Array.prototype.sort()
Содержание:
- Find the object in the JavaScript array.
- Most methods support “thisArg”
- Значения параметров
- Searching in array
- includes() Method
- Примеры применения метода indexOf()
- Check that an Array contains a value
- reduce и reduceRight
- Комментарии
- Объявление
- JavaScript
- splice
- Как узнать индекс элемента в массиве
- Метод every
- № 1 — Искать значение элемента
- forEach
- Немного о «length»
- Добавление/удаление элементов
Find the object in the JavaScript array.
Let’s say I have an array of unidentified objects, which contain the Array of named objects, and we need to get the object where “name” is “some string.” See the following programming example.
// app.js
search = (key, inputArray) => {
for (let i=0; i < inputArray.length; i++) {
if (inputArray.name === key) {
return inputArray;
}
}
}
let arr = ;
let resultObject = search("Krunal", arr);
console.log(resultObject);
Okay, so in the above code, first, we have a user-defined function called search function, which accepts two arguments. One is the input object key, and the other is an input array.
It iterates the inputArray and compares the key with the Array’s name property. If it matches, then it returns the whole object. See the below output.
Most methods support “thisArg”
Almost all array methods that call functions – like , , , with a notable exception of , accept an optional additional parameter .
That parameter is not explained in the sections above, because it’s rarely used. But for completeness we have to cover it.
Here’s the full syntax of these methods:
The value of parameter becomes for .
For example, here we use a method of object as a filter, and passes the context:
If in the example above we used , then would be called as a standalone function, with , thus leading to an instant error.
A call to can be replaced with , that does the same. The latter is used more often, as it’s a bit easier to understand for most people.
Значения параметров
| Параметр | Описание |
|---|---|
| function | Функция обратного вызова, которая будет выполнена один раз для каждого элемента в массиве, пока не вернет логическое значение true, или достигнет конца массива, возвращая при этом undefined. Функция принимает следующие параметры:
Если в качестве параметра метода передается что-то, что не является объектом функции, то будет вызвано исключение TypeError. Обязательный параметр. |
| thisValue | Объект, на который может ссылаться ключевое слово this внутри функции обратного вызова. Если параметр thisValue не используется, то в качестве значения this будет использоваться undefined (в конечном счете this будет зависеть от обычных правил контекста выполнения функции). Необязательный параметр. |
Searching in array
Now let’s cover methods that search in an array.
The methods arr.indexOf, arr.lastIndexOf and arr.includes have the same syntax and do essentially the same as their string counterparts, but operate on items instead of characters:
- – looks for starting from index , and returns the index where it was found, otherwise .
- – same, but looks for from right to left.
- – looks for starting from index , returns if found.
For instance:
Note that the methods use comparison. So, if we look for , it finds exactly and not the zero.
If we want to check for inclusion, and don’t want to know the exact index, then is preferred.
Also, a very minor difference of is that it correctly handles , unlike :
Imagine we have an array of objects. How do we find an object with the specific condition?
Here the arr.find(fn) method comes in handy.
The syntax is:
The function is called for elements of the array, one after another:
- is the element.
- is its index.
- is the array itself.
If it returns , the search is stopped, the is returned. If nothing found, is returned.
For example, we have an array of users, each with the fields and . Let’s find the one with :
In real life arrays of objects is a common thing, so the method is very useful.
Note that in the example we provide to the function with one argument. That’s typical, other arguments of this function are rarely used.
The arr.findIndex method is essentially the same, but it returns the index where the element was found instead of the element itself and is returned when nothing is found.
The method looks for a single (first) element that makes the function return .
If there may be many, we can use arr.filter(fn).
The syntax is similar to , but returns an array of all matching elements:
For instance:
includes() Method
The method is part of ES6 that can also be used to determine whether an array contains a specified item. This method returns if the element exists in the array, and if not. The method is perfect for finding whether the element exists or not as a simple boolean value.
By default, the method searches the entire array. But you can also pass in a starting index as a second parameter to start the search from a different position:
Beside strings, the method also works great with other primitive types:
Both and behave differently with («Not-a-Number») property:
The method doesn’t work in IE and is only available in modern browsers.
Примеры применения метода indexOf()
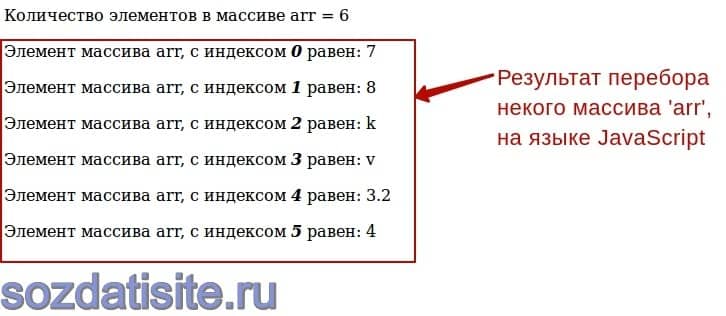
Предположим, что есть массив scores, в котором содержится шесть чисел:
var scores = ;
В следующем примере метод indexOf() используется для поиска элементов в массиве scores:
console.log(scores.indexOf(10)); // 0 console.log(scores.indexOf(30)); // 2 console.log(scores.indexOf(50)); // -1 console.log(scores.indexOf(20)); // 1
fromIndex
console.log(scores.indexOf(20,-1)); // 5 (fromIndex = 6+ (-1) = 5) console.log(scores.indexOf(20,-5)); // 1 (fromIndex = 6+ (-5) = 1)
Предположим, что есть массив объектов. У каждого из них два свойства: name и age:
var guests = ;
Следующие выражение возвращает -1, даже если у первого элемента массива guests и searchElement будут одинаковые значения свойств name и age. Так как это два разных объекта:
console.log(guests.indexOf({
name: 'John Doe',
age: 30
})); // -1
Иногда нужно находить индексы всех упоминаний элемента в массиве. В приведенном ниже примере для этого в функции find() используется метод массива JavaScript indexOf():
function find(needle, haystack) {
var results = [];
var idx = haystack.indexOf(needle);
while (idx != -1) {
results.push(idx);
idx = haystack.indexOf(needle, idx + 1);
}
return results;
}
В следующем примере функция find() используется для возврата массива с позициями числа 10 в массиве scores:
console.log(find(10,scores)); // JavaScript array lastIndexOf method
Check that an Array contains a value
First, let’s look at different ways of checking if our Array includes a certain value provided.
We can do that in different ways such as:
is probably the easiest method to remember and it will return us or if our Array includes or not the value we passed.
This method can take an additional argument which defines the index from where we want to start looking, leave empty if you want to check the whole Array.
Let’s continue with more methods:
is also another method we can use to check if our Array contains a certain value.
This method will return the value itself or undefined if no value is found so we can use the operator to convert the result to boolean and quickly see if there’s a match or not.
It’s a more powerful method compared to as we can pass a callback to it, not just a value to check, meaning that we can do more complex checks such as:
Being able to pass a callback to it it means that unless your check is a very straightforward one, you are most likely going to use over .
You can pass a second argument to the callback function defining the starting point where to start checking, leave empty to check the whole Array.
Next up we have and :
and are similar because they both return the index of the first matching element found in our Array, returning us if it’s not found.
To check if an element exists, we simply need to check if the returned value is or not.
These methods are useful because they can be used to both checks if an element exists in the Array while at the same time getting a reference as to where that element is positioned, which we can use to then replace that said element.
The difference between the two methods is the same as the one we saw between and , where the first one () will accept a value to check whereas the second one () will accept a callback to perform more advanced checks.
Similarly to all the methods we previously saw, you can also define a starting index where to start check the Array.
Next up are two new metho introduced in ES6 (ES2015):
will check if at least one value in the array matches the condition in our callback function and will check that ALL of the elements in the Array match that condition.
reduce и reduceRight
Если нам нужно
перебрать массив – мы можем использовать forEach, for или for..of. Если нужно
перебрать массив и вернуть данные для каждого элемента – мы используем map.
Методы reduce и reduceRight
похожи на методы выше, но они немного сложнее и, как правило, используются для
вычисления какого-нибудь единого значения на основе всего массива.
Синтаксис:
let value =
ar.reduce(function(previousValue, item, index, array) {
// …
}, );
Функция
применяется по очереди ко всем элементам массива и «переносит» свой результат
на следующий вызов. Ее аргументы:
-
previousValue
– результат предыдущего вызова этой функции, равен initial при первом вызове
(если передан initial); -
item
– очередной элемент массива; -
index
– его индекс; -
array
– сам массив.
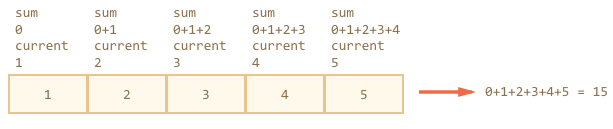
Например,
требуется вычислить сумму значений элементов массива. Это очень легко
реализовать этим методом, например, так:
let digs = 1, -2, 100, 3, 9, 54; let sum = digs.reduce((sum, current) => sum+current, ); console.log(sum);
Здесь значение sum при первом
вызове будет равно 0, так как мы вторым аргументом метода reduce указали 0 – это
начальное значение previousValue (то есть sum). Затем, на
каждой итерации мы будем иметь ранее вычисленное значение sum, к которому
прибавляем значение текущего элемента – current. Так и
подсчитывается сумма.
А вот примеры
вычисления произведения элементов массива:
let pr = digs.reduce((pr, current) => pr*current, 1); console.log(pr);
Здесь мы уже
указываем начальное значение 1, иначе бы все произведение было бы равно нулю.
Если начальное
значение не указано, то в качестве previousValue берется первый элемент массива
и функция стартует сразу со второго элемента. Поэтому во всех наших примерах
второй аргумент можно было бы и не указывать
Но такое использование требует
крайней осторожности. Если массив пуст, то вызов reduce без начального значения
выдаст ошибку:
let digs = ; let pr = digs.reduce((pr, current) => pr*current);
Поэтому, лучше
использовать начальное значение.
Метод
reduceRight работает аналогично, но проходит по массиву справа налево.
Комментарии
Predicate<T>Является делегатом метода или лямбда-выражения, возвращающего значение, если переданный ему объект соответствует условиям, определенным в делегате или лямбда-выражении.The Predicate<T> is a delegate to a method or a lambda expression that returns if the object passed to it matches the conditions defined in the delegate or lambda expression. Элементы класса по отдельности передаются в Predicate<T> , начиная с первого элемента и заканчивая последним элементом.The elements of are individually passed to the Predicate<T>, starting with the first element and ending with the last element. Обработка останавливается при обнаружении соответствия.Processing is stopped when a match is found.
Этот метод является операцией O (), где — Length объекта .This method is an O() operation, where is the Length of .
Объявление
Существует два варианта синтаксиса для создания пустого массива:
Практически всегда используется второй вариант синтаксиса. В скобках мы можем указать начальные значения элементов:
Элементы массива нумеруются, начиная с нуля.
Мы можем получить элемент, указав его номер в квадратных скобках:
Мы можем заменить элемент:
…Или добавить новый к существующему массиву:
Общее число элементов массива содержится в его свойстве :
Вывести массив целиком можно при помощи .
В массиве могут храниться элементы любого типа.
Например:
Висячая запятая
Список элементов массива, как и список свойств объекта, может оканчиваться запятой:
«Висячая запятая» упрощает процесс добавления/удаления элементов, так как все строки становятся идентичными.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
splice
Метод splice() – это
универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять,
удалять и заменять элементы. Его синтаксис такой:
Array.splice(index)
Он начинает с
позиции index, удаляет deleteCount элементов и
вставляет elem1, …, elemN на их место.
Возвращает массив из удалённых элементов. Этот метод проще всего понять,
рассмотрев примеры. Начнем с удаления. Предположим, имеется массив:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
Удалим 3-й и 4-й
элементы «этот» и «обучающий»:
ar.splice(2, 2);
мы здесь указали
индекс элемента, с которого происходит удаление и число удаляемых элементов.
Выведем результат в консоль:
console.log(ar);
Видим, в массиве
остались строки «я», «смотрю», «урок».
В следующем
примере мы удалим первые три элемента и добавим два других:
let delElem = ar.splice(, 3, "Это", "классный");
получаем массив ar:
«Это»,
«классный», «обучающий», «урок»
и массив delElem, состоящий из
удаленных элементов. Этот пример также показывает, что метод splice возвращает
массив из удаленных величин.
С помощью метода
splice можно вставлять
элементы, не удаляя существующие. Для этого аргумент deleteCount
устанавливается в 0:
ar.splice(3, , "интересный");
Получим массив:
«Я»,
«смотрю», «этот», «интересный», «обучающий»,
«урок»
В этом и в
других методах массива допускается использование отрицательного индекса. Он
позволяет начать отсчёт элементов с конца:
ar.splice(-3, 3, "это", "обучающее", "видео");
Здесь удаляются
последние 3 элемента и вместо них вставляются новые строчки.
Как узнать индекс элемента в массиве
Для того чтобы найти некоторый элемент в массиве можно воспользоваться методом . Значение, которое надо найти у элемента указывается в качестве первого параметра (). Данный параметр является обязательным. Кроме этого при необходимости можно указать индекс элемента () в качестве 2 параметра данного метода, чтобы поиск элемента осуществлялся не с начала, а с указанного элемента.
var listOrder =
// "Утюг" - valueElement
// 1 - startIndex
listOrder.indexOf("Утюг",1 );
//без указания начального индекса
listOrder.indexOf("Утюг");
В качестве результата метод возвращает индекс найденного элемента или значение . В том случае если указанное значение имеют несколько элементов, то данный метод возвращает индекс первого найденного элемента.
Примечание: Если вы хотите осуществлять поиск элемента в массиве начиная с конца, то используйте метод .
var fruits = ;
var apple = fruits.indexOf("Яблоко"); //1
Метод every
Синтаксис метода every:
Array.every(callback(element]))
Метод every проверяет, все ли элементы массива соотвествуют заданным условиям и возвращает булевое значение true или false.
Предположим, что есть массив чисел и мы хотим проверить, все ли элементы массива являются положительными числами. В этом случае можно использовать метод every.
let numbers = ;
let allPositive = numbers.every(function (number) {
return number > 0;
});
console.log(allPositive); // false
numbers = ;
allPositive = numbers.every(function (number) {
return number > 0;
});
console.log(allPositive); // true
Представим, что существует регистрационная форма и мы хотим проверить, все ли требуемые поля введены до того как отправить форму. Можно использовать метод every, чтобы проверить значение каждого поля.
window.onload = function () {
const form = document.getElementById('registration_form');
form.addEventListener('submit', function (event) {
event.preventDefault();
const fields = ;
const allFieldsEntered = fields.every(function (fieldId) {
return document.getElementById(fieldId).value.trim() !== '';
});
if (allFieldsEntered) {
console.log('All the fields are entered');
// All the field values are entered, submit the form
} else {
alert('Please, fill out all the field values.');
}
});
};
Здесь, внутри функции обратного вызова метода every, мы проверяем, не является ли значение каждого поля пустым и возвращает ли оно булевое значение.
В коде выше метод every возвращает true, если для всех элементов в массиве fields функция обратного вызова возвращает значение true.
Если функция обратного вызова возвращает значение false для любого из элементов в массиве fields, метод every в результате возвращает false.
№ 1 — Искать значение элемента
Когда мы «ищем значение элемента», то по сути мы просто проверяем, существует ли в нашем массиве такое значение. Нам эту проверку нужно сделать всего один раз, до первого нахождения значения в элементе массива.
То есть когда алгоритм бежит по массиву и находит первое встречное нужное нам значение, то алгоритм просто возвращает нам ИСТИНУ (true). Мы как-бы убедились, что такое значение УЖЕ СУЩЕСТВУЕТ и можно делать другую часть задач.
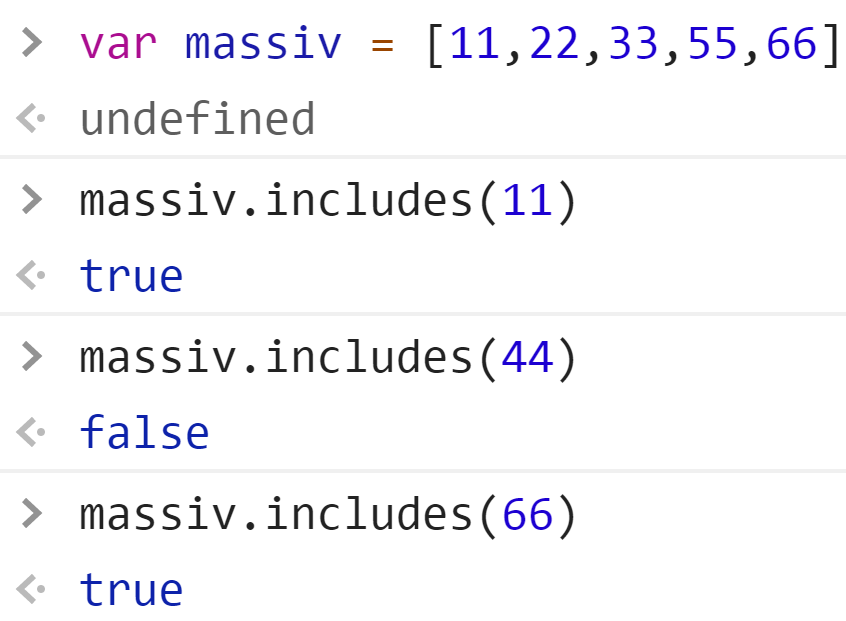
Для такого варианта лучше всего подходит метод includes() для объектов-прототипов класса Array.
var massiv = massiv.includes(11) true massiv.includes(44) false massiv.includes(66) true
 Пример работы метода includes в массиве — JavaScript
Пример работы метода includes в массиве — JavaScript
Пример из жизни
Вы строите одноэтажные дома. У вас есть база данных людей, которые заказывали у вас услугу строительства дома. К вам пришёл человек с жалобой на оказанную услугу спустя 15 лет. Вы знаете его ФИО. Вы пробегаете по массиву и сопоставляете ФИО. Вам нужно проверить в массиве человека.
Если этот человек действительно заказывал услугу у вас, то вам вернётся TRUE (истина). После этого вы можете предложить ему экспертизу.
Если этот человек НЕ заказывал услугу у вас, то вам вернётся FALSE (ложь). После этого вы можете предложить ему поискать документы, в которых указана другая строительная компания, а не ваша.
forEach
Данный метод
перебирает элементы массива и при этом позволяет с ними выполнить какие-либо
действия. Имеет следующий синтаксис:
ar.forEach(function(item,
index, array) {
// … делать
что-то с item
});
Например, здесь
выводятся элементы массива в консоль:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
ar.forEach(function(item) {
console.log(item);
});
Обратите
внимание, что нам нет необходимости указывать все аргументы функции, достаточно
лишь те, что необходимы. В реализацию метода forEach очень хорошо
вписываются стрелочные функции, о которых мы говорили ранее, например так:
let dig = 1, 2, 3, 4, 5, 6, 7; dig.forEach( (item) => console.log(item) );
или так для
вывода только четных значений:
dig.forEach( (item, index) => {
if(item % 2 == ) console.log(`${item} с индексом ${index}`);
});
А вот так все
нечетные элементы можно заменить на 1:
dig.forEach( (item, index, array) => {
if(item % 2 != ) arrayindex = 1;
});
Далее мы
рассмотрим группу методов для поиска элементов в массиве.
Немного о «length»
Свойство автоматически обновляется при изменении массива. Если быть точными, это не количество элементов массива, а наибольший цифровой индекс плюс один.
Например, единственный элемент, имеющий большой индекс, даёт большую длину:
Обратите внимание, что обычно мы не используем массивы таким образом. Ещё один интересный факт о свойстве – его можно перезаписать
Ещё один интересный факт о свойстве – его можно перезаписать.
Если мы вручную увеличим его, ничего интересного не произойдёт. Зато, если мы уменьшим его, массив станет короче. Этот процесс необратим, как мы можем понять из примера:
Таким образом, самый простой способ очистить массив – это .
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
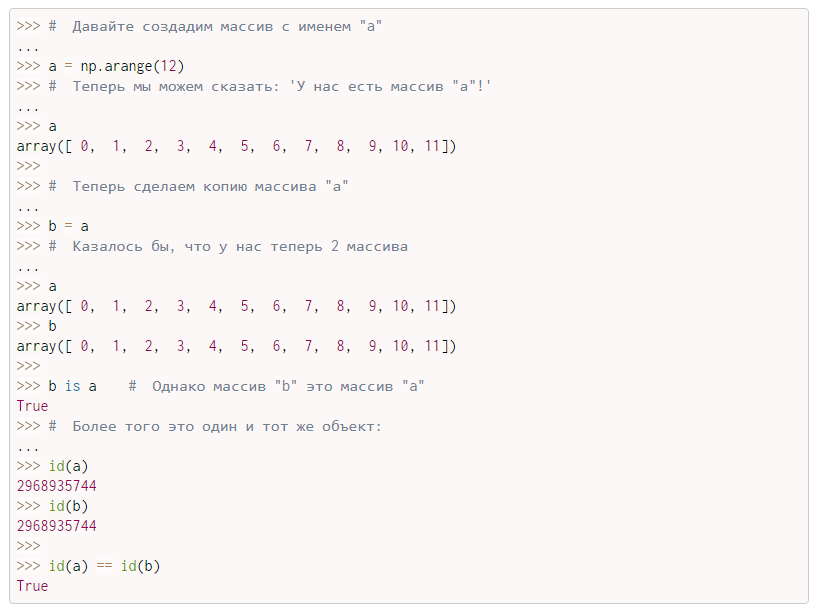
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :