Лучшие конструкторы сайтов
Содержание:
- Выбор системы управления для сайта (CMS)
- Лучшие онлайн-курсы по созданию сайтов
- Где научиться писать сайты?
- Как создать свой сайт?
- Краткий обзор лучших платформ для блога
- На практике
- Этап 2
- Как создать свой сайт бесплатно и быстро самому: основные шаги
- Необходимые бесплатные плагины для сайта
- Темы для создания сайта. Какие из них наиболее популярны для заработка
- ШАГ #1: Выбор платформы
- В чем выгода Microsoft
- Сколько потребуется времени и денег
- Цели создания сайта
- Выводы
- Создание сайта самому — подведем итог
- Заключение
Выбор системы управления для сайта (CMS)
Движок сайта может быть, как платным, так и бесплатным. Предлагаю открыть для себя ключевые плюсы и минусы популярных систем управления, чтобы выбрать нужный вариант.
Joomla
Для простых сайтов и корпоративных предложений. Простой интерфейс, немного сложнее, чем на WordPress. Отображает административную панель на любом языке. Предусмотрено расширение функциональности с помощью плагинов, модулей, которые, к слову, можно написать самому.

WordPress
Идеально подходит для ведения блога, есть много бесплатных шаблонов. Предусмотрено расширение функционала за счет специальных плагинов. Работает на основе лицензии GNU. Если ранее изменения прописывались в блокноте, то благодаря встроенному редактору решение задачи упрощается.

Drupal
Подходит для создания сложных проектов, а также позволяет в дальнейшем редактировать структуру и дизайн. Движок написан на PHP и распространяется свободно. Редактирование происходит только в исходном коде. Используется с разными ОС. Интересно, что расширение функционала происходит усилиями энтузиастов.

Другие, менее популярные
Пользуется спросом PHP Shop (стоимость лицензионной версии 4000 руб.) идеально разработанный для интернет-торговли. Система DLE — Data Life Engine подходит для работы с новостными сайтами и представлена лицензиями для 2-х уровней: за 59 или 78 долларов. NetCat востребована на российском рынке для блогов, порталов, создания библиотеки данных. Административная панель создана для разработчиков и пользователей.
Лучшие онлайн-курсы по созданию сайтов
В сети достаточно много курсов от вебмастеров. Они рассказывают важные шаги, что сделать на сайте, чтобы он привлекал клиентов, какой дизайн удобный, как избежать типичных ошибок в работе. Некоторые курсы интенсивные, некоторые отличаются тем, что клиент сам решает, сколько времени затратить на обучение. Немного о самых популярных вариантах.
База данных GQ
Это мой авторский курс с базой бесплатных материалов, в котором собран полный комплекс рекомендаций, как создать свой сайт с нуля бесплатно на html и с помощью конструкторов разработать уникальную верстку и дизайн. Также здесь можно получить рекомендации по выбору формата и советы с собственным опытом, как заработать на блоге. А некоторыми ценными мыслями я уже делилась на gq-blog.com.

Михаил Русаков (Создание, продвижение лендинга)
Курс состоит из 7 бесплатных уроков. научиться можно писать универсальный текст для продвижения товара или услуги, так и получить ответы, как работать с кейсами
Особое внимание уделяется лендингам и автор буквально мотивирует выбрать такую деятельность и перейти на фриланс. Новичкам станут полезным уроки по работе с админ-панелью и техническими тонкостями размещения
WebCademy — школа онлайн обучения
На выбор есть платные и бесплатные курсы текстового, видео-характера, чтобы стать веб-разработчиком. Удобно, что выбирать и проходить курс можно в любое время. Тематика — от разработки фронтенда и бэкенда до того, какая верстка привлекательна и востребована. Предусмотрены и интенсивы. Авторы школы предлагают и список бесплатных ссылок на полезные материалы.

Wp-lessons.com
Сделай сайт и постоянно получай консультации, как поддерживать его работу или устранять ошибки на этом ресурсе. Здесь и текстовые материалы, так и видео, размещенные на ютуб, чтобы помочь работать с ресурсами, созданными на WordPress. Более 10 различных категорий, начиная от галерей и заканчивая тонкостями SEO-продвижения. Есть база онлайн-инструментов.
Профессиональный инвестор с опытом работы 5 лет с разными финансовыми инструментами, ведет свой блог и консультирует вкладчиков. Собственные эффективные методики и информационное сопровождение инвестиций.
Где научиться писать сайты?
Можно учиться самостоятельно по бесплатным урокам в интернете. Также можно пойти на платные онлайн-курсы, где помогут освоить профессию в области веб-разработки и получить практику:
Также в интернете много бесплатных уроков на тему, как научиться делать сайты с нуля самому. Вы можете смотреть видео и разрабатывать свои проекты в качестве практики:
- HTML и CSS для начинающих
- Бесплатный курс по HTML
- Как создать сайт на Тильде (8 уроков)
- PHP с абсолютного нуля (курс 2020 года, 19 видео)
- Основы PHP
- Изучаем JavaScript
- Большой курс по JavaScript (20 видео)
- Профессиональная верстка сайта
- Как работать с базами данных MySQL
- Создаем свой первый сайт на WordPress
- Создание темы WordPress
- Полезные плагины для ВордПресс
- Бесплатный курс по WordPress Elementor
- HTML-верстка под WordPress из PSD макета
- Основы управления сайтом в CMS Joomla 4
- Photoshop для новичков
- Создание лендинг-пейдж в Adobe Muse
-
Figma для новичков (программа для создания макетов)
Посмотреть больше курсов по разработке сайтов можно по этой ссылке. Здесь собраны более 1000 бесплатных уроков по веб-программированию, верстке, работе в CMS, подготовке и добавлению контента.
Как создать свой сайт?
Вы не должны просто начинать разработку своего сайта, иначе у вас будет фиктивный веб-сайт. Во-первых, вы должны составить полный план и свой дизайн на бумаге или в электронном документе.
В этом разделе перечислены несколько моментов, которые помогут вам создать лучший веб-сайт —
- Рассмотрите, какую технологию вы собираетесь использовать для разработки вашего сайта. Примите тот, который даст вам лучшую гибкость и возможности быстрого развития, а затем разработайте его соответствующим образом.
- Создайте общую структуру, чтобы в будущем вы могли улучшить и изменить свой веб-сайт, приложив минимальные усилия.
- Создайте сайт, чтобы сохранить требуемую производительность. Если вы разрабатываете веб-сайт, управляемый базой данных, тогда необходимо приложить много усилий для разработки хороших схем баз данных.
- Сделайте свой проект максимально простым, чтобы любой новый разработчик как можно скорее ознакомился с вашим дизайном.
- Определите повторяемые компоненты вашего сайта, а затем сохраните их отдельно и попытайтесь использовать их там, где это возможно.
- Определите природу и квалификацию посетителей вашего сайта и придайте им значение, чтобы выглядеть и чувствовать себя соответственно.
- Подумайте с точки зрения посетителя сайта. Если бы вы были посетителем, то как бы вы хотели видеть этот сайт? Если тот же сайт принадлежит кому-то другому, то хотите ли вы провести некоторое время на таком сайте?
- Вы должны создать сайт, дружественный поисковой системе.
Еще раз … ваша презентация должна быть уникальной и привлекательной, иначе в Интернете будет много веб-сайтов, и вам будет сложно сохранить посетителя сайта более минуты.
Краткий обзор лучших платформ для блога
Немаловажную роль играет не только тематическая направленность вашей виртуальной странички, но и выбор хорошего движка для ее создания. Где можно вести свой блог в интернете без финансовых вложений, либо с минимальными денежными затратами? Существует множество движков, на основании которых вы сможете буквально за считанные минуты создать свою страницу и сделать на ней первую запись. Давайте вкратце рассмотрим самые и доступные сайты-платформы для ведения блога.
Платформа №1 — Вордпресс
Сегодня большинство начинающих блоггеров, ищущих ответ на вопрос, где лучше создать блог, останавливают свой выбор именно на этом движке. И действительно, Вордпресс имеет огромное количество положительных сторон, которые обеспечивают ему огромную популярность среди пользователей. В первую очередь он автономный и сайт вы размещаете на выбранном вами хостинге, который при желании можете легко сменить.
Почему эта платформа так популярна? Прежде всего, на Вордпресс вы можете завести свой блог в интернете бесплатно. Конечно, здесь есть и платные дополнения (плагины), которые вам пригодятся в будущем для монетизации своей страницы. Например, плагин AdsPlace’r Pro, увеличивающий доход с рекламы, за счет размещения в самых кликабельных местах. Но пока вы только начинаете, вы вполне можете обойтись и без них.
WordPress — идеальный вариант, где можно вести блог в интернете. Он не требует ежемесячной абонплаты, имеет простую и удобную панель управления, функционал легко подстраивается под ваши нужны с помощью бесплатных дополнений. В интернете масса тем оформления, которые можно незначительно уникализировать и вы получите оригинальный шаблон. Начинать работу вы можете без каких-либо значительных финансовых затрат. Оплатите только домен на год и хостинг.
Платформа №2 – Blog.com
Данный движок не является отдельным проектом – это дочерняя разработка, основанная на операционной системе Вордпресс. У нее есть, как плюсы, так и минусы, которые должны быть вам известны.
С одной стороны, это место, где можно вести свой блог бесплатно. К тому же движок предоставляет в ваше распоряжение большое количество красивых графических оформлений для создания уникального и необычного дизайна страницы.
Но если смотреть под другим углом, возможностей здесь намного меньше, чем у Вордпресс. Да и места для хранения предоставляется меньше на 1 ГБ. К тому же на Blog.com слишком много рекламных объявлений, которые раздражают и отвлекают от работы. Избавиться от них можно, но за это вам придется заплатить. Но если вы хотите завести блог в интернете больше для реализации своего таланта, нежели для заработка, то этот движок будет для вас самым оптимальным вариантом.
Платформа №3 – Blogger
Система Google Blogger является одним из самых известных движков, который также дает возможность пользователю использовать различные опции для настройки и оформления страницы в интернете. Однако с Вордпресс данная платформа не «потягается», поскольку здесь набор услуг и инструментов намного меньше.
Платформа №4 – Blogetery.com
Данная платформа также создана на базе системы Вордпресс. Однако, в отличие от других сервисов, она предоставляет намного больше функций и возможностей. К тому же, если вы ищете, где лучше вести блог для заработка, вам не нужно долго искать подходящий вариант. Но для монетизации своей страницы вам нужно будет ежемесячно вносить плату за использование тарифного плана. Цена небольшая – всего 3,5 доллара. Зато вы сможете избавиться от рекламных постов и баннеров, а также получить больше места для хранения файлов и доступ к различным плагинам, которые помогут наладить работу блога.
Работать над собственной станицей в сети очень интересно, ведь вы не только проявляете себя и зарабатываете, вы занимаетесь любимым делом. Пусть поначалу будет немного трудно, ведь вникнуть в суть и привыкнуть к новому виду деятельности не всегда оказывается просто. Да и конкуренция во всемирной паутине тоже немаленькая, то далеко не секрет. Но если вы все сделаете правильно, вам не о чем будет волноваться.
Нужно настроить себя на достижение целей и преодоление препятствий на пути их достижения. Еще раз повторю, что нужно запастись упорством, терпением, приложить много усилий, прежде чем сайт принесет доход.
И помните: никогда не бойтесь просить помощи у специалистов. Хотя они работают и не бескорыстно, иной раз лучше заплатить, чем потерять дело, в которое вы вложили свою душу, и на которое потратили столько драгоценного времени!
На практике
Вернёмся назад, где мы в последний раз остановились на нашем сайте конференции и посмотрим, как мы можем добавить немного CSS.
- Внутри нашей папки styles-conference давайте создадим новую папку с именем assets. В ней мы будет хранить все ресурсы для нашего веб-сайта, такие как стили, изображения, видео и т. д. Для наших стилей пойдём дальше и добавим ещё одну папку stylesheets внутри папки assets.
- Используя текстовый редактор создадим новый файл с именем main.css и сохраним его в папке stylesheets, которую мы только что создали.
-
Просматривая файл index.html в браузере мы можем видеть, что элементы <h1> и <p> уже содержат стиль по умолчанию. В частности, у них задан уникальный размер шрифта и пространство вокруг них. Используя сброс Эрика Мейера мы можем смягчить эти стили, что позволит каждому из них начинать с одинаковой базы. Для этого загляните на его сайт, скопируйте код и вставьте его в верхней части нашего файла main.css.
- Наш файл main.css начинает принимать форму, так что подключим его к файлу index.html. Откройте index.html в текстовом редакторе и добавьте элемент <link> в <head>, сразу после элемента <title>.
- Поскольку мы указываем на стили через элемент <link> добавьте атрибут rel со значением stylesheet.
-
Мы также включим ссылку на наш файл main.css используя атрибут href. Помните, наш файл main.css сохранён в папке stylesheets, который находится внутри папки assets. Таким образом, значение атрибута href, который является путём к нашему файлу main.css, должно быть assets/stylesheets/main.css.
Время для проверки нашей работы и просмотра, как уживаются вместе наши HTML и CSS. Открытие файла index.html (или обновление страницы, если она уже открыта) в браузере должно показать немного другой результат, чем раньше.
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Этап 2
Устанавливаем тему (шаблон) на сайт
Шаг 6
Чтобы сделать сайт привлекательным для пользователей необходимо установить тему или еще называют шаблон. Перед тем как я покажу ка это сделать. Немного внесу ясность в этот вопрос вам это будет полезно знать.
Бесплатные темы для сайта
Шаблоны (темы) бывают бесплатные и платные. И тут такое дело. Бесплатные шаблоны, которых на самом деле очень много можно найти в Интернете. Как правило имеют массу минусов. Это и вшитые в бесплатную тему ссылки на другие сайты (это делается для рекламы с вашего сайта других ресурсов).
Неверно технически написанная тема, что тормозит продвижение вашего ресурса. Отсутствие необходимого функционала или его неудобство в плане работы. Однако найти неплохой бесплатный шаблон вполне реально. Ниже я расскажу где это лучше сделать.
Платные темы для сайта
Существуют также платные темы для сайтов на WordPress. Я сейчас не собираюсь никого агитировать. Просто скажу так. Когда я начинал заниматься сайтами я использовал бесплатные темы для сайтов.
Сейчас я категорически уверен, что гораздо более целесообразно один раз купить нормальный оптимизированный и удобный шаблон и заниматься исключительно наполнением и продвижением своего ресурса. А не постоянным исправлением ошибок и правкой. Вы к этому тоже придете со временем.
Из всех предложений по платным темам для сайта на WordPress. Путем проб и ошибок лично для себя я выбрал компанию, которая вот уже много лет разрабатывает и обновляет просто отличные темы для сайтов. И не только темы, кстати. Об этом тоже немного позже.
Установка бесплатной темы на WordPress
Предположим, вы решили выбрать бесплатную тему для своего проекта. Безопаснее всего установить шаблон прямо из панели управления сайтом. Можно нажать на ссылку выберете другую тему. Фото №22

Фото №22 Устанавливаем тему на сайт
Или нажать на вкладку внешний вид далее темы. Фото №23 и №24 соответственно.

Фото №23 Устанавливаем тему на сайт
Фото №24 Устанавливаем тему на сайт
Далее нажимаем добавить новую тему. Фото №25 и из предложенных вариантов выбираем ту которая вам больше понравиться.

Фото №25 Устанавливаем тему на сайт
Для примера я выбрал тему Magazine News Фото №26 и 27.

Фото №26 Устанавливаем тему Magazine News на сайт
Теперь если перейди на визуальное отображение сайта видно как поменялся его внешний вид. На первых порах этого вполне достаточно. В последующем дизайн вы настроете по своему усмотрению.
Можно постепенно разобраться самому и править внешний вид в коде. Или заказать разработку индивидуальной темы у специалиста. Если конечно вы не приобрели понравившуюся платную тему где все уже настроено включая и внешний вид сайта.

Фото №27 Тема для сайта Magazine News
Шаг 7
Как создать свой сайт бесплатно и быстро самому: основные шаги
Теперь рассмотрим, как происходит сама цепочка создания проекта и какие главные шаги надо сделать чтобы все получилось и работало как надо.

Лично я советую не зависеть от сторонних ресурсов и создавать сайт на движке так как если сайт сделан на бесплатном конструкторе, то он и принадлежит не вам, а сервису типа: WIX, Blogger и тд.;
Шаг №1: Выбор ниши и тематики сайта
Перед тем как вы решитесь что-то создать надо подумать, а будет ли это работать, а также зачем и для кого вы это создаете. В первую очередь ставим все вопросы себе и продумываем на начальной стадии конечный результат, чтобы не было так обидно все сносить и делать по новой реконструкцию проекта.
Шаг №2: Покупка доменного имени
Один из самых важнейших этапов так как подобрать им довольно сложно учитывая, что название и некоторые слова уже 100 раз были куплены и приходится фантазировать.
Шаг №3: Покупка хостинга для сайта
Тоже очень важный момент в создании и развитии своего проекта. Когда я начинал только изучать тему сайтостроения, то перепробовал кучу хостинг провайдеров и набил шишки в работе с ними. Сегодня использую вот этот хостинг и на нем все проекты моих клиентов и мой блог.
Когда вы начинаете тестировать хостинг, обязательно используйте услугу, которая присутствует при оформлении заказа, а именно «Тестовый период на 30 дней». Вы совершенно бесплатно можете посмотреть реальную работу вашего проекта, оценить личный кабинет и все возможности.
Если у вас крупный проект, то можно воспользоваться услугой VPS сервера (Эмулятор физического сервера с меньшим количеством пользователей и тонко настройкой в отличии от простого хостинга, но и дороже в разы от 400 до 4900 в месяц примерно). Но для его настройки вам необходимо иметь знания или привлечь стороннего специалиста. Для большинства сайтов достаточно будет купить обычный хостинг и которого хватит на все нужды.
Шаг №4: Наполнение сайта контентом
После того как все файлы успешно перенесены на хостинг и домен привязан к директории файлов можно начать заполнение его контентом. Если вы ведете блог, то советую найти автора или самому писать статьи как это делают многие. Но для постоянной подпитки своего ресурса надо много времени и тут как раз можно найти на дополнительный объём автора на бирже статей вроде ETXT.ru.
Расценки варьируются следующие:
- Копирайтинг: от 25 до 40 рублей за 1000 знаков без пробелов;
- Рерайтинг: от 50 до 100 рублей за 1 тыс.;
- SEO копирайтинг: от 100 и выше в зависимости от жадности авторов.
Необходимые бесплатные плагины для сайта
Поговорим теперь о бесплатных плагинах. Ниже я приведу их списком и коротко укажу какой за что отвечает.
SEO плагины
- Yoast SEO-плагин правильной настройки SEO сайта.
- All in One SEO Pack-как и предыдущий популярный плагин поисковой оптимизации.
- Google XML Sitemaps-создает карту сайта.
- Rus-To-Lat делает правильный урл (переводит кириллицу в английскую раскладку).
Плагины оптимизации
- WP Super Cache-ускоряет работу вашего сайта.
- W3 Total Cache-тоже самое, что и предыдущий только с некоторыми дополнениями.
- Autoptimize-уменьшает вес файлов сайта ускоряя его работу (это уже есть в плагине W3 Total Cache).
- WP-Optimize-очищает базы данных от ненужного мусора.
- LiteSpeed Cache-оптимизация картинок (фото) уменьшает их вес без потери качества (тем самым ускоряет загрузку сайта).
Безопасность сайта
- Akismet Anti-Spam-борется со спамом.
- Wordfence Security – Firewall & Malware Scan-мощное средство для полной защиты вашего ресурса.
- All In One WP Security & Firewall-так же как и указанный выше плагин безопасности.
Полезные плагины
- UpdraftPlus WordPress Backup Plugin-делает бэкап базы данных (в случае поломок на сайте его всегда можно восстановить).
- BackWPup-аналог предыдущего также делает бэкап данных.
- Broken Link Checker-ищет на сайте битые (нерабочие) ссылки на другие ресурсы, которые накапливаются со временем. Вам останется их удалить одним нажатием, а не делать это в ручную.
Вот пожалуй минимальный набор самых необходимых. В последующем исходя из специфики вашего сайта вы сами решите какие функции вам еще необходимы и добавите их при помощи плагинов.
Например для сайта по фотографии будет полезен плагин позволяющий сделать красивую галерею из фото работ. Блогу понадобится форма обратной связи и возможность подписки. Можно добавить плагин кнопок социальных сетей и так далее.
Друзья. Я постарался максимально простым языком и в тоже время подробно. На примере показать как сделать настоящий сайт самому бесплатно с нуля. Не думаю, что в Интернете вы найдете более простую при этом бесплатную инструкцию.
Темы для создания сайта. Какие из них наиболее популярны для заработка
Перед каждым веб-мастером встаёт вопрос, на какую тему создавать сайт. Опять же, всё зависит от того, что вы хотите получить. Некоторые ориентируются только на то, насколько тема “денежная”. Я бы вам советовал в первую очередь выбирать темы, в которых вы разбираетесь, а потом уже смотреть на их финансовую составляющую. Конечно, от тематики сайта зависит реклама, которую будут показывать. Ниже приведены наиболее дорогие категории в плане заработка:
- автомобили
- недвижимость
- бизнес
- игры
- финансы
- медицина
- строительство
- сайтостроение
На них можно заработать больше всего. Кстати, как заработать на игровой тематике, а вернее на играх вы можете узнать в ссылке. А вот на сайте про вышивание крючком, реклама будет дешевле. С другой стороны, если вы в этом специалист, то и вероятность, что проект станет популярным и прибыльным больше. А популярные сайты даже из не самой финансово-привлекательной ниши могут заработать существенно выше, чем менее успешные собраться на “денежных” темах. Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
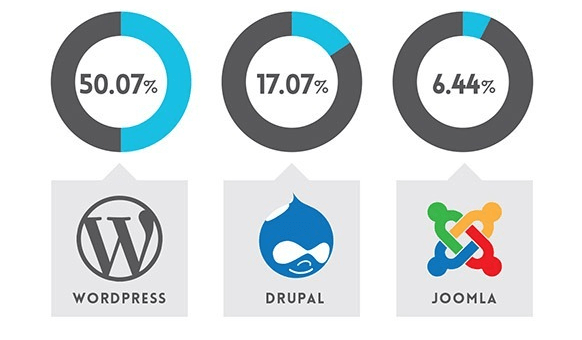
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов

Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
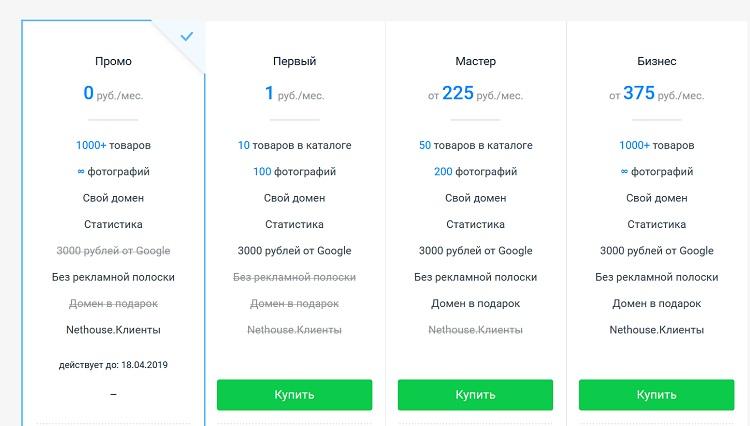
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
- Короткая ссылка
- Распечатать
Сколько потребуется времени и денег
Что касается расходов, вы можете потратить 152 рубля (140 рублей на доменное имя + 12 рублей на тариф «Первый») и получить в подарок промокод на рекламу в Google номиналом 2 000 рублей.
Таким образом, потратив час-другой времени и меньше 200 рублей, вы получаете готовый функциональный сайт и можете начинать его рекламировать. Чтобы получить первых клиентов сразу же после запуска сайта, вы можете заказать настройку контекстной рекламы в сервисе «Nethouse.Продвижение».
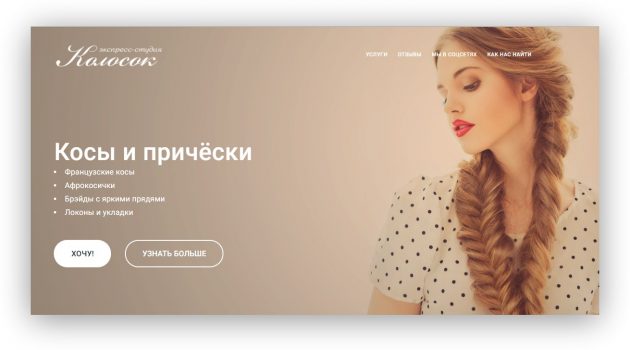
А вот какой лендинг на Nethouse получился у студии «Колосок» — kolosok73.ru
 Главная страница
Главная страница
Готовы попробовать? Тогда вперёд!
Цели создания сайта
Для начала поговорим о целях создания сайта. И так, цель разработки интернет-ресурса компании может быть двух категорий. Это коммерческая и некоммерческая. Понятно, что коммерческая цель разработки веб-ресурса преобладает. Наше время – это время продаж продукции. Но и вторая категория присутствует.
Так, коммерческие цели разработки интернет-ресурса следующие:
- Продажа продукции (товары/услуги).
- Использование для пиара в личных или политических целях.
- Информирование определенной категории пользователей, чтобы потом извлечь прибыль в будущем.
- Формирование имиджа для компании, которая получает прибыль.
- Разработка веб-ресурса по бартеру (договору).
- Дополнение к заказанным услугам.
- Разработка веб-ресурса на заказ.

А вот в основе некоммерческих целей лежит другое. Это разработка веб-ресурса для филантропических организаций и как платформы для коммуникации.
Выводы
Конструкторы заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля. Но полностью обойтись без специалистов не удастся – страницы сайта требуется оптимизировать под поисковики, а также подключить к рекламным кампаниям.
Если не воспользоваться помощью специалистов, придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Создание сайта самому — подведем итог
Сегодня для самостоятельного создания сайта онлайн по сути дела не надо никакой инструкции. Поверьте, моему опыту. Я создавал свой проект с нуля на Вордпресс даже не используя для тренировки конструкторы сайтов. Впрочем, и сами конструкторы сейчас позволяют делать по-настоящему мощные проекты даже без каких-либо знаний. Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Хотелось бы добавить, — если вы освоите искусство создания сайтов, то у вас откроется масса возможностей для заработка. К примеру, можно создать сайт для заработка на дропшиппинге. А это уже другие деньги. Если же вы хотите ознакомится с 35 вариантами получения дохода в интернете или 45 способами заработка в реальной жизни, то вам следует заглянуть сюда.
Заключение
В заключение можно сказать, что разработка (создание) и продвижение сайтов — долгий процесс, который не должен останавливаться даже после получения прибыли.
Настоящий разработчик сайтов постоянно изучает новые технологии, следит за новостями в сфере разработки веб-ресурсов и разбирается в тонкостях дизайна.
Что можно сделать прямо сейчас:
- Определите нишу и тематику, в которой будет работать ваш будущий сайт
- Зарегистрируйте домен сайта, оплатите хостинг beget.com
- Займитесь технической частью создания сайта
- Проведите SEO-оптимизацию своего сайта
- Пройти бесплатный мастер-класс Как создать свой доходный сайт и зарабатывать на нём? где вы узнаете все нюансы создания, покупки и развития своего сайта, монетизации и SEO продвижения.
- Рассмотрите вариант покупки готового сайта на бирже Telderi
- Воспользуйтесь другими нашими бесплатными курсами и книгами о заработке в сети
Автор статьи: Андрей Меркулов
Действующий предприниматель, владелец ряда инвестиционных проектов, эксперт в областях недвижимости, маркетинга, и автоматизации бизнеса.
Автор 6 книг о бизнесе, действующий член AMA (американской ассоциации маркетинга, www.marketingpower.com), организатор бизнес-конференций.
Интернет-маркетолог, эксперт по быстрому запуску бизнеса и построению системы управления.