Учебное пособие по css flexbox
Содержание:
Выравнивание flex-элементов
Во Flexbox выравнивание элементов внутри контейнера осуществляется по двум направлениям (осям).
Выравнивание flex-элементов по направлению главной оси
Выравнивание элементов вдоль основной оси осуществляется с помощью CSS свойства :
justify-content: flex-start; /* flex-start (flex-элементы выравниваются относительно начала оси) – по умолчанию flex-end (flex-элементы выравниваются относительно конца оси) center (по центру flex-контейнера) space-between (равномерно, т.е. с одинаковым расстоянием между flex-элементами) space-around (равномерно, но с добавлением половины пространства перед первым flex-элементом и после последнего) */
Выравнивание flex-элементов вдоль поперечной оси
Выравнивание flex-элементов во flex-контейнере по направлению поперечной оси осуществляется с помощью CSS-свойства :
align-items: stretch; /* stretch (растягиваются по всей длине линии вдоль направления поперечной оси) – по умолчанию flex-start (распологаются относительно начала поперечной оси) flex-end (относительно конца поперечной оси) baseline (относительно базовой линии) center (по центру) */
Выравнивание линий flex-контейнера
CSS Flexbox позволяет выравнивать не только сами flex-элементы, но и линии на которых они расположены.
align-content: stretch /* stretch (растягиваются по всей длине поперечной оси) – по умолчанию flex-start (относительно начала поперечной оси) flex-end (относительно конца поперечной оси) center (по центру) space-between (равномерно, т.е. с одинаковым расстоянием между линиями) space-around (равномерно, но с добавлением половины пространства перед первой линией и после последней) */
Свойство имеет смысл использовать только тогда, когда flex-элементы во flex-контейнере располагаются на нескольких линиях. Чтобы это произошло, необходимо, во-первых, чтобы ширина всех flex-элементов была больше ширины flex-контейнера, а во-вторых flex-контейнер должен иметь в качестве CSS-свойства значение или .
CSS-свойство align-self
Свойство в отличие от предыдущих (, и ) предназначено для flex-элементов. Оно позволяет изменить выравнивание flex-элемента вдоль направления поперечной оси. Свойство может принимать такие же значения как .
align-items: stretch; /* auto (по умолчанию) || stretch || flex-start || flex-end || baseline || center */
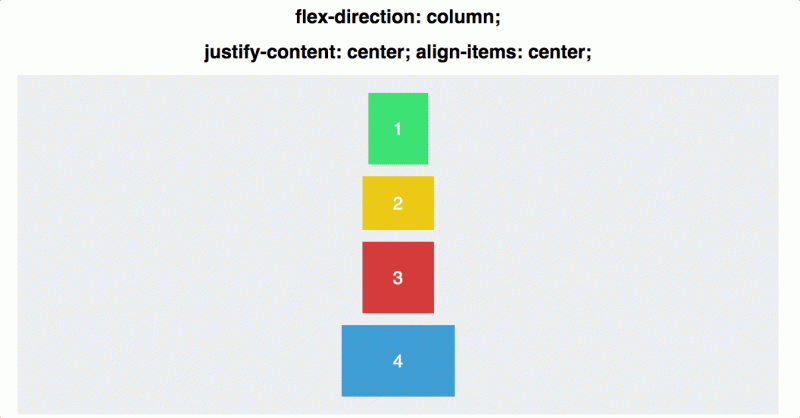
Пример:
<div class="flex-container">
<div class="flex-container_element-1">
1
</div>
<div class="flex-container_element-2">
2
</div>
<div class="flex-container_element-3">
3
</div>
<div class="flex-container_element-4">
4
</div>
</div>
CSS:
.flex-container {
display: flex;
width: 300px;
height: 150px;
align-items: center;
padding: 10px;
background-color: #efefef;
}
.flex-container_element-1,
.flex-container_element-2,
.flex-container_element-3,
.flex-container_element-4 {
flex-basis: 70px;
text-align: center;
padding: 15px;
font-size: 30px;
}
.flex-container_element-1 {
align-self: flex-start;
background: #fe4;
}
.flex-container_element-2 {
align-self: flex-end;
background: pink;
}
.flex-container_element-3 {
align-self: stretch;
background: lime;
}
.flex-container_element-4 {
align-self: auto;
background: cyan;
}
Свойство Flex-Grow
flex-grow устанавливает коэффициент роста, который позволяет flex элементу увеличиваться и заполнять доступное пространство. Значение flex-grow принимает только целое число
Обратите внимание на следующее
<div class="wrapper"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> </div>
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
Обратите внимание, что без использования flex-grow ширина элементов flex по умолчанию будет равна их начальной ширине. Однако при использовании flex-grow: 1 доступное пространство распределялось между ними
Вам может быть интересно, как пространство распределяется между flex элементами? Что ж, это хороший вопрос, и я скоро на него отвечу.
На приведенном ниже рисунке показано, как элементы выглядят без flex-grow. Другими словами, это их естественный размер.
Чтобы понять, как рассчитывается ширина flex элемента, см. уравнение ниже. Я узнал об уравнении из этого поста Саманты Минг (Спасибо!).
Давайте посчитаем размер элемента, содержащего текст «CSS».
Ширина элемента (width) = ( (flex-grow / общее кол-во flex-grow) * доступное пространство) + начальная ширина элементов
Flex-grow: коэффициент увеличения flex для элемента
Total flex-grow: суммирование значения flex-grow для всех flex элементов
Available space: перед применением flex-grow
Item width: начальная ширина элемента
—> Item width = ( (1 / 3) * 498) + 77 = 241
Множественные
В предыдущем примере значение flex-grow одинаково для всех flex элементов. Давайте попробуем добавить flex-grow: 2 для первого элемента. Как это будет рассчитываться? Имейте в виду, что доступное пространство для нашего примера составляет 498 пикселей.
Надеюсь, теперь стало понятнее.
Можем ли мы использовать 0 как значение ?
Конечно! Поскольку свойство flex-grow принимает целочисленные значения, можно использовать 0 как способ предотвратить использование flex элемента для расширения на доступное пространство.
Это может быть полезно в особых случаях, когда мы хотим, чтобы flex элемент оставался с его начальной шириной.
Flex Grow не делает Flex элементы одинаковыми
Существует распространенное заблуждение, что использование flex-grow сделает элементы равными по ширине. Это неверно. Идея использования flex-grow заключается в распределении доступного пространства. Как вы видели в уравнении, ширина каждого гибкого элемента рассчитывается на основе его начальной ширины (ширина до применения flex-grow).
Если вы хотите, чтобы flex элементы были одинаковой ширины, это можно сделать с помощью flex-basis. Я объясню это в следующих разделах.
Контроль роста и сжимания
Я потратила большую часть этой статьи, описывая, что делает Flexbox, когда он оставлен на своем устройстве. Разумеется, вы можете больше контролировать свои гибкие элементы, используя flex свойства. Они, надеюсь, кажутся более предсказуемыми с пониманием того, что происходит за кулисами.
Установив свой собственный flex-basis или предоставив самому элементу размер, который затем используется в качестве flex-basis, вы возвращаете управление алгоритмом, сообщая Flexbox, что вы хотите расти или уменьшаться от этого конкретного размера. Можно полностью отключить рост или сжатие, установив для параметра flex-grow или flex-shrink значение 0. На этом этапе, однако, стоит временно использовать желание контролировать flex элементы, чтобы проверить, используете ли вы правильный метод компоновки. Если вы пытаетесь выровнять элементы flex в двух измерениях, вам лучше выбрать макет сетки.
Что такое Flexbox?
Flexbox – это режим разметки, созданный для упорядочения элементов на странице таким образом, чтобы они вели себя предсказуемо для случаев адаптивности страницы под различные размеры экрана и для различных устройств.
Используя flexbox, контейнер и его дочерние элементы могут быть расположены в любом направлении: влево, вправо и даже вверх или вниз. Вы можете выбрать нужный порядок элементов на странице и упорядочить их, выровнять содержимое по ширине справа налево с помощью одного свойства, и даже добавить любое количество столбцов в разметку страницы своего сайта. Размер блоков также является гибким, поскольку элементы могут увеличиваться, чтобы занять неиспользуемое пространство или сжиматься, чтобы не допустить переполнения.
На данный момент flexbox поддерживается практически всеми современными браузерами, включая Android и iOS.
Когда использовать Flexbox при верстке макета
В одной из предыдущих статей мы писали об использовании сеток в качестве метода для респонсивного дизайна. Хотя с помощью Flexbox технически можно сверстать полный макет для сайта, он не предназначен исключительно для этой цели. Скорее, он лучше подходит для стилизации отдельных контейнеров, таких как контейнер основного контента, боковая панель (сайдбар), хедер и другие подобные разделы. Все же сетки лучше подходят для создания всего макета.
Разница заключается в том, как flexbox взаимодействует с браузерами, в которых загрузка страницы происходит постепенно. Сначала контент растягивается горизонтально, чтобы заполнить весь экран. По мере загрузки всех остальных контейнеров горизонтальное отображение динамически настраивается и сжимается для заполнения всей ширины экрана, чтобы включить окружающие элементы.
Другими словами пользователь на доли секунды увидит совсем не тот макет, который планировался. Но после полной загрузки страницы все, конечно же, выравнивается.
Контейнеры, дочерние элементы и Flex
Прежде чем мы начнем писать код CSS с использованием flexbox, есть некоторые важные концепции, с которыми в первую очередь нужно ознакомиться:
- flexbox – контейнер становится flexbox после того, как подключается свойство со значением или
- flex item – дочерний элемент в flexbox
- главная ось (main axis) – это основная ось, вдоль которой выравниваются элементы
- перекрестная ось (cross axis) – ось, перпендикулярная главной оси. Также называется поперечной осью
- главное начало/главный конец (main-start/main-end) – флекс элементы помещаются в контейнер, который начинается со стороны главного начала, и заканчивается к главному концу
- перекрестное начало и конец (cross start/end) – флекс линии заполняются items (элементами) и помещаются в контейнер, который начинается со стороны перекрестного начала флекс контейнера и идет к перекрестному концу
- свойство основного размера (main size) – ширина или высота флекс элемента, в зависимости от того, что находится в основном измерении главной оси, является основным размером элемента. Свойство основного размера элемента flex – это свойство ширины или высоты, в зависимости от того, что находится в основном измерении
- свойство перекрестного размера (cross size) – ширина или высота флекс элемента, в зависимости от того, что находится в поперечной оси измерении, является перекрестным размером элемента. Свойство перекрестного размера зависит от ширины или высоты, которое находится в поперечном измерении
Графическое описание важных концепций для flexbox в CSS3
В CSS есть определенные свойства, на которые не влияет свойство flexbox, поскольку они фактически не делают контейнеры блоками:
column-* float clear vertical-align ::first-line и ::first-letter
Создание HTML5 контейнера
Теперь мы можем начать строить макет, используя flexbox. Для этого создайте костяк html-страницы (или же в php, если вы используете CMS).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Создайте родительский контейнер внутри :
<div class="content"> </div>
Внутри этого контейнера вы можете добавить любой контент.
В качестве теста я создам три блока с небольшой информацией, и блок с основным контентом под ними.
<div class="content"> <div class="blok">Блок информации №1</div> <div class="blok">Блок информации №2</div> <div class="blok">Блок информации №3</div> <article>Здесь основной контент.</article> </div>
Теперь, чтобы придать этому костяку некоторых красок, добавим несколько основных стилей CSS (вы можете это сделать с помощью отдельного подключаемого файла css стилей, или же включить эти стили в тег в разделе ).
Flex Wrap
Добавьте свойство и посмотрите на поведение flex-элементов.
PHP Developer
СберЗдоровье, Удалённо, По итогам собеседования
tproger.ru
Вакансии на tproger.ru
По умолчанию оно должно растягивать контейнер по высоте и спускать элементы вниз.
Примечание Высота не указана (auto/unset), но контейнер может растягиваться.
Это частый случай, когда вам нужно поместить произвольное количество элементов неопределённого размера в видимую область контейнера/экрана.
Направление элементов можно отзеркалить свойством :
Возможно, такое свойство подойдёт для чтения справа налево. Ещё можно использовать для всех элементов, которые находятся на одной линии с . Это свойство отличается от , т. к. в нём сохраняется корректный порядок элементов.
Margin обладает особыми силами
Я думал, что если, например, ты хочешь заголовок с логотипом и названием сайта слева, а кнопкой логина справа…
… тебе следует дать названию flex: 1, чтобы прижать остальные элементы к другому концу строки.
Вот почему flexbox — Очень Хорошая Вещь. Простые вещи такие простые.
Но возможно, по какой-то причине, ты не хочешь тянуть элемент только для того чтобы прижать другой элемент вправо. Может, потому что у элемента есть подчеркивание, изображение или какая-либо третья причина, которую я не могу придумать.
Отличные новости! Вместо этого, ты можешь сказать прямо: «прижми этот элемент вправо», определив margin-left: auto на нужном элементе. Думай об этом как о float: right.
Например, если элемент слева является изображением:
Мне не нужно применять flex к изображению, мне не нужно применять space-between к flex-контейнеру, я просто установлю margin-left: auto на кнопке «Войти» («Sign in»):
Тебе может показаться это некоторым хаком, но нет, это прямо там в как способ прижать flex-элемент в конец flexbox’а. У способа даже есть своя глава: «».
О, мне также следует здесь упомянуть, что я предполагаю flex-direction: row везде в этом блог-посте, но все применимо также и к row-reverse или column или column-reverse.
Опыт веб-студии ITSOFT
Мы в веб-студии ITSOFT перешли на Flex в 2010 году. В основе всех наших новых проектов лежит именно эта технология. Наш опыт показал, что она позволяет создавать адаптивные и кроссбраузерные сайты с действительно красивым дизайном.
При использовании Flex нужно учитывать, что:
-
Flex-элементы по умолчанию ужимаются под свое содержимое; Это может пригодиться, когда есть блоки, размер которых изначально неизвестен и зависит от количества контента.
Примеры: пункты меню в https://ketoplus.ru/
-
Внешние отступы flex-элементов не схлопываются и не выпадают, в отличие от блочной модели.
Схлопывание и выпадание отступов полезно, в основном, при верстке текстовых страниц, поэтому во избежание путаницы в отступах при создании сеток отсутствие такого поведения приходится очень кстати.
Пример: блоки в http://velpharm.ru/about/veltrade/
-
Flex-элементы умеют перераспределять свободное пространство вокруг себя, таким образом меняя свои размеры;
Больше не нужно вручную задавать ширину в процентах флекс-элементам, если необходимо равномерно заполнить все пространство флекс-контейнера. Браузер сам рассчитает размеры и распределит элементы по флекс-контейнеру.
Пример: главная страница http://oflomil.ru/
-
Внутри одного флекс-контейнера можно менять порядок флекс-элементов, хотя в DOM-дереве порядок остается неизменным.
Бывают макеты страниц, в которых порядок следования элементов отличается на мобильной и десктопной версиях. Flex справится с задачей.
Пример: разный порядок следования логотипа и навигации в шапке в мобильной и десктопной версиях (http://elmucin.ru/).
-
Flex-элементу можно задать не только горизонтальные автоматические отступы, но и вертикальные; к тому же есть специальные свойства, с помощью которых очень просто выравнивать элементы внутри флекс-контейнера по горизонтали или вертикали.
Пример: кнопка всегда находится в нижней части карточки статьи (https://rabiet.ru/experts/), блок продукция (https://stomatofit.ru/#products).
-
Flex-элементы могут переноситься на следующую строку, если указано соответствующее свойство.
Эта особенность полезна в каталогах и различных списках, где изначально количество всех элементов неизвестно. Если их станет слишком много и предусмотрен перенос, то страница в этом случае не развалится.
Пример: каталог Велфарм (http://velpharm.ru/catalog/), блок Где купить (http://valosemid/#partners, https://gopantomid.ru/)
Стоит отметить, что Flexbox поддерживается в Internet Explorer 10-11, хоть и с некоторыми оговорками.
Некоторые интересные фишки Flex мы реализовали на сайте oflomil.ru. На разводящей странице есть 3 столбца на всю высоту видимой области экрана. На мобильном они трансформируются в 3 строки, каждая из которых равномерно занимает место в видимой части экрана. На продуктовых страницах без единого скрипта реализована бегущая строка. Текстовые элементы расположены в ряд благодаря inline-flex. Все свободное пространство в ряду распределено между этими элементами равномерно. Наш собственный сайт также свёрстан с использованием Flex.
Реализация бегущей строки с Flex
Из недостатков можно отметить то, что Flex не хватает при верстке писем. Не во всех почтовых клиентах он работает корректно.
В скором времени большую распространённость получит технология Grid. Однако Grid не замена Flexbox. Флексы в связке с гридами помогут решать задачи, которые раньше были сложными или вовсе невозможными. К примеру, Masonry-раскладка — одна из тех вещей, которую нельзя полноценно реализовать на данный момент. После появления возможностей спецификации Grid Layout 3 уровня в браузерах, реализация такой раскладки станет возможной и к тому же простой.
Дата-центр ITSOFT — размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.
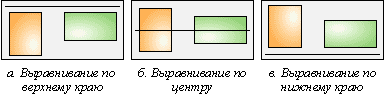
Свойство align-content
Это свойство применяется только в том случае, если в контейнере flexbox имеется несколько строк элементов. Эффект, который мы получим, будет выравниванием и разделением строк на вторичной оси.
Примечание: Хотите получить несколько строк элементов вконтейнере flex, нужно будет применить к ним “flex-flow: wrap”, и, конечно, есть достаточно элементов с достаточной шириной, такдля их распространения требуется несколько строк.
В конце концов, эффект, который мы получаем с align-content, похож на эффект, который мы получаем с align-items, в том смысле,он будет применять к дочерней оси свой эффект распределения, только здесь мы указываем не на размещение одной строки, а на все строки. Кроме того, это также похоже на justify-content в том смысле, мы определяем разделение между элементами, но влияем на строки элементов, а не на свободные элементы.
- flex-start: указывает,строки будут склеены друг с другом (очевидно, они не будут точно склеены, если мы поместили в него margin), от начала дочерней оси.
- flex-end: строки будут склеены друг с другом, но на этот раз склеены в конце вторичной оси.
- center: они будут расположены в центре вторичной оси, склеены друг с другом.
- stretch: ваши размеры будут расти, длязанятия максимальное доступного пространства (если только в элементах не было размещено другое измерение).
- space-between: указывает, строки будут разделены друг от друга, оставляя пропорциональное пространство между ними.
- space-around: указывает, строки будут разделены, оставляя между ними пропорциональное пространство, также с границей.
Я думаю, это будет лучше понятно с точки зрения следующей картины.
flexbox froggy 24 уровень Вывод
Мы уже видели много теории, которую вы должны изучить при работе с Flexbox, и возможностей этого стандарта. Вы, конечно, по достоинству оценили, это позволяет много игры и очень интересные варианты, которые будут практичными во многих случаях изо дня в день.
Properties for the Parent(flex container)
display
This defines a flex container; inline or block depending on the given value. It enables a flex context for all its direct children.
Note that CSS columns have no effect on a flex container.
flex-direction
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. Think of flex items as primarily laying out either in horizontal rows or vertical columns.
- (default): left to right in ; right to left in
- : right to left in ; left to right in
- : same as but top to bottom
- : same as but bottom to top
flex-wrap
By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.
- (default): all flex items will be on one line
- : flex items will wrap onto multiple lines, from top to bottom.
- : flex items will wrap onto multiple lines from bottom to top.
There are some visual demos of here.
flex-flow
This is a shorthand for the and properties, which together define the flex container’s main and cross axes. The default value is .
justify-content
This defines the alignment along the main axis. It helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. It also exerts some control over the alignment of items when they overflow the line.
- (default): items are packed toward the start of the flex-direction.
- : items are packed toward the end of the flex-direction.
- : items are packed toward the start of the direction.
- : items are packed toward the end of the direction.
- : items are packed toward left edge of the container, unless that doesn’t make sense with the , then it behaves like .
- : items are packed toward right edge of the container, unless that doesn’t make sense with the , then it behaves like .
- : items are centered along the line
- : items are evenly distributed in the line; first item is on the start line, last item on the end line
- : items are evenly distributed in the line with equal space around them. Note that visually the spaces aren’t equal, since all the items have equal space on both sides. The first item will have one unit of space against the container edge, but two units of space between the next item because that next item has its own spacing that applies.
- : items are distributed so that the spacing between any two items (and the space to the edges) is equal.
Note that that browser support for these values is nuanced. For example, never got support from some versions of Edge, and start/end/left/right aren’t in Chrome yet. MDN has detailed charts. The safest values are , , and .
There are also two additional keywords you can pair with these values: and . Using ensures that however you do this type of positioning, you can’t push an element such that it renders off-screen (e.g. off the top) in such a way the content can’t be scrolled too (called “data loss”).
align-items
This defines the default behavior for how flex items are laid out along the cross axis on the current line. Think of it as the version for the cross-axis (perpendicular to the main-axis).
- (default): stretch to fill the container (still respect min-width/max-width)
- / / : items are placed at the start of the cross axis. The difference between these is subtle, and is about respecting the rules or the rules.
- / / : items are placed at the end of the cross axis. The difference again is subtle and is about respecting rules vs. rules.
- : items are centered in the cross-axis
- : items are aligned such as their baselines align
The and modifier keywords can be used in conjunction with all the rest of these keywords (although note browser support), and deal with helping you prevent aligning elements such that the content becomes inaccessible.