Идеи маникюра градиент
Содержание:
- Разновидности
- Бонус: фон из пересекающихся линий
- Хромированный градиент
- Практическое использование CSS градиента
- Градиент губкой: как сделать гель-лаком
- CSS Advanced
- разные Варианты градиента
- Manipulating Linear Gradients
- Creating Linear Gradients
- linear-gradient
- Треугольники (половины ромбов)
- CSS Radial Gradients
- Материалы, которые потребуются для выполнения градиента
- Градиент пигментами
- Наклейки и рисунки
- Добавление фонового изображения
- Колорирование
Разновидности
Градиент довольно часто называют растяжкой и его обычно прорисовывают несколькими способами. В зависимости от техники покрытия, варианты маникюра подразделяются на несколько типов, остановимся на них поподробнее.
Градиентный маникюр – такая техника покрытия ногтевых пластин, когда один оттенок незаметно перетекает в какой-либо другой. Подобный маникюр более известен как омбре и, как правило, для такого дизайна используется один цвет, меняются только его оттенки по направлению от светлого к чуть более тёмному.


Самым простым способом нанесения считается градиент с переходом. Обычно для исполнения такого покрытия подбирают 5 покрытий и поочерёдно каждым покрывают ногти от большого до мизинца. Таким образом, получается растяжка тонов от одного пальца к другим. Подобный маникюр довольно легко сделать самостоятельно, причём если у вас нет под рукой пяти лаков разных тонов, вы всегда можете сделать новый цвет сами – для этого достаточно смешать несколько цветов, например, красный и жёлтый дают оранжевый, жёлтый с синим даст зелёный, а розовый с фиолетовым – приятный сиреневый оттенок.


Первый ноготок покрыть синим цветом, а для окрашивания второго следует капнуть немного этого синего лака на стеклянную либо пластиковую палитру и добавить к нему немного белого так, чтобы оттенок стал чуть светлее. Этим цветом необходимо покрыть вторую пластину, а затем добавить в палитру ещё капельку белого и покрасить третий ноготь. Таким образом, вы получите переход от синего к нежно-голубому, при этом можно покрасить все 10 ногтей градиентом или покрыть ногти на обеих руках одинаково либо же оформить ногти на одной руке от синего до белого, а вторую сделать так же, но зеркально.


Чуть сложнее горизонтальный и вертикальный переходы, они представляют собой растяжку от одного цвета к другому.
Горизонтальный омбре предполагает переход тонов от самого кончика ногтя к его кутикуле, при этом оттенки бывают как «родственными», так и абсолютно разными. В первом случае маникюр будет нежным и классическим, во втором – смелым и экстравагантным.
Обычно в таком маникюре используется не менее трёх оттенков, а опытные мастера наносят ещё больше цветов. При этом учтите, что если вы используете много оттенков в контрастном омбре, переход будет довольно резким, а если использовать близкие оттенки – то общий вид будет, наоборот, мягким и нежным.


Вертикальная градуировка также предполагает переход тонов внутри ногтевой пластины, но здесь тона перетекают справа налево. Так же, как и в горизонтальном покрытии, здесь используется три и более цветов, чаще всего мизинец полностью окрашивается в какой-то один цвет, на безымянном ноготке оформляется градиент в другой тон, на среднем тона переходят от того, который мы получили на безымянном и так далее. Такой маникюр выглядит довольно свежо и очень стильно, а главное, очень ухоженно и изысканно.
Кстати, ещё одной довольно оригинальной фишкой градиентов считается применение термолаков, при изменении температуры окружающей среды они меняют оттенки и покрытие всякий раз играет новыми необычными красками.
Бонус: фон из пересекающихся линий
Примеры фонов из пересекающихся линий
Несмотря на то, что данные рисунки не являются повторяющимися, они также служат примерами ситуации, когда, используя один конический градиент, можно добиться эффекта, который ранее достигался с помощью нескольких линейных градиентов.
В этом примере конический градиент начинается в точке, принадлежащей одной из прямых, пересекающихся внутри прямоугольного блока, которому мы задаем .
Структура бонусного фонового рисунка
Градиент распределен вокруг точки пересечения прямых с координатами (x,y). Он начинается от угла β, образованного вертикальной осью и отрезком прямой, расположенным в верхнем правом углу. Градиент имеет резкие переходы цветов на участках, соответствующих углам α, 50% (180°) и 180° + α.
Если необходимо создать несколько элементов с подобными фонами, образуемыми пересекающимися линиями разных цветов, для этого идеально подойдут CSS-переменные:
Нужно всего лишь задать значения положения центра градиента (—xy), угла начала градиента (—b), первого угла перехода цвета (—a) и цветов палитры с —c0 до —c3.
Вместо того, чтобы захардкодить значения указанных параметров, можно сгенерировать случайные значения или же получить их из объекта с помощью препроцессоров CSS и HTML. В последнем случае можно применить встроенные стили, что я и сделала в своем демо на Codepen:
На этом я заканчиваю статью. Надеюсь она вам понравилась и дала некоторое представление о том, как можно облегчить себе жизнь с помощью конических градиентов.
Хромированный градиент
Ультрамодный хромированный, зеркальный или металлический маникюр будет выглядеть по-новому, если его выполнить в стиле градиента. При таком маникюре можно выполнить акцент на одном или нескольких ноготках, покрыв их зеркальной втиркой. Такой дизайн однозначно будет в самом центре внимания, а женские ручки приобретут шарм, грациозность и утонченность.

Такой нейл-арт отлично сочетается как с летними, так и зимними образами. Касаемо цветового решения, то здесь можете полностью положиться на свои личные предпочтения, ведь для градиента никаких препятствий не существует. Пред таким дизайном очень сложно устоять, именно поэтому он такой популярный и востребованный. Можете смело экспериментировать, добавляя стразы, наклейки, узоры или элементы негативного пространства и оставайтесь в тренде.







































































































Практическое использование CSS градиента
Давайте попробуем использовать градиент более оригинальным способом.
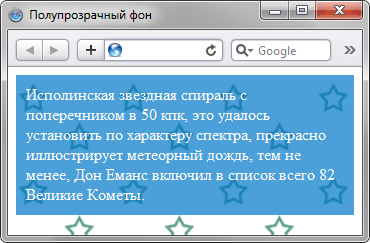
Градиент поверх картинки
Ниже вы видите пример слоя с градиентом поверх изображения. Здесь мы использовали полупрозрачные rgba цвета.
Свойство background может принимать сразу несколько значений. При этом первое будет
верхним слоем, а последнее — нижним.
Мы получаем такой эффект:
Градиент в тексте
Градиент в тексте — это классный эффект, хотя и не полностью поддерживаемый в чистом виде. Вместо него мы используем
свойство background-clip, это что-то вроде хака, но отлично работающего хака.
Возьмем элемент, в данном случае h1, и применим к нему градиент. Свойству background-clip присвоим значение text, это удалит фон из всего блока, за
исключением текста. И, конечно же, следует сделать свойство color прозрачным, иначе мы не увидим градиент.
gradient generator
Градиент губкой: как сделать гель-лаком
Популярный, простой и проверенный способ создания градиента. Можно работать как специальной губкой для омбре, так и взять обычную, кухонную, с мелкими порами. Альтернатива – губка для мытья машины. Обычно это мелкопористые большие губки, такого запаса хватит надолго.
Новую губку можно вымыть и высушить, или пройтись по рабочей поверхности скотчем, чтобы убрать мелкую пыль и частички. Они обязательно застрянут в слое лака и могут стать причиной появления пузырей.
- Наносим базу или белую подложку.
- На кусочке фольги ставим 2 капли оттенков лака, смешиваем их палочкой, чтобы получился переход оттенков.
- Промакиваем губку в цвета и прикладываем к ногтю таким образом, чтобы расположить полоски горизонтально. По желанию можно сделать это вертикально или по диагонали. Чтобы не было «пузырей», можно один или два раза прижать губку к фольге, убрав воздух, а затем переходить к ногтю.
- Похлопывающими движениями переносим рисунок на ноготь. Нельзя тянуть оттенки, чтобы не смазать переход. Делаем 2-3 слоя.
- Сушим в лампе и покрываем топом.
- Снимаем дисперсионный слой и обрабатываем кутикулу.
Второй способ с губкой:
- Покрываем ногти базой или подложкой белого цвета.
- Прокрашиваем ноготь полосками выбранного для градиента лака.
- Губкой похлопывающими движениями смешиваем слои на ногте, не тянем.
- Повторяем в 2 или три слоя. Между ними рекомендуется делать по несколько минут перерыва, чтобы лак «улегся». Снимаем излишки кисточкой, ждем, пока осядут пузыри.
- Только потом сушим в лампе.
- Покрываем топом, сушим, снимаем липкий слой.
- Обрабатываем кутикулу.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
разные Варианты градиента
Мастера по маникюру придумали разные способы использования градиента в нейл-арте. Помогут выбрать маникюр-градиент фото с примерами ниже.
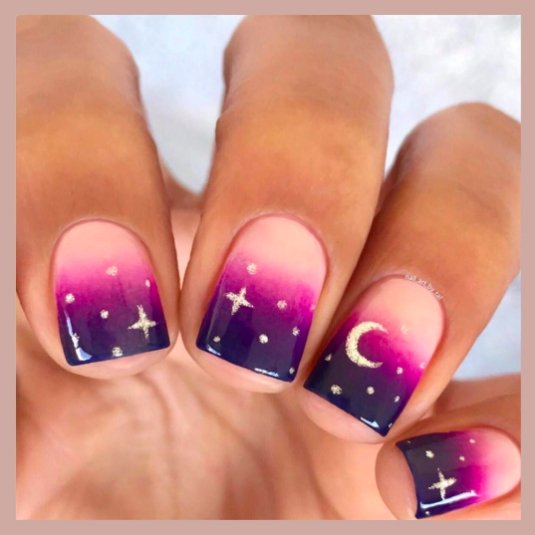
Вертикальный
Вертикальный градиент — самая знакомая вариация популярного дизайна, в котором один цвет переходит в другой по длине ногтя. Попробуйте повторить, например, с оттенком «Мастерица» от Essie.
Горизонтальный
Другой вариант градиента на ногтях — «растяжка» оттенков от одного края ногтя к другому, напоминающая игру яркого света на глянцевом покрытии.


Стразы в таком маникюре могут обыгрывать переход или создавать рисунок на фоне градиента.

С глиттером, с блестками
Градиент с блестками, пожалуй, выглядит наиболее эффектно и отлично подходит для торжественных случаев или праздничных вечеринок.


На квадратных ногтях
Квадратная форма универсальна для любого градиента, в том числе углового или горизонтального. Попробуйте повторить, например, с оттенком «Мятная глазурь» от Essie.
Эта форма ногтей зрительно удлиняет пальцы. Этот визуальный эффект выгодно подчеркнет вертикальный градиент.

На коротких ногтях
Далеко не любой дизайн будет гармонично выглядеть на небольшой ногтевой пластине, но градиент можно считать счастливым исключением. Если выбрать вертикальный вариант градиента, то вы еще и вытянете ногти оптически.

На длинных ногтях
В этом случае выбор вариантов градиента практически ничем не ограничен. Размер ногтевой пластины позволяет дополнять его при желании еще и дополнительными декоративными элементами.
Градиент на всю руку

Этот вариант будет выглядеть интересно при любой длине и форме ногтей и позволит обойтись без специальной техники. Однако потребует для создания эффекта градиента идеальной палитры для красивых переходов от пальца к пальцу.
Советуем почитать:
- Градиентный маникюр: идеи дизайна
- Почему после нанесения лак пузырится на ногтях?
- Маникюр омбре: 7 вариантов для Нового года
Manipulating Linear Gradients
Angle
Besides naming keywords to set the direction of gradients, CSS can describe specific angles for the transition.
This example defines that the linear gradient would have 180 degrees:
Example Copy
Using Multiple Color Stops
CSS accepts more than two color values for gradients.
This example has a linear gradient (default direction from top to bottom) with three color stops:
Example Copy
This example shows a linear gradient (from right to left) with multiple colors is shown:
Example Copy
Using Transparency in Transitions
Transparency value creates an effect of a transparent, fading gradient in CSS.
RGBA() or HSLA() indicators add the value from 0 to 1 (1 indicating solid colors).
This example shows how you set transparent gradient in CSS:
Example Copy
Multiplying Linear Gradients
CSS gradients can repeat to create a pattern of stripes by using the property. As a result, CSS creates many small rectangles.
This example repeats the gradient pattern:
Example Copy
Creating Linear Gradients
CSS creates linear gradients with the function. The result of this function is an image showing a transition between multiple colors along a straight line.
An easy way of creating linear gradients in CSS is using the function and indicating several color values in the parentheses:
Up/Down Transition (default)
In this example, a linear gradient in CSS starts at the top and transitions going down. CSS sets this direction automatically when there are no other directional keywords.
Example Copy
In this example, a linear gradient starts from the left and goes to the right (as defined).
Example Copy
Diagonal Transition
The gradient can transition diagonally by defining both the vertical and horizontal directions. In this example, a linear gradient starts at the top left and goes to the bottom right:
Example Copy
linear-gradient
Синтаксис для линейных градиентов является довольно сложным, но основная идея заключается в следующем:
- определить желаемые цвета;
- где эти цвета должны появиться вдоль оси (в начале, середине, конце и т. д.);
- в каком направлении должен идти градиент.
Давайте начнём с простого градиента из двух цветов:
CSS
HTML
По умолчанию:
- направление вертикальное, сверху вниз;
- первый цвет в начале (вверху);
- второй цвет в конце (внизу).
Изменение направления
Если направление сверху вниз вам не подходит, вы можете поменять его на один из вариантов:
- определить назначение градиента, с помощью таких ключевых слов, как to left top;
- определить конкретный угол в градусах, вроде 45deg.
Это направление должно быть установлено перед цветом:
CSS
HTML
Если вы хотите задать конкретный угол, то можете использовать значение в градусах:
- 0deg — снизу вверх;
- 20deg — немного по диагонали, идущей по часовой стрелке;
- 90deg — подобно 15 часам, слева направо;
- 180deg — это значение по умолчанию, сверху вниз.
CSS
HTML
Добавление большего количества цветов
Вы можете вставить столько цветов, сколько захотите. Они будут равномерно распределены вдоль оси:
- два цвета: 0% и 100%
- три цвета: 0%, 50% и 100%
- четыре цвета: 0%, 33%, 67% и 100%
CSS
HTML
Определение конкретных точек цвета
Если вы не хотите, чтобы цвет распределялся равномерно, то можете установить определённые позиции цвета, используя либо проценты (%), либо пиксели (px):
CSS
HTML
В данных параметрах:
- у цвета orange не задана позиция цвета, так что значение по умолчанию равно 0%;
- цвет grey ближе к верху, на 10% вместо 50%;
- цвет yellow занимает половину градиента, от 50% и до конца 100%.
Треугольники (половины ромбов)
Орнамент из треугольников
Рассматриваемый рисунок образован сочетанием четырех линейных градиентов:
Как и в предыдущих примерах, проведем равноудаленные вертикальные и горизонтальные линии, чтобы выделить повторяющийся фрагмент узора.
Выделяем элементы узора
Параллельные линии
Верхняя часть каждого фрагмента рисунка состоит из одного целого треугольника и двух смежных с ним половин треугольника, а нижняя часть представляет собой зеркальное отражение верхней. Таким образом, мы можем выделить в правой части рисунка несколько конгруэнтных треугольников, которые помогут нам вычислить величины углов, необходимые для создания конического градиента.
На рисунке представлен конический градиент, начало которого смещено относительно начала по умолчанию на угол β. Первый участок градиента (верхний правый маленький треугольник) доходит до угла α, второй участок (нижний правый темный треугольник) — до угла 2·α. Третий участок (нижний светлый треугольник) завершается в точке, соответствующей 180° (50%) относительно начала градиента. Четвертый участок (нижний левый темный треугольник) доходит до угла 180° + α, а пятый (верхний левый светлый треугольник) — до угла 180° + 2·α, тогда как шестой занимает оставшуюся часть круга.
Для треугольника, выделенного справа на рисунке, получаем следующее:
Зная ширину (w) и высоту (h) фрагмента рисунка, можно вычислить величины углов α и β:
В результате получаем следующий код, необходимый для отрисовки узора:
Таким образом, получается всего 157 байтов скомпилированного CSS вместо 343. Ниже можно посмотреть результат:
Чтобы увидеть, как рисунок сплющивается и растягивается при различных соотношениях ширины и высоты, вы можете поэкспериментировать с их значениями в Sass-коде.
Существует особый случай, когда величина угла между и 50% () равна , откуда следует, что величина равна , то есть равнобедренные треугольники являются равносторонними. В этом случае объем скомпилированного CSS можно сократить до менее чем 100 байтов за счет применения повторяющегося градиента:
Ниже можно посмотреть демо:
CSS Radial Gradients
A radial gradient is defined by its center.
To create a radial gradient you must also define at least two color stops.
Syntax
background-image: radial-gradient(shape size at position, start-color, …, last-color);
By default, shape is ellipse, size is farthest-corner, and position is center.
Radial Gradient — Evenly Spaced Color Stops (this is default)
The following example shows a radial gradient with evenly spaced color stops:
#grad { background-image: radial-gradient(red, yellow, green);}
Radial Gradient — Differently Spaced Color Stops
The following example shows a radial gradient with differently spaced color stops:
Материалы, которые потребуются для выполнения градиента
В зависимости от выбранного способа нанесения градиента, тебе могут потребоваться разные материалы и инструменты. Приведем список всего необходимого, а тебе останется выбрать то, что понадобится под каждый конкретный дизайн из перечисленных далее способов.
- Гель-лак в 2-х, 3-х оттенках или шеллак
- Акриловая краска при работе с аэрографом или губкой (по желанию)
- Гель-краска
- Белый гель-лак или шеллак для основы/подложки
- База, топ для гель-лака
- Обезжириватель, дегидратор
- Кисть: плоская, гребешок, веерная
- Акриловая пудра разных оттенков (для дизайна градиент пудрой)
- Пигменты (для маникюра омбре пигментами)
- Средство для защиты кутикулы: крем, скотч, жидкую ленту для кутикулы, наклейки для кутикулы
- Масло для кутикулы на завершающем этапе
В интернете можно найти множество инструкций и лайфхаков как сделать гребешковую кисть самостоятельно. Можно взять любую плоскую кисточку для акварельных или акриловых красок, и подстричь её ножничками.
Гребешковая кисть для омбре маникюра
Чтобы не вымывать краску или лак с кутикулы всеми подручными средствами, лучше защитить её до начала работы. Можно аккуратно нанести питательный крем, но если он попадет в гель лак, при работе с губкой, то лак вздуется пузырями.
Дома часто в ход идет обычный скотч или клей ПВА для кутикулы. В салонах мастера пользуются Skin Defender – это жидкое средство, напоминающее по действию клей ПВА. Наносим на кутикулу, оно застывает, образуя тонкую эластичную пленку. После нанесения градиента просто снимаем пленку, и кожа остается чистой.
Градиент пигментами
Для подложки используется белый гель-лак или просто база. Если пигментами выполняется весь градиент в двух оттенках, а не половина ногтя, то достаточно будет серебристого слоя лака или просто базы. Липкий слой не снимается.
- Покрываем ноготь двумя слоями цветного голубого или бирюзового лака.
- Плоской или круглой кисточкой подбираем пигмент и выкладываем на липкий слой мелкими штрихами, слегка похлопывающими движениями.
- Двигаемся от зоны максимальной интенсивности цвета к зоне перехода в зависимости от того, как ты расположишь оттенки.
- Делаем слой пигмента тонким, но плотным.
- Если сочетаешь два пигмента, то таким же способом начинай наносить его от края к середине ногтя. На середине, где встретятся два пигмента, аккуратно смешиваем их кистью, втягивая один в другой. Добираем пигмент и кладем туда, где образуются проплешины.
- Запечатываем результат топом.
- Обрабатываем кутикулу.
Наклейки и рисунки
Графические элементы позволяют добавить индивидуальности, используй это на ногтях любой длины. Размер, количество и цвет – выбирай по желанию.
Природные мотивы – тренд 2019 года. Тенденция находит отражение в одежде, аксессуарах и, конечно, маникюре.
Уже упоминавшийся бренд Essie с их внушительной палитрой используются не только для покрытия, но и для дизайна. На фото маникюр, сделанный исключительно продукцией этого производителя. Градиент из оттенков «Off topic», «Beauty nap» и «Mojito madness». Рисунок – «Daring damsel».
Красивый маникюр получается с графическим градиентом. Такой дизайн создается при помощи трафаретов или рисовкой каждого ряда ромбиков. Лаков для того оформления потребуется всего два – цветной и белый. На фото — Opi оттенок «Scores a Goal».
В общем, рисунок может быть любым – цветным или однотонным, ярким или едва заметным, понятным или абстрактным.
Градиент – это яркий и стильный вариант дизайна ногтей. Сочетай любые оттенки и разные элементы дизайна. Вдохновляйся этими фото и создавай на своих ногтях модное оформление. Тебе нравится градиентный маникюр?
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
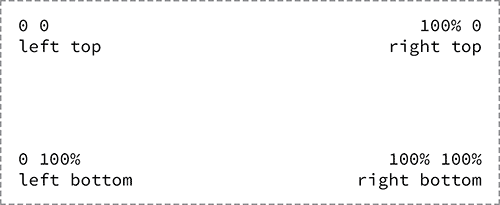
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.

Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
Колорирование
Волосы, покрашенные в два цвета, выглядят привлекательно. Востребована методика колорирования. Это технология, при которой применяют минимум 2-3 оттенка, а максимум составляет 18-20. Допускается комбинирование вариаций 1 цвета или использование контрастных, ярких тонов.
Чтобы создать красивый эффект, используются профессиональные краски, тоники, средства для осветления. Колорирование делится на полное и частичное, когда окрашивают лишь отдельные прядки. Существует несколько видов технологии:
- Горизонтальный способ. Локоны делят на 3 широкие полоски горизонтально. Прикорневая часть будет темной, следующая – светлее, а для кончиков используют выгоревший эффект.
- Вертикальный. Волосы делят на части вертикально и окрашивают по очереди. Число оттенков может быть до 20.
- Зональное окрашивание. Эта методика предполагает выделение цветом 1 части: висков, затылка, челки.
- Трафаретное колорирование. Еще его называют узорным. Благодаря трафарету на волосы наносится специальное изображение. Это может быть конкретный рисунок или принт, который имитирует шкуру хищников. Перенос геометрических узоров называют пиксельным окрашиванием. Особенно красиво выглядит узорное колорирование на коротких темных локонах.
Колорирование – окрашивание волос несколькими тонами. Можно поменять цвет отдельных прядей или полностью всех волос.
Наиболее известные техники колорирования:
- Многоцветная техника. Пряди красятся в хаотичном порядке натуральными тонами. Такая покраска подходит для всех возрастов, причем изначальный цвет волос не имеет значения.
- «Соль и перец». У корней волосы окрашиваются светлым оттенком, который плавно переходит в более темный. Подходит светлым волосам, идеально закрашивает седину.
- Неоновый эффект. Применяются яркие цвета красителей. Волосы сначала осветляются, а затем окрашиваются пестрыми тонами. Такая техника покраски хорошо подходит девушкам с темными оттенками волос.
- Колорирование челки. Окрашивание производится только челки.
- Узорное колорирование. Окраску производят яркими цветами, используя специальные трафареты.
Колорирование также делится на уровни нанесения краски: начиная от корней; выборочные пряди; полное окрашивание волос. В частности, разноцветное колорирование проводится вертикальным способом. Здесь мастер может скомбинировать все цвета радуги или просто обновить русый или темный цвет волос.Он также может добавить в них всего пару цветных прядей.