Как подключать библиотеку jquery все способы подключения примеры
Содержание:
- jQuery Mobile — All Versions
- PixaBay jQuery-autoComplete
- Build a custom set of Tools.
- Проверка подключения библиотеки jQuery
- Общие сведения о jQuery и CDN.
- Динамическое подключение
- Подключение jQuery с CDN
- Что такое jQuery и её поддержка браузерами
- Подключение библиотеки jQuery
- Подключение jQuery с CDN
- jQuery Tools from CDN
- Как подключить скрипт jQuery в html
- link Using jQuery with a CDN
- Загрузка библиотеки jQuery
- How to use jQuery CDN
- Подключаем jQuery
- Download
- Как проверить подключён ли jQuery
- Minor vulnerability fix: Object.prototype pollution
- Changelog
- List of URL to include the jQuery library into a web page
- jQuery Core — All 3.x Versions
- EasyAutocomplete
jQuery Mobile — All Versions
-
jQuery Mobile 1.5.0-rc1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.5.0-alpha.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.5 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.4 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.3 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.0 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.0-rc.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.0-beta.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.0-alpha.2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.4.0-alpha.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.3.2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.3.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.3.0 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.3.0-rc.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.3.0-beta.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.2.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.2.0 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.2.0-rc.2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.2.0-rc.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.2.0-beta.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.2.0-alpha.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.1.2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.1.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.1.1-rc.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.1.0 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.1.0-rc.2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.1.0-rc.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.0.1 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.0.0 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.0.0-rc3 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.0.0-rc2 —
uncompressed,
minified,
theme
(structure only) -
jQuery Mobile 1.0.0-rc1 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-b3 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-b2 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-b1 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-a4.1 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-a4 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-a3 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-a2 —
uncompressed,
minified,
theme -
jQuery Mobile 1.0.0-a1 —
uncompressed,
minified,
theme
PixaBay jQuery-autoComplete

Pixabay.com, a free stock site, have an awesome open-source autocomplete jQuery plugin you can use for your project. Originally they were using DevBridge’s jQuery Autocomplete (no 4. in the list). Later they created a fork and started updating it to meet their own needs. Eventually, they did so much hacking into the original source code they ended up with their own ultra lightweight optimized plugin.
The plugin is only 1.4 kB compressed with support for multiple data sources, callbacks and features a smart caching system. Here is an example implementation of the plugin:
JavaScript:
To learn more, visit the following links:
- Demo
- Source
- Download
Build a custom set of Tools.
Or download the source code
Here you can download individual tools or create a custom
combination of tools by selecting only those you want. Both
the source code and the minified
versions are available.
Include jQuery
|
jQuery |
All tools depend on this library (except flashembed). Can alternatively be included from googleapis (see below) |
UI Tools
|
Tabs |
6761.0 |
The most important UI tool |
|
|
Slideshow plugin |
3678.0 |
Transforms tabs into a working slideshow |
|
|
Tooltip |
7832.0 |
The basics of UI design |
|
|
Slide effect |
1687.0 |
A sliding tooltip effect with customized sliding directions, dimensions and speeds |
|
|
Dynamic plugin |
3914.0 |
Dynamic positioning of the tooltip so that it always stays in the viewport |
|
|
Overlay |
6455.0 |
A generic HTML overlaying widget |
|
|
Apple effect |
3281.0 |
An overlay effect that you might have seen on apple.com |
Form Tools
|
Dateinput |
17850.0 |
HTML5 date input for humans |
|
|
Rangeinput |
10653.0 |
HTML5 range input for humans |
|
|
Validator |
14803.0 |
HTML5 input validation for humans |
|
Flashembed |
6773.0 |
The future of Flash embedding. Works as a standalone tool and jQuery is not required. |
|
|
History |
2193.0 |
Back button for AJAX apps |
|
|
Expose |
4497.0 |
Makes your HTML stand out from its surroundings |
|
|
Mousewheel |
1601.0 |
Проверка подключения библиотеки jQuery
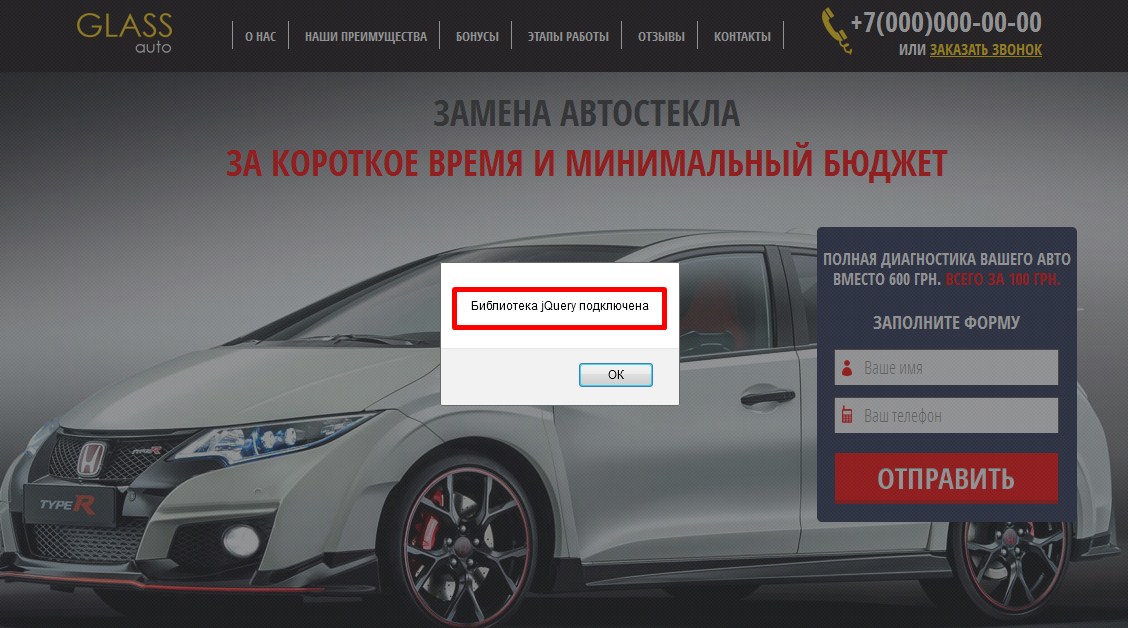
После того, как данный код вставлен на сайт, было бы не плохо, проверить работоспособность этой библиотеки. Для этого мы можем воспользоваться специальным скриптом.
XHTML
<script type=»text/javascript»>
if (window.jquery) alert(«Библиотека jquery подключена»);
else alert(«Библиотека jquery не подключена»);
</script>
|
1 |
<script type=»text/javascript»> if(window.jquery)alert(«Библиотека jquery подключена»); elsealert(«Библиотека jquery не подключена»); </script> |
Данный скрипт нужно вставить в код сайта перед закрытием тега </body> .
Если библиотека подключена правильно, то на сайте должно будет высветиться сообщение о том, что библиотека jQuery подключена.

Если библиотека не подключилась то в данном сообщении будет написано, что jQuery не подключена.
После того как вы удостоверились что библиотека jQery подключена удалите или закомментируйте этот проверочный код. Ни к чему чтобы данное сообщение высвечивалось каждый раз при входе на сайт 🙂
Общие сведения о jQuery и CDN.
Библиотека скриптов jQuery весит примерно 90 Кб (без сжатия). Если использовать YUI Compressor и включить gzip-сжатие на сервере, то объем передаваемых данных при загрузке библиотеки уменьшится. И все же это «бутылочное горлышко» в загрузке сайта, которое нужно и можно расширить.
Важно, что более новые версии библиотеки зачастую весят больше, чем более старые. Также важно знать, что плагины и компоненты сайта могут быть несовместимы со старыми версиями jQuery
По умолчанию, загрузка библиотеки jQuery происходит с вашего сайта (если сайт на WordPress, то из папки /wp-includes/js/jquery/).
Некоторые плагины сами подключают библиотеку jQuery. Это может вызывать множественную загрузку скрипта или одновременную загрузку нескольких версий библиотеки
Важно за этим следить и устранять такую проблему — как это сделать — читайте ниже
CDN — это Content Delivery Network или сеть доставки контента. Такая сеть позволяет существенно ускорить загрузку файлов, размещенных в сети. Принцип работы CDN состоит в том, что имеется сеть серверов, на каждом из которых дублируется размещенная информация. Когда пользователь запрашивает загрузку объекта (скрипта, файла стилей и т.д.), то происходит определение ближайшего к клиенту сервера и с него загружаются данные. В итоге задержки загрузки минимальны, скорость максимальна.
Минусы технологии CDN состоят в ее сложности и высокой стоимости использования.
Однако мы, простые люди, можем получить доступ к CDN крупных компаний и загружать библиотеку скриптов jQuery с их серверов.
Для загрузки jQuery существует несколько общедоступных бесплатных CDN:
- jQuery CDN
- Google CDN
- Microsoft CDN
- CDNJS CDN
- Яндекс CDN
Вы можете выбрать любой сервис для подключения библиотеки jQuery к вашему сайту. Я решил подключать библиотеку с сервера Google.
В сети встречается мнение, что подключение jQuery с внешнего сервера ненадежно, что сервер может упасть и тогда ваш сайт будет нефункционален. Однако это совершенно не так. Поверьте, стабильность работы и принципы архитектуры CDN-серверов таких монстров как Google или Яндекс настолько хороша, что эти серверы фактически всегда в строю. Вероятность падения сервера стремится почти к нулю. И конечно же , ваш хостинг гораздо менее стабилен, чем сервер CDN. Поэтому смело подключайте библиотеку с внешнего сервера.
Для наглядности приведу картинку, показывающую разницу в скорости загрузки библиотеки с хорошего хостинга и с CDN сервера Google:
Как вы видите, разница в скорости загрузки библиотеки в 15 раз в пользу Google CDN! Если в обычного хорошего хостинга библиотека скриптов загружается 475 мс (полсекунды), то с CDN всего лишь 32 мс.
Быть может, вы думаете: полсекунды — это ничтожно мало! Но тут вы ошибаетесь. Это загрузка лишь одной библиотеки скриптов, а не всего сайта. Скорость загрузки сайта очень важна — она определяет лояльность посетителей сайта. А с учетом того, что все больше людей выходят в интернет с мобильных устройств, у которых интернет-соединение довольно-таки медленное, то разница существенная.
Динамическое подключение
Динамическое подключение jQuery осуществить проще всего. Для этого достаточно в коде вашего сайта, перед закрытием тега </head> просто добавить вот такой код:
XHTML
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script>
| 1 | <script type=»text/javascript»src=»//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script> |
Данный код будет осуществлять подгрузку последней библиотеки jQuery из хранилища Google.
Если же вам нужно загрузить не последнюю версию библиотеки jQuery, а библиотеку какой-то определенной версии, то вам нужно вставить вот такой код:
XHTML
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»>
</script>
|
1 |
<script type=»text/javascript»src=»//ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»> </script> |
Где вместо 2.2.0 вы ставите ту версию, которая нужна вам для загрузки.
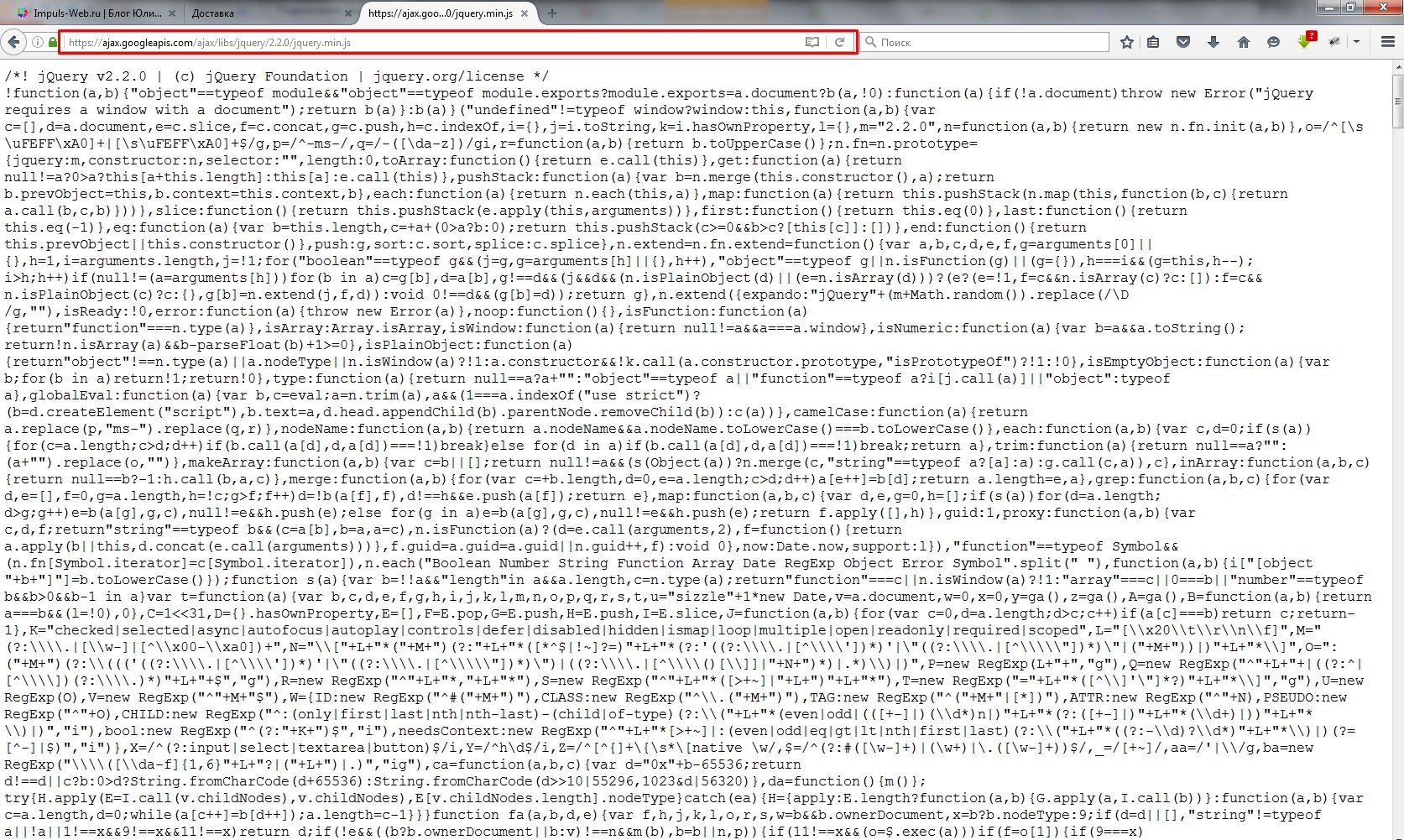
Для того, что бы убедиться, что по данному адресу в хранилище Google действительно находится нужная вам библиотека, достаточно просто скопировать данный адрес и вставить его в адресную строку браузера и затем нажимать Enter.

И вот мы видим код самой библиотеки, и в самом верху написана ее версия.
Достоинствами динамического подключения:
- Простота подключения. То есть вы, просто вставляете код на ваш сайт, и получаете уже подключенную библиотеку jQuery.
- Из хранилища Google подключение скрипта происходит быстрее, чем, если скрипт находится на вашем сайте.
Недостатки подключения:
Если IP пользователя, добавившего данную библиотеку, Google решит забанить, либо просто с самим сервисом Google что-то случится, то данная библиотека, естественно, перестанет работать на вашем сайте, и все элементы, которые были с ней связаны, так же перестанут работать.
Для того, что бы этого избежать, можно использовать следующий способ подключения – это локальное подключение.
Подключение jQuery с CDN
Если вы не исправляете саму библиотеку jquery, а используете только версию Compressed (файлик min.js), то есть смысл не загружать библиотеку на локальный сервер, а подключать его напрямую с CDN (Content Delivery Networks) — в данном случае библиотека jQuery находится физически в ctnb CDN — а мы просто ссылаемся на неё.
Что такое CDN
В двух словах, CDN — это сети из серверов разнесенных на большое расстояние между собой. Когда в сеть CDN приходит запрос на какой-либо файл, внутри сети определяется, какой сервер ближе расположен к месту запроса и отправляет его на тот сервер, таким образом, выбирается оптимальный маршрут по которому наиболее быстро будет отправлен скачиваемый файл в ответ на запрос.
Строка подключения библиотеки jQuery с CDN сервера
Строка подключения к CDN серверу также находится на странице http://jquery.com/download и выглядит следующим образом (в зависимости от версии):
Что такое jQuery и её поддержка браузерами
jQuery — это быстрая, лёгкая и многофункциональная JavaScript библиотека, основанная на принципе «пиши меньше, делай больше».
Её создал Джон Резиг в начале 2006 года. В настоящее время jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Сейчас последней версией jQuery является 3.5.1. Она поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Edge, Opera и Internet Explorer 9+.
Преимущества и недостатки jQuery
Преимущества, которые даёт нам библиотеки jQuery при её использовании для написания клиентских сценариев:
- компактность кода. Позволяет писать код более компактно чем на чистом javaScript, т.е. за гораздо меньшее количество строк кода.
- простой и понятный синтаксис. Значительно упрощает написание многих вещей, например, таких как манипулирование DOM элементами, обработку событий, добавление эффектов анимации на страницу, AJAX запросов и т.д.
- кроссбраузерность. Код написанный на jQuery будет гарантированно работать во всех основных браузерах. В то время как код, написанный на чистом JavaScript надо будет однозначно проверять во всех браузерах. Т.к. некоторые фрагменты кода могут не поддерживаться и их реализацию для этих браузеров нужно будет выполнять как-то по-другому, или например, использовать полифиллы.
- открытый код. Библиотека jQuery является полностью бесплатной как для личных, так и для коммерческих проектов.
Кроме преимуществ, приведённых выше, у библиотеки jQuery имеются конечно и недостатки.
К недостаткам jQuery можно отнести то, что она может немного увеличивать скорость загрузки веб-страницы (её сжатый размер составляет около 30КБ), а также немного снижать производительность выполнения кода, чем если он был бы написан на чистом JavaScript.
Статистика использования jQuery
Если перейти к статистике, то многие крупные компании, используют jQuery в своих приложениях и сайтах. При этом растущий тренд продолжается, несмотря на очень горячие дискуссии в ИТ сообществах на тему: «Стоит ли использовать jQuery или нет в 2021 году?»
Статистика использования jQuery 10k крупнейшими сайтами:
Подключение библиотеки jQuery
Всё что нужно знать о подключении библиотеки jQuery — это, что библиотека подключается как обычный ,js скрипт, а код который будет использоваться вместе с этой библиотекой и плагинами, под строкой подключения jQuery
Подключение jQuery с CDN
Если вы не исправляете саму библиотеку jquery, а используете только версию Compressed (файлик min.js), то есть смысл не загружать библиотеку на локальный сервер, а подключать его напрямую с CDN (Content Delivery Networks) — в данном случае библиотека jQuery находится физически в ctnb CDN — а мы просто ссылаемся на неё.
Что такое CDN
В двух словах, CDN — это сети из серверов разнесенных на большое расстояние между собой. Когда в сеть CDN приходит запрос на какой-либо файл, внутри сети определяется, какой сервер ближе расположен к месту запроса и отправляет его на тот сервер, таким образом, выбирается оптимальный маршрут по которому наиболее быстро будет отправлен скачиваемый файл в ответ на запрос.
Строка подключения библиотеки jQuery с CDN сервера
Строка подключения к CDN серверу также находится на странице http://jquery.com/download и выглядит следующим образом (в зависимости от версии):
jQuery Tools from CDN
Here is a list of all available jQuery Tools combinations from
a free Content Delivery Network.
<!-- UI Tools: Tabs, Tooltip, Scrollable and Overlay (4.45 Kb) --><script src="http://cdn.jquerytools.org/1.2.6/tiny/jquery.tools.min.js"></script> <!-- Form tools: Dateinput, Rangeinput and Validator. No jQuery library. ( Kb) --><script src="http://cdn.jquerytools.org/1.2.6/form/jquery.tools.min.js"></script> <!-- ALL jQuery Tools. No jQuery library --><script src="http://cdn.jquerytools.org/1.2.6/all/jquery.tools.min.js"></script> <!-- jQuery Library + UI Tools --><script src="http://cdn.jquerytools.org/1.2.6/jquery.tools.min.js"></script> <!-- jQuery Library + ALL jQuery Tools --><script src="http://cdn.jquerytools.org/1.2.6/full/jquery.tools.min.js"></script>
HTML
If you prefer to load the jQuery library separately the recommended
practice is to load jQuery from Google’s CDN service. Make sure the
jQuery library is always loaded before the jQuery Tools
library.
<script src="http://ajax.googleapis.com/ajax/libs/jquery//jquery.min.js"></script>
HTML
Как подключить скрипт jQuery в html
Подключение jQuery к странице осуществляется также как и любого другого JavaScript файла. Т.е. посредством добавления в HTML тега с атрибутом , в котором необходимо задать полный или относительный путь к файлу.
Подключение последней версии jQuery:
<script src="/assets/js/jquery-3.5.1.min.js"></script>
При этом разместить можно как секции в , так и в . Но где же лучше?
Раньше (до появления режимов и ) это рекомендовалось делать перед закрывающим тегом :
... <script src="/assets/js/jquery-3.5.1.min.js"></script> </body> </html>
При таком размещении скрипт не будет блокировать парсинг веб-страницы, т.к. его загрузка и выполнение будет осуществляться в самом конце. В результате, это приведёт к тому, что пользователь увидит содержимое страницы быстрее и сможет раньше с ней начать взаимодействовать.
Если бы мы сделали это по-другому, например, поместили в раздел , то создали бы «задержку» при обработке страницы в самом её начале. А это привело бы к тому, что пользователю пришлось бы дольше ждать отображения контента страницы.
Но сейчас так делать не рекомендуется. Лучше размещать скрипты как можно выше (в разделе ) с добавлением к ним атрибута или . Эти атрибуты будут «говорить» браузеру, что скрипт нужно загрузить в фоне, не останавливая при этом основной поток обработки страницы. Это позволит сделать сайт более производительным.
... <!-- отложенная загрузка библиотеки jQuery --> <script defer src="/assets/js/jquery-3.5.1.min.js"></script> ... </head> ...
Использовать атрибут применительно к jQuery не имеет смысла, т.к. эту библиотеку мы в основном используем для изменения DOM. Но перед тем, как править DOM, он должен быть построен. Это сделать нам поможет использование атрибута . Атрибут гарантирует что скрипт выполниться только после того, как дерево DOM будет построено, но до события .
При этом, если на странице имеется несколько внешних скриптов с атрибутом , то они будут выполняться строго в том порядке, в котором они расположены в коде.
Пример отложенного подключения jQuery и своего внешнего скрипта, зависящего от этой библиотеки:
<!-- сначала выполнится jQuery --> <script defer src="/assets/js/jquery-3.5.1.min.js"></script> <!-- после jQuery свой скрипт, зависящий от jQuery --> <script defer src="/assets/js/main.min.js"></script>
При непосредственном размещении JavaScript кода в HTML документе его необходимо поместить в обработчик события DOMContentLoaded (в этом случае его код выполнится после загрузки библиотеки jQuery):
<script>
document.addEventListener('DOMContentLoaded', function() {
// код, зависящий от jQuery
...
});
</script>
<!-- отложенная загрузка jQuery -->
<script defer src="/assets/js/jquery-3.5.1.min.js"></script>
link Using jQuery with a CDN
CDNs can offer a performance benefit by hosting jQuery on servers spread across the globe. This also offers an advantage that
if the visitor to your webpage has already downloaded a copy of jQuery from the same CDN, it won’t have to be re-downloaded.
jQuery’s CDN provided by StackPath
The jQuery CDN supports Subresource Integrity (SRI) which allows the browser to verify that the files being delivered have not been modified. This specification is currently being implemented by browsers. Adding the new integrity attribute will ensure your application gains this security improvement as browsers support it.
To use the jQuery CDN, just reference the file in the script tag directly from the jQuery CDN domain. You can get the complete script tag, including Subresource Integrity attribute, by visiting https://code.jquery.com and clicking on the version of the file that you want to use. Copy and paste that tag into your HTML file.
Starting with jQuery 1.9, are available on the jQuery CDN. However, as of version 1.10.0/2.1.0 the compressed jQuery no longer includes the sourcemap comment in CDN copies because it requires the uncompressed file and sourcemap file to be placed at the same location as the compressed file. If you are maintaining local copies and can control the locations all three files, you can add the sourcemap comment to the compressed file for easier debugging.
To see all available files and versions, visit https://code.jquery.com
Other CDNs
The following CDNs also host compressed and uncompressed versions of jQuery releases. Starting with jQuery 1.9 they may also host ; check the site’s documentation.
Note that there may be delays between a jQuery release and its availability there. Please be patient, they receive the files at the same time the blog post is made public. Beta and release candidates are not hosted by these CDNs.
- CDNJS CDN
- jsDelivr CDN
Загрузка библиотеки jQuery
Найти библиотеку jQuery для загрузки, можно на официальном сайте разработчика http://jquery.com/download там должны быть представлены различные версии jQuery, можете выбирать самую новую, т.к. принципиальных различий в версии нет, но более новые версии могут содержать методы, которые нет в старых, и быть более оптимизированными.
При загрузке, библиотека jQuery будет представлена в двух вариантах :
- Compressed(минимизированная) jquery-****.min.js — если вы не будете лопатить исходный код библиотеки, то вам достаточно будет этого файла
- Uncompressed (обычный) jquery-***.js. — версия для разработчиков (Если вы выбираете его, то не забудьте сжать его самостоятельно, прежде чем выгружать на «боевой сервер»)
How to use jQuery CDN
Normally we all first download & put the jQuery file in the website’s folder. Then we reference this file on the page head section.
<head>
<script src="files/jquery-3.2.1.min.js"></script>
</head>
Instead we can use jQuery CDN by just providing the link of jQuery directly from Google, Microsoft, CloudFlare, etc.
So when using jQuery from the jQuery’s own CDN, you can do:
<head>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
Notice the src path that links to jQuery file from code.jquery.com domain.
ADS: รับทำ seo
jQuery CDN hosted by Google
In the same way we can use jQuery CDN hosted by Google, as shown below:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
jQuery CDN hosted by Microsoft
Microsoft also hosts jQuery and this CDN is used below:
<head>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
jQuery CDN hosted by CloudFlare
CloudFlare is a great CDN and also very popular too. It also has jQuery CDN which you can use in your website.
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
If you want to learn and understand all about the CloudFlare CDN technology then visit – How does CloudFlare works?. You can also host your full website in CloudFlare free of charge.
Подключаем jQuery
Для того чтобы добавить jQuery на страницу, необходимо расположить тег с атрибутом , в котором указывается путь к скачанному файлу с jquery.min.js. Например, разместите следующий код в секции или до основного скрипта:
Подключаем jQuery и свой скрипт
JavaScript
<script src=»папка_со_скриптами/jquery.min.js»></script>
<script src=»папка_со_скриптами/myscript.js»></script>
//Очень часто это такой путь:
<script src=»js/jquery-3.5.0.min.js»></script>
<script src=»js/myscript.js»></script>
|
1 2 3 4 5 6 |
<script src=»папка_со_скриптами/jquery.min.js»></script> <script src=»папка_со_скриптами/myscript.js»></script> <script src=»js/jquery-3.5.0.min.js»></script> <script src=»js/myscript.js»></script> |
Подключение jQuery из локальной папки имеет следующие плюсы:
- Вы используете ту версию, которую считаете для сюда удобной
- Вы в любой момент можете найти файл с jQuery в папке и подключить его к другому сайту/html-странице.
- Вы не зависите от наличия/отсутствия интернета для того, чтобы написать свой код.
В том случае, когда у вас есть сайт в сети или вы уверены в стабильности своего интернета, вам стоит воспользоваться онлайн-сервисами, которые позволяют подключить jQuery из сети распределенного контента (CDN). Плюсы этого способа:
- Таких сервисов очень много, и они позволяют загрузить jQuery с ближайшего источника,
- Вы можете выбрать версию jQuery, хотя для этого вам, возможно, придется поискать нужную.
- Пользователь, просматривающий ваш сайт, уже загрузил в кэш своего браузера jQuery с того источника, который используете вы, и ваш сайт подхватит ее из кэша браузера, а значит загрузка будет очень быстрой.
Download
You can get the files from the jQuery CDN, or link to them directly:
You can also get this release from npm:
Slim build
Sometimes you don’t need ajax, or you prefer to use one of the many standalone libraries that focus on ajax requests. And often it is simpler to use a combination of CSS and class manipulation for web animations. Along with the regular version of jQuery that includes the ajax and effects modules, we’ve released a “slim” version that excludes these modules. The size of jQuery is very rarely a load performance concern these days, but the slim build is about 6k gzipped bytes smaller than the regular version. These files are also available in the npm package and on the CDN:
These updates are already available as the current versions on npm and Bower. Information on all the ways to get jQuery is available at https://jquery.com/download/. Public CDNs receive their copies today, please give them a few days to post the files. If you’re anxious to get a quick start, use the files on our CDN until they have a chance to update.
Как проверить подключён ли jQuery
Проверить подключён ли jQuery к странице можно так:
if (window.jQuery) {
// jQuery подключен к странице
}
Если нужно выполнить те или иные действия в зависимости от того подключен jQuery к странице или нет:
if (window.jQuery) {
// jQuery подключен к странице
} else {
// jQuery не подключен к странице
}
Пример, в котором показано как можно добавить jQuery на страницу, если он ещё не загружен:
if (!window.jQuery) {
document.write('<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>')
}
if (window.jQuery) {
var verJquery = jQuery.fn.jquery;
// выведем версию jQuery в консоль
console.log(verJquery);
}
Minor vulnerability fix: Object.prototype pollution
jQuery 3.4.0 includes a fix for some unintended behavior when using . If an unsanitized source object contained an enumerable property, it could extend the native Object.prototype. This fix is included in jQuery 3.4.0, but patch diffs exist to patch previous jQuery versions.
Example
Note that while jQuery does its best to protect users from security vulnerabilities, jQuery is a DOM manipulation library that will generally do what you tell it to do. In this case, the behavior was likely unexpected, so will no longer write any properties named . But guards such as this one are not replacements for good security practices such as user input sanitization.
Changelog
GitHub changelog: Issues fixed in 3.4.0 | All changes
Ajax
- Allow custom attributes when script transport is used (#3028, 1f4375a3)
- Fix getResponseHeader(key) for IE11 (#3403, e0d94115)
Core
- Use isAttached to check for attachment of element (662083ed)
- Tiny efficiency fix to jQuery.extend / jQuery.fn.extend (#4246) (#4245, 4ffb1df8)
- Preserve CSP nonce on scripts with src attribute in DOM manipulation (#4323, )
- Preserve CSP nonce on scripts in DOM manipulation (#3541, c7c2855e)
- Support passing nonce through jQuery.globalEval (#4278, 5bdc85b8)
- Recognize Shadow DOM in attachment checks (#3504, 9b77def5)
- Prevent Object.prototype pollution for $.extend( true, … ) (753d591a)
CSS
- Ensure camel- vs kebab-cased names are not collapsed for CSS vars (f8c1e902)
- Avoid filling jQuery.cssProps (#3986, 2b5f5d5e)
- Correctly detect scrollbox support with non-default zoom (#4029, 821bf343)
- Don’t auto-append “px” to CSS variables (#4064) (#4063, 75b77b48)
- Skip the px-appending logic for animations of non-element props (f5e36bd8)
- Avoid forcing a reflow in width/height getters unless necessary (#4322, a0abd15b)
- Don’t read styles.position in the width/height cssHook unless necessary (#4185, 354f6036)
- Don’t auto-append “px” to possibly-unitless CSS grid properties (#4007, f997241f)
Dimensions
- fix computing outerWidth on SVGs (#3964, e743cbd2)
- avoid fetching boxSizing when setting width/height – this avoids forcing a reflow in some cases (#3991, 73d7e625)
- fall back to offsetWidth/Height for border-box in IE (#4102, 315199c1)
Event
- Prevent leverageNative from double-firing focusin (fe5f04de)
- Add “code” property to Event object (#3978, 899c56f6)
- Leverage native events for focus/blur/click; propagate additional data (#1741, #3423, #3751, #4139, 669f720e)
- Respect script nomodule attribute in DOM manipulation (#4281, e4de8b46)
- Restore _evalUrl jQuery.ajax calls to dataType: script (13de7c9e)
- Only evaluate HTTP-successful script src (#4126, c2026b11)
Internal
- Seasonal update of uglify and its options (09684ba3)
- Remove unnecessary ESLint exception (dc05f3c1)
- Run the basic test suite in jsdom (0ec25abb)
- Remove manual QUnit fixture resetting (84b6a0be)
- Make Promises/A+ tests use the dot reporter instead of the default (ca9356ec)
- Update QUnit from 1.23.1 to 2.9.2 (6ced2639)
- Run Karma browser tests on Node.js 10 instead of 8 (16ad9889)
- Update jsdom; migrate a test with Symbol polyfill to an iframe test (9cb124ed)
- Remove obsolete globals from ESLint configuration (c10945d0)
- Update most dependencies (8751e9ef)
- Update test code for compatibility with QUnit 2.x (#4297) (c3498187)
- Advise to create test cases on JS Bin or CodePen, drop JSFiddle (da44ff39)
List of URL to include the jQuery library into a web page
Here is the list of a couple of content delivery network, which provides jQuery hosting. You can use any of these URL to include or reference the jQuery library into your page. As I said CDN networks improve the loading of jQuery files by offering local hubs, as well as, since they are popular, it might be possible that your visitor has already downloaded jQuery from requested CDN.
In the first case, it helps to load jQuery faster from the closest server, while in the second case it can leverage the already downloaded version of jQuery, which means faster response time. Here are the three most popular content delivery network URLs for loading jQuery libraries in your web pages.
1. Google CDN URL to download jQuery
is the Google CDN url to download jQuery version 1.10.1, you just need to include that into src attribute of HTML <script> tag as shown below:
<script type=»text/JavaScript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js» ></script>
One of the worth noting things is jquery.min.js, which is the actual jQuery library, .min version is a compressed production version, which is without debugging information to reduce the size of jQuery so that it can be loaded faster.
2. jQuery’s CDN to download jQuery files
To use the jQuery CDN, just reference the jQuery library directly from the script tag, as shown below :
<script src=»http://code.jquery.com/jquery-1.10.1.min.js»></script>
This will download jQuery version 1.10.1, but you are free to download earlier jQuery version including jQuery 1.4 or jQuery 1.6. visit http://code.jquery.com to see all available files.
3) Microsoft’s CDN to load jQuery JavaScript library
Microsoft CDN also host some of the most popular third party JavaScript libraries, including various version of jQuery.You can use following URL to reference jQuery directly inside src attribute of <script> tag.
jQuery version 1.10.0http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.10.0.min.js
jQuery version 2.0.0http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.0.min.js
jQuery Core — All 3.x Versions
- jQuery Core 3.6.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.5.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.5.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.4.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.4.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.3.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.3.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.2.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.2.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.1.1 — uncompressed, minified, slim, slim minified
- jQuery Core 3.1.0 — uncompressed, minified, slim, slim minified
- jQuery Core 3.0.0 — uncompressed, minified, slim, slim minified
EasyAutocomplete

EasyAutocomplete is a highly customizable jQuery autocomplete plugin with all the commonly required features. It supports local and remote data sets in JSON, XML, and plain text formats. It also supports callback handlers along with some default styling.
What sets this plugin apart is their . Templates are used to define the results view. You can create a custom template or use one of the available built-in presets which include:
- Description Template
- Icon Right/Left Template
- Link Template
Implementing a basic autocomplete with this plugin is quite easy, see the following example code:
HTML:
JavaScript:
JSON:
To learn more, visit the following link:
- Website
- Download
- Source