Как создать результативное анимированное видео для вашего бизнеса
Содержание:
- Easy GIF Animator
- Плавность анимации, Easy Ease
- Toon Boom Harmony
- Synfig Studio
- Подготовьте источник after effect
- QGifer
- Для новичков
- Для GIF-анимации
- Для создания 3D-анимации
- Как подготовить изображение для анимации
- Область анимации
- Параметры эффекта анимации
- Как сделать анимацию
- От живых картинок до 3D-миров
- Делаем анимацию онлайн
- Как работает покадровая анимация в Photoshop
- GIF Movie Gear
- Организация цвета и наследование
- Анимация в PowerPoint
- Anchor Point
- Способ №2. Как анимировать объекты в презентации с помощью видеоредактора
- Выводы
Easy GIF Animator
Еще одна популярная программа в рунете (и не только) для создания анимированных изображений, но с меньшими функциональными возможностями, чем у Synfig Studio. Функционал Easy GIF Animator позволяет в очень сжатые сроки и с минимальными трудозатратами создавать с нуля и редактировать готовые гифки:
- Собственный встроенный редактор векторных статичных изображений со стандартным джентльменским набором инструментов позволяет, как редактировать, так и создавать изображения для их последующего использования в анимации. Сюда относятся: рисование линий и геометрических фигур, кисти и спреи, монотонная и градиентная заливки, преобразование цветов, работа с прозрачностью, вставка текста и другие.
- Инструментарий по работе с импортируемыми GIF-изображениями: изменение размера, кадрирование, реверс анимации, оптимизация без потерь/с потерей качества, генерирование HTML-кода для вставки картинки на сайт, интегрированный поиск гифок в сети по названиям.
- Многофункциональный редактор кадров с таймлайном, позволяющий одновременно редактировать несколько кадров, перемещать и копировать их, устанавливать продолжительность показа одного кадра, извлекать кадры из импортированных GIF-изображений и т.д. Кстати, редактирование изображений осуществляется внутри редактора кадров.
- Наличие разнообразных шаблонов для анимации текста и изображений: движение, поворот, увеличение, плавное появление/исчезновение, выпадение за холст и т.п.
- Отдельные модули для создания анимированных кнопок и баннеров для сайта.
- Создание GIF-анимации из видео с возможностью установки продолжительности (начала и конца) преобразуемого куска видеоролика.
- Поддерживаемые форматы изображений: импорт и обработка — GIF, JPEG, PNG, BMP и ICO; сохранение — GIF, SWF и видеоформаты.
Таким образом, Easy GIF Animator заслуживает право называться полноценными редактором GIF-изображений, а при необходимости его можно использовать и просто в качестве растрового редактора.
Но есть у программы один большой недостаток — она платная. С официального сайта предлагается скачать Easy GIF Animator с ограниченным количеством запусков (20), после чего придется приобретать лицензию.
Плавность анимации, Easy Ease
Поработаем над плавностью анимации. Выделите все ключевые кадры и нажмите F9 для того, чтобы мы могли корректировать график Easy Ease.

Ключевые кадры перестали быть ромбиками и превратились в значки похожие на песочные часы. Это значит что мы их перевели в режим Easy Ease.
Но перед тем как редактировать графики, продублируйте еще несколько кадров. Эти кадры добавляют микроанимацию на выходе. С ней бургер-иконка смотрится более живо и гармонично. Перейдите на слой Null1 скопируйте ключевой кадр, который находится на десятом кадре второй секунды, и вставьте его на 20-й кадр второй секунды. Значение свойства Rotation укажите 190°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation –45°. Вот так:

Перейдите на слой Null1, скопируйте ключевой кадр, который находится на десятом кадре третьей секунды, и вставьте его на 20-й кадр третьей секунды. Значение свойства Rotation укажите 0°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation 0°. Вот так:

Выделите три ключевых кадра, как показано ниже, и нажмите на иконку графика Easy Ease, он также указан на скрине.

Теперь настройте кривую, как показано ниже, пользуясь желтыми манипуляторами точек.

Пример настройки графика:

Протестируем.

То же самое проделайте для нижнего прямоугольника.
График нижнего прямоугольника.

Toon Boom Harmony
Канадская программа для создания анимации для хардкорных профессионалов. Один из самых мощных софтов в подборке. Формально — для любителей, фактически — не уступает профессиональным программам. Это с ее помощью создавали культовый мультфильм Space Jam, тот самый где Майкл Джордан играет в баскетбол с персонажами мультсериала “Веселые мелодии”. Toon Boom Harmony фаворит для аниматоров Disney, Warner Bros и студий поменьше.
У программы мощнейший функционал. На обработку всего одного кадра может уйти до нескольких часов, но результат того стоит. Позволяет создавать любой тип анимации, от классической рисованной до комбинации 2D и 3D. Все, что вам нужно для создания анимации по приятной цене.
Synfig Studio
Бесплатный open-source программа для создания 2D-анимации. Специалисты любят называть Synfig бесплатной альтернативой Adobe Flash. Функционала программы хватит, чтобы делать полноценные детские мультфильмы.
Здесь вам и “костная” анимация, и возможность перегонять растровое изображение в векторное, и 50+ фильтров и эффектов. Сходу разобраться в интерфейсе будет сложно, но прямо на сайте есть бесплатный обучающий курс на русском. Из минусов — не очень удобная механика экспорта видео. А еще программа требовательна к оперативной памяти.
Подготовьте источник after effect
Precompose
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей: 1. Любят precompose и используют их все время; 2. Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
QGifer
А эта программа окажется полезной для решения задач с созданием GIF-анимаций из видеороликов. Она бесплатная и поддерживает множество популярных форматов видео. Все, что требуется пользователю для экстракции GIF из видеофайла — указать первый и последний кадры.
Однако в приложении QGifer имеется несколько дополнительных удобных функций, которые позволяет сделать создаваемую GIF-анимацию уникальной и неповторимой:
- Возможность добавления текста с настраиваемым шрифтом, цветом, размером и другими параметрами. Причем текст вставляется не поверх GIF-анимации, а поверх видео (т.е. до процесса создания гифки) в пределах указываемого пользователем интервала кадров (минимум на 1). Количество текстовых вставок не ограничено.
- Возможность наложения поверх GIF-анимации собственных изображений в формате BMP, JPG/JPEG и PNG (поддерживается прозрачность). Как и в случае с текстом, изображение накладывается в пределах указанного интервала кадров. Их количество также не ограничено.
- Настройка оттенка, насыщенности и яркости GIF-картинки, а также возможность применения фильтра «Медианное размытие».
- Настройка ширины и высоты GIF-анимации с точностью до 1 пикселя и битности цвета (цветовой палитры) с шагом в 1 бит.
В принципе, данного функционала вполне достаточно, чтобы создавать гифки наподобие тех, что выкладываются в популярном онлайн-сервисе Giphy.
Для новичков
Рисуем мультфильмы 2
https://youtube.com/watch?v=I2M1O9EqMuw%3F
В мире информационных технологий не обязательно заканчивать художественную школу, чтобы уметь рисовать. Достаточно обладать желанием и интернетом. Из приложения для создания анимации ярко выделяется «Рисуем мультфильмы 2» благодаря своей простоте и функциональности.
Stop Motion Studio
https://youtube.com/watch?v=IWoXdPNj_jA%3F
Простой в использовании интерфейс позволяет создавать красивые фильмы со стоп-кадрами. Где угодно и мгновенно создавайте красивую покадровую анимацию высокой четкости со своего устройства. У вас под рукой все, что нужно, без использования компьютера.
Для GIF-анимации
Adobe Photoshop
https://youtube.com/watch?v=PtJFppoj8a4%3F
Да, в фотошопе есть инструмент для работы с покадровой анимацией. Но функционал его настолько прост, что хватает лишь на создание простых проектов, например, гиф-анимация. Перейдите в раздел меню “Окно” и выберите “Временная шкала”. Не забудьте сохраните полученный файл и экспортировать его в gif-формате.
Easy GIF Animator
https://youtube.com/watch?v=vvmIToDM3yU%3F
Простое приложение позволяет создавать собственную гифку как с нуля, применяя для этого набор отдельных изображений, так и редактировать уже имеющийся файл или вырезать фрагмент из видео. Каждый проект может сопровождаться текстом или звуком, причем для текстов доступны собственные эффекты. В качестве бонусной функции можно выделить генератор html-кода для размещения в сети.
Для создания 3D-анимации
Blender
https://youtube.com/watch?v=jjcfe946i4w%3F
Не совсем обычная программа для такого обзора, это не узконаправленный софт, а целый комбайн. Blender — это бесплатный программа для создания 3D, с мощным арсеналом инструментов. Используя Blender, вы можете создавать анимации (2D и 3D), видеоигры, рендеры, модели и другие 3D-проекты. Многофункциональное программное обеспечение для 3D-пакетов подойдет как новичкам, так и опытным пользователям.
Cinema 4D
https://youtube.com/watch?v=G0-KUKW76Qs%3F
Программа CINEMA 4D Studio с легкостью справится с 3D-дизайном. Вместе с данной утилитой, можно с легкостью достичь потрясающего результата при моделировании персонажей и создании анимаций. Возможна настройка и обработка таких характеристик, как текстуры, освещение, материалы и многое другое. 4D Studio, обладает приятным интерфейсом, интерфейс на русском языке, что делает управление комфортным.
Как подготовить изображение для анимации
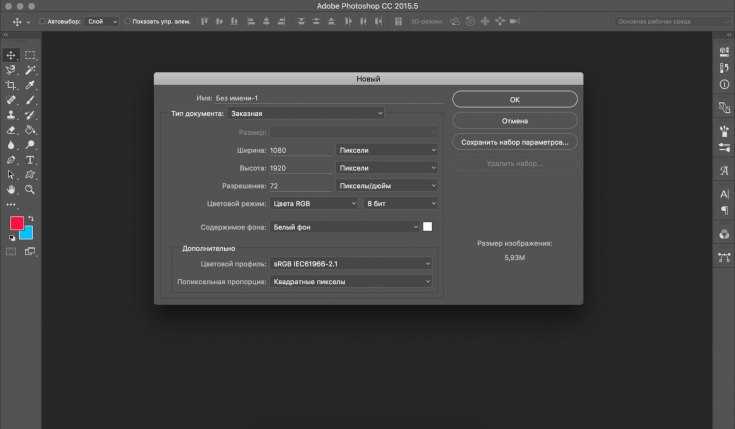
GIF является не очень хорошо оптимизированным форматом, файлы такого формата могут весить очень много. Вот почему нам необходимо обрезать наше изображение, чтобы оставить только важные элементы, в нашем случае это глаза. Откройте изображение в Photoshop, при помощи инструмента Crop Tool (C) (Рамка) вырежьте ту часть изображения, которую хотите анимировать. Затем нажмите Enter.

Мы хотим анимировать глаза, поэтому нам нужно отделить их от остальной части изображения. В Photoshop имеется много способов выбрать какой-нибудь элемент, но я покажу вам самый быстрый.
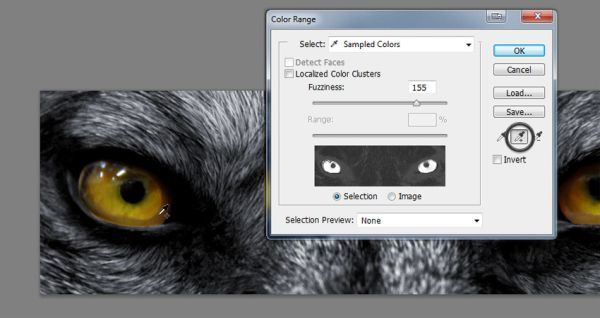
Перейдите в меню Select > Color Range (Выделение – Цветовой диапазон). Выберите вторую пипетку со знаком «+» и кликайте по оттенкам глаз на изображении, пока не увидите, что они окрасились в белый цвет в предварительном просмотре.

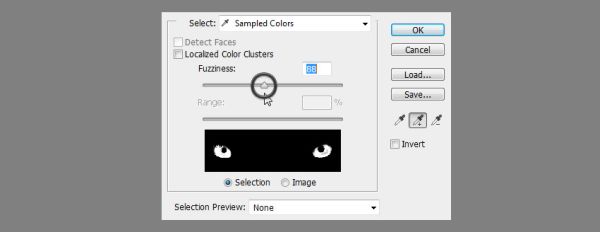
Мы выбрали все жёлтые тона, но некоторые из них выделились и в сером меху животного. Чтобы исключить их, поиграйте с ползунком Fuzziness (Разброс), пока вокруг глаз области не станут чёрными
Очень важно сохранить все области, кроме глаз, полностью чёрными

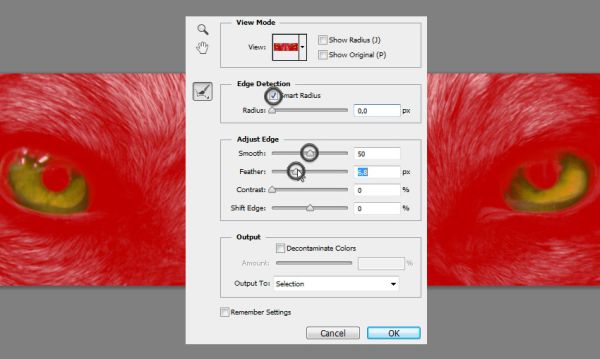
После того, как вы нажмёте OK, будет создано выделение. Оно получилось не совсем идеальным. Перейдите в меню Select > Refine Edge (Выделение – Уточнить край) и используйте эти настройки, чтобы сделать выделение более точным. Поставьте галочку возле опции Smart Radius («Умный» радиус) и поиграйте с параметрами Smooth (Сглаживание) и Feather (Растушевка), пока не достигните нужного результата. После этого нажмите OK.

Скопируйте выделенную область на новый слой Ctrl + J.

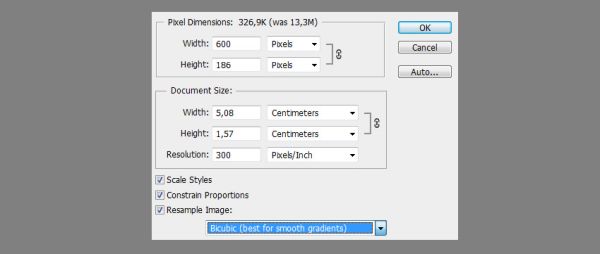
И последнее, что нам осталось сделать на данном этапе это уменьшить размер изображения. Для этого перейдите в Image > Image Size (Изображение — Размер изображения) и уменьшите размер своего изображения (до разумного).

Область анимации
Область анимации позволяет просматривать и управлять всеми эффектами, находящимися на текущем слайде. Вы можете изменять и корректировать эффекты непосредственно из области анимации, что особенно полезно, когда у вас есть несколько эффектов.
Как открыть область анимации
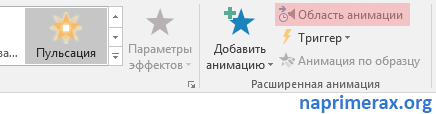
- На вкладке «Анимация» щелкните команду «Область анимации».

Как сделать анимацию в PowerPoint – Открыть область анимации
- Область анимации откроется в правой части окна. Она покажет все эффекты для текущего слайда в том порядке, в котором они появятся.
Как сделать анимацию в PowerPoint – Область анимации
Как изменить порядок анимации из области анимации
- В Области анимации нажмите и перетащите необходимый эффект анимации вверх или вниз.
Как сделать анимацию в PowerPoint – Изменить порядок анимации
- Эффекты анимации изменят свой порядок.
Как просмотреть анимацию из области анимации
- В области анимации нажмите кнопку «Воспроизвести».
Как сделать анимацию в PowerPoint – Воспроизвести анимацию
- Произойдет воспроизведение анимации для текущего слайда. С правой стороны в области анимации вы увидите график, показывающий прогресс каждого эффекта анимации.
Как сделать анимацию в PowerPoint – Прогресс эффекта анимации
Как изменить параметр запуска эффекта анимации
По умолчанию эффект анимации начинает воспроизводиться, когда вы нажимаете кнопку мыши во время слайд-шоу. Если у вас есть несколько эффектов, вам нужно будет щелкнуть несколько раз, чтобы начать каждый эффект индивидуально. Однако, изменяя параметр запуска для каждого эффекта анимации, вы можете настроить эффекты, которые будут автоматически одновременно или один за другим.
- В Области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Нажмите стрелку раскрывающегося списка и выберите один из трех желаемых параметров запуска.
- Запускать щелчком — эффект запускается при нажатии мыши.
- Запускать вместе с предыдущим — эффект начнется одновременно с предыдущим.
- Запускать после предыдущего — начнет действие, когда закончится предыдущий эффект.
Как сделать анимацию в PowerPoint – Запуск анимации эффекта
Параметры эффекта анимации
В области анимации вы можете получить доступ к диалоговому окну «Параметры эффектов», в котором содержатся более сложные параметры, которые можно использовать для точной настройки анимации.
Как открыть окно «Параметры эффекта» для настройки анимации
- В области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
- Нажмите стрелку раскрывающегося списка, затем выберите «Параметры эффектов».
Как сделать анимацию в PowerPoint – Параметры эффектов
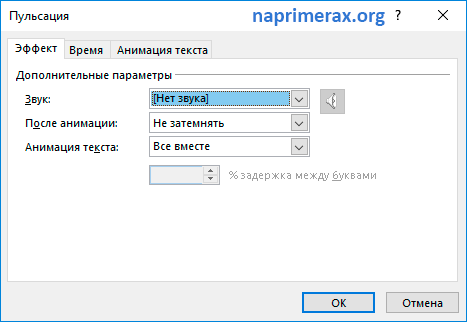
- Появится диалоговое окно «Параметры эффектов». Вы можете добавить звук в анимацию, добавить эффект после завершения анимации или анимировать текст в другой последовательности.

Как сделать анимацию в PowerPoint – Настройка анимации
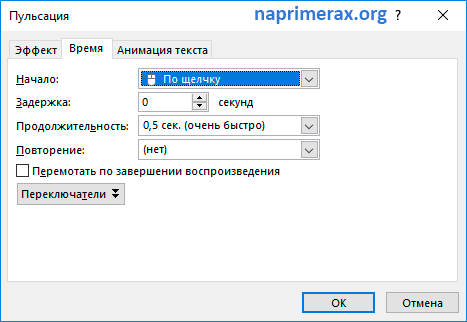
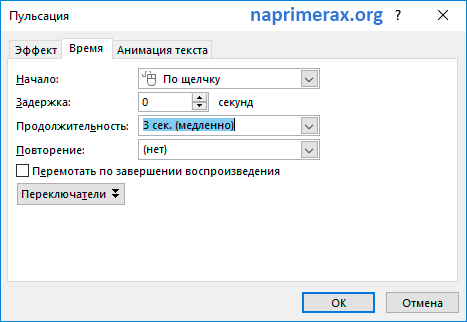
Как изменить время срабатывания эффекта
- В диалоговом окне «Параметры эффектов» выберите вкладку «Время».

Как сделать анимацию в PowerPoint – Время анимации эффекта
- Отсюда вы можете добавить задержку до начала эффекта, изменить продолжительность эффекта и контролировать, будет ли эффект повторяться.

Как сделать анимацию в PowerPoint – Настройка времени анимации эффекта
На этом все. В этой статье вы научились, как сделать анимацию в PowerPoint, чтобы со вкусом анимировать элементы на слайде. Использование анимации картинки и анимации текста на слайде в нужное время сделает отличную презентацию. Главное знать меру. Меньше лучше, чем больше, что касается анимации в PowerPoint.
Как сделать анимацию
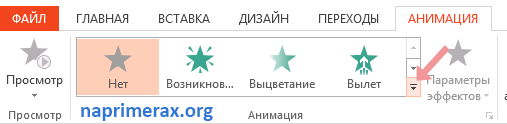
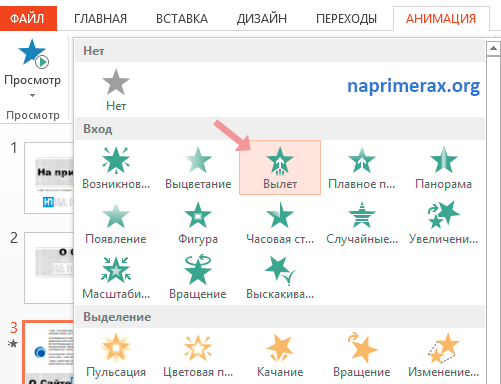
- Выберите объект, который хотите анимировать. В нашем примере мы сделаем анимацию для картинки.
- На вкладке «Анимация» нажмите стрелку «Больше» в группе «Анимация».

Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Эффект анимации будет применен к картинке. Рядом с картинкой появится небольшое число, чтобы показать, что у нее есть анимация. На панели «Слайд» рядом со слайдом появится символ звезды.

Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Эффект анимации будет применен к картинке. Рядом с картинкой появится небольшое число, чтобы показать, что у нее есть анимация. На панели «Слайд» рядом со слайдом появится символ звезды.

Как сделать анимацию в PowerPoint – Обозначение анимации для объекта и на слайде
От живых картинок до 3D-миров
Крокодил Гена и Чебурашка, Матроскин и Шарик, Заяц и Волк, Тимон и Пумба – мы росли вместе с персонажами любимых мультфильмов и вряд ли задумывались, каким образом нарисованные персонажи оживают на экране. Даже будучи взрослыми, мы не до конца понимаем, какой труд стоит за красочными кадрами.

Один из самых первых приборов для демонстрации анимированных нарисованных изображений
За более чем столетнюю историю танцующие картинки пережили колоссальную трансформацию – от классической рисованной и перекладной анимации, кукол и пластилиновых фигурок до ксерографии и, наконец, 3D-моделей. Современные мультфильмы выглядят детализированнее и сложнее, однако, главный принцип анимации не изменился, мультик по-прежнему – череда сменяющих друг друга ключевых кадров.
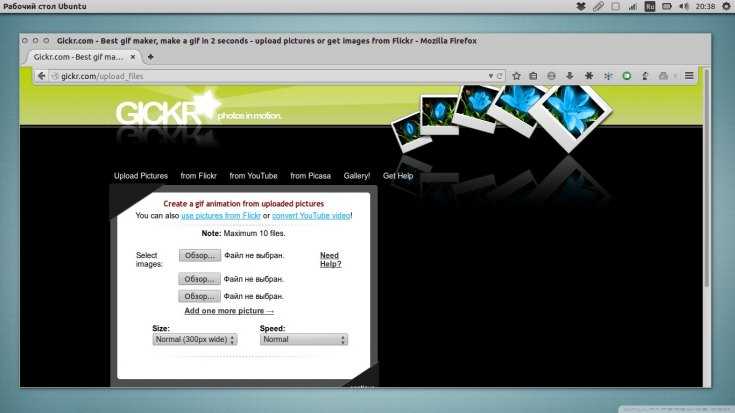
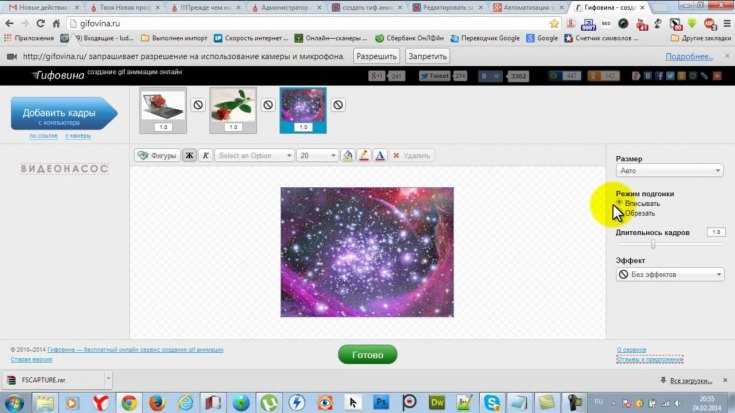
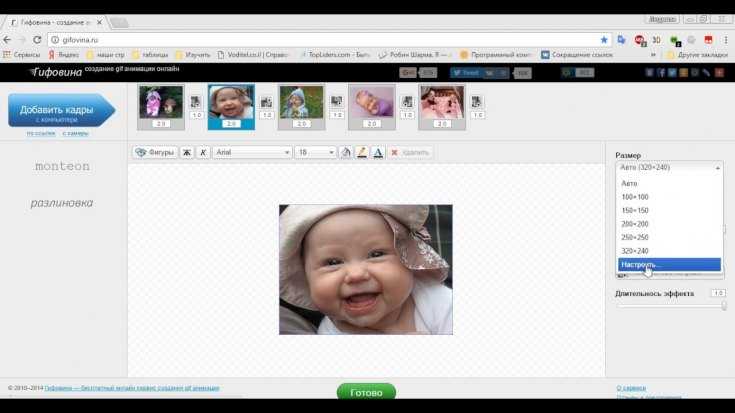
Делаем анимацию онлайн
Оптимальный способ быстро создать интересную анимацию — использовать онлайн сервис Gifius.ru и Paint для раскадровки.

Делаем анимацию онлайн:
- Открываем Paint в обычном режиме. Добавляем все необходимые кадры (фото, скрины с видео) и сохраняем их отдельно на ПК. Чтобы не запутаться желательно указывать: файл 1, файл 2 и т.д.
- Открываем указанный сайт и вносим изображения в открытое окно меню. Это можно сделать с помощью перетягивания мышкой каждого файла, а можно воспользоваться кнопкой «загрузить».
- Далее пользователь выбирает эффект, пропорции конечного формата и сохраняет файл в расширении GIF.











Как работает покадровая анимация в Photoshop
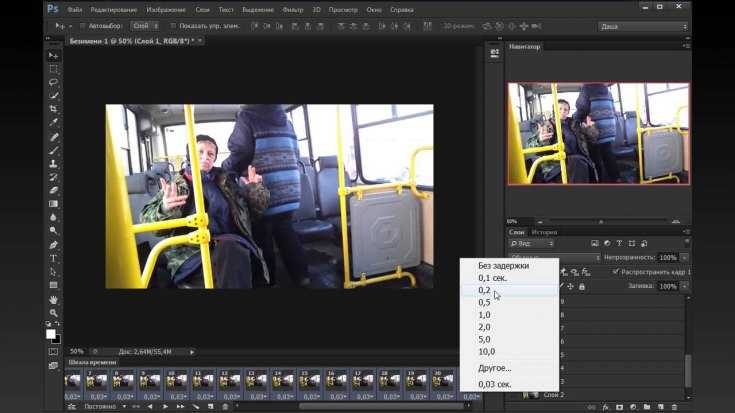
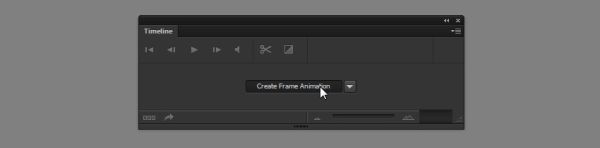
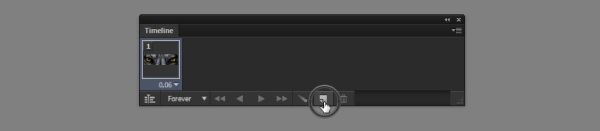
Давайте приступим к созданию анимации. Перейдите в Window > Timeline (Окно – Шкала времени), чтобы отобразить панель «Шкала времени» в нижней части рабочей области. Затем нажмите на кнопку Create Frame Animation (Создать анимацию кадра).

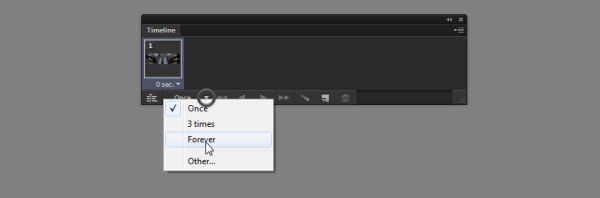
Панель «Шкала времени» не так уж и сложна в использовании. Нажмите на стрелочку рядом с Once (Однократно), чтобы отобразить варианты повтора анимации. Вы можете воспроизвести анимацию один раз, 3 раза, постоянно или в последнем варианте можно установить, какое количество повторов вам необходимо. Установите Forever (Постоянно), чтобы анимация воспроизводилась непрерывно.

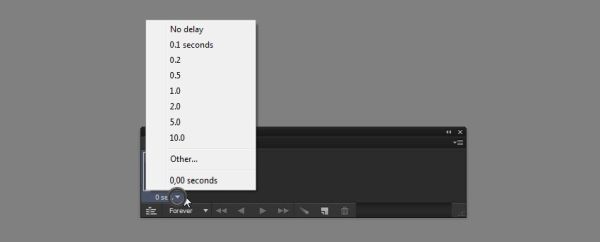
Другим немаловажным параметром является продолжительность воспроизведения одного кадра. Чем меньше время, тем быстрее будет воспроизведена анимация с более плавными движениями, но для этого потребуется больше кадров.

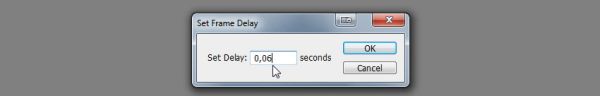
Нам нужен плавный переход и у нас будет много кадров, поэтому выберите вариант Other (Другое) и введите значение 0.06.

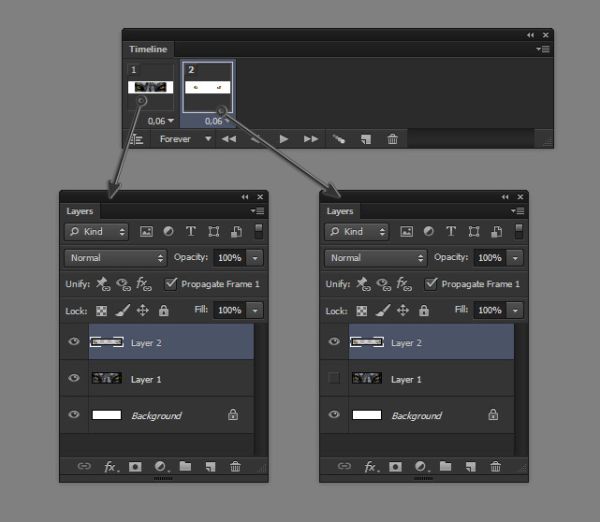
Чтобы создать новый кадр, нажмите на значок Duplicates selected frames (Создание копии выделенных кадров) в нижней части панели «Шкала времени».

Каждый кадр запоминает состояние слоёв отдельно. Поэтому, если вы скрываете слой в одном кадре, то в другом он всё равно будет виден
Внимание: убедитесь, что вы начинаете с первого кадра
Скройте слой в одном кадре и воспроизведите анимацию, нажав клавишу пробела
Важно, что делает этот инструмент: он скрывает и показывает слои в соответствии с их состоянием, сохранённым в кадрах

GIF Movie Gear
Самими разработчиками GIF Movie Gear позиционируется как профессиональный инструмент для веб-дизайнеров, сталкивающихся с необходимостью создания анимированных изображений на свой сайт, но подойдет он и просто для любителей-аниматоров.
Как ясно из названия, GIF Movie Gear целиком и полностью посвящен созданию гифок. Программа имеет следующие особенности и функциональные возможности:
- Простой и понятный интерфейс с покадровой разбивкой GIF-изображения для быстрого перехода к любому кадру и выделения любого их количества.
- Возможность редактирования нескольких кадров одновременно.
- Наличие встроенного растрового редактора со стандартным набором инструментов редактирования, обработки и рисования изображений. Ими можно воспользоваться, просто кликнув два раза мышью по любому кадру анимации.
- Поддержка прозрачности и возможность рисования прозрачными цветами.
- Возможность объединения нескольких гифок в одну целую анимацию.
- Возможность добавления заднего фона к готовой GIF-анимации с прозрачными элементами.
- Одновременная обрезка всех кадров GIF-изображения (т.е. изображения в целом).
- Реверс GIF-анимации, включая возможность создания и склеивание исходной с реверсированной анимацией (т.е. зацикливание анимации).
- Снижение размера GIF-файла путем преобразования битности цвета (из 256 бит в 64 или 32 бит).
- Функция удаления кадров из анимации с определенным пользователем шагом.
- Отдельный модуль для создания иконок, в т.ч. анимированных и прозрачных.
- Создание анимированных изображений из видео формата AVI (с/без компрессии).
- Импорт и работа с файлами изображений формата GIF, PSD (Photoshop), JPEG, BMP, PNG, ICO, ANI (анимированные иконки Windows) и CUR (анимация для курсоров мыши).
К сожалению, как и Easy GIF Animator, GIF Movie Gear не является бесплатной программой. Однако ею можно пользоваться бесплатно в течение 30 без каких-либо ограничений по функционалу. Поэтому, если вам нужно создать одну или несколько несложных анимаций, смело используйте GIF Movie Gear.
Организация цвета и наследование
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым. Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Анимация в PowerPoint
Один из самых простых способов сделать интересную анимацию использовать ПО PowerPoint. Обычно программа есть в самой системе и не требует дополнительной загрузки.

Как сделать анимацию в PowerPoint:
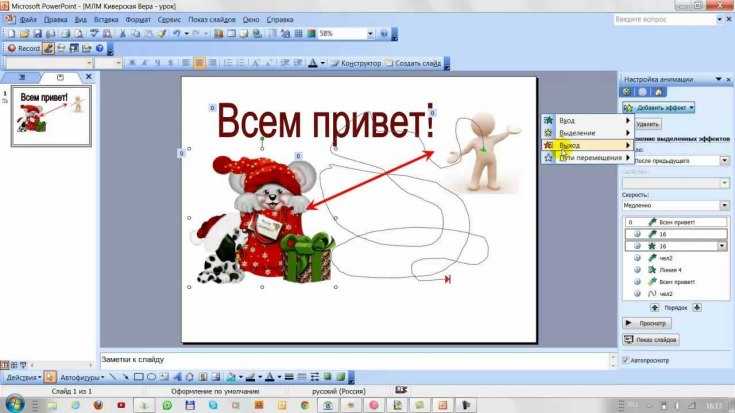
- после открытия программы пользователь может выбрать один из режимов, в котором он будет работать;
- открывается графический файл, который нужно оживить;
- к открытой картинке из графы «анимация» выбирается нужный эффект;
- можно добавить еще одну картинку и сделать файл более живым.

Полученную анимацию лучше сохранить в одном из рекомендуемых форматов — GIF.

Основные плюсы программы — конечный файл мало весит, обеспечение удобно для начинающего пользователя, можно создавать живые открытки для друзей.

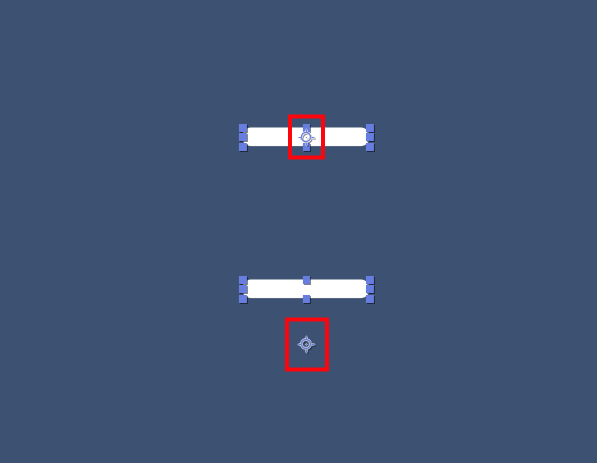
Anchor Point
Anchor Point — это опорная точка объекта, поворот (Rotation) и масштабирование (Scale) выполняются вокруг этой точки. При создании шейпового слоя (Shape Layers — фигурные слои, для анимации векторной графики) по умолчанию Anchor Point располагается в центре слоя и имеет нулевые координаты X, Y, но будьте внимательны и всегда проверяйте расположение Anchor Point. Если точка находится за пределами объекта, расположите ее по центру.

Для этого выделите слой с прямоугольником и нажмите на инструмент Anchor Point, затем мышкой передвиньте эту точку в центр прямоугольника, вот так:

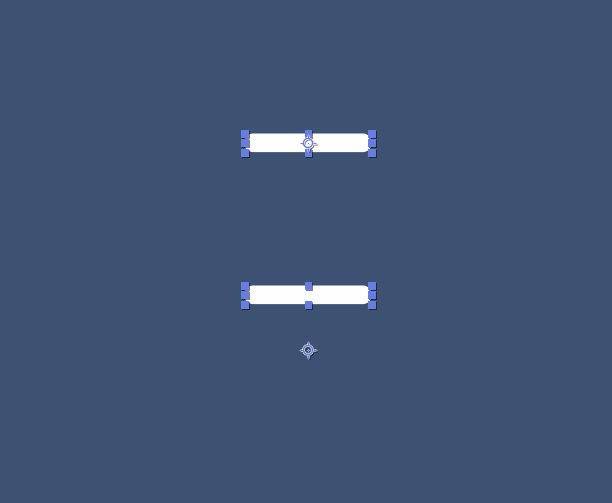
Для чего все это нужно? Покажу на примере. Я разместил два прямоугольника на одной плоскости, у одного прямоугольника Anchor Point расположен по центру, у другого чуть ниже.

Теперь повернем прямоугольники на 360°.

Думаю, разница очевидна.
Вернемся к созданию нашей иконки. Перейдите в панель слоев, выделите прямоугольник и нажмите два раза на Ctrl+D, тем самым вы создадите две копии этого прямоугольника.

Сдвиньте прямоугольники таким образом, чтобы получилось бургер-меню. Как вариант, зажмите Shift и стрелками вверх и вниз сместите прямоугольники, как показано на скриншоте.

Способ №2. Как анимировать объекты в презентации с помощью видеоредактора
Если вы создаете видеопрезентации, вполне логично обратить внимание не на PowerPoint, а профессиональный видеософт с функциями анимации. В ВидеоШОУ вы не только можете вставить видео в презентацию, но также создать пользовательский шаблон, полностью контролируя то, как он будет отображаться
С его помощью можно:
- Собственноручно настраивать движение объектов в нужном направлении;
- Создавать множество слоев со спецэффектами и фильтрами;
- Накладывать друг на друга разные типы медиа, настраивая параметры для каждого отдельного элемента;
- Вставлять и анимировать любой тип медиа: изображения, видео, фигуры, текст и пр.;
- Запланировать автоматический запуск, вручную указав старт и окончание действия.
Хотите иметь эти возможности? Скачайте программу ВидеоШОУ и следуйте инструкции!
Несмотря на обширный список возможностей, создать и настроить новый проект в редакторе не составит труда. Давайте рассмотрим эти возможности на нескольких примерах.
Появление нескольких картинок на слайде по очереди
В этом примере мы покажем, как сделать, чтобы в презентации картинки появлялись по очереди. Для начала запустите ВидеоШОУ и выберите пункт «Новый проект». В боковом столбце слева выделите папку, в которой хранятся материалы для презентации, и перетяните на таймлайн фотографию или видеофайл для фона. Вы также можете встроить в проект пустой слайд – для этого щелкните правой кнопкой по временной шкале и выберите соответствующий пункт.
Создаем проект в программе ВидеоШОУ
В ВидеоШОУ можно вручную регулировать длительность отображения каждого кадра. Чтобы сделать это, нажмите на иконку в виде шестеренки над таймлайном и укажите длину показа в поле «Длительность».
Регулируйте длительность каждого кадра самостоятельно
После этого кликните «Редактировать слайд» в окне превью. Нажмите кнопку «Добавить слой» и выберите пункт «Фотографию». Программа позволяет также вставлять видеоклипы и анимированные гифки.
Вставляйте любые графические объекты для украшения слайда
Чтобы анимировать изображение, перейдите в соответствующую вкладку. В поле «Тип анимации» выберите подходящий вариант. Чтобы отрегулировать появление первого фото, выделите его и найдите блок «Общие параметры».
Чтобы добиться плавного появления, выделите в списке ключевых кадров первый пункт и измените «Прозрачность» на 0%. Теперь на шкале отметьте желтым маркером время, когда файл должен полностью проявиться. Присвойте этому времени новый ключевой кадр, кликнув «Добавить», и установите прозрачность 100%.
Плавное появление и исчезание не напрягает глаз и привлекает внимание
Чтобы добавить анимацию для слайда в презентацию другим способом, настраивайте поля, ориентируясь на желаемый результат:
- Положение отвечает за то, где расположен элемент на момент начала и конца движения. Если вы хотите, чтобы картинка «выскакивала» из-за границ, как в примере с Power Point, измените на первом ключевом кадре ее положение так, чтобы она находилась за левой границей фона, на втором «ключе» — за правой.
- Масштаб можно использовать, чтобы создать постепенное увеличение или уменьшение.
- 3D поворот позволяет создать вращения объекта.
Регулируя по своему усмотрению настройки, добавляя контур и фотофильтры, можно добиться оригинального эффекта, который невозможно получить в PowerPoint. Ключевые кадры можно отредактировать так, чтобы создать одновременное или поочередное появление, количество вставок на экране не ограничено.
Пример последовательного появления изображений на слайде
Плавное появление текста на слайде
Мы применим тот же способ, что с картинками, то есть ключевые кадры. Процедура в целом схожа с предыдущим шагом: вам нужно добавить новый текстовой слой на общий фон, добавить ключевые кадры и установить их прозрачность.
Текст — неотъемлемая часть презентации
Вы можете комбинировать плавное проявление с различными методами входа, пробуя разные варианты из списка «Тип анимации».
Анимация делает готовый слайд гораздо привлекательнее
Итак, первый слайд готов! Теперь вы можете добавлять новые кадры, создавать полноценную анимационную видеопрезентацию с видеовставками и настраивать эффектную смену страниц при помощи готовых переходов для видео.
Выводы
— Не забывайте все делать постепенно, шаг за шагом. Если вы новичок, начните с простых решений. Освойте динамику и тайминг и только после этого переходите к более сложной анимации.
— Когда базовые анимации выглядят хорошо, попробуйте добавить им изюминку: маски, сложные раскрытия с перемещением положения шкалы и даже искажения.
— Попробуйте оживить иллюстрации и значки — это сделает вашу анимацию привлекательней.
— Всегда помните о цели анимации. Если вы делаете её для разработчиков — убедитесь, что они не слишком быстры, чтобы они могли увидеть каждую деталь анимации
Презентация для клиента должна быть впечатляющей, а её важная составляющая — анимация должна привлечь внимание к великолепным решениям UX и красивому интерфейсу
— Держите все в чистоте! Вы будете благодарны себе за это несколько позже.
Анимация требует концентрации. Так что не торопитесь и сосредоточьтесь на качестве, а не количестве.