Array.prototype.reduce()
Содержание:
- Наследование
- Создание (объявление) массива
- Перебор элементов
- Associative Arrays
- Несколько полезных заметок
- Поиск по массиву
- Привет, переменная, когда ты массив
- MAP-массивы
- Добавление/удаление элементов
- Методы Array
- Синтаксис создания объекта
- Модифицирующие методы
- Удаление элемента из массива
- Чтение и запись элементов массива
- Most methods support “thisArg”
Наследование
Чтобы понять разницу между JavaScript работой с объектами и массивами, рассмотрим принцип наследования.
Каждый объект содержит ссылку на родительский (прототип) объект. При вызове метода, JavaScript начнет искать его в объекте, с которым вы работаете. Если метод не будет найден, то начнется поиска прототипа. Поиск осуществляется по всей цепочке прототипов до тех пор, пока не будет найден метод или достигнут корневой объект.
Посмотреть пример
В примере выше создается объект person с собственным параметром name. При вызове метода toString сначала проверяется объект person, за которым следует проверка его прототипа (Object.prototype). Используется логика прототипа, которая обычно возвращает .
Далее, в самом объекте person создайте метод toString, который мы и будем использовать при запуске toString.
Разница между объектами и массивами
У массивов есть существенные отличия от традиционных JavaScript объектов. Причина кроется в объекте Array.prototype, в котором представлены все методы, присущие массивам. Каждый новый массив наследует эти методы из Array.prototype.
Важно отметить, что значением свойства prototype в Array.prototype является Object.prototype. Это означает, что массивы – это просто объекты, но с дополнительными методами
Нет ничего такого, что делает объект, но не смог бы сделать массив.
Посмотреть пример
Неиндексированные свойства
Так как массивы – это просто объекты, к ним можно применять неиндексированные свойства. Обычно это первое, что удивляет. В примере ниже я устанавливаю два неиндексированных свойства с названиями sorted и authored by массиву groceries.
Примечание: как и в объектах, здесь поддерживается как точка, так и скобка.
Посмотреть пример
length
Свойство массива length также часто сбивает с толку. Часто это свойство путают с подсчетом элементов в массиве. Однако значение length в числовом выражении больше самого большого индекса массива. Из-за этого неиндексированные свойства не влияют на длину массива, как показано в примере.
Еще одна ситуация, в которой length может ввести в заблуждение, заключается в том, что мы пытаемся добавить элемент с индексом больше текущего значения массива length
Обратите внимание, что в примере length у массива прыгнул с 2 до 10 сразу после того, как добавил третий элемент в массив при индексе 9
Когда значение свойства length изменяется, каждый элемент с индексом выше нового значения length подлежит удалению.
Примечание:
Чтобы получить корректное значение length, можно использовать Object.keys(groceries).length. Учтите, что это также включает неиндексированные свойства до тех пор, пока вы не определите их как не перечисляемые. То есть:
Object.defineProperty(groceries, "sorted", {
value: false,
enumerable: false,
configurable: true,
writable: true
});
Так как же быть?
Если нужно создать коллекцию свойств различного типа, используйте JavaScript создание объектов. Во всех других случаях можно пользоваться массивом.
Данная публикация является переводом статьи «JavaScript: Arrays vs Objects» , подготовленная редакцией проекта.
Создание (объявление) массива
Создание массивов в JavaScript обычно осуществляется с помощью литерала массива
.
Литерал массива
представляет собой квадратные скобки, внутрь которых помещается список элементов, разделённых между собой с помощью запятой.
Например:
Var empty = ; // пустой массив
var numbers = ; // числовой массив
var arr = ; // массив, содержащий различные типы данных
Значения в массиве JavaScript не обязательно должны иметь одинаковый тип. Т.е. в одном массиве могут находиться значения различных типов данных.
Обращение к определённому элементу массива выполняется по его индексу. Данная операция ещё называется операцией индексации.
Например:
// создадим массив, состоящий из 3 элементов
var smartphoneColors = ;
// выведем в консоль браузера значения элементов массива smartphoneColors с индексами 0 и 2
console.log(«Значение элемента массива smartphoneColors с индексом 0: » + smartphoneColors); // «Значение элемента массива smartphoneColors с индексом 0: Black»
console.log(«Значение элемента массива smartphoneColors с индексом 2: » + smartphoneColors); // «Значение элемента массива smartphoneColors с индексом 0: Grey»
// изменим значение элемента массива smartphoneColors с индексом 1 на «Red»
smartphoneColors = «Red»; //
// установим элементу массива smartphoneColors с индексом 3 значение «Blue»
smartphoneColors = «Blue»; //
В качестве значений элементов массива можно использовать не только статические значения, но и выражения:
Var lengthA = 7, widthA = 5;
var point = ;
В качестве значений элементов массива могут использоваться объекты.
Var points = ; // массив, состоящий из 3 объектов
Другой способ создания массива
состоит в вызове функции-конструктора Array
.
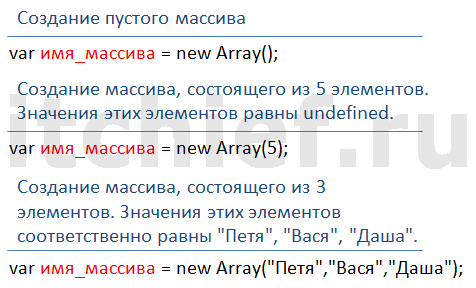
Вызов функции-конструктора без аргументов используется для создания пустого массива.
Var empty = new Array(); // пустой массив
Данный способ создания массива, эквивалентен литералу .
Если функции-конструктору в качестве аргумента указать число, то она создаст массив, который будет состоять из указанного числа элементов. Причем все эти элементы будут иметь в качестве значения undefined.
Var arr = new Array(5); // массив, состоящий из 5 элементов (значения элементов равны undefined)
Если функции-конструктору в скобках передать несколько значений или одно не числовое значение, то она создаст массив из переданных ей аргументов.

В отличие от многих других языков программирования массивы в JavaScript автоматически меняют свой размер, т.е. они изначально являются динамическими. Таким массивам не надо задавать какие-либо размеры. Ещё одной отличительной чертой массивов JavaScript является то, что в разных элементах одного и того же массива могут содержаться различные типы данных.
Перебор элементов
Одним из самых старых способов перебора элементов массива является цикл for по цифровым индексам:
Но для массивов возможен и другой вариант цикла, :
Цикл не предоставляет доступа к номеру текущего элемента, только к его значению, но в большинстве случаев этого достаточно. А также это короче.
Технически, так как массив является объектом, можно использовать и вариант :
Но на самом деле это – плохая идея. Существуют скрытые недостатки этого способа:
-
Цикл выполняет перебор всех свойств объекта, а не только цифровых.
В браузере и других программных средах также существуют так называемые «псевдомассивы» – объекты, которые выглядят, как массив. То есть, у них есть свойство и индексы, но они также могут иметь дополнительные нечисловые свойства и методы, которые нам обычно не нужны. Тем не менее, цикл выведет и их. Поэтому, если нам приходится иметь дело с объектами, похожими на массив, такие «лишние» свойства могут стать проблемой.
-
Цикл оптимизирован под произвольные объекты, не массивы, и поэтому в 10-100 раз медленнее. Увеличение скорости выполнения может иметь значение только при возникновении узких мест. Но мы всё же должны представлять разницу.
В общем, не следует использовать цикл для массивов.
Associative Arrays
Many programming languages support arrays with named indexes.
Arrays with named indexes are called associative
arrays (or hashes).
JavaScript does not support arrays with named indexes.
In JavaScript, arrays always use numbered indexes.
Example
var person = [];
person = «John»;
person = «Doe»;
person = 46;var x = person.length;
// person.length will return 3var y = person;
// person will return «John»
WARNING !!
If you use named indexes, JavaScript will redefine the array to a standard object.
After that, some array methods and properties will produce incorrect
results.
Example:
var person = [];
person = «John»;
person = «Doe»;
person = 46;var x = person.length; // person.length will
return 0var y = person;
// person will return undefined
Несколько полезных заметок
Создатели языка js предусмотрели множество методов и функций, которые сильно упрощают работу с массивами. Среди них есть инструменты для копирования коллекций, смены порядка элементов, их сортировки, преобразования массива в строки и обратно, а также еще много всего другого.
И как вы поняли из той статьи, в переменную можно сохранить только одно значение. Сколько бы мы пытались больше одного значения в переменной мы не запишем
.
Допустим, мы объявим некую переменную z, и присвоим ей значение 8.
И если мы где-то ниже в коде, этой же переменной зададим другое значение, допустим 3, то старое значение пропадёт и вместо неё запишется новое.
И вот для того чтобы в переменной смогли записать больше одного значения, и нужно использовать такой тип данных как массив.
Массив
позволяет записать в переменную сразу неограниченное количество значений, любых типов.
Раньше в JavaScript массив объявлялся таким образом:
Var arr = new Array (7, 8, «k», «v», 3.2, 4);
Времена изменились, и сейчас массив объявляется другим образом
, более сокращённо. Элементы перечисляются также через запятую, но уже внутри простых квадратных скобок.
Var arr = ;
Теперь в переменную arr находится одномерный массив данных
, разных типов.
Каждый элемент из массива имеет свой индекс. Учтите, что данный индекс начинается с нуля
. С его помощью указывается позиция элемента в массиве.
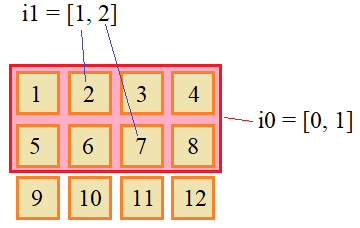
Структура массива
выглядит так:
Для того чтобы обратится к какому-то элементу из массива нужно написать имя массива, и в квадратных скобках указать индекс элемента которого хотим получить.
Для примера выведем на экран элемент, у которого индекс равен 2, то есть букву «k».
Document.write(«
Выводим элемент массива arr, у которого индекс равен 2:» + arr + «
А что если мы хотим посмотреть все элементы массива
. Если там мало элементов, то можно обратиться к каждому по отдельности, как в примере, то есть arr, arr, arr.
Но, если в массиве находится 100 элементов, то такой вариант не катит. Здесь уже необходимо использовать .
Перед тем как перейти к перебору массива, хочу познакомить Вас со свойством length
. Это универсальное свойство, которая позволяет узнать длину массива
, то есть общее количество элементов в массиве. Также с её помощью можно узнать и длину строки.
Для интереса узнаем, какая длина имеет массив arr.
Document.write(«
Количество элементов в массиве arr =» + arr.length + «
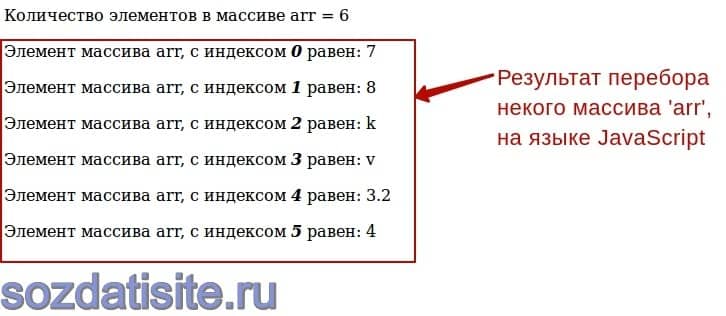
Теперь для того что бы вывести сразу все элементы, необходимо перебрать весь массив, с помощью цикла
.
For(var i = 0; i Элемент массива arr, с индексом » + i + » равен:» + arr + »
Открываем эту страницу в браузере и видим такую картину:

Для тренировки, попробуйте перебрать массив «arr» и с помощью остальных циклов, while и do-while.
Существует ещё один простой и короткий вариант перебора маленького массива
. Он заключается в том, что каждый элемент массива можно посмотреть с помощью метода alert. Сначала пишем название самого массива, или же можно указать сразу список элементов в квадратных скобках. Потом пишем функцию forEach и в качестве параметра пишем метод alert, без скобок.
Arr.forEach(alert);
Теперь если откроем страницу в браузере, то увидим поочерёдно каждого элемента массива.
Поиск по массиву
Если вы хотите найти в массиве определенное значение, вы можете просто использовать indexOf() и lastIndexOf(). Если значение найдено, оба метода возвращают индекс, представляющий элемент массива. Если значение не найдено, возвращается -1. Метод indexOf() возвращает первый индекс, тогда как lastIndexOf() возвращает последний.
var fruits = ;
document.write(fruits.indexOf("Apple")); // Результат: 0
document.write(fruits.indexOf("Banana")); // Результат: 1
document.write(fruits.indexOf("Pineapple")); // Результат: -1
Оба метода также принимают необязательный целочисленный параметр, который указывает индекс в массиве, с которого начинается поиск (по умолчанию — с первого или последнего элемента соответственно).
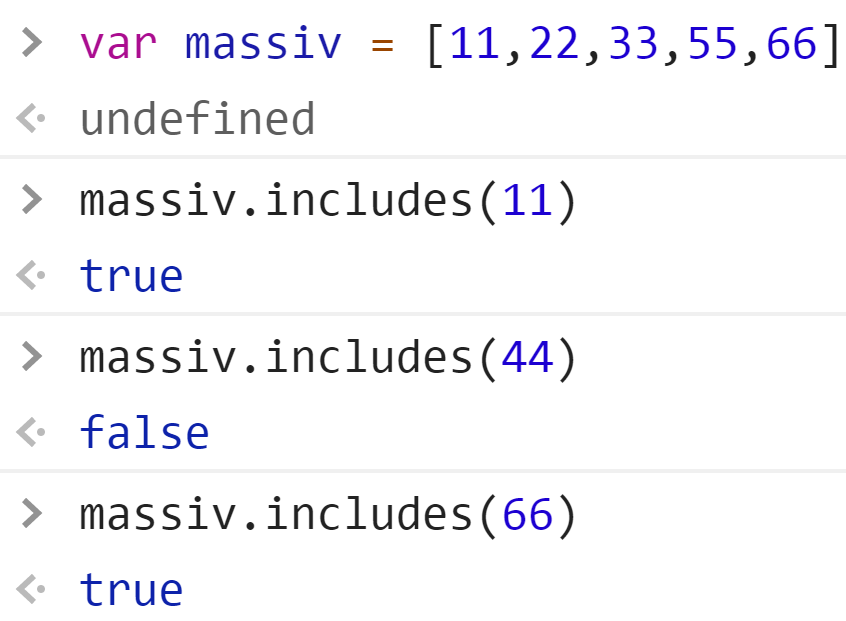
Вы также можете использовать метод includes(), чтобы узнать, содержит ли массив определенный элемент или нет. Этот метод принимает те же параметры, что и методы indexOf() и lastIndexOf(), но вместо номера индекса возвращает true или false. Например:
var arr = ; document.write(arr.includes(1)); // Результат: true document.write(arr.includes(6)); // Результат: false
Если вы хотите выполнить поиск в массиве по определенному условию, вы можете использовать метод JavaScript find(), который недавно появился в ES6. Этот метод возвращает значение первого элемента в массиве, который удовлетворяет предоставленной функции тестирования. В противном случае он возвращает неопределенное значение (undefined).
var arr = ;
var result = arr.find(function(element) {
return element > 4;
});
document.write(result); // Результат: 5
Есть еще один метод, похожий на find(), это метод findIndex(), который возвращает индекс найденного элемента в массиве вместо его значения.
Метод find() ищет только первый элемент, который удовлетворяет условиям предоставленной функции тестирования. Однако, если вы хотите получить все совпадающие элементы, вы можете использовать метод filter().
Метод filter() создает новый массив со всеми элементами, которые успешно проходят данный тест. Следующий пример покажет вам, как это на самом деле работает:
var arr = ;
var result = arr.filter(function(element) {
return element > 4;
});
document.write(result); // Результат: 5,7
document.write(result.length); // Результат: 2
блок 3
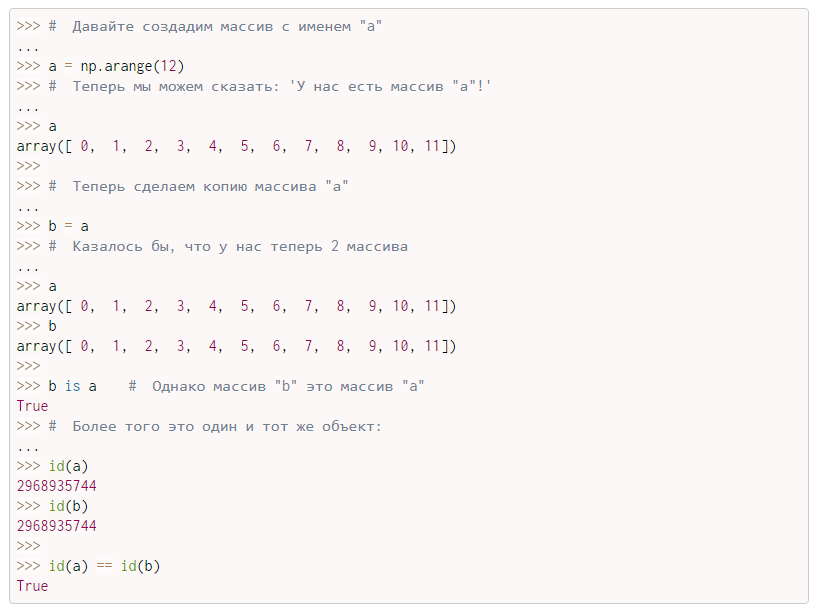
Привет, переменная, когда ты массив
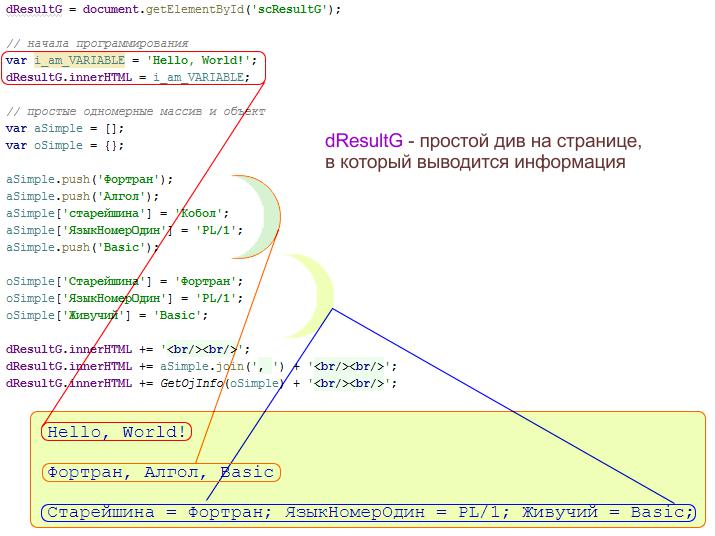
С давних пор обучение программированию начиналось с описания простой переменной «i am variable!» и вывода ее значения «Hello, World!!».

В данном примере, ничто не мешает массивы JS превратить в переменную с одним значением, а переменную i_am_VARIABLE сделать массивом.
Есть существенная разница между «» и «{ … }», но нет никакой разницы между aSimple и oSimple. Любая переменная может поменять свой тип в любом месте алгоритма и в любое время.
HTML-элементы страницы, загруженной в браузер, насыщены событиями, большинство из которых разработчик отслеживает и назначает им нужный функционал в JavaScript-коде. Функции JS, вызываемые по событиям на элементах DOM, могут менять массивы JS в любой момент времени. Это дает шанс формировать историю, но этим мало кто пользуется.
MAP-массивы
Создание MAP-массива с данными
var mapArray = new Map(,
,
,
]);
Несколько операций, которые можно использовать в MAP-массиве
Добавление нового ключа и значения, либо изменение имеющегося значения ключа в массиве
mapArray.set('availability', true);
Удаление ключа и значения
mapArray.delete('quantity');
Полная очистка массива
mapArray.clear();
Проверка наличия ключа в массиве
mapArray.has('id');
если такой ключ есть, вернёт true
Список ключей в массиве
mapArray.keys();
Список значений в массиве
mapArray.values();
Показать значение ключа
mapArray.get('name');
Показать число элементов в массиве
mapArray.size;
Список ключей и элементов массива
mapArray.entries();
На этом пока всё.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Методы Array
| Метод | Описание |
|---|---|
| concat() | Метод для создания массива путем объединения нескольких массивов. Результат получается объединением массива, из которого вызывается метод с массивом или значениями, переданными аргументами методу. |
| copyWithin() | Копирует элементы массива и вставляет их в тот же массив, заменяя определенные элементы массива (в зависимости от их индекса), длина массива при этом не изменяется. |
| entries() | Возвращает объект итератор, который содержит пары ключ/значение по каждому индексу в массиве. |
| every() | Возвращает , если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| fill() | Заполняет все элементы массива одним значением, при необходимости задавая значение начального индекса с которого начинается заполнение и конечное значение индекса, которым заканчивается заполнение. |
| filter() | Возвращает элементы массива, удовлетворяющие условию, указанному в функции обратного вызова. |
| find() | Возвращает значение первого элемента в массиве, который соответствует условию в переданной функции, или , если ни один элемент не удовлетворяет условию в переданной функции. |
| findIndex() | Возвращает индекс первого элемента в массиве, который соответствует условию в переданной функции. В противном случае возвращается -1. |
| forEach() | Выполняет переданную функцию один раз для каждого элемента в массиве в порядке возрастания индекса. |
| from() | Возвращает объект (массив) из любого объекта с свойством length или итерируемого объекта. |
| includes() | Определяет, содержит ли массив определённый элемент, возвращая в зависимости от этого или . |
| indexOf() | Возвращает первый индекс, по которому данный элемент может быть найден в массиве или -1, если такого индекса нет. |
| isArray() | Проверяет, является ли переданный ему аргумент массивом. |
| join() | Объединяет все элементы массива в строку и возвращает эту строку. По умолчанию разделителем является запятая (,), но метод позволяет задавать и другие разделители. |
| keys() | Объединяет все элементы массива в строку и возвращает эту строку. По умолчанию разделителем является запятая (,), но метод позволяет задавать и другие разделители. |
| lastIndexOf() | Возвращает последний индекс элемента внутри массива, эквивалентный указанному значению, или -1, если совпадений не найдено. |
| map() | Создаёт новый массив с результатом вызова указанной функции для каждого элемента массива. |
| pop() | Удаляет последний элемент из массива и возвращает этот элемент. |
| push() | Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
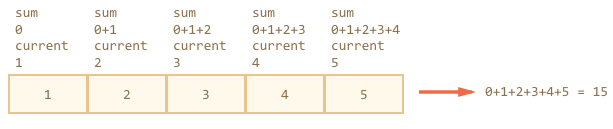
| reduce() | Вызывает заданную функцию обратного вызова для всех элементов в массиве. Возвращаемое значение функции обратного вызова представляет собой накопленный результат и предоставляется как аргумент в следующем вызове функции обратного вызова. |
| reduceRight() | Применяет заданную функцию обратного вызова к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению. |
| reverse() | Изменяет порядок следования элементов в текущем массиве на обратный. |
| shift() | Удаляет первый элемент из массива и возвращает этот элемент. |
| slice() | Извлекает часть массива и возвращает новый массив. |
| some() | Определяет, возвращает ли заданная функция обратного вызова значение для какого-либо элемента массива. |
| sort() | Сортирует элементы массива. |
| splice() | Изменяет текущий массив, добавляя или удаляя элементы. Возвращает массив с удаленными элементами, если элементы не удалялись, то возвращает пустой массив. |
| toString() | Преобразует массив в строку и возвращает результат. |
| unshift() | Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
| valueOf() | Возвращает примитивное значение объекта. |
Синтаксис создания объекта
Объект можно создать, используя фигурные скобки {…} с необязательным перечнем свойств. В нашем случае свойство является парой «ключ: значение», причём ключ здесь – это строка (называется ещё «именем свойства»), а вот уже значение бывает чем угодно.
Давайте представим объект в форме ящика, где лежат подписанные папки. Таким образом, каждый элемент данных лежит в своей папке, а на той папке написан ключ. Раз есть ключ, папку можно без проблем найти, и не только найти, но ещё удалить либо добавить что-нибудь в неё.
Создадим пустой ящик объект в JavaScript, что можно сделать, используя один из 2-х вариантов синтаксиса:
let user = new Object(); // синтаксис "конструктор объекта"
let user = {}; // синтаксис "литерал объекта", литеральный синтаксис
Как правило, используется вариант с фигурными скобками {…}. В этом случае объявление называют литералом объекта либо литеральной нотацией.
Модифицирующие методы
Ниже будет описана остальная часть методов массивов. Их отличия в том, что они модифицируют существующий массив, а не создают новый. В этом нет ничего плохого, просто нужно помнить про это.
В случае, если вам всё же нужно сохранить оригинальный массив, можно использовать поверхностное или глубокое копирование массива:
sort
Да, модифицирует оригинальный массив. По умолчанию, метод преобразует все элементы в строки и выполняет их сортировку в алфавитном порядке:
Поэтому будьте осторожны, придя, к примеру, с Python! При попытке выполнить для массива чисел можно получить совсем не тот результат, какой хотелось бы:
Как же в таком случае отсортировать массив? Метод принимает всего один параметр — функцию сравнения. Эта функция принимает два параметра: первый элемент (например ) и второй элемент (). Функция сравнения этих двух элементов должна возвращать число:
- отрицательное, если должно стоять перед ,
- положительное, если должно стоять перед ,
- ноль, если значения равны и не требуют перестановки.
И теперь массив чисел можно сортировать так:
Таким же образом можно сортировать даты (самые ранние):
fill
Метод изменяет или полностью заполняет массив с начальной по конечную позиции. Отличное применение — это заполнение нового массива одним статическим значением.
Удаление элемента из массива
Чтобы удалить определенный элемент из массива, нужно использовать метод splice(). Попробуйте удалить случайно добавленный неопределенный элемент из массива seaCreatures.
Метод splice() принимает два параметра. Первый параметр – индекс элемента, который нужно удалить (в данном случае это 7), а второй – количество удаляемых элементов (1).
Метод splice() изменит исходную переменную. Если вы хотите, чтобы исходная переменная оставалась неизменной, используйте slice() и присвойте результат новой переменной.
Метод pop() удаляет последний элемент массива:
Первый элемент массива можно удалить с помощью метода shift():
Методы pop() и shift() позволяют удалять элементы с начала и конца массивов. Рекомендуется по возможности использовать метод pop(), так как он сохраняет исходные номера индексов остальных элементов массива.
Чтение и запись элементов массива
Доступ к элементам массива осуществляется с помощью оператора []. Слева от скобок должна присутствовать ссылка на массив. Внутри скобок должно находиться произвольное выражение, возвращающее неотрицательное целое значение. Этот синтаксис пригоден как для чтения, так и для записи значения элемента массива. Следовательно, допустимы все приведенные далее JavaScript-инструкции:
Напомню, что массивы являются специализированной разновидностью объектов. Квадратные скобки, используемые для доступа к элементам массива, действуют точно так же, как квадратные скобки, используемые для доступа к свойствам объекта. Интерпретатор JavaScript преобразует указанные в скобках числовые индексы в строки — индекс 1 превращается в строку «1» — а затем использует строки как имена свойств.
В преобразовании числовых индексов в строки нет ничего особенного: то же самое можно проделывать с обычными объектами:
Особенность массивов состоит в том, что при использовании имен свойств, которые являются неотрицательными целыми числами, массивы автоматически определяют значение свойства length. Например, выше был создан массив arr с единственным элементом. Затем были присвоены значения его элементам с индексами 1, 2 и 3. В результате этих операций значение свойства length массива изменилось и стало равным 4.
Следует четко отличать индексы в массиве от имен свойств объектов. Все индексы являются именами свойств, но только свойства с именами, представленными целыми числами являются индексами. Все массивы являются объектами, и вы можете добавлять к ним свойства с любыми именами. Однако если вы затрагиваете свойства, которые являются индексами массива, массивы реагируют на это, обновляя значение свойства length при необходимости.
Обратите внимание, что в качестве индексов массивов допускается использовать отрицательные и не целые числа. В этом случае числа преобразуются в строки, которые используются как имена свойств
Most methods support “thisArg”
Almost all array methods that call functions – like , , , with a notable exception of , accept an optional additional parameter .
That parameter is not explained in the sections above, because it’s rarely used. But for completeness we have to cover it.
Here’s the full syntax of these methods:
The value of parameter becomes for .
For example, here we use a method of object as a filter, and passes the context:
If in the example above we used , then would be called as a standalone function, with , thus leading to an instant error.
A call to can be replaced with , that does the same. The latter is used more often, as it’s a bit easier to understand for most people.