Создаём фавикон для сайта
Содержание:
- Как создать favicon для сайта?
- Обзор онлайн-генераторов, где найти коллекцию фавиконов
- Чем полезен Favicon для сайта?
- Отображение Favicon на мобильном
- Онлайн-сервисы для создания фавикон
- Бесплатно создать фавикон favicon ru
- Создание фавикона
- Плагин PhpSword Favicon Manager
- Как установить favicon на блог WordPress
- Как добавить favicon для портативных устройств
- Фавикон под микроскопом
- RealFaviconGenerator.net
- Как сделать фавикон для сайта? Обзор онлайн-сервисов
- Как установить или заменить фавикон на сайте?
- FAQ по добавлению и замене фавиконок
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки»
Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно
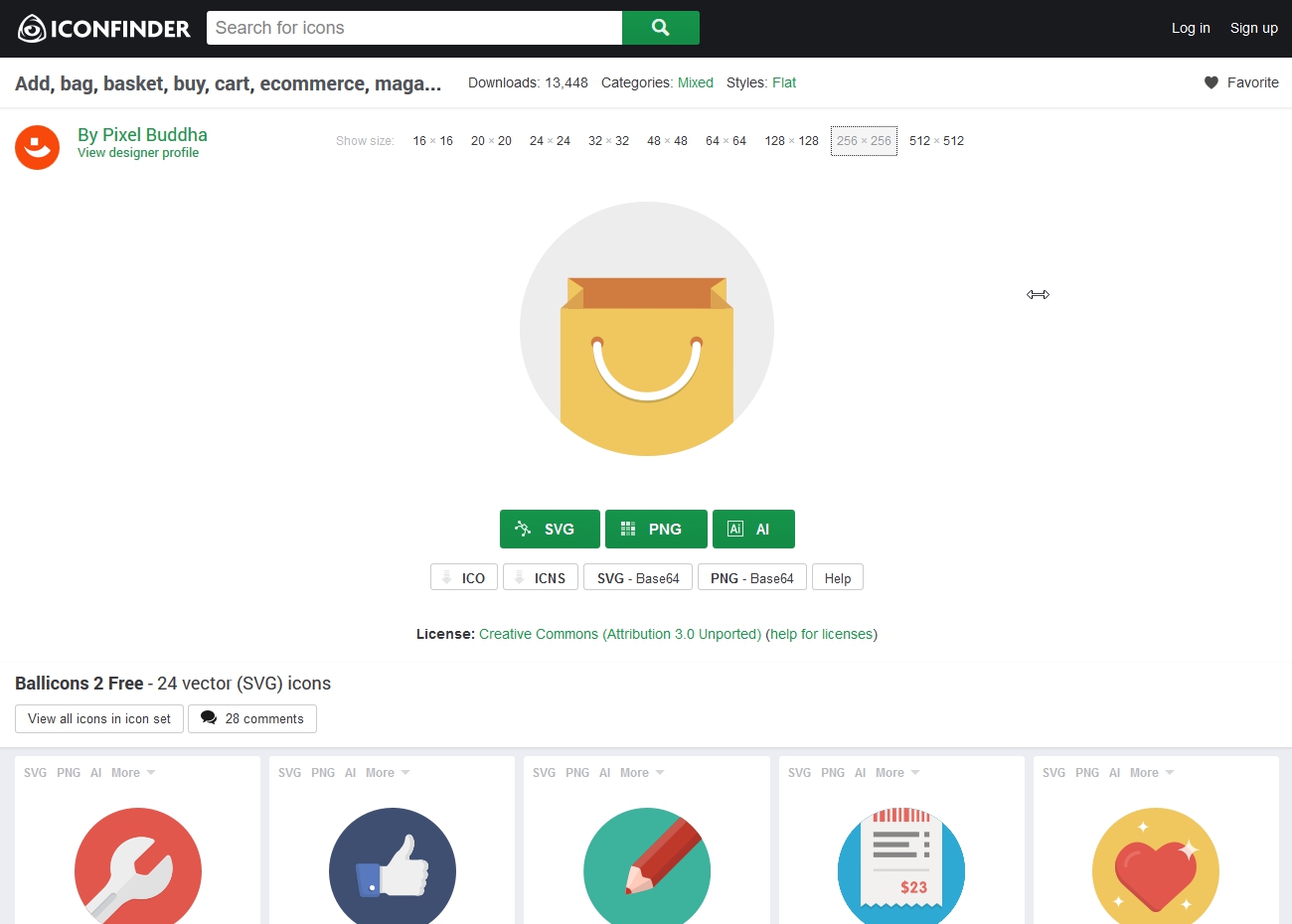
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
- Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
- IconJ.com — объединяет в себе функции генератора и каталога фавиконов, в котором можно найти более 18 тысяч иконок.
- Logaster.ru — превосходный генератор логотипов и фавиконов. В отличие от других сервисов, здесь вы можете быстро отыскать картинку, соответствующую тематике вашего проекта. Для этого достаточно указать название сайта и выбрать тему, которой он посвящен. После этого сервис предложит вам несколько десятков подходящих шаблонов значков. Вот пример для сайта, посвященного животным.
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно
Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
<link rel="shortcut icon" href="/favicon.ico" type="image/ico">
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Обзор онлайн-генераторов, где найти коллекцию фавиконов
Favicon generator — сервисы, где можно сотворить «мини-логотип» для сайта или преобразовать подходящую картинку в нужный формат.
Удобный сервис, в котором можно сделать эксклюзивную иконку — нарисовать ее с нуля попиксельно. Для этого переходим на сервис и в меню слева нажимаем кнопку «Create New Favicon».
В центральной части окна находится область, в которой каждый квадратик — это пиксель будущего фавикона. Следует закрасить эти квадратики в разные цвета. Чтобы это проделать, нужно обратиться к блоку «Color Picker», который расположен в правой части сервиса. Здесь необходимо выбрать из предоставленной палитры необходимый цвет и щелкнуть по определенной области, где находится пиксельная сетка. Чтобы удалить неправильную закраску, достаточно поставить галочку возле чекбокса «transparent» и щелкнуть по квадрату, после чего он станет прозрачным.
Чтобы переместить рисунок по холсту сервиса, ставится галочка возле чекбокса «move». Для того чтобы посмотреть что получилось предусмотрен блок «Preview», который находится под пиксельной сеткой. Для скачивания готового фавикона на компьютер нужно нажать кнопку «Download Favicon».
Если вы не Пабло Пикассо и нарисовать с нуля для вас равносильно прыжку из парашюта, загрузите на сервер для будущего фавикона картинку любого формата и размера, она будет, как болванка. Чтобы загрузить изображение на генератор, нажимается кнопка «Import Image» в левом меню.
На открывшейся странице нужно кликнуть кнопку «Выбрать файл», найти на компьютере подходящую картинку. При загрузке прямоугольной картинки можно отформатировать ее в квадрат (16х16). Для этих целей предусмотрена вкладка «Shrink to square icon». Учтите, в таком случае изображение будет искажено по одной из осей.
Чтобы соотношение сторон остались прежними, поставьте точку в чекбоксе «Keep dimensions».
После всех манипуляций нажимаем кнопку «Upload». Редактирование загруженной фавиконки будет доступно аналогичным способом, что и создание с нуля. Для скачивания готового шедевра на ПК следует нажать кнопку «Download».
Этот онлайн генератор еще и предоставляет коллекцию фавиконов, которые создавались другими пользователями этого сервиса ранее. Они выложены в общем доступе. Чтобы посмотреть галерею нужно в левом меню нажать кнопку «Latest Favicons» — экспонаты, отсортированные по дате или кнопку «Top Rated Favicons» — по рейтингу.
Чтобы скачать понравившийся экземпляр кликните левой кнопкой мыши по его названию и на открывшейся странице выберите «Download Favicon».
Сервис логотипов, который плюс к этому еще может эксплуатироваться для создания фавиконов. Тут не нужно рисовать или конвертировать фавикон с логотипа.
Для создания фавикона необходимо ввести название компании или сайта и нажать кнопку «Далее».
Онлайн генератор предоставляет уже готовые к использованию шаблоны фавикона. Для скачивания иконки нажмите кнопку «Посмотреть и скачать» и на открывшейся странице «Скачать».
Имейте в виду, чтобы сохранить фавикон вам придется создать на сервисе аккаунт.
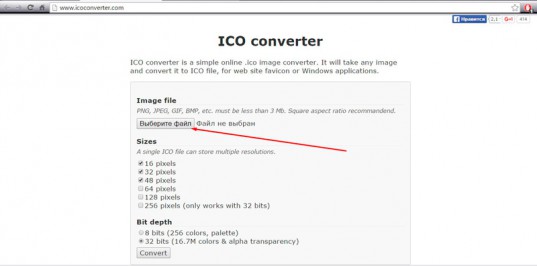
Преобразует в необходимый формат любую загруженную с компьютера картинку.
Последовательность действий следующая: выбираем файл и нажимаем кнопку «Create Favicon».
Сервис, предоставляющий возможность создавать фавикон с надписью. Цветовая гамма настраивается в области «Colors», а текст надписи вводится в полях «Top text» и «Bottom tex».
Для скачивания готового значка следует кликнуть по миниатюрной надписи «save as favicon file».
От остальных отличается тем, что позволяет созданную иконку не скачивать (но можно и скачать), а оставить непосредственно на сервисе и получить ссылку к этому файлу.
Для создания фавикона выбираем файл и нажимаем «Upload Now».
Также в сети можно найти и другие генераторы, которые позволяют создать фавиконы с нуля или же доработать уже имеющееся изображение. В частности FavIcon from Pics, DeGraeve, Generator, Онлайн редактор иконок favicon.ico, Online Favicon, Free Favicon Generator и Фавикон-генератор. Стоит отметить, что все они бесплатные.
Можно не растрачивать силы на эксклюзивность и найти уже готовые иконки в интернете. Для этого существуют специальные галереи с коллекциями бесплатных фавиконов. Хотелось бы выделить:
- Галерея иконок для сайта favicon.ico;
- Iconj;
- Favicon.cc;
- The Favicon Gallery.
В них можно найти десятки тысяч мини-логотипов для своего проекта, как говорится на любой вкус и цвет.
Чем полезен Favicon для сайта?
В первую очередь, наличие фавикона увеличивает привлекательность блога, например, в результатах поиска. Сайты без иконки привлекают меньше внимания, чем сайты с ярким фавиконом. Более того, доказано, что favicon повышает доверие со стороны пользователей, на счет этого проводились специальные исследования.
Поэтому старайтесь делать яркие, бросающиеся в глаза иконки, пересекающиеся с тематикой Вашего сайта.

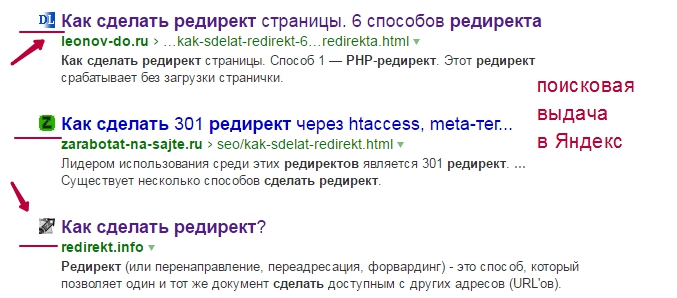
Отображение фавикона в поисковой выдаче
Во-вторых, с помощью фавикона можно повысить узнаваемость вебсайта. Человек может забывать название ресурса, на который он заходил ранее, а вот яркую иконку запомнит надолго. Получается, что благодаря фавикону люди смогут вновь находить Ваш сайт среди других, если он им понравился.
Отображение Favicon на мобильном
Favicon для мобильных сайтов используется, как главный значок вашего сайта. Когда вы открываете сайт на мобильном телефоне, на главном экране быстрого доступа в браузера, отображается именно этот favicon. Ваш сайт можно добавить на главный экран телефона, и здесь тоже подтягивается мобильный favicon.
Как видно выше на скриншоте, у Вконтакте и Avito, фавиконка не адаптирована под мобильные устройства, поэтому используется первая буква домена.
В эру мобильных телефонов, каждый сайт обязан использовать такие Favicon для отображения на мобильных телефонах. Это создает удобство для ваших посетителей сайта.
Иконка для IOS
Чтобы favicon отображалась на устройствах IOS и в браузере Safari, надо прописать следующий код:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
Android
Для устройств работающих на Android, прописываем:
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192">
Но этот код отобразит ваш favicon, только в браузере. А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
<link rel="manifest" href="/manifest.json">
Его содержимое:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
]
}
Более подробно можно посмотреть в документации Google Chrome.
Но это еще не все. В новых версиях Android (начиная с Lollipop), ваш браузер может перекрашиваться в интерфейс цвета сайта.
Чтобы сделать такую фишку, прописываем строчку и задаем свой цвет:
<meta name="theme-color" content="#8A2BE2">
Windows Phone
Про favicon в Windows Phone тоже не забываем:
<meta name="msapplication-TileColor" content="#8A2BE2"> <meta name="msapplication-TileImage" content="/mstile-144x144.png">
Для более расширенной настройки иконки в Windows Phone, можно использовать следующие значения:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#8A2BE2</TileColor>
</tile>
</msapplication>
</browserconfig>
Сам файл настройки:
<meta name="msapplication-config" content="/browserconfig.xml" />
Более подробно о разметке в документации Microsoft.
Онлайн-сервисы для создания фавикон
Их принцип достаточно прост. Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.

Как правило, эти сервисы позволяют не только рисовать, но и конвертировать графический файл в стандарт ICO. Таких сервисов существует несколько, вот только некоторые из них:
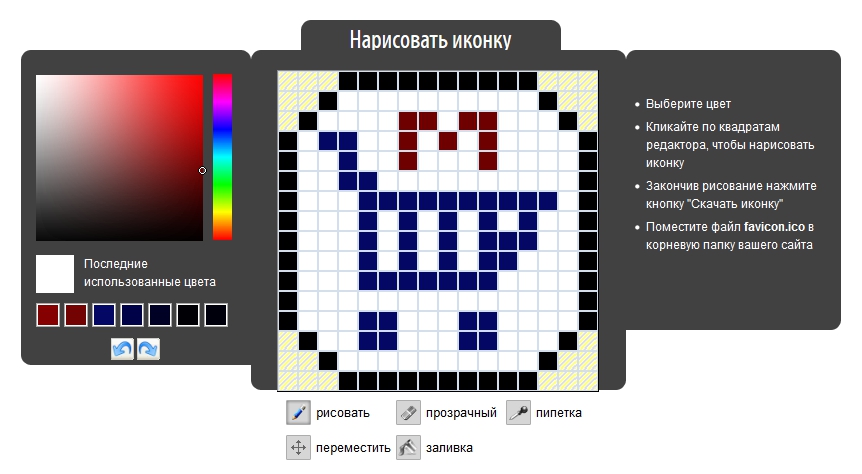
- Favicon.ru – русскоязычный сервис, скриншот из которого вы видите чуть выше. Позволяет как рисовать, так и конвертировать из других форматов в формат ICO.
- Favicon.cc – англоязычный сервис, с аналогичными возможностями, но поддерживающий создание анимированных иконок.
- Favicon.by – русскоязычный сервис (судя по домену белорусский). Функционал, также аналогичен предыдущим. Анимация не поддерживается, но есть возможность указав адрес сайта, «утащить» с него иконку для последующей переделки в редакторе.
Подобные действия можно произвести и в более вам привычном графическом редакторе. Там не обязательно рисовать в разрешении 16х16 пикселей, т.к. при конвертации изображения favicon.ico уменьшится до нужных размеров. Если я рисую иконку самостоятельно, то предпочитаю пользоваться этим методом. Сохраняю в фотошопе картинку в формате PNG, а потом перевожу с помощью данных онлайн-сервисов в ICO.
Бесплатно создать фавикон favicon ru
 Создать иконку-фавикон для сайта
Создать иконку-фавикон для сайта
Здесь, на сайте вы можете нарисовать свою собственную иконку или же, что самое лёгкое, это сделать Favicon из изображения. Загружаете картинку и на выходе получаете готовый файл с нужным расширением ico. Прежде чем скачать готовый Favicon посмотрите как она будет выглядеть в реальном разрешение. После того, как вы скачали готовый фавикон — иконку можно переходить к выбору подходящего для вас плагина.
Да и ещё, для тех кто не знает. Есть официальные иконки WordPress, как например у меня. Если вам необходим официальный логотип WordPress, чтобы показать, что ваш блог работает на самой популярной платформе, то можно на этой странице — https://wordpress.org/about/logos/ — скачать себе иконку нужного цвета (синею или чёрную) и размера, а потом установить её на свой сайт.
 Официальная иконка WordPress для веб-сайта
Официальная иконка WordPress для веб-сайта
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Плагин PhpSword Favicon Manager
Иконка сайта favicon
Данный плагин позволяет установить на сайт или блог две иконки — фавикон и выбирать между ними, какую отображать иконку в браузере. А так же, можно включать или отключать фавикон на сайте. PhpSword Favicon Manager очень простой и легкий в использовании. Установить и активировать фавикон менеджер можно стандартным способом, через поиск по плагинам. Вводите его название, устанавливаете, активируете и в вашей админпанели появится новый раздел — PhpSword Favicon. Нажмёте его и перейдёте на страницу загрузки и установки фавиконки на ваш сайт
Обратите внимание: перед загрузкой Favicon на сайт: Стандартные размеры Favicon: 16×16, 32×32, 48×48, 96×96, 180×180 или 192×192; Формат иконки фавикон: .png, .gif или .ico Размер: максимальная 25 Kb или менее, чтобы минимизировать время загрузки сайта
Загрузка и установка на сайт WordPress иконки — фавикон
После того, как загрузите иконки, выберите, какую отображать в браузере и сохраните изменения. Всё, готово. Переходите на сайт, смотрите — красота какая. Ваш сайт приобрёл свою индивидуальность. Так, идём далее.
Favicon by RealFaviconGenerator — создать и установить свой Favicon
Favicon by RealFaviconGenerator — создать и установить свой значок сайта
Плагин более функционален, чем предыдущий. С помощью этого модуля можно создать Favicon из любой картинки, а также генерировать иконку для мобильных браузеров iPhone / Ipad, устройств Android. После установки и активации плагина переходите сразу: Внешний вид — Favicon:
Загрузка картинки на сайт
Далее, выберете из своей библиотеки медиафайлов нужную картинку (загрузить квадратную картинку, по крайней мере, 70×70, рекомендуется: 260×260 или более), затем нажимаете на кнопку Generate Favicon и вас перебросит на онлайн сервис realfavicongenerator, где вы можете настроить, по своему желанию, все нужные иконки:
Генератор Favicon
Здесь, придётся воспользоваться переводом браузера, сервис на английском языке, но визуально и так всё понятно. После всех настроек нажимаете кнопочку «Generate your Favicons and HTML code» и вас перебросит назад в вашу админку сайта. Где можете посмотреть результат, то есть, ваш текущий Favicon:
Текущий Favicon
А если кликнуть по кнопке Check your Favicon, то можно проверить их на сервисе, как иконки будут выглядеть на различных устройствах:
Поверка иконок
Как установить favicon на блог WordPress
Чаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ. Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
<link rel="icon" type="image/x-icon" href="http://путь_к_фавикон/favicon.ico"> |
Еще возможно, что ваша favicon расположена в корневой папке сайта, тогда код будет примерно такой:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
Вам нужно заменить эту строчку на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
ВАЖНО! Эти строчки должны быть размещены внутри тегов и
ВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
И напоследок советую ознакомиться с данным видео, которое научит создавать фавикон с помощью онлайн генераторов:
Как добавить favicon для портативных устройств
С развитием технологий иконки стали использоваться не только в десктопных браузерах, но и при выводе информации на iOS и Android-устройствах. Как правило, эти значки также используются в качестве ярлыков на рабочем столе. Каждое из них имеет свои требования к подходящему изображению.
Android
Выбор фавиконки для Android-устройства зависит от показателя PPI (pixels per inch – пикселей на дюйм); это важно учитывать, так как из-за этого одно и то же изображение может выглядеть по-разному на экранах с различным параметром PPI. Общая таблица с указанием коэффициента плотности и соответствующего ему размера фавиконки выглядит следующим образом:
Что касается формата, то изображения должны быть в формате png.
iOS
В отличие от Android, размер иконок для iOS-устройств зависит от наличия Retina и версии операционной системы. В таблице это выглядит так:
Для того, чтобы создать фавиконку для всех возможных форматов и устройств, вы можете воспользоваться специальным сервисом: https://realfavicongenerator.net/.
Этот онлайн-генератор позволяет отредактировать иконку для каждого устройства, при этом у него есть просмотр получившегося результата в интерфейсе девайса.
Сначала вам нужно выбрать изображение, которое составит основу вашей фавиконки. Оно необязательно должно быть квадратным, но такой формат предпочтителен. В противном случае вы сможете заполнить пустые края изображения каким-либо цветом (для iOS) либо оставить их прозрачными (для Android). Также RealFaviconGenerator создает иконки и для других платформ (Windows 8 и 10).
После того, как вы создали нужные вам изображения, вам нужно лишь скачать архив с получившимися изображениями, загрузить их в корневую папку своего сайта и добавить сгенерированный HTML-код в контейнер <head>.
После этого проверьте наличие всех необходимых иконок, введя адрес своего сайта в соответствующую строку на главной странице RealFaviconGenerator.
Теперь ваш сайт имеет все необходимые фавиконки, благодаря которым ваш ресурс будет выделяться на фоне остальных вне зависимости от того, с какого устройства на него зашел пользователь, и станет хорошо узнаваемым.
Фавикон под микроскопом
Наличие этой иконки значительно упрощает поиск, так как, глядя на результаты выдачи, легко можно найти знакомый ресурс. Не менее полезным фавикон становится при добавлении сайта в закладки. Достаточно одного беглого взгляда, чтобы из десятков сайтов визуально отыскать необходимую закладку.
Со слов Яндекса, размер фавикона должен составлять 16х16, 32х32 или 120х120 пикселей. К слову, чаще всего применяется изображения размера 16х16 пикселей. Рекомендованный формат ICO. К допустимым форматам относятся: GIF, JPEG, PNG и BMP.
Favicon отображается в адресной строке браузеров, перед URL-адресом открытой страницы, что позволяет осуществить быстрый визуальный поиск нужного веб-проекта среди сотни других. Чтобы в этом убедится, посмотрите на верхнюю панель открытого окна своего браузера.
В Яндекс выдаче этот значок отображается для каждого сайта. Это при условии, что фавикон ранее был создан, добавлен в корневую папку сайта и уже проиндексирован роботом Яндекса.
В указанной поисковой системе есть специальный бот индексации фавиконов YandexFavicons, который собирает и обновляет иконки для всех ресурсов
Стоит обратить внимание, что индексация осуществляется периодически (несколько дней, месяц). Т
е. новоиспеченный фавикон может появиться в поисковой выдаче Yandex возле описания вашего проекта не сразу, а спустя некоторое время.
Когда поисковик найдет Favicon.ico на вашем сервере, он изменит его графический формат ICO в PNG, после чего ваш фавикон можно будет найти по следующему адресу:
https://favicon.yandex.net/favicon/stimylrosta.com.ua
При проверке не забудьте подставить поле последнего слеша URL-адрес своего блога.
Создание фавикона — важный этап в продвижении проекта. К преимуществам использования фавиконов можно отнести:
- узнаваемость бренда;
- доверие посетителей;
- повторные посещения;
- экономия времени пользователей.
Основная выгода с этого — узнаваемость бренда. С помощью «мини-логотипа» можно привлечь большее количество посетителей из поисковой выдачи (в частности со страниц Яндекса), поскольку возле адреса вашего веб-ресурса будет миловаться знакомая иконка. Она то и будет побуждать пользователей отдавать предпочтение вам, а не конкуренту (соседу по выдаче)
Однако чтобы эта иконка выполняла все возложенные на нее функции, она должна привлекать внимание, быть яркой и запоминающейся
Осталось разобраться, как создать и как создать и установить фавикон на сайт?
RealFaviconGenerator.net
Онлайн-генератор позволяет на основе всего одной вашей картинки (желательный размер исходника не менее 260×260) создать иконку для вашего сайта для всех типов браузеров и устройств.
После загрузки иконки мы увидим страничку, где сможем очень подробно настроить нашу иконку под каждую платформу и сразу же увидеть результат.
На вкладке настройки под iOS мы можем указать цвет фона для иконки, а так же указать размер отступов внутри области иконки. Вкладка Dedicated picture позволяет загрузить другой вариант иконки для конкретного типа устройства (аналогично для Android, Windows и Mac OS)
Под андроид настройки немного поинтересней. Можно как и в версии iOS указать цвет фона и отступы, также есть вариант прозрачного фона с фирменной тенью всех стандартных иконок этой ОС. Есть возможность указать конкретное имя приложения. Во вкладке Options мы можем указать URL, на который будет вести наше приложение.
Для закрепленных вкладок в Safari 9 под Mac OS X El Capitan используется новый вариант с svg иконками.
С плиточной системой Windows все немного сложнее. Тут указание цвета фона строго обязательно, а цвет логотипа в большинстве случаев лучше выбрать белый.
Конечные глобальные настройки можно произвести в последнем окне опций. Здесь можно указать свой путь до каталога, где будут лежать все файлы для наших сгенерированных favicon, выбрать степень сжатия для экономии места, выбрать алгоритм масштабирования и т.д.
Как сделать фавикон для сайта? Обзор онлайн-сервисов
Создать файл .ico можно при помощи специальных сервисов, которые мы разберем ниже.
Если вы хотите сделать фавикон своими руками, то вот несколько полезных онлайн-сервисов:
1. Favicon.cc
На сайте размещен редактор, в котором сделать фавикон онлайн и посмотреть, как он будет выглядеть. Поле для рисования находится по центру экрана. Справа от него – палитра цветов. Под редактором находится поле с превью, которое позволяет посмотреть результат работы. Нажав на ссылку «Download favicon», вы скачаете готовую иконку в формате .ico (ссылка выделена красной стрелкой).
2. Создание Favicon на сайте Cy-pr.com
Этот сайт знаком нам по обзору сервисов, позволяющих сделать аудит сайта онлайн. Однако помимо аудитов, на сайте имеется множество полезных для SEO-специалистов инструментов, в том числе – онлайн-сервис для создания фавиконок из готовых файлов.
Например, вы нашли подходящее изображение какого-то предмета. Вы можете загрузить его на сайт и на его основе сделать favicon.ico. Все просто – выбирайте файл и нажимаете на кнопку «Конвертировать». Ниже появляется иконка. Нажимаете на нее правой кнопкой мышки и сохраняете на своем компьютере файл.
3. Xiconeditor.com
В данный сервис можно загрузить картинку, на основе которой вы хотите сделать фавикон. Отредактировать изображение и выгрузить его в формате .ico.
4. Favicon.ru
В сервисе можно нарисовать иконку или сделать фавикон на основе загруженной картинки. Затем выгрузить в формате favicon.ico. Сервис на русском языке, поэтому не придется разбираться с англоязычными терминами.
5. Findicons.com
Крупная база бесплатных иконок. Можно найти интересную иконку и конвертировать ее в фавикон для сайта при помощи описанных выше онлайн-сервисов.
Как установить или заменить фавикон на сайте?
Проще всего добавить файл в формате favicon.ico в корневую папку сайта. Например, для этого блога он будет находиться по адресу http://adblogger.ru/favicon.ico
Там его найдет большинство браузеров и поисковых систем. Добавлять какие-либо команды в код страниц при этом не потребуется. Волшебство произойдет автоматически
Если вам нужно заменить фавикон на новый, просто замените файл favicon.ico в корневой папке на новый. Смена значка произойдет автоматически. В поисковой выдаче иконка обновится не сразу, а через после апдейта favicon (это отдельный апдейт в поисковых системах).
FAQ по добавлению и замене фавиконок
1. Как поменять фавикон?
Замените файл favicon.ico в корневой папке сайта на новый вариант. Данные изменения автоматически появятся на сайте. В поисковых системах обновление пройдет после специального апдейта.
2. Как проверить фавикон сайта в Яндексе?
После добавления favicon.ico на сайт должно пройти некоторое время, чтобы Яндекс нашел иконку и начал выводить ее в поиске. Подождите специального апдейта. После него проверьте, что у вашего сайта стал выводиться значок в результатах поиска.
3. Как проверить наличие фавиконки в Google?
Задайте запрос, по которому ваш проект находится в ТОП-10. Проверьте, что рядом со ссылкой выводится ваша иконка. Если ее нет, возможно, требуется подождать.
4. Можно ли размещать фавиконку не в корневой папке сайта?
Да, это можно сделать. В этом случае в код страниц потребуется добавить специальный тег с указанием нестандартного адреса файла .ico.
5. Можно ли установить разные фавиконки для разных страниц сайта?
Технически да, прописав в коде страниц специальный тег и указав для каждой страницы свой адрес с файлом .ico. Но практического смысла данное занятие не имеет.