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два
из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.

Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где
он располагается — 110 пикселов. Разница между ними и обеспечивает нужное
расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing
и cellpadding не вмешивались в процесс, их значения
лучше обнулить
Обратите внимание, что в ячейках задается выравнивание по высоте
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left.
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний
край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float
меняем на right, а свойство margin-left
на margin-right.
Добавьте изображение
Загрузите изображение, которое выступит в качестве фона. Это может быть либо снимок, который надо улучшить, либо обрамление для коллажа. В главном окне программы нажмите «Открыть фото» и укажите путь к нужному файлу, либо перетащите его мышкой из папки в рабочую область программы.

Значок снизу открывает список всех изображений в папке
Выберите на компьютере картинку для вставки
Перейдите во вкладку «Инструменты». На открывшейся панели справа выберите пункт «Вставка картинки». В выпадающем меню будут варианты либо загрузить свой файл, либо наложить на фото клипарты из каталога.
Если у вас уже есть концепция, и подготовлены все материалы — выбирайте первый пункт. В открывшемся окне укажите путь до нужных файлов. После нажатия кнопки «Открыть» они появятся поверх исходного изображения.

Лучше, если на фото есть свободное место для вставки
Можно также перетащить файл мышкой напрямую из папки в окно программы. Далее нажмите «Наложить на текущее» и отредактируйте положение и размер кадра мышкой. Объем и прозрачность регулируются с помощью бегунков на панели справа. Найдя подходящее расположение, нажмите «Применить» — теперь объект закреплён на фотографии.
Выберите клипарт, который хотите вставить
Нет конкретной заготовки, но вы хотите привнести нечто интересное в снимок? ФотоМАСТЕР предлагает набор из более чем 60 клипартов. Вам доступны колпаки, шарики, сердечки, игрушки, стрелочки и многое другое.
Для просмотра коллекции кликайте по пункту «Вставка картинки» и выбирайте «Добавить клипарт из каталога». Нажмите на понравившуюся картинку — она появится на исходной фотографии.

Вы можете изменять размеры, объёмность и прозрачность клипарта с помощью мышки и ползунков
HTML-уроки. Как вставить картинку в html
Очень часто при работе с сайтами нам надо вставить картинку на страницу. В html для вставки картинок используется специальный тег . Разберем основные для нас атрибуты которые имеют тег:
- align — определяет как рисунок будет выравниваться по краю и способ обтекания текстом;
- alt — альтернативный текст для изображения, такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений;
- border — толщина рамки вокруг изображения;
- height — высота изображения;
- width — ширина изображения;
- src — путь к картинке;
- hspace — горизонтальный отступ от изображения до окружающего контента;
- vspace — Вертикальный отступ от изображения до окружающего контента.
В статье про HTML-редакторы я использовал несколько картинок, давайте в качестве примера возьмем одну из них, например скриншот программы SublimeText.
Итак, в нашей рабочей папке создаем подпапку «Урок 2″, копируем туда наш файл, который мы сделали в прошлом уроке и добавляем в него тег <img> в атрибуте src которого содержится ссылка на выбранную нами картинку.
Это текст моей html-странички, а ниже картинка.
Если мы сохраним эту картинку у себя на компьютере, то увидим, что она имеет довольно большой размер — 1600px x 903px. Для того чтобы изменить размеры картинки при выводе на нашей странице применяются атрибуты height и width. Эти атрибуты можно применять как вместе, так и по отдельности. Я задал ширину картинки при выводе на экран — 500px, а высоту задавать не стал — в этом случае браузер сам, пропорционально подберет высоту.
Теперь можно попробовать поменять местами теги <p> и <img> при этом задав атрибут align=»left» — изображение будет расположено у левого края страницы, а текст обтекать справа.
В случае когда текст обтекает справа мы можем заметить, что между картинкой и текстом нет отступа, давайте зададим этот отступ с помощью атрибута hspace=»20″. Теперь картинка слева и справа имеет отступ 20px.
С помощью атрибута border мы можем задать рамку вокруг изображения — border=»2″ — у картинки будет черная рамка с толщиной 2px. Цвет рамки мы можем изменить только с помощью css и о том, как это сделать я расскажу в следующих уроках.
Способ 1: онлайн сервисы
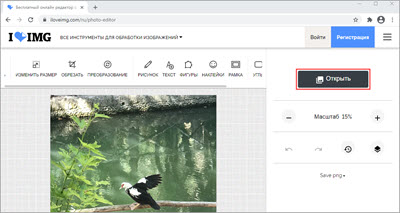
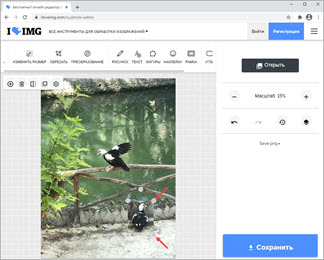
I LOVE IMG
1. Кликните по кнопке «Выбрать изображение» и загрузите основную картинку.

2. Щелкните по «Открыть» и загрузите снимок, который нужно наложить.

3. Потянув за ползунки, можно менять масштаб и перемещать картинку.

Для сохранения результата щелкните по кнопке «Сохранить».
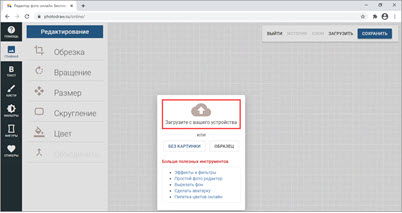
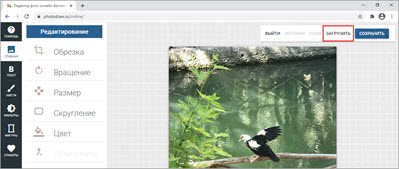
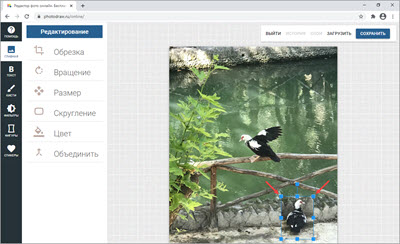
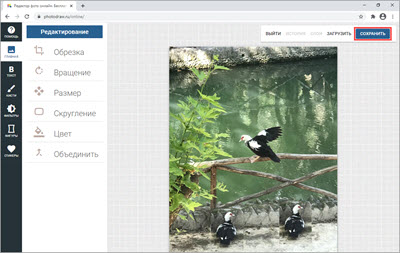
PhotoDraw
1. Кликните по кнопке «Загрузите с вашего устройства», выберите фото.

2. Щелкните по «Загрузить» и добавьте следующее изображение.

3. Разместите рисунок в нужном месте и поменяйте его размер, двигая за края.
Таким образом можно наложить несколько фотографий друг на друга.

4. Кликните по кнопке «Сохранить» для скачивания результата.

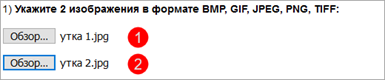
IMGonline
1. В первой вкладке загрузите две картинки через кнопку «Обзор».

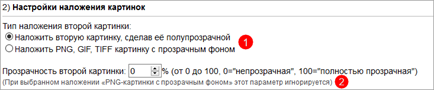
2. Во второй вкладке выберите параметры наложения.
Если нужно сделать картинку прозрачной, установите соответствующее значение в %. Если необходимо просто выполнить наложение, установите 0.

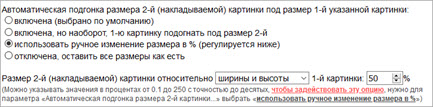
3. Подгоните размер картинок.

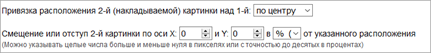
4. Настройте положение второго снимка относительно первого.

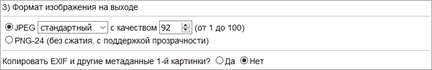
5. В последней вкладке можно настроить качество и формат изображения на выходе.

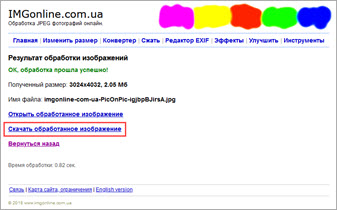
6. Щелкните по кнопке «ОК» для запуска процесса наложения.

Для сохранения результата кликните по пункту «Скачать обработанное изображение».
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
в HTML, и так:
в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
§ 5. Создание отступов вокруг картинки
По-умолчанию, картинки встраиваются в страницу почти вплотную к тексту и другим элементам. Если такое отображение не устраивает, то можно задать отступы вокруг картинки. Делается это с помощью следующих атрибутов тега IMG:
- vspace — создает верхний и нижний отступы;
- hspace — создает боковые отступы (слева и справа).
Значения этих атрибутов указывается в пикселах. Например, если мы немного дополним предыдущий пример:
vspace=»5″ hspace=»20″> Это мой аватар на форумах и в различных сервисах
, то получим следующее:
Это мой аватар на форумах и в различных сервисах
Сравни это с тем, как вся «композиция» выглядела раньше (выше).
§ 1. Как вставить картинку
Для вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC. Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
src=»logo.jpg»>
Если картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. Например, если html-страница лежит в каталоге (папке) site, в этом же каталоге (папке) расположен подкаталог (папка) images, в котором и находится наша картинка logo.jpg, то для её вставки нужно написать так:
images/logo.jpg»>
А можно не мучиться и указать полный адрес картинки. Например, так:
http://www.seoded.ru/image/seoded.png»>
В последнем случае браузер отобразит код так:
!
Примечание. Если картинка расположена на вашем компьютере, а вставить вы её хотите на страницу в Интернете, то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, на файловый хостинг). И указать в коде страницы полный адрес до этого места с картинкой.
Помимо обязательного атрибута SRC у тега IMG есть ещё несколько необязательных атрибутов. Рассмотрим их подробнее.
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:
Как я это сделал? Очень просто:
<img src=»https://pp.vk.me/c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Способ 3: приложения для телефона
Photoshop Express
Ссылки на установку:
Приложение Photoshop Express поможет составить коллаж с различными эффектами. Для этого платная подписка не нужна — достаточно зарегистрироваться или войти через Google/Facebook.
1. После авторизации разрешите приложению доступ к галерее. Откройте меню (значок ) и выберите «Создать коллаж».
2. Выделите несколько фотографий, тапните по стрелочке.
3. На нижней панели выберите один из эффектов.
Кнопка слева позволяет задать пропорции для финального изображения.
Через инструменты редактирования можно добавить, удалить, заменить или изменить загруженные фотографии.
А с помощью инструмента «Границы» можно задать внешнюю/внутреннюю рамку, настроить радиус угла.
4. Для сохранения проекта тапните по иконке .
Выберите пункт «Сохранить в галерее».
PicsArt
Ссылки на установку:
PicsArt обладает широкими возможностями для наложения фото на фото. Приложение платное, но позволяет оценить функционал в течение 7 дней в ознакомительном режиме.
1. Нажмите на значок + для перехода в галерею.
2. Добавьте основное фото. В нижней панели нажмите на кнопку «Доб.фото» и загрузите снимки для наложения.
3. Двигая за углы, можно менять размер и перемещать вложенный снимок. На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
4. Для применения изменений нажмите на .
Далее тапните по стрелочке.
Нажмите на кнопку «Сохр.» и картинка будет сохранена в галерее.
PixelLab
Ссылки на установку:
В отличие от предыдущих приложений, PixelLab не требует учетной записи и позволяет приступить к обработке сразу после запуска. Из минусов: в приложении нет русского языка и периодически всплывает реклама.
1. В главном окошке выберите один из предложенных шаблонов. Для нашей задачи подойдет и стандартный. Текстовое поле можно сразу удалить, коснувшись значка корзины.
2. Для загрузки основного рисунка войдите в главное меню (значок ) и выберите пункт «use image from gallery».
3. Укажите соотношение сторон, нажмите на значок .
4. Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Второе фото можно разместить в любом месте на первом, поменять его масштаб. На нижней панели есть различные фильтры.
5. Для сохранения коснитесь значка вверху и выберите пункт «save as image».
Тапните по «Save to gallery» для перемещения готового снимка в галерею.