Как сжать фото или картинку без потери качеств различными способами?
Содержание:
- Белый слой
- Обучающие видеоуроки: как сжать изображение JPG
- Изменение настроек Photoshop
- Как сжать картинку — программами
- Как в фотошопе изменить размер изображения
- Как уменьшить размер фото с помощью программы Paint
- Сжатие изображения в Paint
- Преимущества Фотошопа
- Быстрое сжатие фото онлайн без потери качества: ТОП-5 крутых сервисов
- Объединение методов
- Сохранение в формате .tiff
- Сжать размер фото с помощью онлайн-сервисов
- Сжатие через Paint.NET
- Как сжать файл JPG
- Как уменьшить размер файла jpg без потери качества
- Как уменьшить фото без потери качества
- Уменьшаем фотографию через Picture Manager
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета. Но результаты сжатия файлов различаются, поэтому в некоторых случаях он дает нам только небольшое сжатие, а в других случаях он может сжать большие файлы до 50%.
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Обучающие видеоуроки: как сжать изображение JPG
Если вы не знаете, как же уменьшить размер файла JPG так, чтобы не пострадало качество, то полезные видеосюжеты, расположенные ниже, – для вас. Какую утилиту выбрать, как ею пользоваться и куда нажимать, чтобы быстро сжать рисунок? Ответы на эти и другие вопросы вы сможете найти в видео, где опытные специалисты поделятся секретами обработки изображений. Узнайте, как уменьшить размер файла JPG, не тратя на этот процесс особых усилий и большого количества времени.
Как уменьшить размер фото без потери качества
 Как уменьшить размер изображения без потери качества
Как уменьшить размер изображения без потери качества
Смотреть видео
Нашли в тексте ошибку? Выделите её, нажмите Ctrl + Enter и мы всё исправим!
Статья обновлена: 13.05.2019
Изменение настроек Photoshop
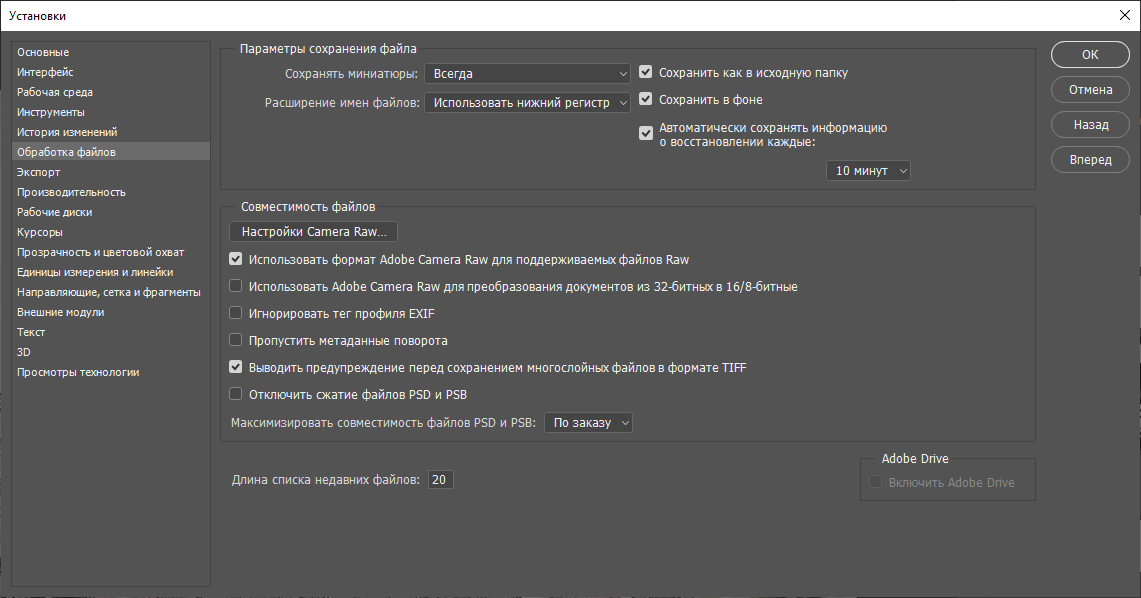
Следующий метод, который мы будем использовать для уменьшения размера файла, – это изменение настроек. Перейдите в Редактирование (Edit) -> Установки (Preferences) -> Обработка файлов (File Handling) и установите для параметра Максимизировать совместимость файлов PSD и PSB (Maximize PSD File Compatibility) значение По Заказу (Ask).

Вам предстоит поэкспериментировать, т.к. при активации совместимости размер файла может стать больше, а может стать и меньше. Всё зависит от функций, слоев, фильтров и пр.
В нашем случае это помогло уменьшить размер всего на 7 МБ. Главный минус в том, что если вы отключите совместимость, то ваш файл может выдавать ошибки в более ранних версиях Photoshop и других приложениях. Так что, мы думаем, что это не лучший выбор в большинстве случаев.
Как сжать картинку — программами
FastStone Image Viewer
Адрес: FastStone Image Viewer
1. Откройте снимок, нажмите на «Файл» — «Сохранить как» и в появившемся окошке укажите тип файла JPEG и щелкните по «Опции».
2. Появится информативное окно, в котором будет сразу видно, сколько будет занимать места измененный снимок. Крутя ползунок можно регулировать качество, рекомендую устанавливать не меньше 60. Далее нажмите «ОК» и сохраните результаты. Лучше под новым названием, чтобы оригинал остался.
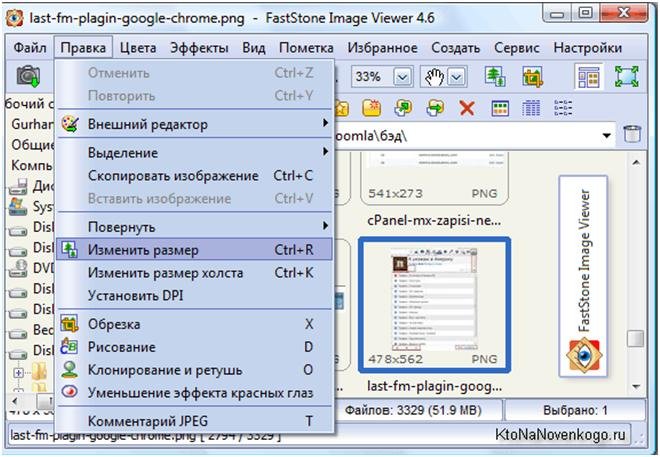
Также, можно изменить и разрешение при необходимости, он меняется в пункте меню «Правка» — «Изменить размер».
Можно вначале поменять разрешение, а потом уже сохранить со сжатием — эффект будет больше.
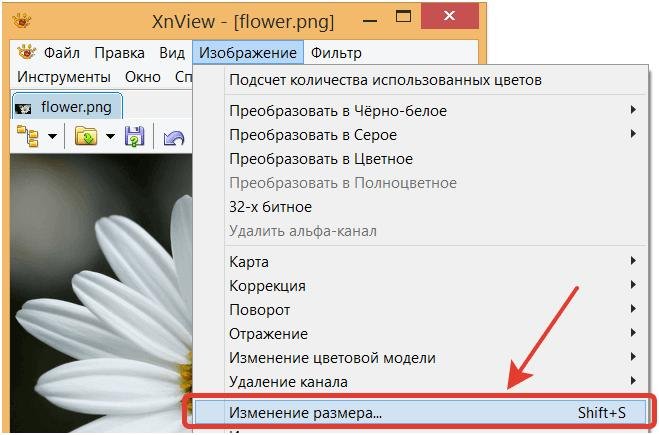
XnView
Адрес: XnView
Программа абсолютно бесплатна, довольно функциональна и является для многих стандартным просмотрщиком на компьютере.
1. Откройте изображение в программе, щелкните по пункту меню «Файл» — «Сохранить как». В открывшемся окне нажмите на «Опции».
2. Тип — JPEG, качество — желательно не ниже 60, оптимально 65. Сохраните настройки, а затем и файл с новым названием, чтобы оригинал остался.
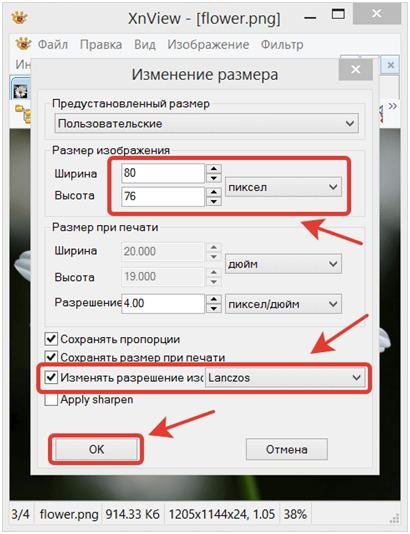
Если необходимо дополнительно изменить размер-разрешение, то вначале перейдите по пункту меню «Изображение» — «Изменение размера» и выставьте там удобные значения.
IrfanView
Адрес: IrfanView
1. Откройте файл в программе и перейдите по меню «Файл» — «Сохранить как». Появится окошко с параметрами, укажите степень сжатия — лучше не ниже 60, другие настройки трогать не обязательно, и сохраните.
Также в этом же окне при желании можно сразу указать конечный вес картинки, программа сама подберет оптимальные настройки для сохранения картинки с указанным размером.
При желании, перед сохранением можно изменить разрешение, для этого нажмите разом на клавиатуре «CTRL + R» и выставьте удобные значения.
2. И разрешение, и качество сжатия можно сразу выбрать, перейдя в меню по «Файл» — «Сохранить для интернета». Quality — ползунок качества, в правом окне — как будет выглядеть картинка после сохранения и вес в Кбайтах над ней. Разрешение меняется в «Edit» — «Resample».
Также, там можно сразу нажать на «Compress to size» и указать размер в Кбайтах там.
Adobe Photoshop
Наилучшее качество сжатия будет, конечно же, с Фотошопом. В его арсенале есть множество различных параметров сохранения картинок, самый действенный способ я и опишу.
1. Откройте изображение в программе, кликните по пункту меню «Файл» — «Экспорт» — «Сохранить для Web». Пункта экспорт в некоторых версиях может не быть.
2. В «Наборе» укажите JPG высокого качества. Качество, самое минимально, чтобы не было практически видимых отличий — это 60, но, я рекомендую не ставить ниже 65, если в дальнейшем будете редактировать фото. Размер изображения можно уменьшить при желании.
Размер, который получится в итоге можно посмотреть под изображением сразу. Т.е., играя с этими параметрами, сразу можно понять сколько будет весить конечный файл в килобайтах.
3. После внесения нужных настроек, нажмите на кнопку сохранить, укажите место и дайте новое название, чтобы оригинал остался нетронутым.
Этот способ является лучшим и самым гибким по работе с качеством и размером фото. Рекомендую конечно же его, но, если у вас нет данного ПО можно воспользоваться и альтернативными приложениями или онлайн сервисами.
Интересно! Встроенный в Windows — Microsoft Pant, также сохраняет изображение немного сжимая его в качестве, примерно на 10 -20% качество потеряется, но заметно глазу это практически не будет.
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
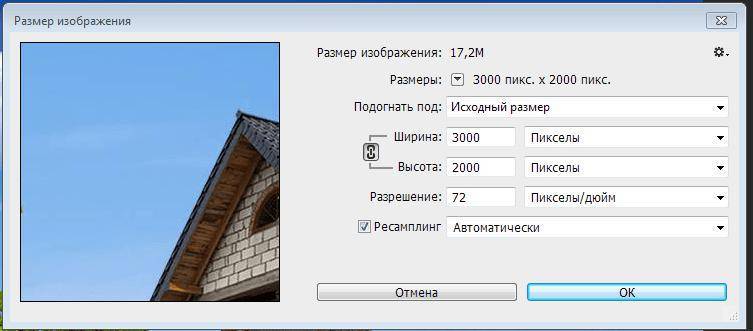
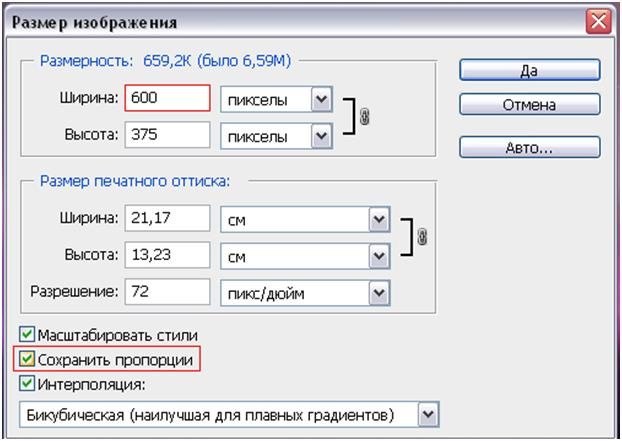
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Как уменьшить размер фото с помощью программы Paint
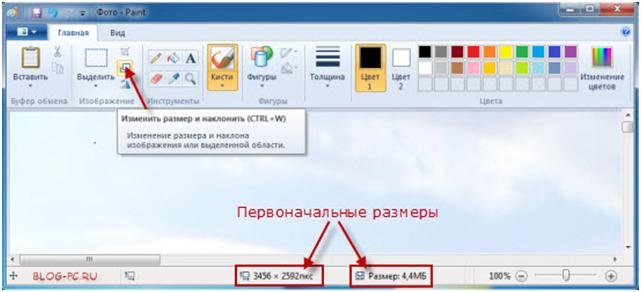
Программа Paint уже предустановлена в ОС Windows. С ее помощью можно сжимать, уменьшать и менять размер фото. Чтобы отредактировать изображение, нужно открыть его в программе, нажав по файлу ПКМ — Открыть с помощью — Paint. В строке состояния видны первоначальные размеры:

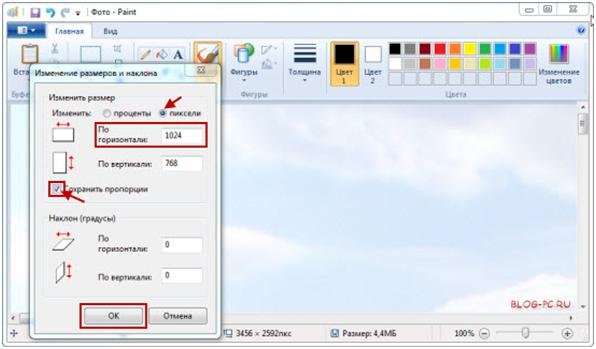
Чтобы уменьшить размер фото, необходимо нажать на кнопку «Изменить размер» (на скриншоте выше) и в меню указать изменение в процентах (пикселях). Указываем размер фото, например, 1280 пикселей.

Как уменьшить размер фото в программе на ПК с ОС Windows XP? Следует в меню Рисунок выбрать пункт «Растянуть» и указать размер в процентах. Либо: меню Рисунок — Атрибуты и указать размер в точках. На скриншоте далее фото сжато до размеров 1024 х 768.
Далее снимок нужно сохранить:
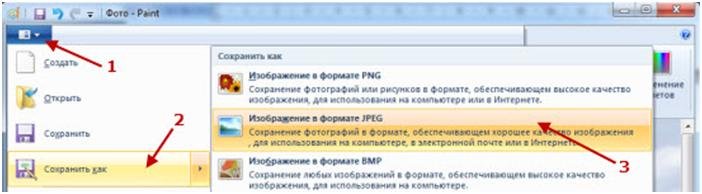
- В левом углу кликаем ЛКМ, выпадает список функций.
- Выбираем «Сохранить как».
- В дополнительном меню «Изображение в формате JPEG».

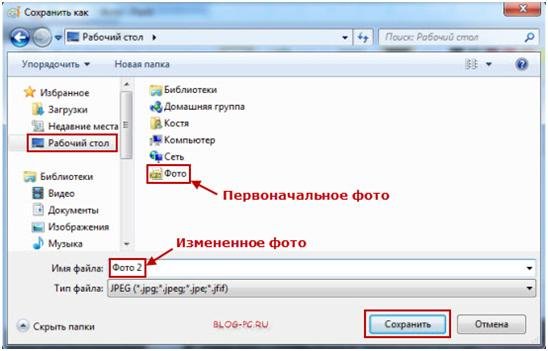
Указываем место хранения файла (например, Рабочий стол), задаём Имя (например, Фото 2) и жмем «Сохранить»:

Если посмотреть свойства нового файла, то будет видно, что размер фото уменьшен в 10 раз, а качество осталось прежним.

Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Преимущества Фотошопа
Преимущества Photoshop перед другими программами и онлайн сервисами по сжатию картинок:
- Сжатие картинки происходит всего в несколько кликов — (Очень быстро и удобно)
- Сжатие картинки контролируется лично Вами — (Вы сами устанавливаете размер картинки, который хотите видеть в итоге. Также можете контролировать качество сжатия, т.е. выставить то качество картинки, которое Вам больше всего подходит)
На примере моего фото, я покажу вам как сжать картинку, которую я уже сжимал для вставки в статью на своем блоге. Результаты сжатия картинки получились следующие: до сжатия 4.88 Мбайт после 47.1 Кбайт.
Как видите результат сжатия картинки очень хороший. Ну что же, давайте приступим к сжатию картинки с помощью программы фотошоп.
Быстрое сжатие фото онлайн без потери качества: ТОП-5 крутых сервисов
Давайте рассмотрим реальные сервисы в которых мы сможем ужать наши файлы в несколько раз до 1 мегабайта, 500 килобит или еще меньше. Будем рассматривать только рабочие проги и расскажу какие преимущества есть у каждого редактора.
№1: Imagecompressor
Полный адрес такой: imagecompressor.com. Начнем с данного редактора и посмотрим на примере одно и той же фотки кто из них что сможете сделать и насколько уменьшить ее по итогу.
Итак, вот какие возможности есть в данной программке:
- Пакетная загрузка партии изображений с возможностью скачать все вместе;
- Регулировка выходного качества.
Конечное изображение немного потеряло яркость, но общая картинка мало поменялось и тем самым качество осталось тоже. На ползунке можно регулировать выходную картинку в процентах от 0 до 100. Вот так выглядит разница в фото и настройки рабочей области:
Больше функций нету, зато есть много рекламы т.к. использовать все можно бесплатно.
№2: ILoveimg
- Пакетная обработка графики по папкам;
- Работа с расширениями: Jpg, Png и Gif;
- Пакетная штамповка своего водяного знака;
- Генерировать мемы для развлечения;
- Использовать редактор изображения с настройкой яркости, рамок, смайликов и т.д;
- Редактирование изображения по размерам ширины и высоты;
- Возможность конвертации файлов в расширении PNG, GIF, TIF, PSD, SVG, WEBP or RAW в Jpg с сохранением на свой компьютер;
- Просто обрезать любое изображение под нужные размеры.
Лично мне очень понравился итоговый результат. В сравнении с первым сайтом тут куча дополнительных инструментов, а после обработки вы будет предложено:
- Скачать картинку на свой ПК;
- Поделиться онлайн ссылкой или QR кодом на нее;
- Загрузить сразу на Гугл Диск или Dropbox;
- Продолжить редактирование разными инструментами.
№3: Img.seobro
Сервис простецкие, адрес: img.seobro.ru. Все достаточно просто и понятно будет даже вашей бабушке в 90 лет. Тут просто надо загнать картинку и выставить процентное качество картинки. На самом сервисе представлен пример работы и различные настройки программы чтобы можно было сравнить разные варианты.
Давайте загрузим нашу картинку и посмотрим какие изменения будут у нас.
- Нам необходимо выставить качество от 0 до 100%;
- Выбрать степень сжатия. Сами рекомендуют по умолчанию ставить 4.
Заливаем нашу картинку и нажимаем «ПОЛУЧИТЬ», после чего в новом окне появится загрузка итогового продукта на ваш ПК.
Помимо основной функции можно изменить размер по ширине и высоте или задать процент по масштабированию.
№4: Websiteplanet
Официальный адрес: websiteplanet.com. Как и остальные проекты наш подопечный также выполняет нужную нам задачу и имеет возможность предоставить следующие функции:
- До 40 изображений пакетной обработки за раз;
- Ужимание до 80% от оригинального размера;
- Работа с форматами PNG и JPG;
- Возможность сохранения сразу на облачный сервис данных Гугл и Дропбокс.
Таким образом Это самый высокий показатель при меньшей потере качества картинки от исходного варианта.
№5: Compressjpeg
Целевая страница тут: compressjpeg.com. Заключающий сервис нашего обзора, который тоже придется по своей простоте многим. Механизм работы с приложением достаточно прост и заключается в выборе функций обработки:
- Одиночные файлы на редактирование;
- Пакетные задачи с количеством файлов до 20 за 1 раз. Скачать можно архивом или по одному после обработки;
- Можно также обрабатывать файлы в формате PDF.
Особенным отличием является возможность работы с PDF файлами, чего нет у остальных сервисов. Это очень пригодиться если вы готовите проектную документацию или презентацию для заказчика и вес надо уменьшить для передачи файлов как можно быстрее.
ВАЖНО: Обработав смой файл по умолчанию я сэкономил 76% от начального веса и получил на выходе 292 Кб, что вполне неплохо. Картинка не потеряла в качестве
В статье мы затронули только БЕСПЛАТНЫЕ онлайн сервисы для сжатие фото без потери в качестве. Также предлагаю вашему вниманию несколько моих видео на данную тему:
Уменьшаем размер в ФОТОШОПЕ.
Пакетная обработка в программе Image Tuner на ПК.
Надеюсь материал был полезен и не забываем сделать репост статьи в социальные сети. До скорых встреч и всех благ!!!!!.
Объединение методов
Таким образом, совмещая вышеописанные варианты, можно вполне ощутимо снизить размер файла PSD. Дополнительно отметим:
- Ненужные в работе слои – удаляйте смело.
- Обрезайте большие слои (обычно текстуры) в итоговом файле (который готовите оправить по e-mail или загрузить в облако) по размеру холста и фонового слоя. Незачем хранить большой слой, в несколько раз превышающий размер холста – это лишние МБ.
- По возможности отключайте видимость слоев. Тот, кому вы отправляете именно PSD, обычно, знает, как включить видимость (иконкой глазика), поэтому сможет активировать их. Для вас обоих – меньший размер файла.
- По возможности объединяйте и сводите слои в единое целое. Не все сразу, но может отдельные группы слоев. Это тоже повлияет на уменьшение размера.
Сохранение в формате .tiff
Вы также можете сохранить свой проект в виде многоуровневого файла TIFF, чтобы уменьшить его. Все, что вам нужно сделать, это зайти в Файл (File) -> Сохранить как (Save As) и выбрать формат файла .tiff , а затем установить Сжатие изображения (Image Compression) и Сжатие Слоёв (Layer Compression) на Zip. Только после этого нажать Ок.
Многоуровневый формат файла TIFF позволил сэкономить 16 МБ дискового пространства. Вы можете легко открыть этот файл TIFF со всеми вашими корректирующими слоями и смарт-объектами, все еще полностью редактируемыми, хоть в самом Photoshop CC, хоть в Photoshop Elements.
Минус метода в том, что для сохранения файла требуется больше времени.
Некоторые приложения не работают с многоуровневыми файлами TIFF (особенно если вы используете определенные слои Photoshop, такие как смарт-объекты, корректирующие слои и т. д.).
Сжать размер фото с помощью онлайн-сервисов
Если нет возможности воспользоваться программами на ПК, сжать фото можно онлайн, бесплатно и без регистрации на сайтах:
- Photo-resizer
- OptimiZilla
- TinyPNG
- Kraken
- RESIZEPICONLINE
Принцип работы всех этих сервисов аналогичен. Чтобы онлайн обрезать снимок, необходимо загрузить его на сайт через «Обзор…», указать желаемые размеры и подтвердить операцию. Параметры снимка задаются в пикселях, в процентах, пропорционально или только с одной стороны. Снимок уменьшается онлайн автоматически и открывается в окне предварительного просмотра. Так пользователь может оценить результат. Если он не понравится, о по нажатию на кнопку «Назад» редактирование отменяется. Измененное онлайн изображение следует «Скачать», чтобы загрузить на ПК.
Сжатие через Paint.NET
Paint.NET — это бесплатная программа для обработки изображения. Она часто идёт в наборе стандартных программ для Windows. Для загрузки программы нажмите на ссылку: скачать Paint.NET.
После загрузки и установки, открываем нужную нам картинку. Выбираем «Файл» → «Открыть» или нажимаем комбинацию клавиш «Ctrl + O».

Выбираем «Изображение» → «Изменить размер…»

Как и в фотошоп меняем на нужный нам размер и нажимаем «OK». При изменение убедитесь, чтобы стояла галочка в поле «Сохранять пропорции». Когда будете корректировать размер в верху будет меняться вес картинки.

Далее выбираем «Файл» → «Сохранить как». В открывшемся окне, придумываем название и указываем место, куда сохранить картинку. После этого появляется окно, где с помощью ползунка выбираем качество
При изменения качества, обратите внимание, как меняется вес изображения. Вес отображается вверху над картинкой, в поле «Предварительный просмотр»

Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
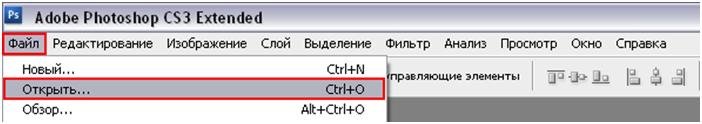
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
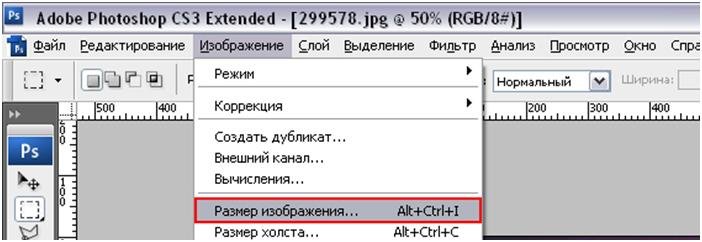
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить
Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
|
Утилита/web-сервис |
Платформа |
Сжатие, процентов |
|
FILEminimizer |
Win |
-39,3 |
|
FileOptimizer |
Win |
-17,7 |
|
ImageOptim |
Mac |
-18,3 |
|
JPEGmini Lite |
Mac |
-8,2 |
|
jStrip |
Win |
-16,2 |
|
PUNYpng |
Web |
-28 |
|
RIOT |
Win |
-40 |
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Как уменьшить фото без потери качества
Сжать фото можно при помощи сторонних приложений. Рассмотрим несколько популярных программ.
Adobe Photoshop
Чтобы сжать фото, нужно открыть его в окне программы…

В верхней меню выбрать Image (Изображение) -> Image Size (Размер изображения).

В следующем окне отобразятся текущие размеры картинки:

Чтобы сжать фото, необходимо в поле width выставить нужный размер в пикселях, поставить галочку «Соблюдались пропорции» (Constraip Proportions) и сохранить изменения.
FastStone Image Viewer
Сжать фото можно через программу для просмотра фотографий FastStone Image Viewer. Русифицированное приложение работает быстро. Оно принимает изображения со сканера и в пакетном режиме обрабатывает фотографии: переименовывает, преобразует файлы, удаляет мета данные, изменят размер. Чтобы уменьшить фото, необходимо в меню «Правка» выбрать команду «Изменить размер».

ACDSee
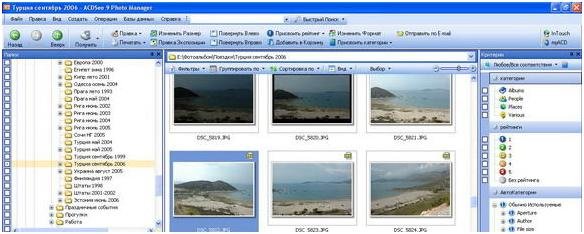
При запуске ACDSee все снимки будут представлены в виде каталога:

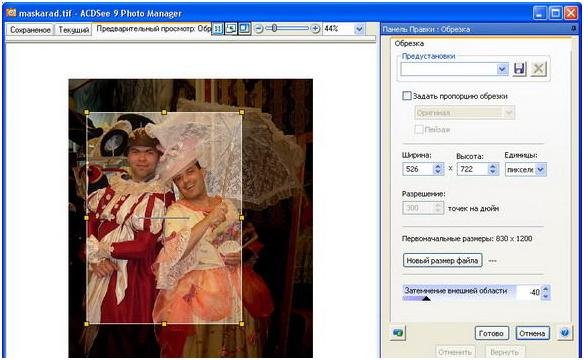
Вверху расположено меню, с помощью которого можете менять режимы просмотра, запускать инструменты, производить действия с файлами. Под ним — пиктограммы кнопок перемещения между папками, вызова режимов обработки. По нажатию на кнопку «Изменить размер» появится окно, в котором нужно указать желаемые параметры снимка.

XnView
Размеры изображения в пикселях отображаются внизу окна XnView.

Чтобы сжать фото, необходимо выбрать пункт «Изображение» (Изменение размера). Или нажать комбинацию Ctrl+S.

В следующем окне следует отметить пункт «Изменять разрешение» и задать новые размеры в пикселях или в процентах. Также можно поэкспериментировать с алгоритмом интерполяции.

Если не стоит галочка «Сохранять пропорции», то произвольное выставление значений приведет к тому, что снимок станет вытянутым.
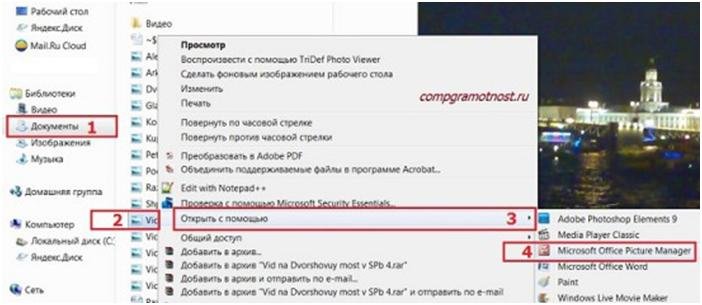
Уменьшаем фотографию через Picture Manager
Программа Picture Manager является предустановленной на ОС Windows XP, 7.
Чтобы уменьшить фото, необходимо:
- Кликнуть ПКМ по файлу;
- В выпадающем меню выбрать «Открыть с помощью»;
- В списке предложенных программ выбрать Microsoftt Office Picture Manager.

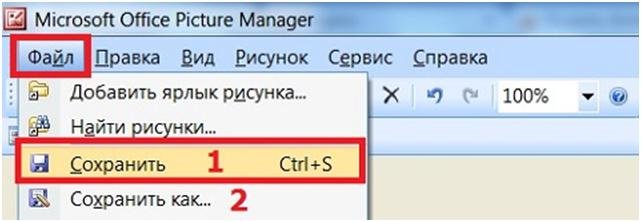
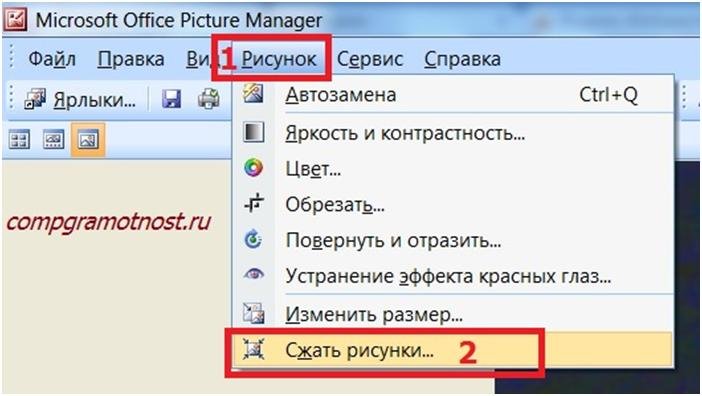
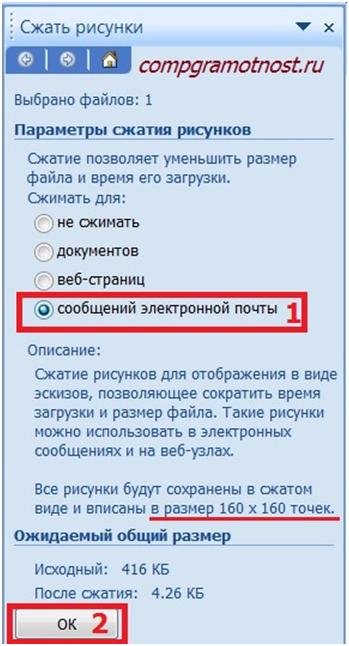
Чтобы сдать фото, необходимо в верхнем меню выбрать пункт «Рисунок», а затем «Сжать рисунки».

В следующем окне нужно указать цель сжатия.

Лучше выбирать «Сообщение электронной почты». Тогда объем фото будет уменьшен максимально и составит 160х160 точек. Если выбрать вариант для «документов», то размер снимка составит 1024×780 точек, а для «веб-страниц» – до 448х336 точек.
Облегченное фото нужно сохранить. Старый «тяжелый» файл исчезнет, а на его месте появится файл с тем же именем. Чтобы сохранить оба варианта, следует выбрать команду «Сохранить как» и задать имя новому файлу.